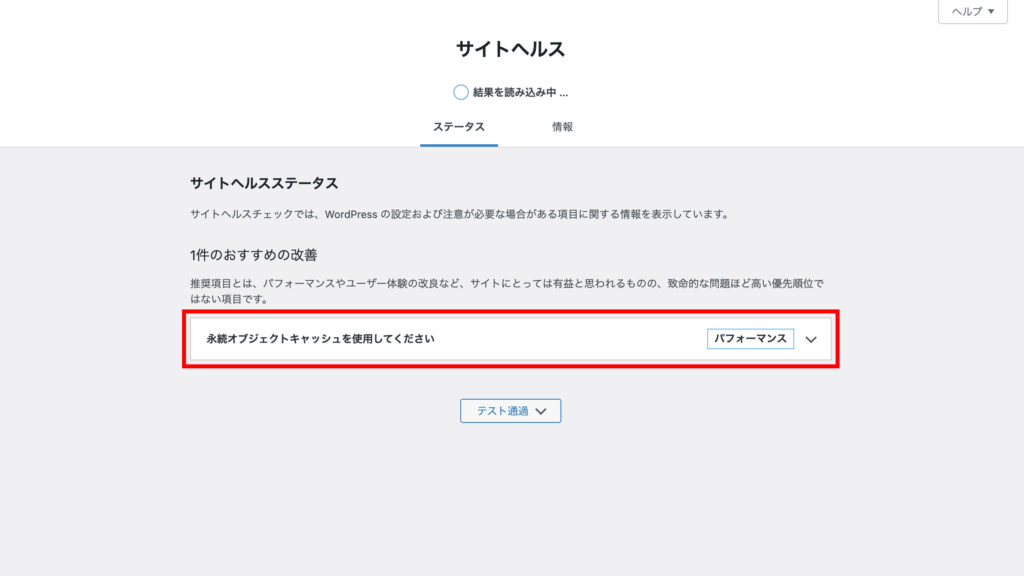
WordPressのサイトヘルスステータスで、おすすめの改善(推奨項目)として「永続オブジェクトキャッシュを使用してください」という項目が表示されることがあります。

永続オブジェクトキャッシュは、Web サーバーからデータベースへの移動時間を短縮することでページの読み込み時間を短縮する手助けをします。
ja.wordpress.org
WordPress6.1から、サイトヘルスチェックに推奨項目として表示されるようになったようですが、(利用規模にもよりますが)一般的なサイトにおいては無視しても問題ない項目だと考えます。
ただ、出来ることなら対処したいという方向けに、この記事でその方法をご紹介します。
プラグイン「APCu Manager」を導入する
「APCu Manager」というプラグインを導入して、オブジェクトキャッシュを有効化することで「永続オブジェクトキャッシュを使用してください」の項目を改善できます。
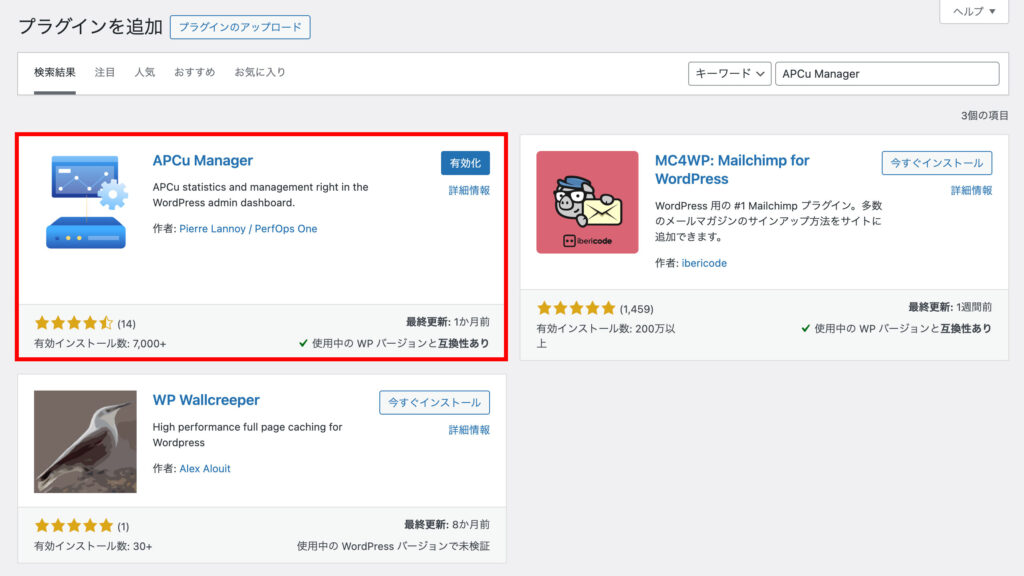
- 管理画面の【プラグイン > 新規追加】を開き「 APCu Manager 」を検索
- APCu Manager をインストール&有効化

APCu Managerの使い方
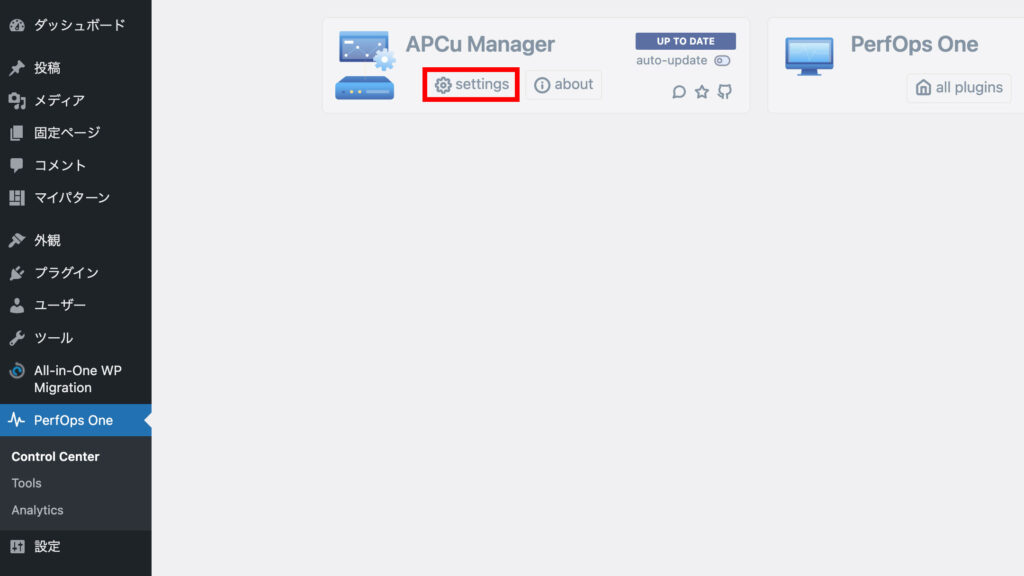
管理画面に追加された「PerfOps One」というメニュー項目から「Control Center」を開いて「settings」から設定画面を開きます。

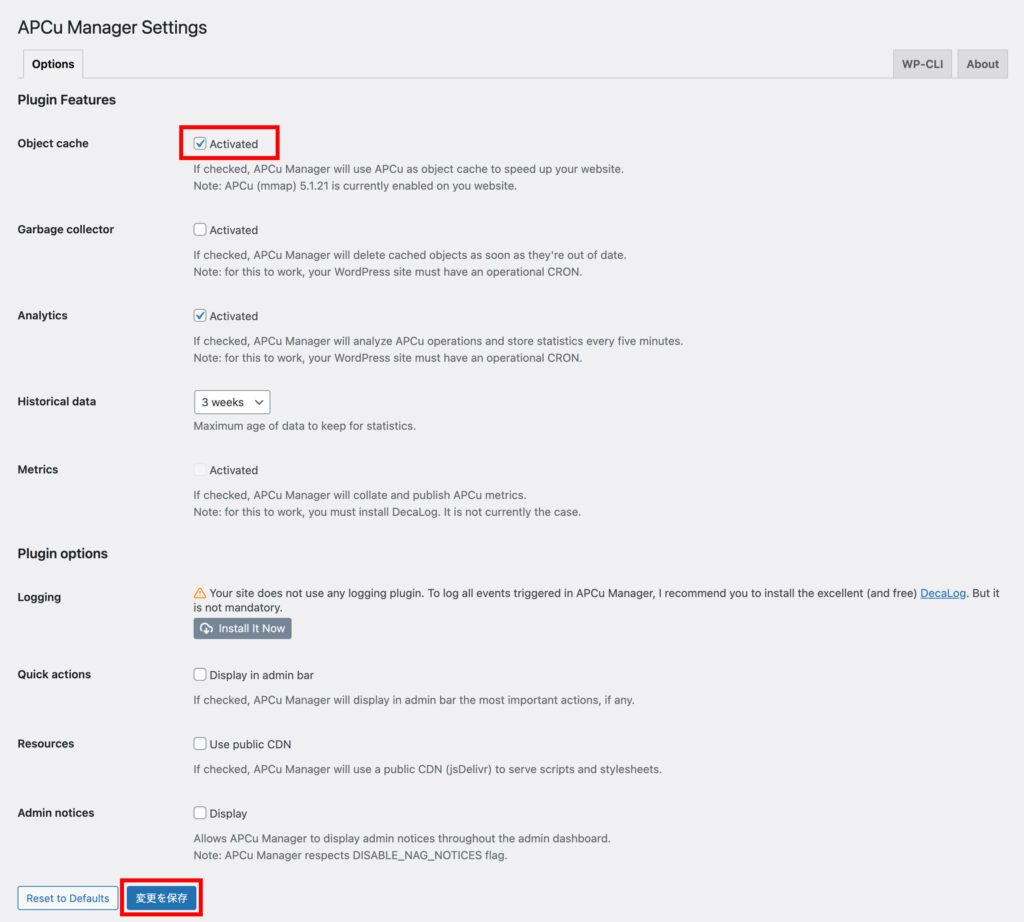
「Object cache」の項目で「Activated」にチェックを入れて保存します。

ホスティングサービス(レンタルサーバー)によっては、オブジェクトキャッシュをサポートしていない場合もあります。その場合、このオプションは有効化できません。
以上の設定を行うことで、サイトヘルスステータスに「永続オブジェクトキャッシュを使用してください」の項目は表れなくなります。
【番外編】プラグインを使わずに対処する方法
これは改善というよりも、そもそもサイトヘルスステータスにオブジェクトキャッシュに関する項目を表示しない方法もあります。
下記のコードを子テーマの【functions.php】に記述します。
add_filter( 'site_status_should_suggest_persistent_object_cache', '__return_false' );このコードを記述することで、サイトヘルスステータスに「永続オブジェクトキャッシュを使用してください」という項目は表示されなくなります。
まとめ
サイトヘルスステータスの「永続オブジェクトキャッシュを使用してください」などの、改善の重要度が高くない項目については、個人的には放置で問題ないと考えています。
ただ、サイトによって方針が様々あると思いますので、気になる場合はこの記事で紹介した方法を試してみてください。

























オブジェクトキャッシュを有効化することで、ページ表示速度(PageSpeed Insightsのスコア)に変化はありませんでしたが、Query Monitorの計測でメモリ使用量やデータベースクエリ数など改善は確認できました。(STORK19デモサイトにおける検証)