STORK19テーマをアップデートいたしました。
アップデート内容
- ブロックエディタのツールバーに「Googlefontの適用」を追加(blocks/js/block_custom.js)
- 【β版】ブロックパターン追加(blocks/blocks-functions.php, blocks/functions/block-patterns.php, functions/customizer.php)
- アコーディオンblock用のスタイル追加(functions/customizer-color.php, blocks/css/block_style.css, style.css)
- headerまわりのアイコンフォントを変更(style.css, webfonts/skticon/fonts/~~)
- ブロックエディタにコンテンツ幅用のCSSを追加(blocks/blocks-functions.php, editor-style.css)
- columnブロックのモバイル表示時のスタイル調整(style.css)
- jquery関連のコードを修正(functions.php, functions/admin.php, functions/main-parts.php)
- トップページヘッダー内のpタグをdivタグに変更(parts/homeheader.php)
- スマートフォン用のグローバルメニューのマークアップ位置を修正(header.php)
- クラシックエディタでYoutubeを埋め込んだ場合にブロックエディタ用のマークアップに変換(functions.php)
- スクロール中はhoverエフェクトを無効化するscriptを追加(js/scripts.js, style.css)
- プログラムの記述場所の整理(functions.php, functions/main-parts.php)
- カスタマイザー内の文言修正やスタイル追加(css/customizer-style.css, functions/customizer-color.php, functions/customizer.php)
- フルワイドテンプレートの背景色をコンテンツ色に合わせる(functions/customizer-color.php)
- ブロックエディタ内のスタイルを編集(editor-style.css)
- その他CSSの微調整(style.css)
ブロックエディタのツールバーに「Googlefontの適用」を追加

ツールバーに「Googleフォントを適用」ボタンを追加しました。
デザインの表現アップにご利用ください。
Googleフォントは半角英数字のみに適用可能です
【β版】ブロックパターン追加
STORK19用ブロックパターンを追加しました。主に「フルワイドテンプレート」で活用していただけます。
画像やテキストを置き換えることで、ランディングページをサクサク作成することができます。
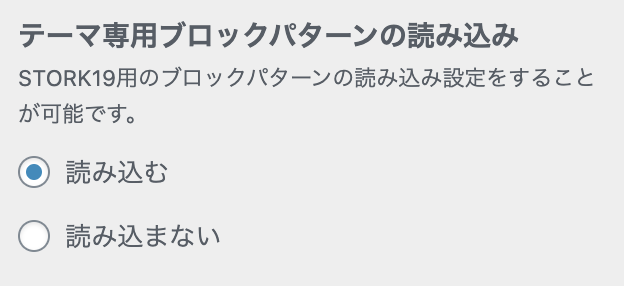
※このブロックパターンを無効化したい場合は以下をご確認ください。
テーマ専用のブロックパターンを無効にしたい場合は、【外観 > カスタマイズ > その他の設定】の「テーマ専用ブロックパターンの読み込み」を「読み込まない」にすることで無効化することができます。

それに伴い、WordPressデフォルトのブロックパターンは無効化しています。
WordPressのデフォルトのブロックパターンを再度復帰させたい場合は、【外観 > カスタマイズ > その他の設定】の「デフォルトのブロックパターンの読み込み」という設定を「読み込む」に戻すことで復元可能です。

アコーディオンblock用のスタイル追加
アコーディオンブロックにシンプルなスタイルを追加しました。
▼ 下記が表示サンプルです。
アコーディオンの中身です。
アコーディオンの中身です。
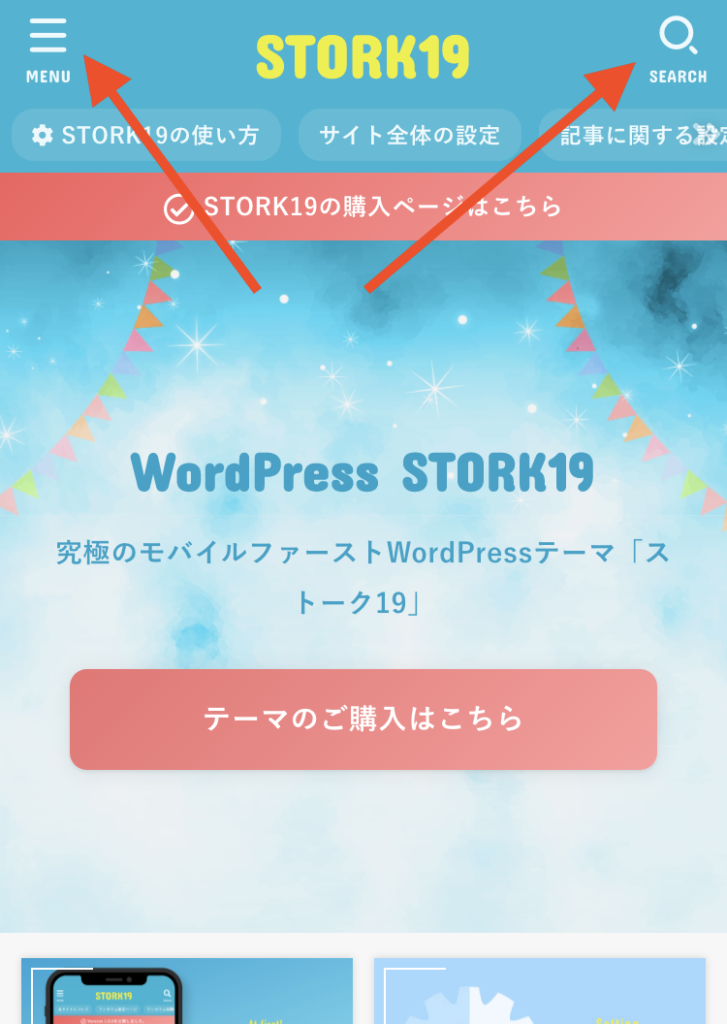
headerまわりのアイコンフォントを変更
ハンバーガーメニューと検索ボタンのアイコンを変更しました。
ブロックエディタにコンテンツ幅用のCSSを追加
ブロックエディタ内で「テンプレート」を変更した場合に、横幅が実際のページと同じになるように変更しました。
例)
デフォルトテンプレート:728px
フルワイド:980px
この機能がうまく動作しない場合はブロックエディタで強制リロード(キャッシュクリア)をおこなうことで改善するかと思います。
その他の変更点
- columnブロックのモバイル表示時のスタイル調整(style.css)
- jquery関連のコードを修正(functions.php, functions/admin.php, functions/main-parts.php)
- トップページヘッダー内のpタグをdivタグに変更(parts/homeheader.php)
- スマートフォン用のグローバルメニューのマークアップ位置を修正(header.php)
- クラシックエディタでYoutubeを埋め込んだ場合にブロックエディタ用のマークアップに変換(functions.php)
- 注意点 埋め込みが
<p><iframe ~~~略~~となっているものに限ります。
- 注意点 埋め込みが
- スクロール中はhoverエフェクトを無効化するscriptを追加(js/scripts.js, style.css)
- プログラムの記述場所の整理(functions.php, functions/main-parts.php)
- カスタマイザー内の文言修正やスタイル追加(css/customizer-style.css, functions/customizer-color.php, functions/customizer.php)
- フルワイドテンプレートの背景色をコンテンツ色に合わせる(functions/customizer-color.php)
- ブロックエディタ内のスタイルを編集(editor-style.css)
- その他CSSの微調整(style.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。