ブログをやっているとよく遭遇するカスタマイズで、広告の設置の際に<head>内に特性のコードを記載するように求められることがあります。
アクセス解析コードの設置や、アフィリエイトタグ、AdSenseの審査コード・自動広告コードなどなど。
例えばAdSenseの審査コードの設置の場合、「http://xxxx.com のHTMLでタグを探し、その直後に貼り付けてください。」といった具合にです。
いろいろなブログ記事で見かける解決方法
headタグの中にコードを挿入することを実現するために、様々なブログでよく紹介されているカスタマイズ方法が、「header.phpというファイルを探してそこに記載しましょう。」という内容です。
でもこの方法、後々問題となる可能性を秘めている方法だったりします…
というのも、header.phpを編集する場合その後のテーマアップデートで問題となる可能性が高まってしまうので、header.phpを編集せずにコードを追加する方法をご紹介します。
functions.phpに記載してhead内にコードを追記する
header.phpをカスタマイズすることなく、head内にコードを記載するには、子テーマのfunctions.phpを利用します。
子テーマ内にはほとんどの場合functions.phpというファイルが存在するので、このカスタマイズ内容が使えるはずです。
追記するコード
headタグ内に何らかのコードを記載する場合、以下のような書き方をします。
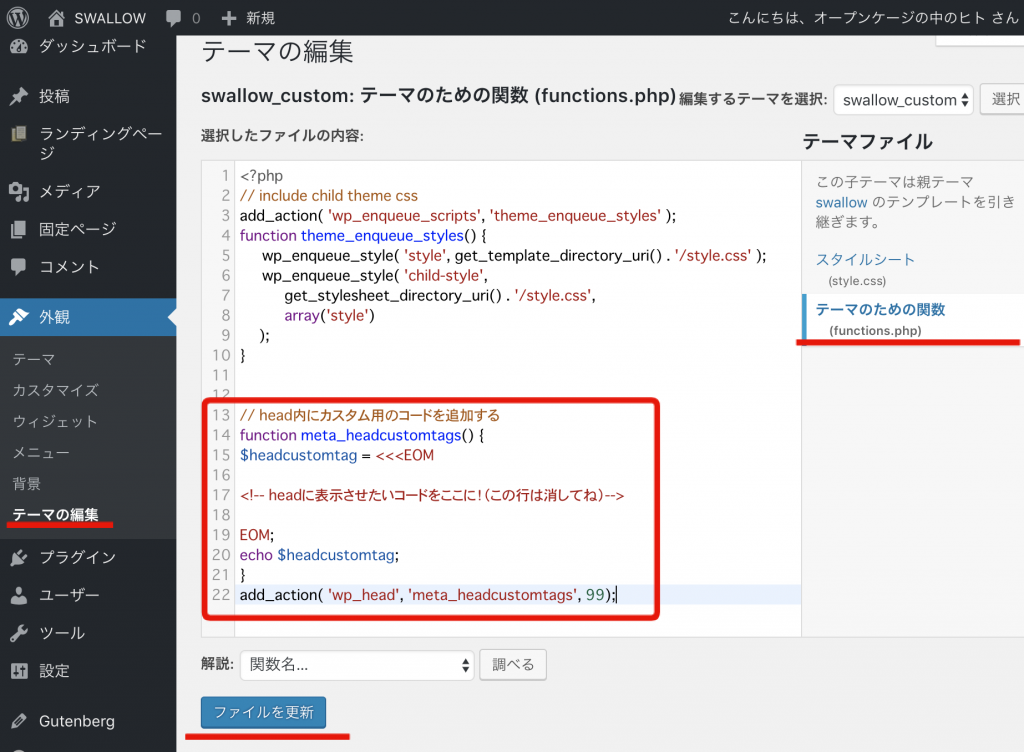
functions.phpの下の方に記載します。(特に理由がなければ、記載場所は一番下で。※一番下の行に ?> というコードがある場合はその上に。)
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- headに表示させたいコードをここに!(この行は消してね)-->
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
【headに表示させたいコードをここに!】の場所に記載します。

例えばAdSenseの審査コードを設置する場合は、下記のように記載します。
// 【記載例】
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<script async src="xxxxxx/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "xxxxxxxxxxx",
enable_page_level_ads: true
});
</script>
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
実際のページで確認する
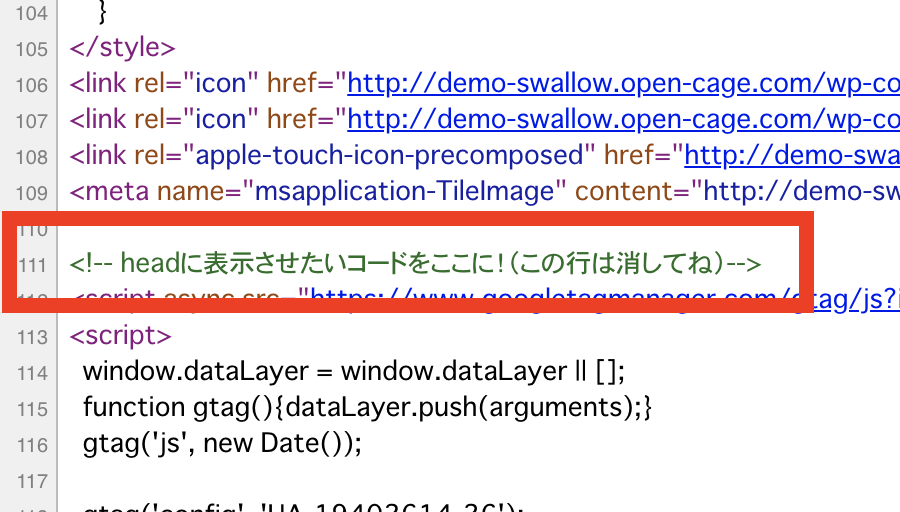
コードを貼り付けたらちゃんと記載されたかどうかを実際のページで確認します。
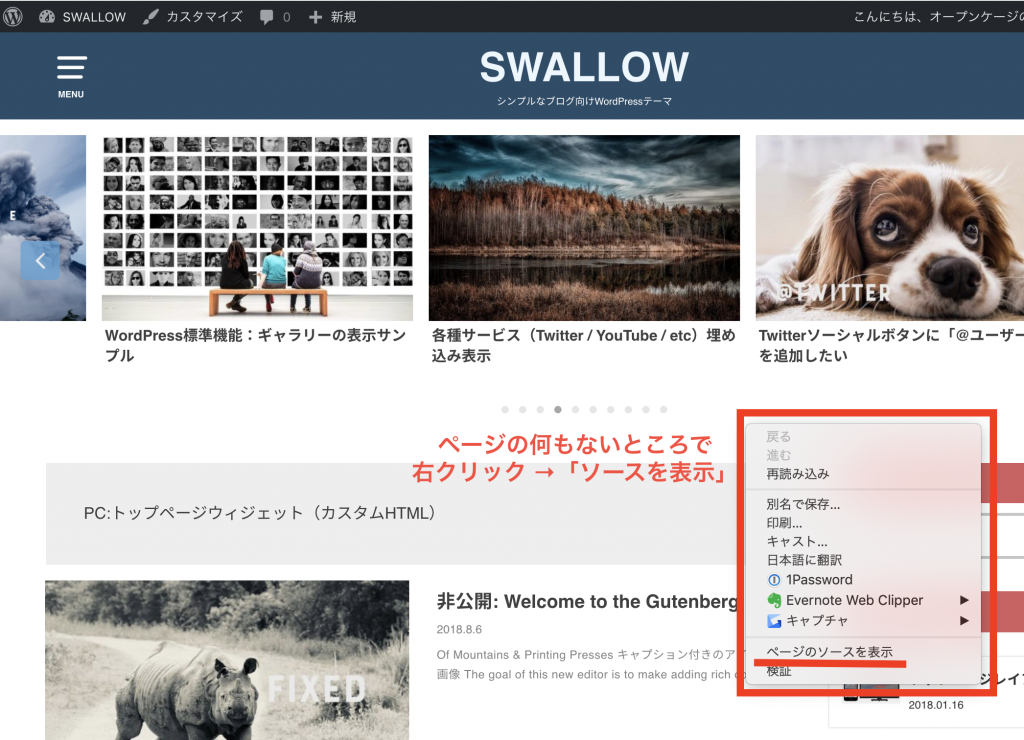
headタグ内のコードは、貼り付けても実際の見た目には変化がないので、ブラウザでソースコードを表示して確認します。


Mac版GoogleChromeの場合、ページの何もないところで 右クリック > ページのソースを表示 を押すとソースコードを確認できます。
おまけ:footer部分にコードを読み込む方法(functions.php記載)
最後にhead内ではなく、footer部分(</body>タグの直前)にコードを記載する場合の方法もご紹介します。javaScriptなどはこちらに記載した方が良い場合もあるので、状況によって使い分けてください。
下記のコードをheadタグのときと同じように、子テーマのfunctions.phpに記載して保存します。
// 【記載例】フッターにコードを読み込む
function foot_customtags() {
echo <<< EOM
</body>タグの直前に表示させたいコードをここに!(この行は消してね)
EOM;
}
add_action( 'wp_footer', 'foot_customtags' );
こちらも記載後、ソースコードを表示して貼り付けれたかを確認してください。
以上、functions.phpを使ったタグの記載方法でした。
この方法であれば(子テーマに記載している場合に限る)、テーマのアップデートで上書きされたり影響が少ないのでおすすめです。

























現在のOPENCAGEテーマには、head内にコードを自動挿入できるオプションが実装されています。
STORK19の場合は、管理画面の【外観 > カスタマイズ > アクセス解析コード・headタグ > head / bodyタグ】の入力欄にコードを貼り付けることで、head内に挿入できるようになっています。