WordPress5.5からブロックエディタに追加された機能として「ブロックパターン」があります。
ブロックエディタでは、複数のブロックを組み合わせてページを作成しますが、ブロックパターンを使うことで、簡単に、効率よくコンテンツを構築することができます。
ブロックパターンとは
あらかじめ登録されたレイアウトを、エディターから呼び出すことができるテンプレートのようなものです。
デフォルトでいくつかのブロックパターンが用意されており、一つずつブロックを追加しなくても、簡単にレイアウトパターンを挿入することができます。

独自のブロックパターンを追加するには
デフォルトのブロックパターン以外にもユーザーが作成したものを登録することができます。
通常は関数を設定してテーマファイルに追加するなど、専門知識を要する作業が必要なのですが「Reusable Blocks Extended」というプラグインを導入することで、簡単にブロックパターンを作成することができます。
プラグインのインストール方法
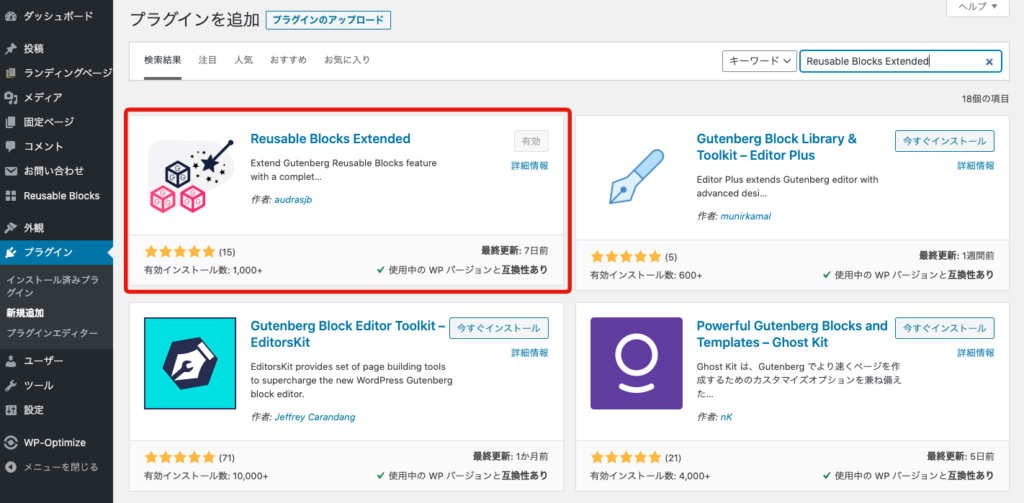
- 管理画面の【プラグイン > 新規追加】を開き「Reusable Blocks Extended」を検索
- Reusable Blocks Extended をインストール&有効化

※wordpress.orgからダウンロードしたデータをアップロードしてインストールすることもできます。
ブロックパターンを登録して使用する方法
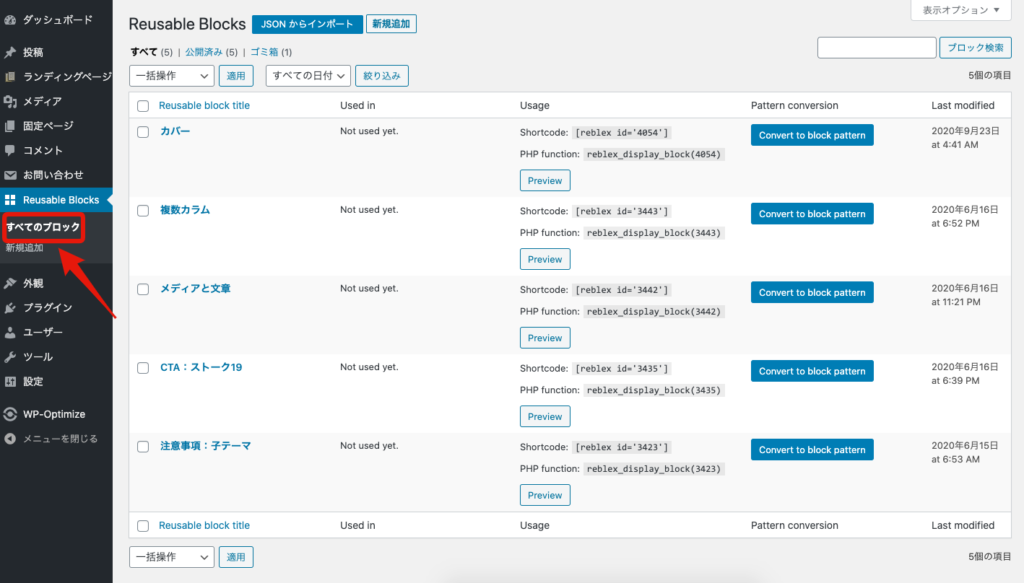
まずプラグインを有効化して、管理画面の【Reusable Blocks > すべてのブロック】を確認してみましょう。「再利用ブロック」を追加している場合はここに表示されます。

このプラグインによって再利用ブロックの管理ページが機能拡張された画面になりますので、ブロックパターンだけではなく再利用ブロックも便利に使うことができます。
既存のコンテンツをブロックパターンとして登録
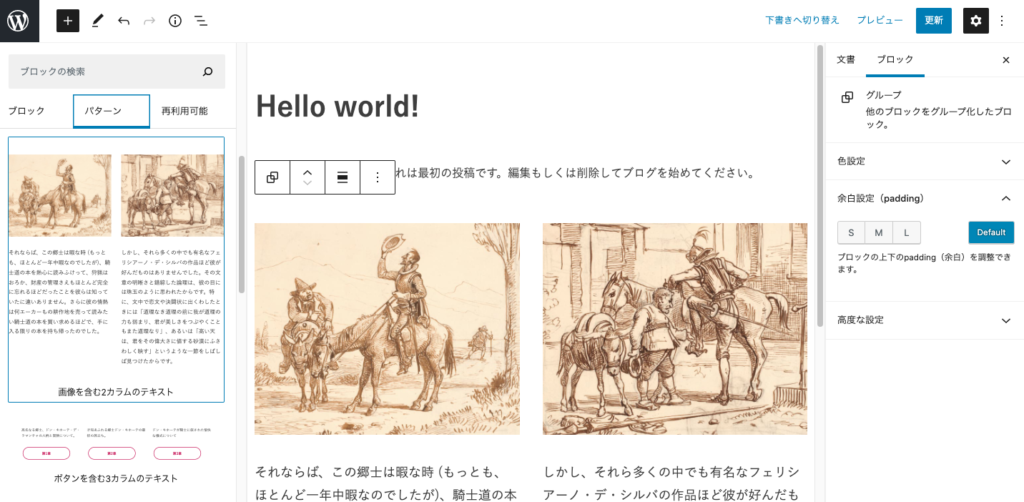
投稿・固定ページの編集画面で作成してあるコンテンツをブロックパターンとして登録できます。
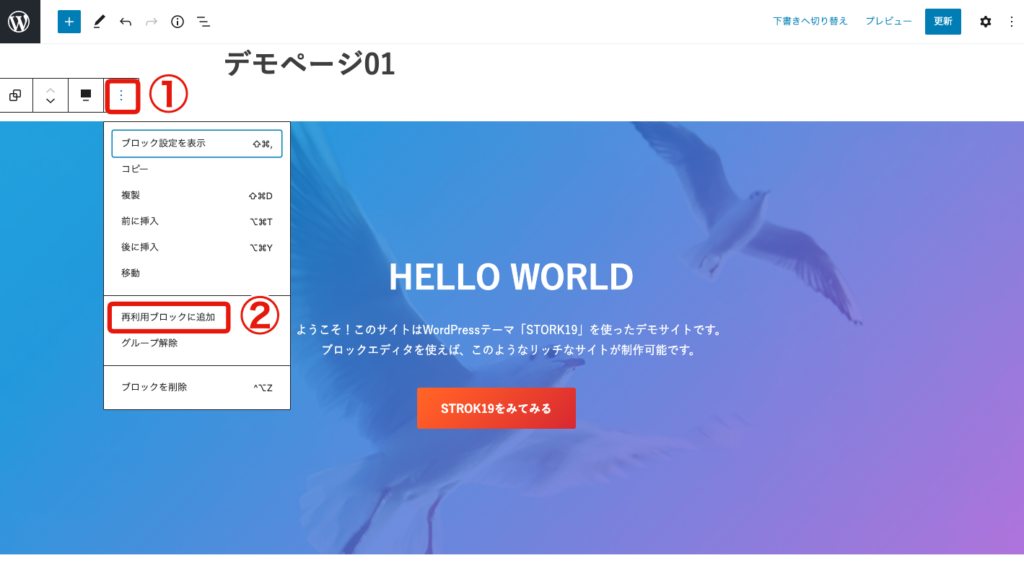
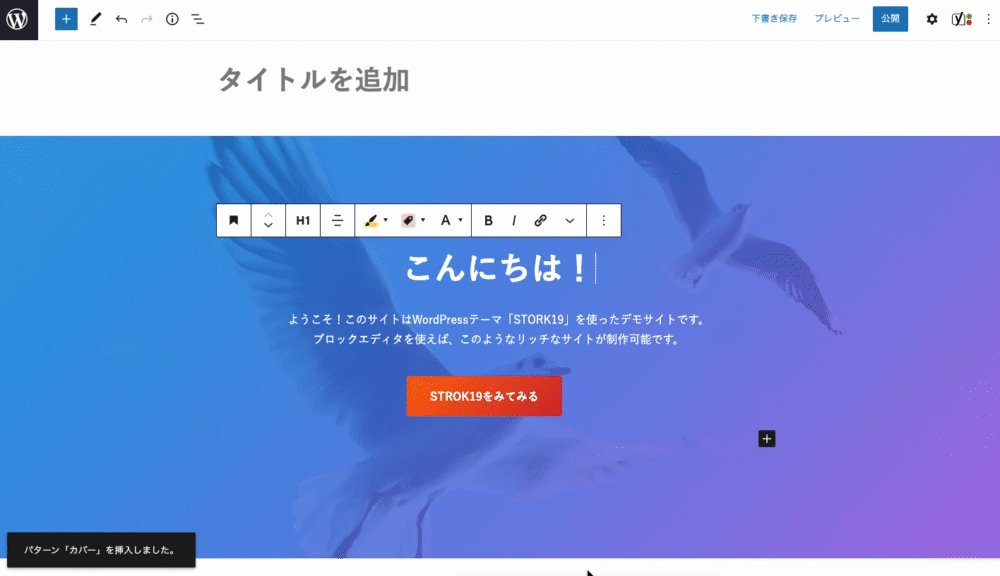
ブロック(グループ化されたブロックもしくは複数のブロックでも可)を選択して、ブロックツールバーの詳細設定から「再利用ブロックに追加」します。
※ここでは例として作成した「カバー」をブロックパターンとして登録してみます。

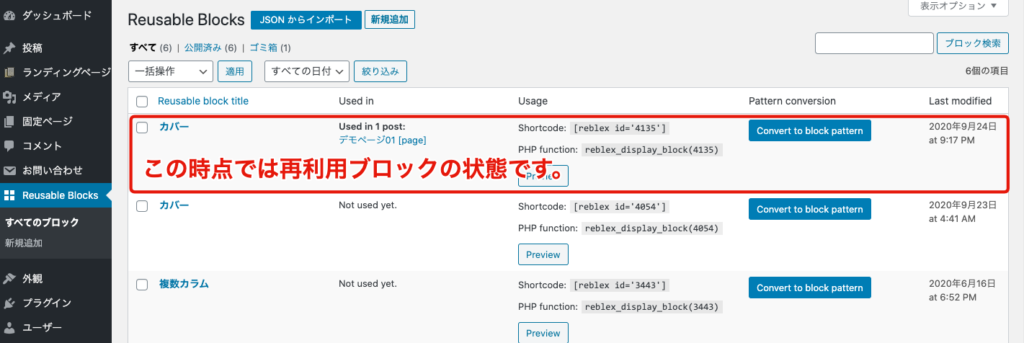
次に、管理画面の【Reusable Blocks > すべてのブロック】を開くと、先程「再利用ブロックに追加」した項目が表示されています。

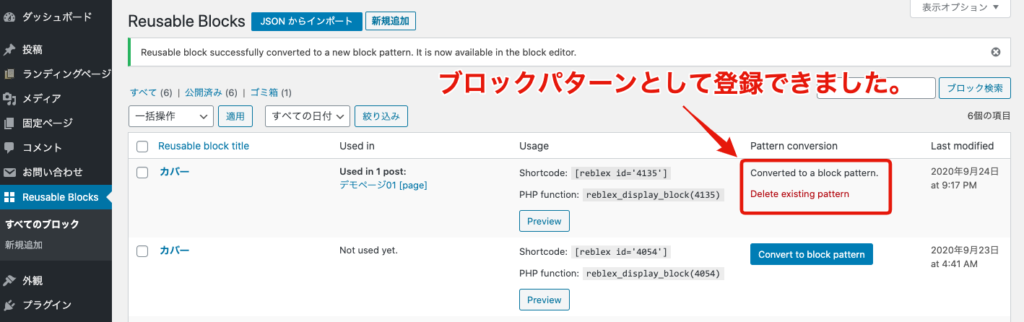
そして、ブロックパターンとして使いたい項目の[Convert to block pattern]ボタンをクリックすると登録完了です。

新規追加からブロックパターンを登録する
新しくコンテンツを作成して、それをブロックパターンとして登録することもできます。
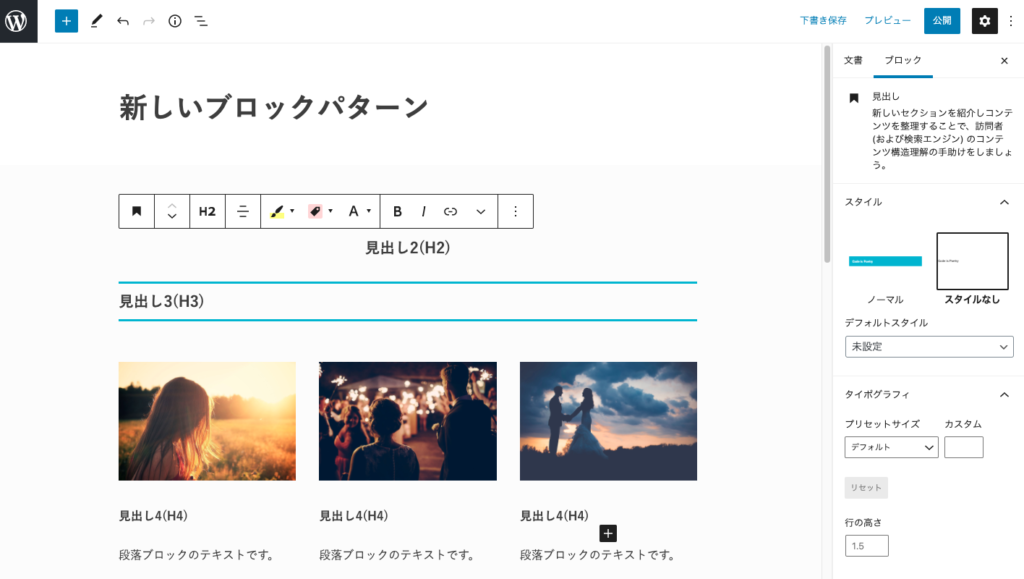
管理画面の【Reusable Blocks > 新規追加】で新規ブロックの追加画面で、通常の投稿のようにブロックを追加(コンテンツを作成)して公開します。

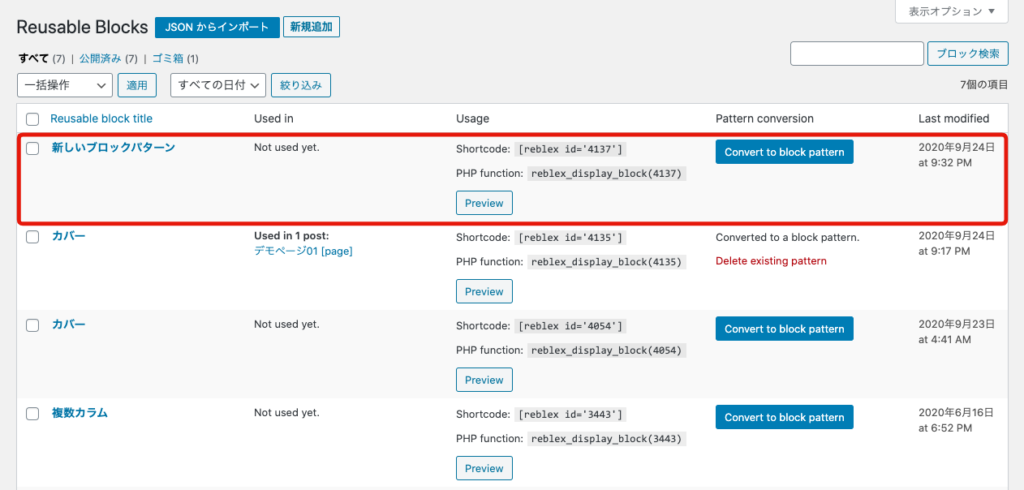
再び【Reusable Blocks > すべてのブロック】を開いて確認すると、公開したブロックが表示されています
※この時点では「再利用ブロック」の状態です。

[Convert to block pattern]ボタンをクリックしてブロックパターンとして登録します。
登録したブロックパターンを使用する
ブロックの追加から使用する
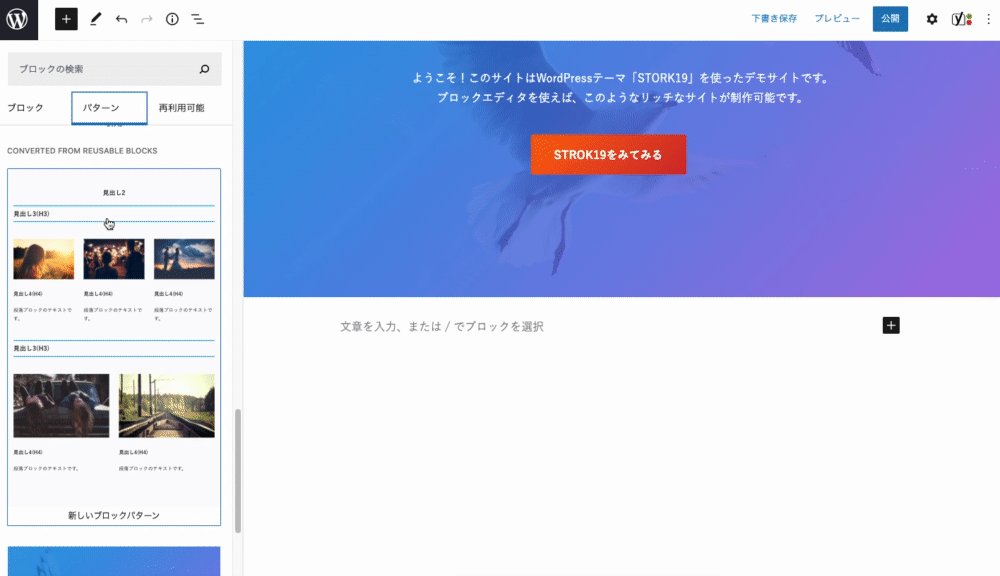
投稿・固定ページ編集画面の【ブロックの追加 > パターン】を開いて下方にスクロールすると「CONVERTED FROM REUSABLE BLOCKS」以下に登録したブロックパターンが表示されています。
ブロックパターンを選択して、そのまま内容を編集することができます。

その他の使い方
登録したブロックパターンや再利用ブロックは、エディタ以外でも使うことができます。(この場合、設置したブロックの内容は直接編集できません)
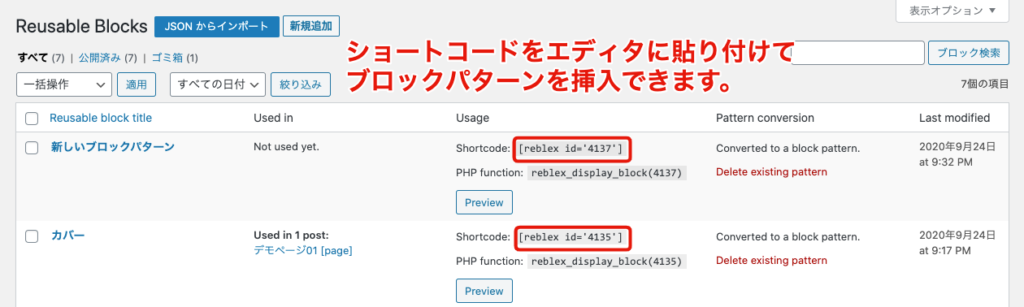
ショートコードを入力して使用する
【Reusable Blocks > すべてのブロック】の一覧に記載されているショートコードを、投稿・固定ページ編集画面(エディタ)で入力してブロックパターンを挿入することもできます。

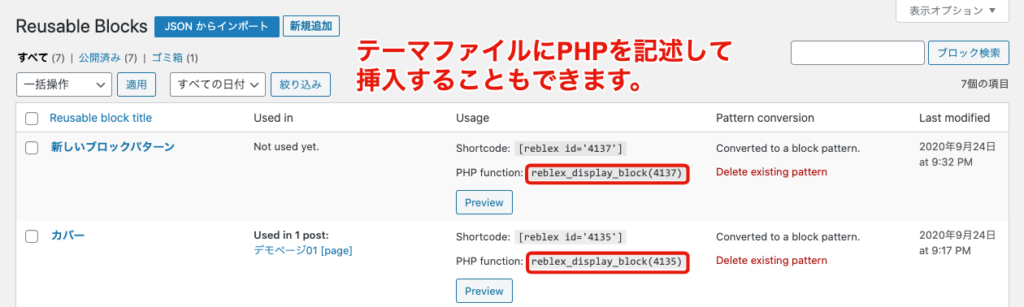
また、テーマファイル(.php)内で呼び出したいという場合は、PHPコードを記述する方法もあります。

テーマファイル内で挿入する場合は以下のように記述します。
<?php reblex_display_block(4135); ?>ウィジェットで表示する
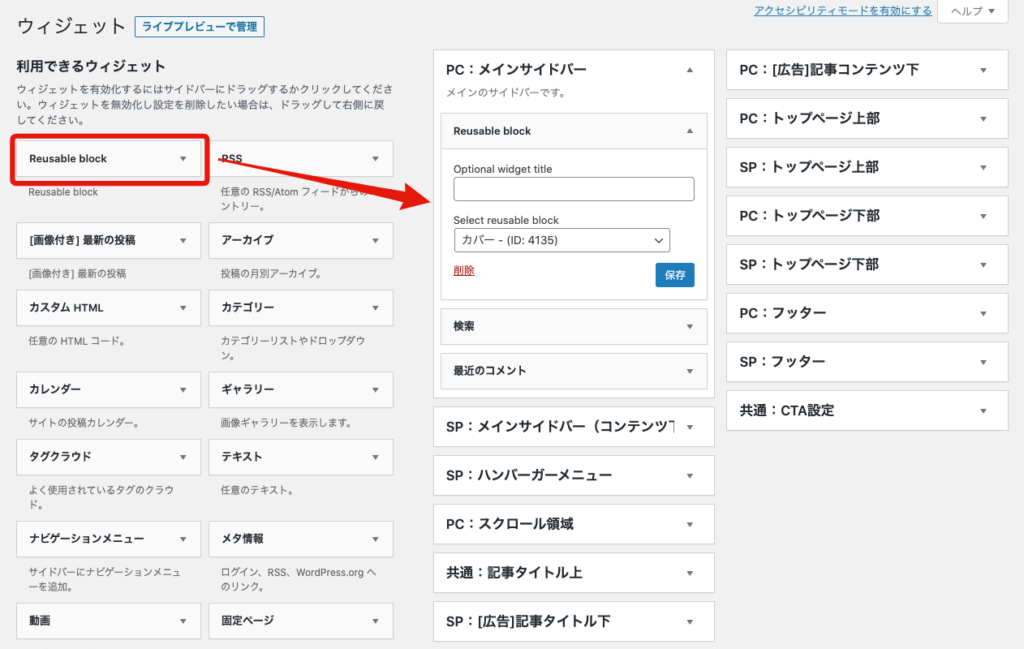
管理画面の【外観 > ウィジェット】に「Reusable block」というウィジェットパーツが有りますので、それを各ウィジェットエリアに設置してブロックパターンを挿入することもできます。


ただし、設置するエリアによっては、CSSなどの仕様上の都合でレイアウトが崩れる場合もあるかと思います。
【最後に】再利用ブロックとブロックパターンの使い分け
再利用ブロックをテンプレートとして使用する場合「通常のブロックに変換」する必要があり、そのまま編集してしまうと、該当する全てブロックに影響を及ぼしてしまう危険があります。
そのため、テンプレートとして活用するのであれば、このプラグインで「ブロックパターン」として登録するのがおすすめです。
再利用ブロックは『定型文などの滅多に変更することがないコンテンツに使用』ブロックパターンは『レイアウトのテンプレートとして使用』といった感じで使い分けるのが便利かと思います。

























WordPressテーマ「STORK19」ではプラグインを入れなくても、ブロックパターンが利用可能です。詳しく見てみる