アナリティクスやアドセンスなど、サイトに様々なタグ(HTMLに埋め込むコード)を設置していると管理も面倒になってきますが、Googleタグマネージャーを活用すれば、それらを一元管理することができます。
特に多くのタグを使用するサイトにおいては、タグマネージャーを使用して様々なタグを連携させておけば非常に便利です。
そこで、この記事では、タグマネージャーを使ってGoogleアナリティクス(GA4)を設定する方法について解説していこうと思います。
なお、サイト(テーマ)への設定も含めた解説となりますので、そこに関してはストーク19などのOPENCAGE製のテーマについての説明となります。
OPENCAGE製テーマには、独自にGoogleアナリティクスを設定する機能がありますが、それを使用せずに、タグマネージャーでアナリティクスを設定する方法を紹介します。
タグマネージャーとは
通常、サイトに追加したタグ(コード)を変更したり、新たなタグを追加する際は、その都度HTMLを編集する必要があるため、ひと手間かかります。
このようなとき、サイトにタグマネージャーを設定しておけば、その後のタグの変更や追加などは、タグマネージャーの管理画面から操作できるため、運用が効率的になります。
50種類以上のタグ、および独自のHTMLやJavascriptコードも管理できます。
タグマネージャーの機能
タグマネージャーでは、あらかじめ条件を設定して、実際にアクション(アクセスやクリックなど)が行われた場合に、タグの配信を行うといったハンドリングが可能です。
例えば、訪問者がページを開く度に、アナリティクスのタグを配信するといったページビューの計測や、訪問者が特定のイベント(リンクのクリックやフォームの送信など)を行った場合に、イベントトラッキングのタグを配信するといった設定ができます。
タグマネージャーでアナリティクスを設定する方法
それでは、実際にタグマネージャーを使ってアナリティクスを設定してみましょう。ここでは、タグマネージャーをサイト(テーマ)に設置する方法も説明します。
以下の手順で設定を行っていきます。
- タグマネージャーでアカウントを作成する
- サイトにタグマネージャーを設置する
- タグマネージャーでアナリティクス(GA4)のタグを設定する
1.タグマネージャーでアカウントを作成する
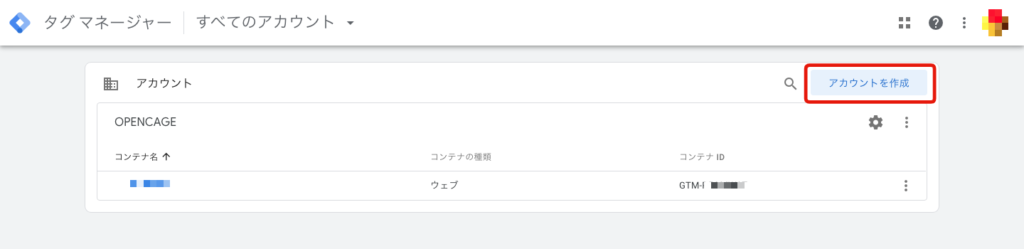
先ずは、Googleタグマネージャーにログインして[アカウントを作成]をクリックします。

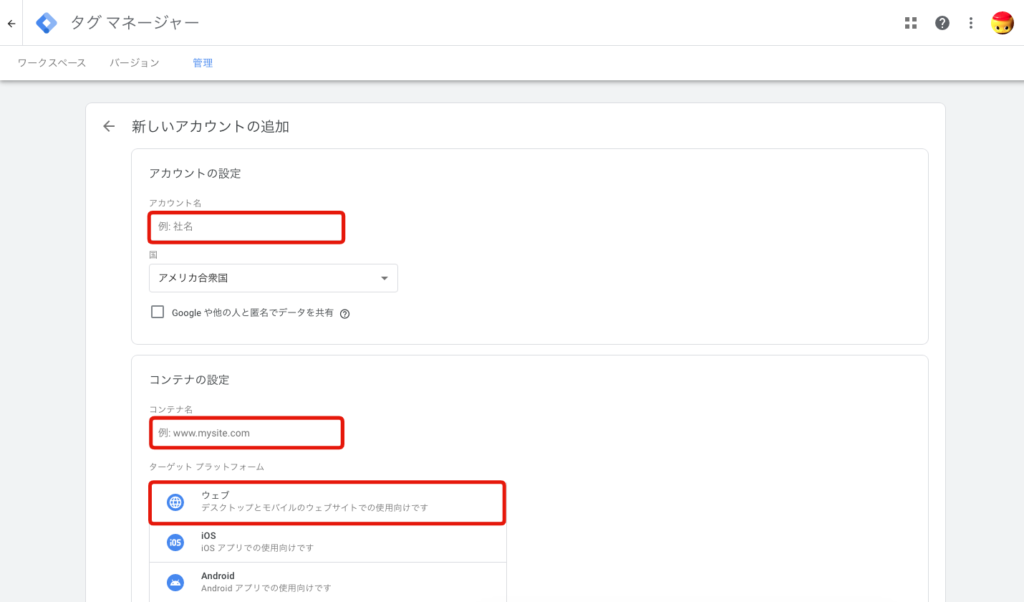
次に、アカウントとコンテナの設定を行います。
アカウント名には固有の名称などを、コンテナ名にはサイトURLを入力します。(1サイト1コンテナという考え方になります)
ターゲットプラットフォームは「ウェブ」を選択して[作成]をクリックします。

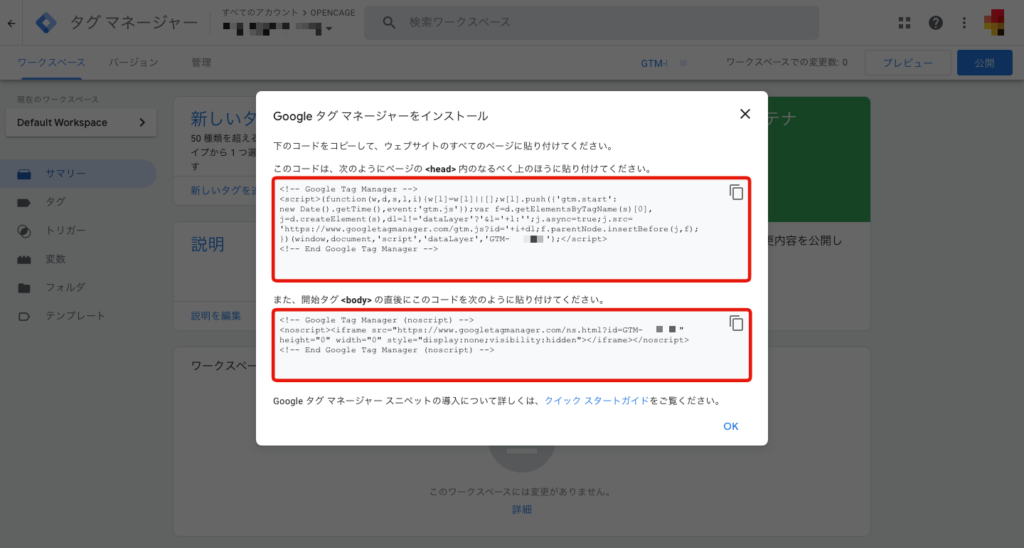
すると、2つのコードが表示されるので、これをサイトに埋め込みます。

2.サイトにタグマネージャーを設置する
ここではストーク19を例に説明します。サイトソースコードの<head>内と<body>直下に、上記の2つのコードを埋め込むようになります。
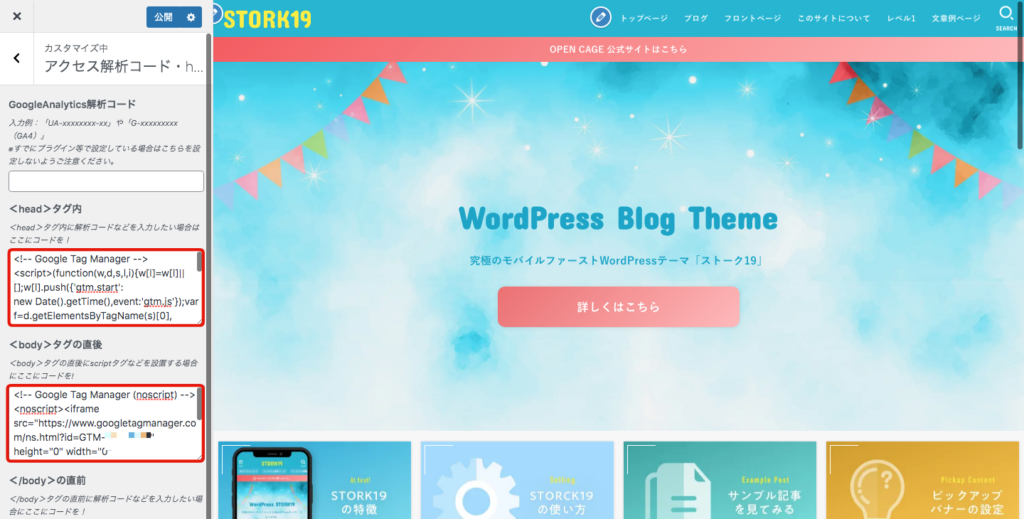
一旦、WordPress管理画面に移動して【外観 > カスタマイズ > アクセス解析コード・headタグ】を開きます。
1つ目のコード(<head>内挿入用)を「<headタグ>内」のエリアに貼り付けて、2つ目のコード(<body>直後挿入用)を「<body>タグの直後」のエリアに貼り付けます。

2つとも貼り付けたら[公開]をクリックして、WordPress(テーマ)での設定は完了です。
プラグインまたはテーマ側でアナリティクス(GA4)を設定している場合、タグマネージャーの方でもGA4を設定すると重複してしまうのでご注意ください。
3.タグマネージャーでアナリティクス(GA4)のタグを設定する
次は、タグマネージャーにアナリティクス(GA4)のタグを追加して、アクセス解析が機能するように設定します。
まずはGoogleアナリティクスでGA4の設定を済ませておきましょう。タグマネージャーにGA4のタグを設定する際には測定ID(例 G-A2ABC2ABCD)が必要になります。
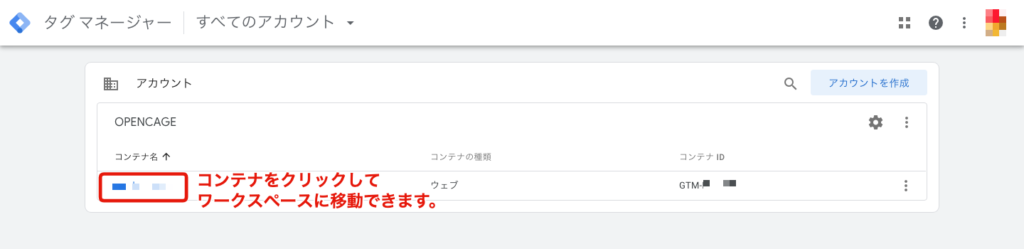
タグマネージャーの管理画面で、アカウント内のコンテナからワークスペースに移動します。

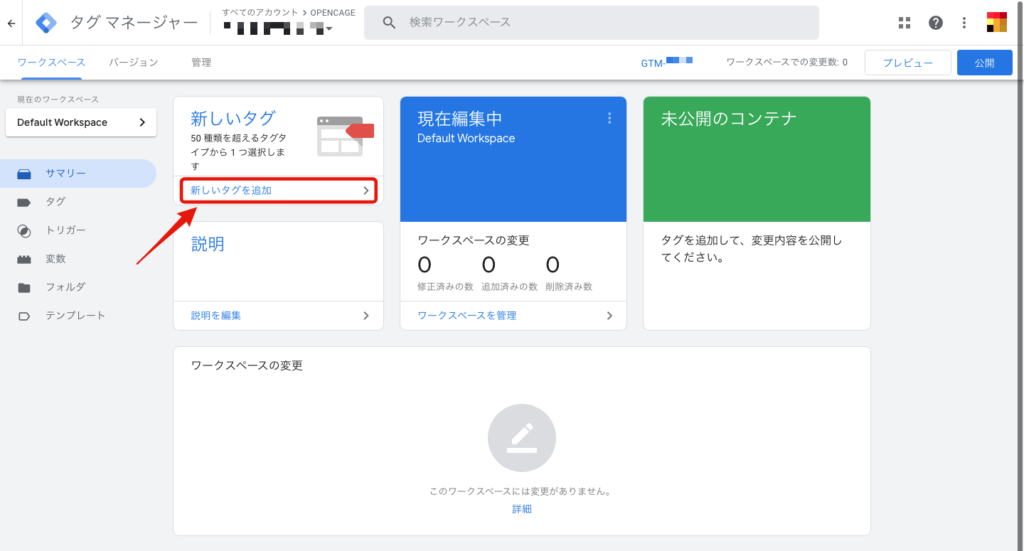
「新しいタグを追加」から、タグの設定に進みます。

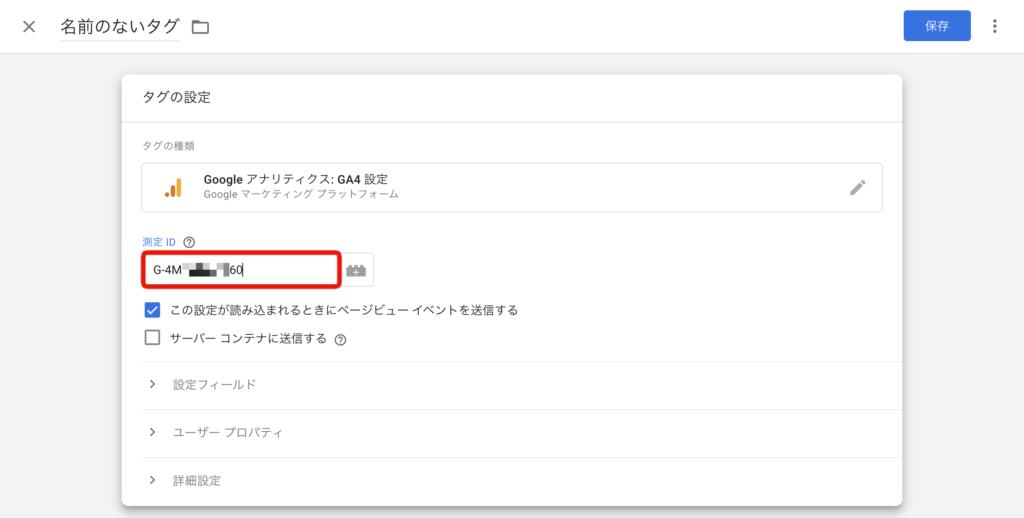
タグタイプで「Google アナリティクス: GA4 設定」を選択します。
「測定ID」にGA4プロパティの測定ID(例 G-A2ABC2ABCD)を入力します。

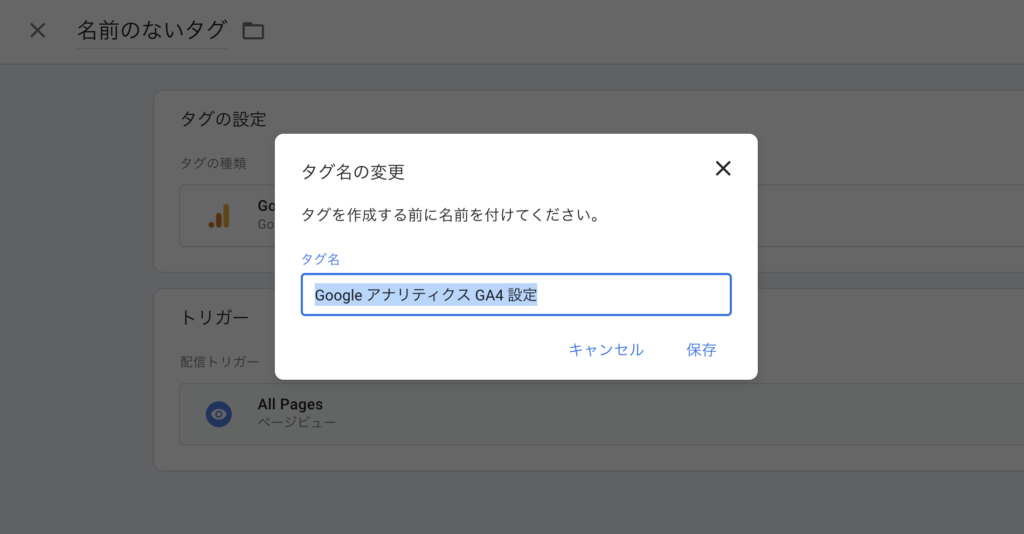
次にトリガーを設定します。今回はPVを計測するための設定を行うので「All Pages(ページビュー)」を選択します。
任意のタグ名を付けて保存できたら完了です。

これでひとまず、タグを配信する準備は整いました。ただ、タグの設定をサイトに反映するにはタグの公開が必要になります。(以下参照)
タグが機能しているかを確認する
タグを公開する前に、サイトでタグが正しく配信できるようになっているか確認してみましょう。
(タグの設定画面を閉じて)ワークスペースの[プレビュー]をクリックします。

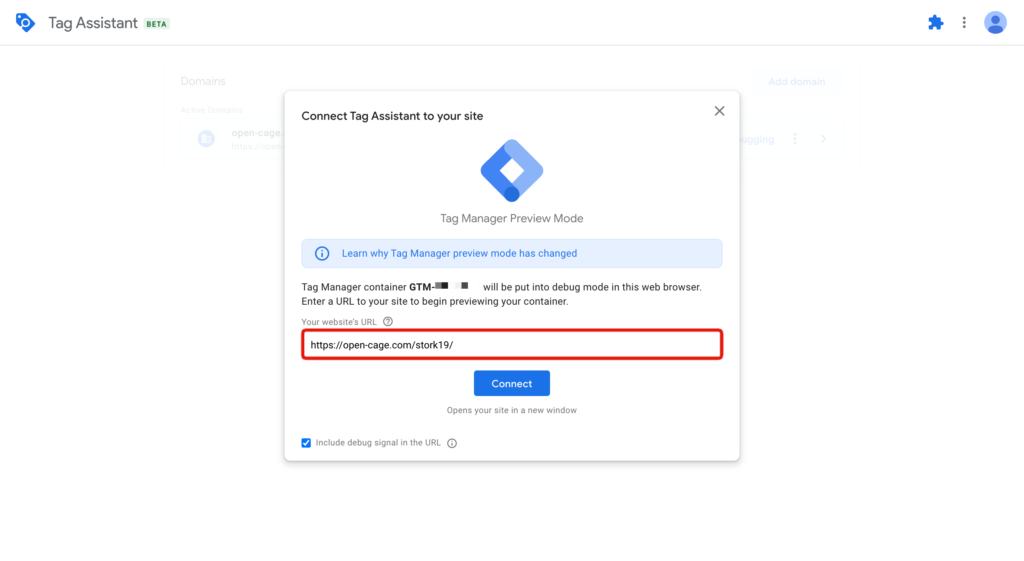
すると、ブラウザの別タブで「Tag Assistant」の画面が開きます。ここで特定のページを指定してタグの配信をプレビューできるので、任意のページURLを入力して[Connect]をクリックします。

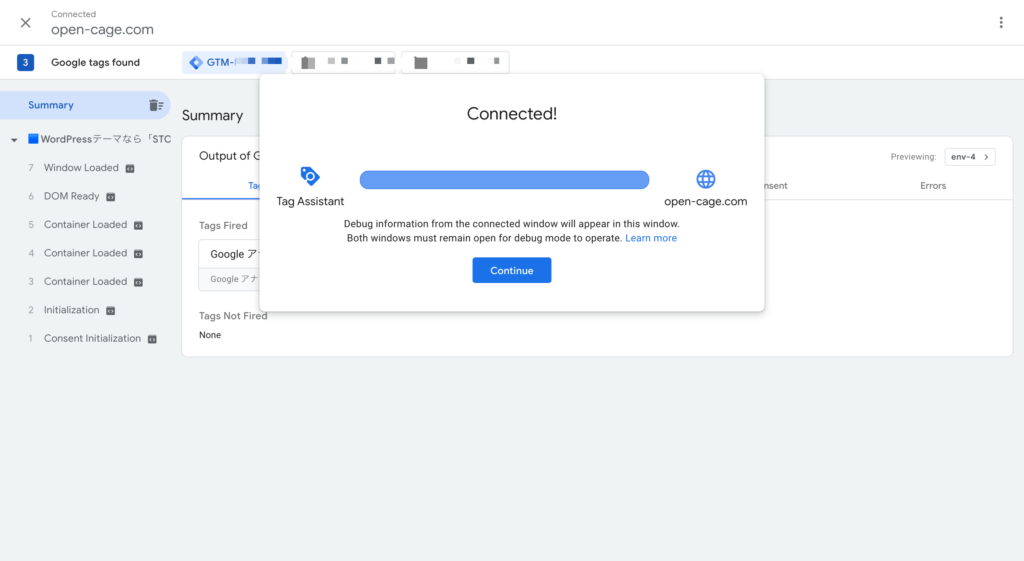
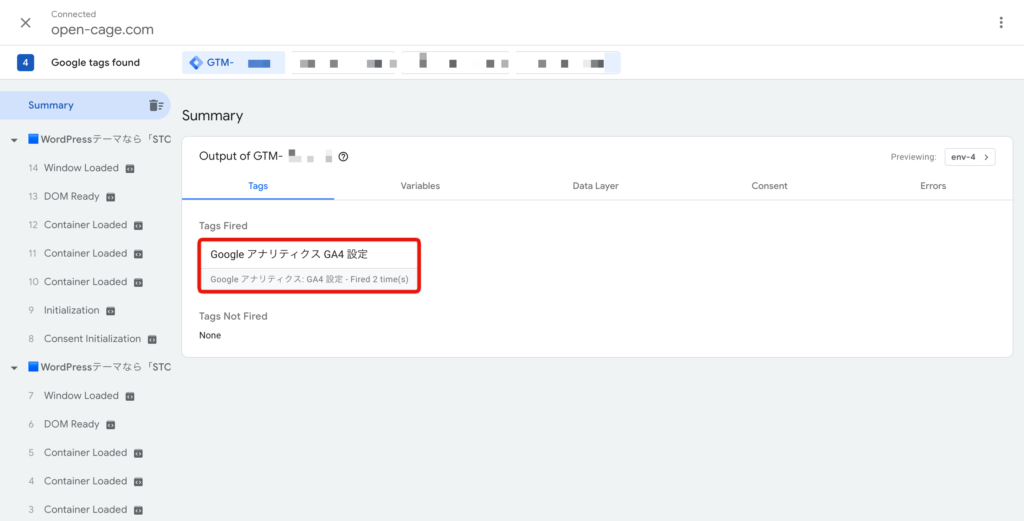
Tag Assistantとサイトが接続され、サマリーが表示されます。

設定したタグ(今回の場合はアナリティクス)が、Tags Firedとして表示されていれば、対象ページでタグが機能するようになっています。

タグを公開する
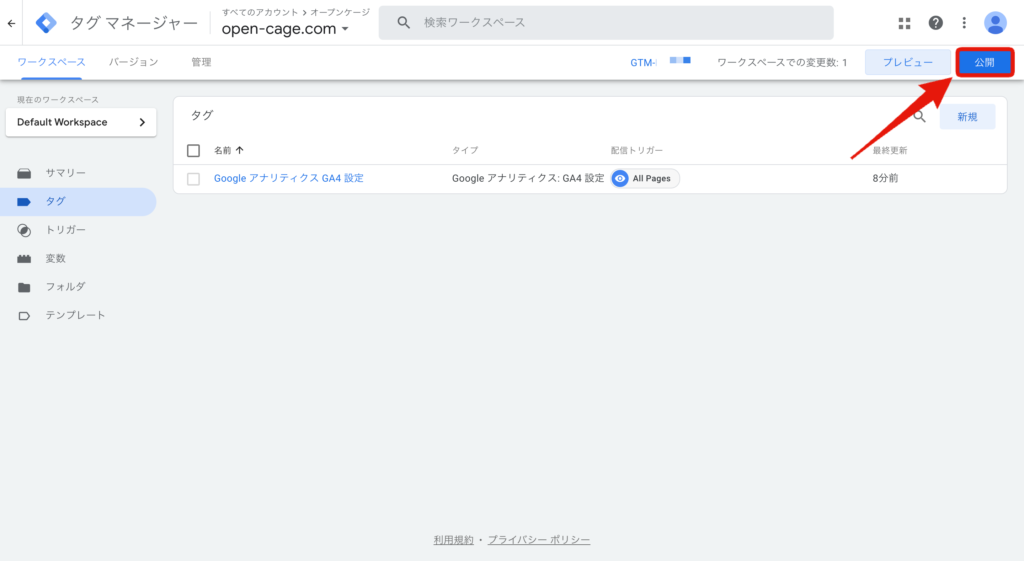
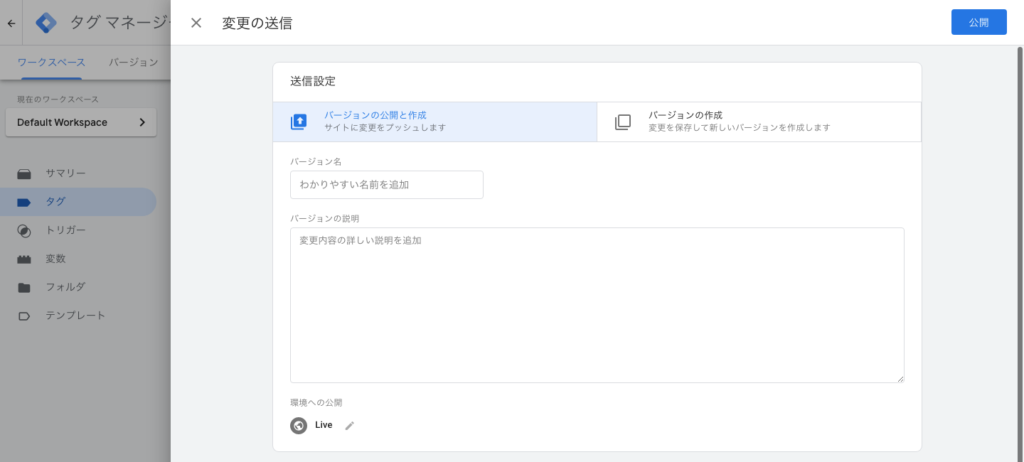
プレビューで問題なくタグが機能していることを確認したら、タグマネージャーのワークスペースに戻り[公開]をクリックします。

このとき、バージョンの管理用としてバージョン名や説明の入力画面が表示されますので、任意で入力して公開します。

これでタグマネージャーでのアナリティクスの設定は完了です。問題なく公開できていれば、アナリティクスでアクセス解析が機能します。
実際にGA4のタグが機能しているか、アナリティクスのレポート画面で確認してみましょう。
まとめ
今回、タグマネージャーでアナリティクス(GA4)のタグを追加する方法を紹介しましたが、その他にもHTMLタグやJavascriptコードも追加できるようになっています。
広告タグやアフィリエイトタグなど、タグマネージャーの中に色々設定しておけば、後々の管理もかなり楽になりそうですね。
























Googleアナリティクスの管理(歯車のアイコン)に入り【アカウント > プロパティ】の「データストリーム」の項目からストリーム名を選択して確認できます。