WordPressテーマ STORK19 では、サイト内の特定の位置にバナーやボタンなどの要素をスクロール追従で固定表示するコンテンツを設置できるようになっています。
このようなスクロール追従型の固定表示コンテンツは、ページをスクロールしても画面から消えないため、訪問者の導線を確保する効果があります。
そこで、この記事ではテーマver.3.4から追加されたウィジェットエリア「フッター上(画面下部固定)」を利用した、スクロール追従型コンテンツの設置方法を解説します。

なお、このウィジェットエリアはPC表示用とスマホ表示用に分かれているので、用途に応じて使い分けることもできます。
- PCで表示する場合 → PC:フッター上(画面下部固定)に設置
- スマホで表示する場合 → SP:フッター上(画面下部固定)に設置
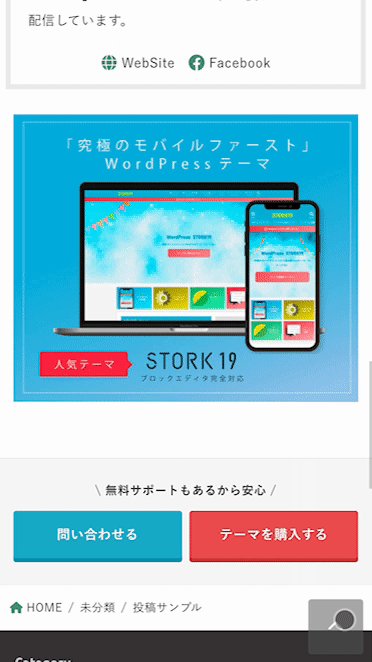
CASE1:画面下部にバナーを固定表示
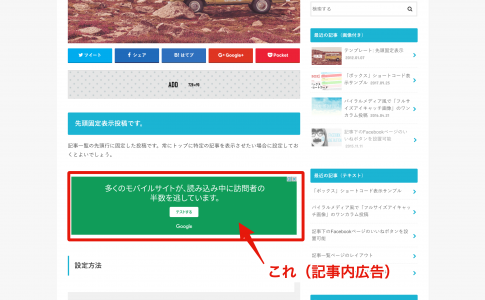
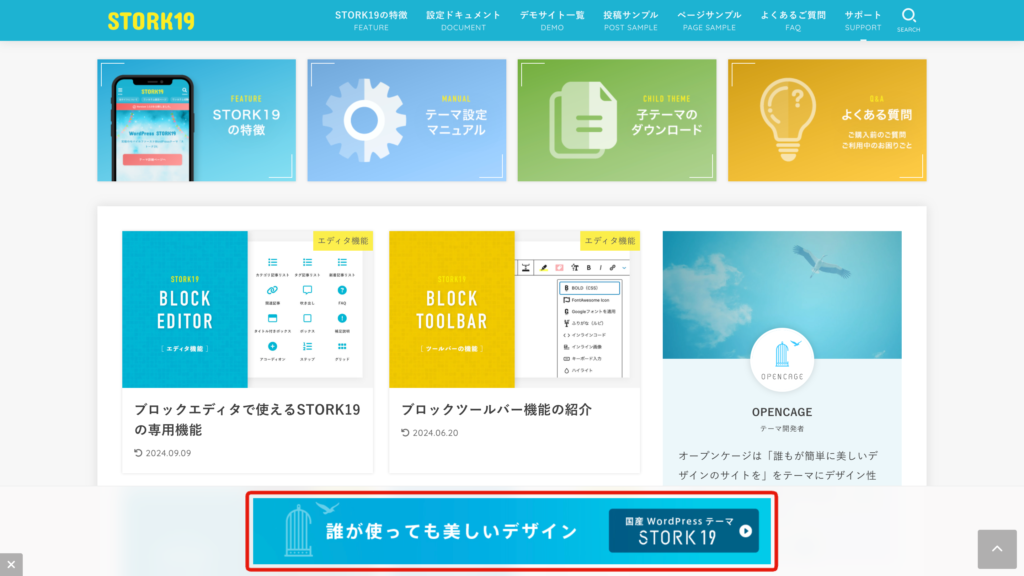
ページをスクロールした際に、常に画面の一定位置に表示されるバナー(フローティングバナーと呼ばれます)を設置してみましょう。

バナーを固定表示する場合は横サイズの画像が推奨です。一般的にPC表示用であれば【768×90px】スマホ表示用であれば【320×50px】【320×100px】など。
フッター上(画面下固定)に画像ウィジェットを設置する
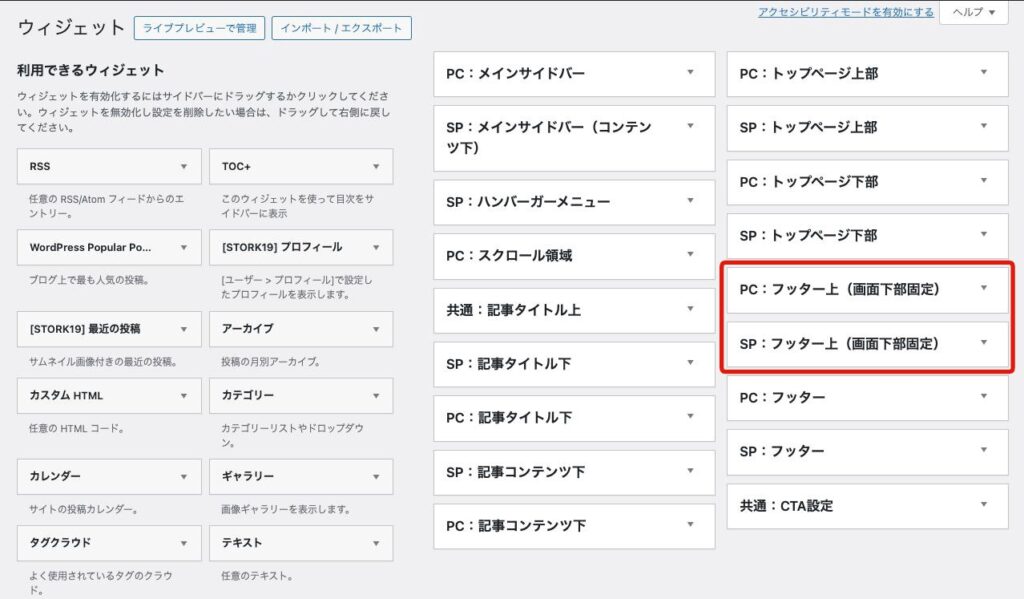
管理画面の【外観 > ウィジェット】を開いて「フッター上(画面下部固定)」のウィジェットエリアが表示されていることを確認します。
テーマver.4.3以下の場合は実装されていないためアップデートが必要です。
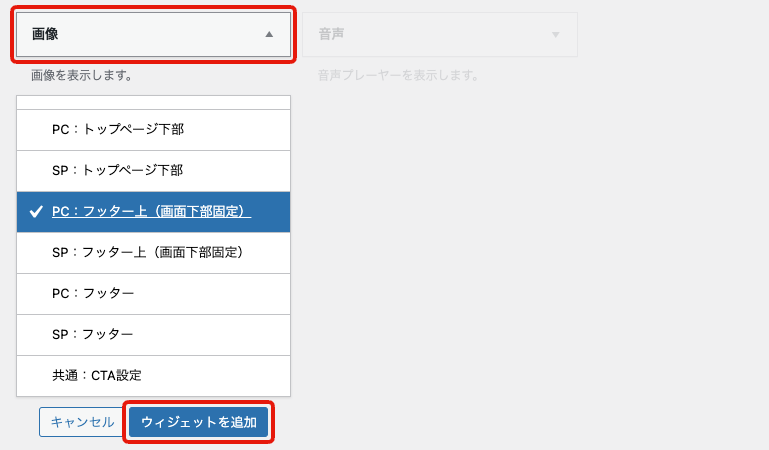
「利用できるウィジェット」から「画像」を「フッター上(画面下部固定)」に追加します。

PC(PC表示用)とSP(スマホ表示用)で使い分けてください。
バナー画像とリンク先を設定する
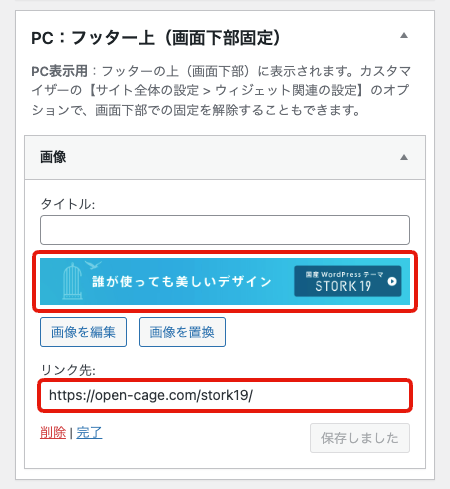
「画像を追加」から、画像を選択(またはアップロード)して「リンク先」に誘導したいページのURLを入力して保存します。

以上の設定で、画面下部にバナーを固定表示(スクロール追従)できるようになります。
フッター上(画面下部固定)のウィジェットエリアは、ファーストビュー(ページ読み込み時)では表示せずに、少し下にスクロールして表示される仕様になっています。
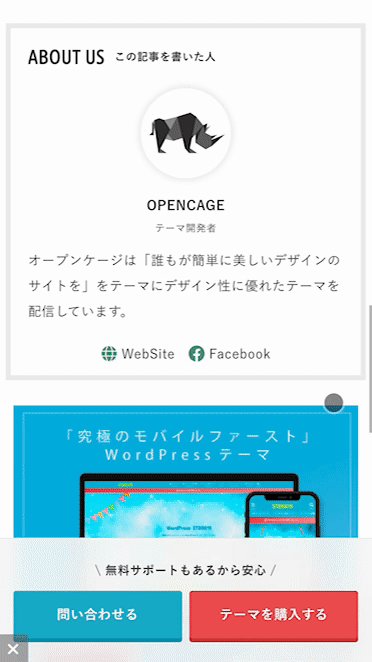
CASE2:画面下部にCTAボタンを固定表示
商品ページや資料請求、メルマガ登録などのLPに誘導するめのボタンを固定表示してみましょう。
画面下部に固定表示する形であれば、常に訪問者の目に入るため、アクションに繋げやすくなるといった効果が期待できます。

ただ、常時固定表示の面積が増えて画面が狭くなると、ユーザビリティの問題が生じるので、クリック(タップ)しやすい範囲で、ボタンのサイズを抑えるなどの工夫も必要です。
ボタン表示用のパターンを作成する
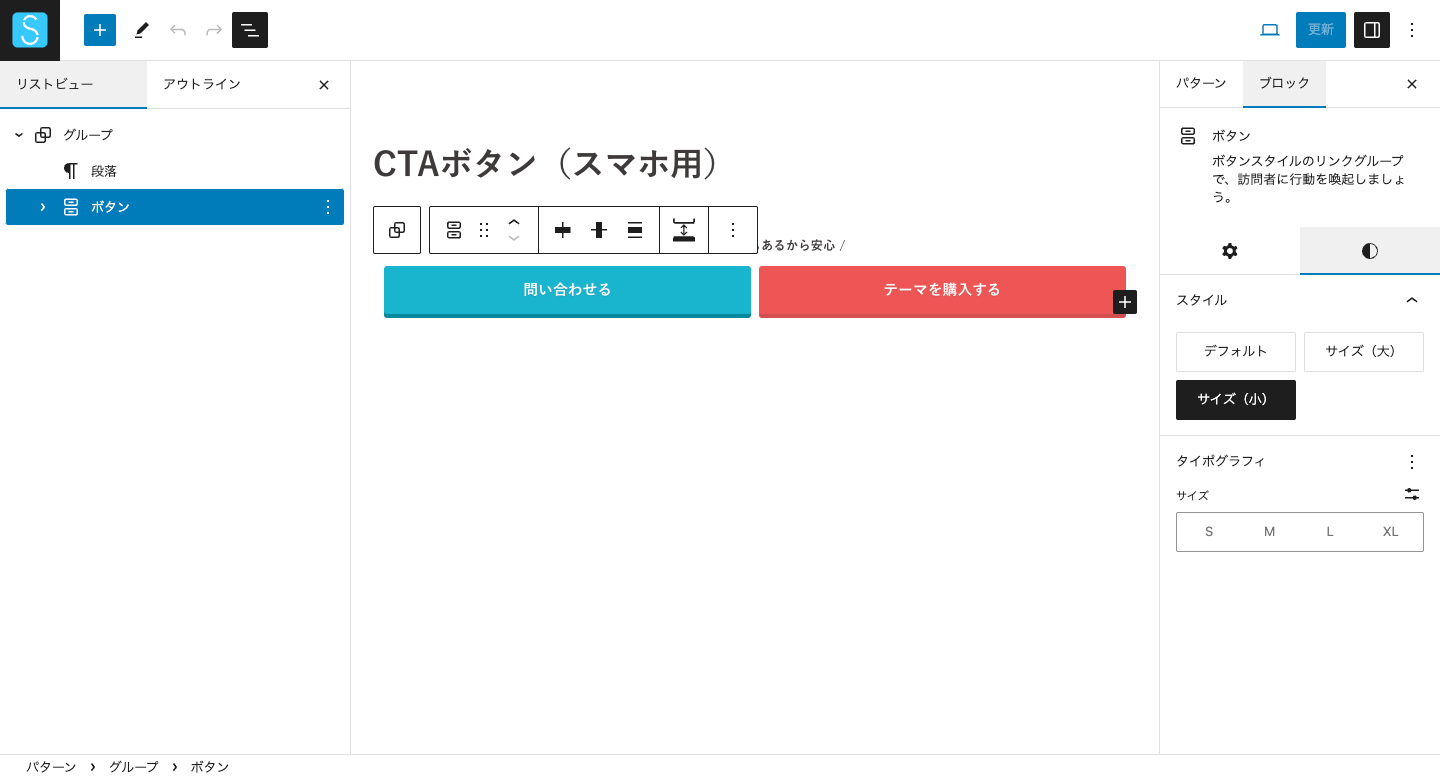
管理画面の【マイパターン > 新規パターンを追加】からブロックエディタを開いて、CTAボタン表示用のパターンを作成します。

ブロックエディタでボタンブロックを設置してリンク先などを設定します。スマホ表示用でボタンを横並びにする場合は、ボタンブロックのスタイルで「サイズ(小)」を設定します。

ボタンとマイクロコピー(呼び込みのコメント)を組み合わせると、より効果的です。
呼び出し用ショートコードをコピーする
管理画面の【マイパターン > すべてのパターン】の一覧で、ボタン表示用のパターンの「呼び出し用ショートコード」をコピーします。

フッター上(画面下固定)にカスタムHTMLウィジェットを設置する
管理画面の【外観 > ウィジェット】を開いて「フッター上(画面下部固定)」のウィジェットエリアが表示されていることを確認します。
テーマver.4.3以下の場合は実装されていないためアップデートが必要です。
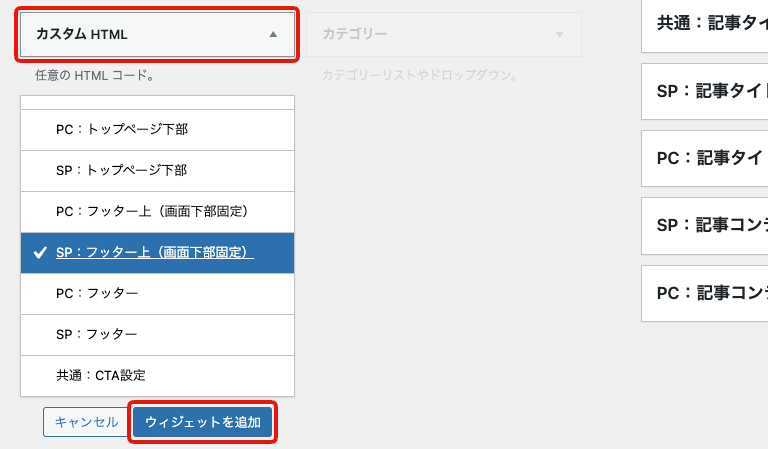
「利用できるウィジェット」から「カスタムHTML」を「フッター上(画面下部固定)」に追加します。

PC(PC表示用)とSP(スマホ表示用)で使い分けてください。
呼び出し用ショートコードを貼り付ける
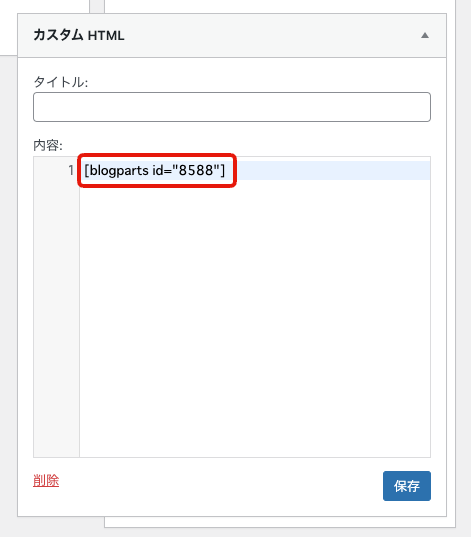
STEP2でコピーした呼び出し用ショートコードを、カスタムHTMLに貼り付けて保存します。

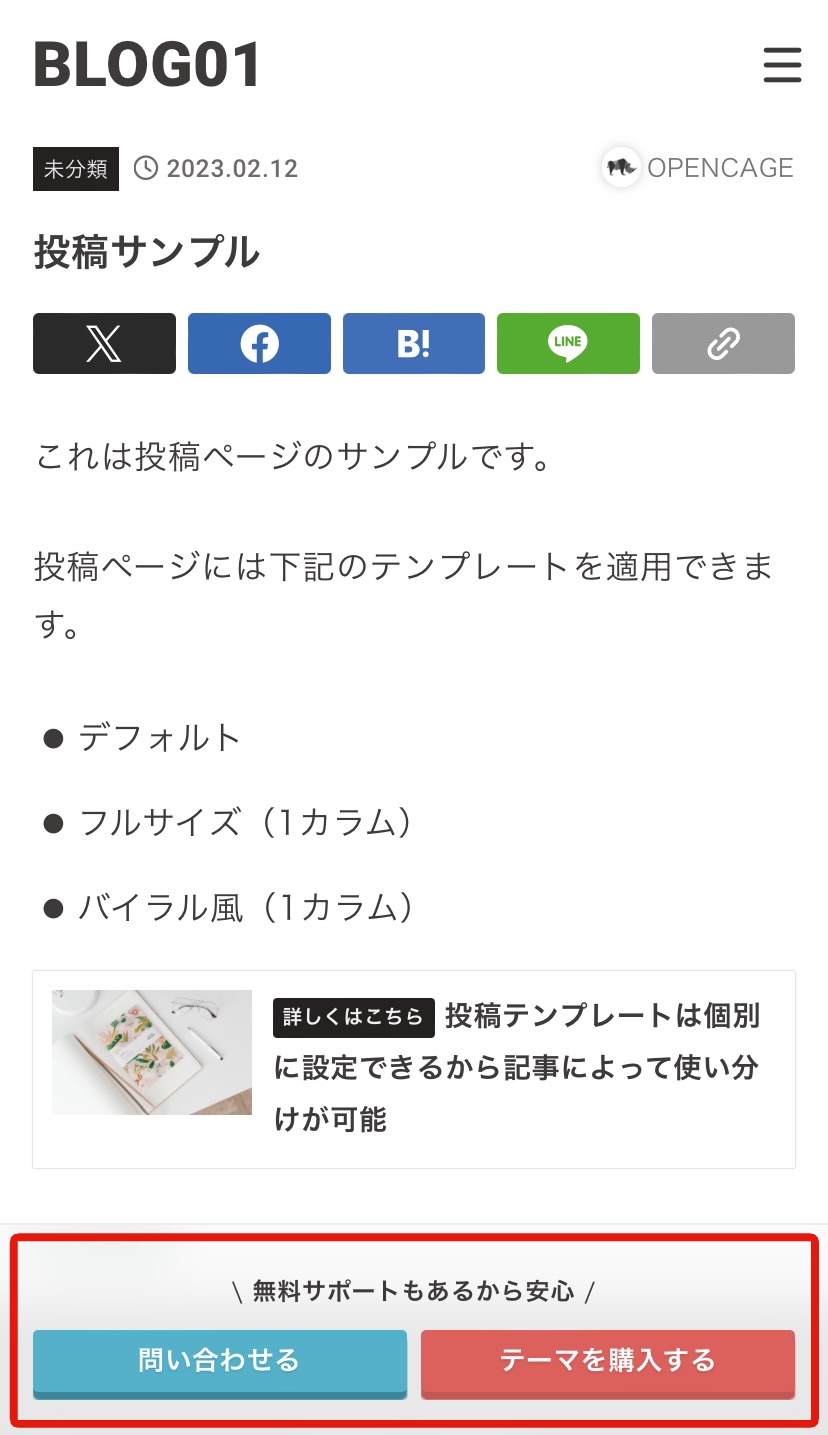
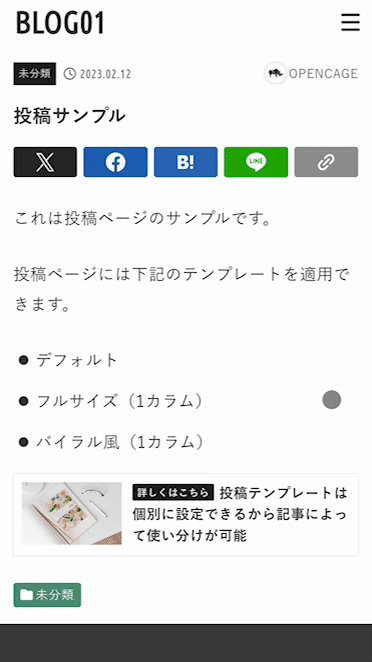
以上の設定で、画面下部にCTAボタンを固定表示(スクロール追従)できるようになります。

全てのページに表示したくない場合
フッター上(画面下部固定)に設置したウィジェットは、ランディングページ以外の全てのページに表示されるようになっています。
ただ、トップページだけに表示したい、投稿だけに表示したい、特定のページを除外して表示したいなど、要望は様々あるかと思います。
フッター上(画面下部固定)に設置したウィジェットを、全てのページに表示したくないという場合は、Widget Logicというプラグインでウィジェットの表示を制御する方法があります。
このプラグインを有効化すると、ウィジェットパーツに「ウィジェットのロジック」という入力フィールドが追加されるので、そこで表示条件を指定します。

例えば、トップページのみで表示する場合は、is_home()を入力します。
最後に
以上のように、追従型コンテンツを設置することで、見てもらいたいページを積極的にアピールできるといったメリットがあります。
ただ、コンテンツのボーリュームや内容によっては、サイト閲覧の妨げになり、訪問者から離脱されてしまう可能性もあります。
そのため、固定表示するバナーのサイズやボタンの大きさなど、実際にブラウザやスマホ実機で確認しながら調整するといった工夫も必要にはなります。
バランスを見ながら利用することで効果は期待できます!うまく活用していただければと思います。