アルバトロス、ハミングバードでは、記事一覧ページのアイキャッチ画像を自動で切り抜く仕様となっております。
テーマを適用した後に追加された画像(アイキャッチ画像)は最適な状態で切り抜きされますが、過去別のテーマでアップロードしたアイキャッチ画像に関しては、切り抜き後の画像がないため、フルサイズのアイキャッチ画像が適用されるようになります。

過去の記事も最適なサムネイルサイズとするには
過去に投稿されていた記事の画像にも適用するには、アイキャッチ画像をアップロードし直すことで、アイキャッチ画像が再度設定されるようになります。
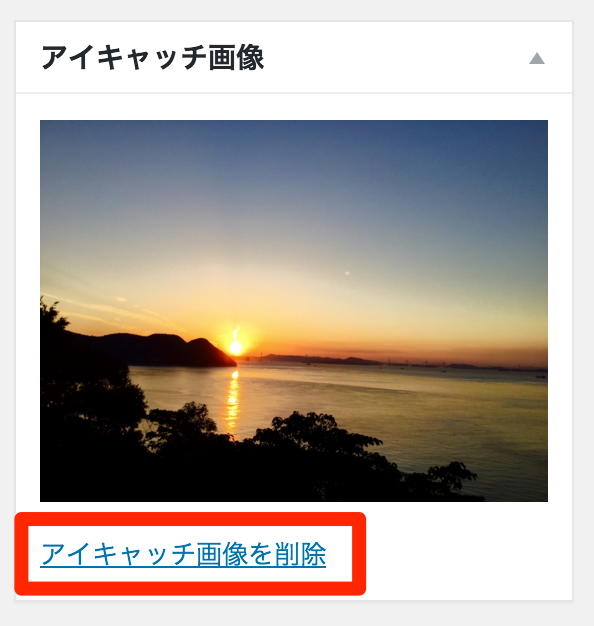
アイキャッチ画像を一度デスクトップなどに保存し、再度記事ページの【アイキャッチ画像 > アイキャッチ画像を削除】からアイキャッチ画像を消します。

そして、先ほどデスクトップなどに保存したアイキャッチ画像をアップロードし直し、【公開】を押すことでアイキャッチ画像が、テーマの仕様で切り抜かれます。

これによりアイキャッチ画像を再設定することが可能です。
ただ、これだと何百記事もある場合に、ひとつひとつ設定していくのにかなり時間がかかってしまいます。
その場合は、プラグインを利用することで過去の記事(画像)に対して、一気にアイキャッチ画像を生成し直すことが可能です。
Regenerate Thumbnailsを使って全画像を再生成する
Regenerate Thumbnailsというプラグインを利用すると過去に投稿している画像を簡単に再生成することができます。
- インストール&有効化(【プラグイン > 新規追加】で「Regenerate Thumbnails」を検索してインストール)
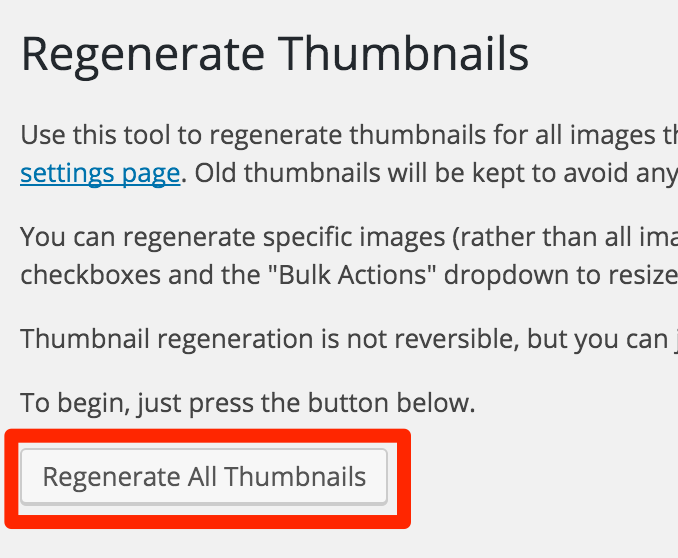
- 【ツール > Regen. Thumbnails】からプラグインの画面を開く
- 「Regenerate All Thumbnails」というボタンを押して再生成開始
- 100%になるまで待つ

【ツール > Regen. Thumbnails】から、プラグインの画面を開くと上記のようなボタンがあるので「Regenerate All Thumbnails」をクリックして再生成を開始します。

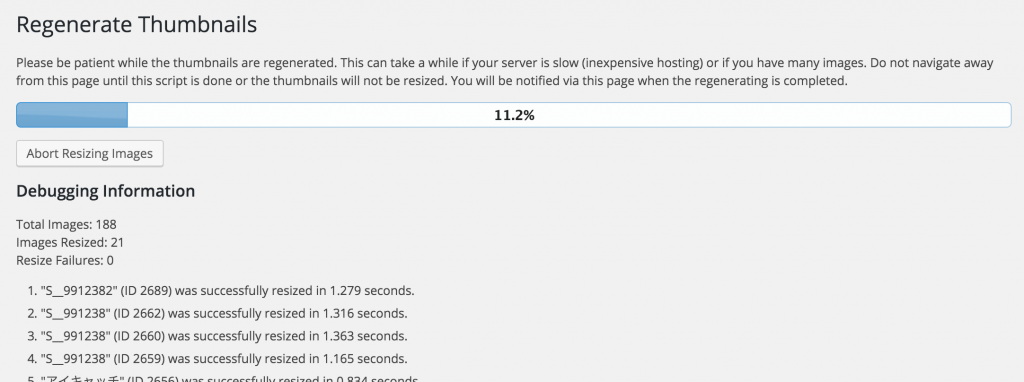
するとこのように画像をひとつづつ再生成してくれるので、あとはメーターが100%になるまで待つ。画像の枚数によってはかなり時間がかかるので、その間はネットの通信環境を保った状態で、ブラウザの戻るボタンなどを押さないように注意します。

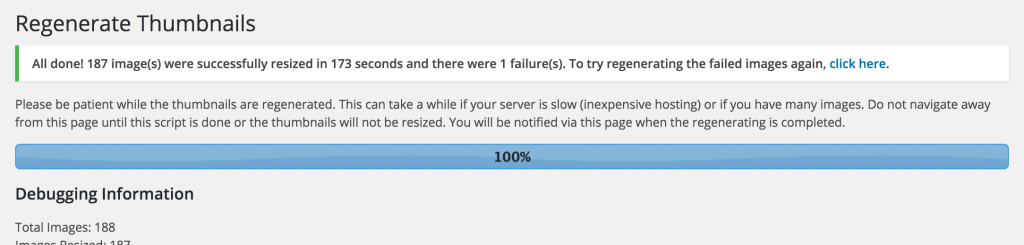
すべて終了し、「All done! ~~~~」という表示が出たら完了です。
トップページを確認してみると、手動で更新した時と同様、アイキャッチ画像が再生成されています。

ただし、プラグインを利用する場合は、過去にアップロードしている画像全て再生成するようになるので、時間がかなりかかります。