アルバトロステーマは見出しの色は「テーマカスタマイザー」から行うことができるので、色を変えたいだけであれば簡単なのですが、デザインを変更したいとなるとスタイルシートに独自のコードを書く必要がございます。
ここではそのカスタマイズ方法を記載させて頂きます。
H2の変更
ではまず、デフォルトの状態ではどうなっているかを記載しておきます。
デフォルトのH2のコード
.single .entry-content h2{
position: relative;
background: #5C6B80;
color: #FFF;
border: none;
font-size:1.25em;
padding: 0.5em 0.7em;
margin-top: 2.1em;
margin-bottom: 0.85em;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.single .entry-content h2:before{
content: '';
position: absolute;
border-top: 8px solid #f3f3f3;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
bottom: -8px;
left: 30px;
}
.single .entry-content h2:after{
content: '';
position: absolute;
border-top: 10px solid #5C6B80;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
bottom: -8px;
left: 30px;
}
記事ページのH2の見出しは上記コードでできています。
これを変更したい場合は、まず子テーマの導入が必要となりますので、まだ子テーマを導入していない場合はそちらをご検討ください。
H2のカスタマイズ例
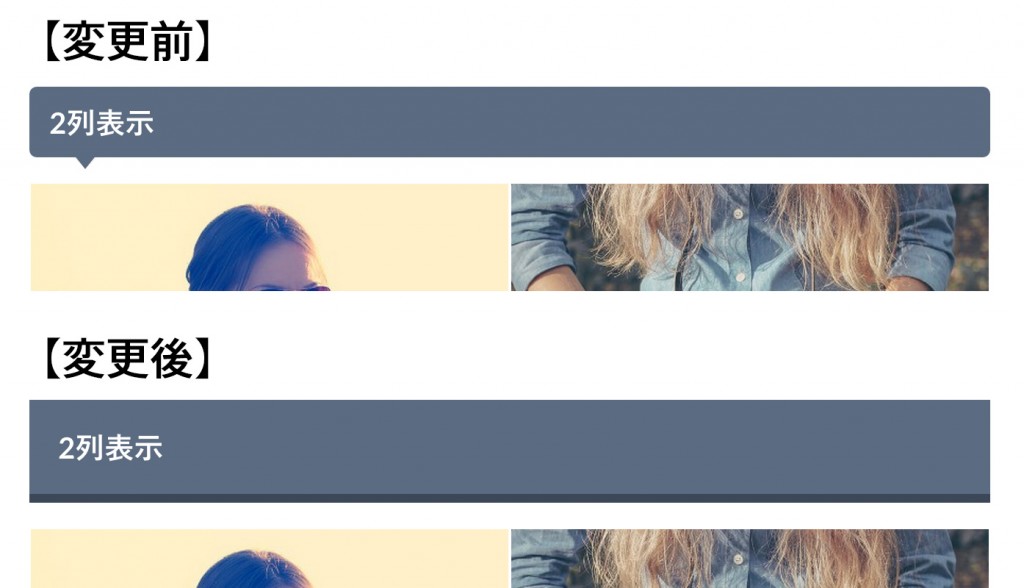
では実際に現在の吹き出し風のデザインから、シンプルな長方形(角丸なし)で下にボーダーを引いたデザインにする場合を例に説明します。

/* 余白を大きくして下にボーダーを追加 */
.single .entry-content h2{
padding: 0.9em 1em;
border-radius: 0;
border-bottom: 6px solid #3C4756;
}
/* 吹き出し下の▼を消す */
.single .entry-content h2:before,
.single .entry-content h2:after{
content:none;
}
上記を子テーマの「style.css」に追加すればOKです。※ただし、背景色を変えたい場合は background:#333!important; という感じで「!important」をつける必要がある場合もございます。
デフォルトの状態のスタイルは読み込まれた状態となるので、見出し下の「▼」などを消したい場合は、上書きで打ち消すといった処理が必要となるのがポイントです。
H3の変更
続いてh3タグの変更ですが、h2の時と同じ要領ですすめることができます。
デフォルトのH3のコード
.single .entry-content h3{
border-left:1px solid;
padding:0.7em;
}
上記コードがデフォルトとなりますので、H2の時と同じように修正後のコードを子テーマのstyle.cssに追加します。

例えば、背景色を付けたい場合は下記のように記述します。
.single .entry-content h3{
background: #eee;
}
まとめ
カスタマイズにはCSSの知識が必要になってきますが、「CSS 見出し」などで検索してみるとたくさんのサンプルが落ちているので、それらを使ってみるというのもおすすめです。
※上記コードはアルバトロスのバージョン1.1.1時点のコードとなっております。