弊社テーマ「アルバトロス」「ハミングバード」「ストーク」を使っている方でWordPressプラグインの「AMP」にてAMP対応されている方向けの記事です。
弊社テーマではショートコードを使い、簡単に吹き出しを表現することができるのですが、AMPプラグインを使用したAMP対応ページでは、この吹き出しデザインが適用されません。
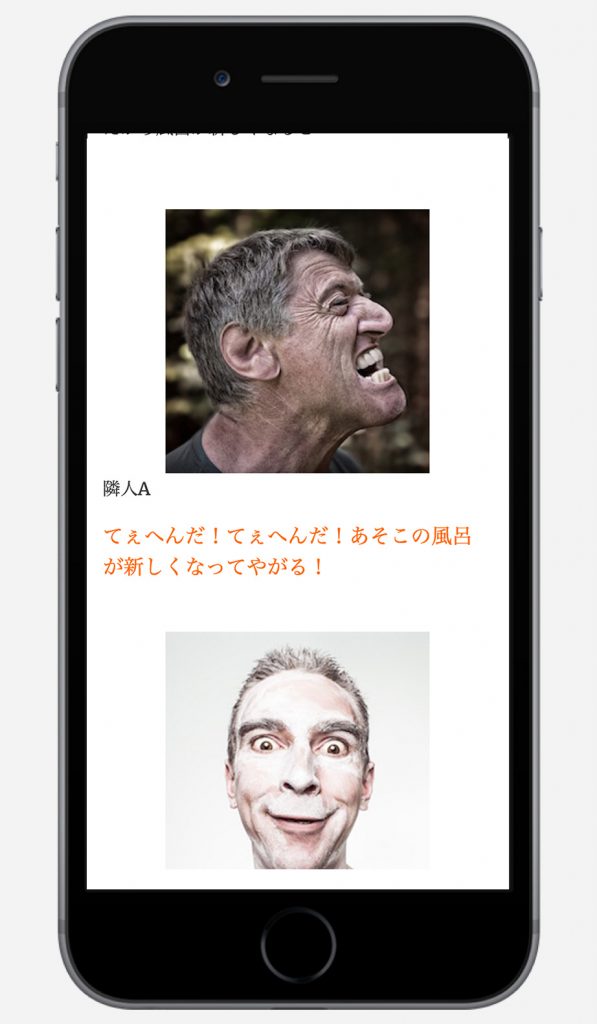
他のショートコードは大丈夫としても吹き出しのデザインが崩れてしまうと、画像のサイズによっては話している感じが出ず、読んでいる方からするとちょっと意味の分からない形になってしまうことも。。。
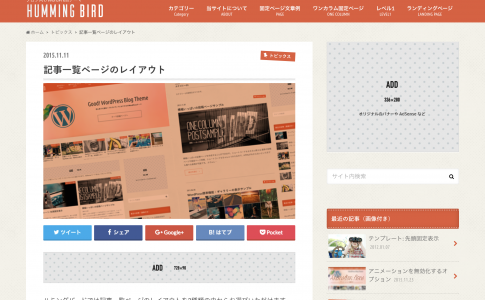
上記の左側のスクリーンショットのように適用前は写真が中央に表示され、会話っぽくなってないですよね。
これを右側のスクリーンショットのように変更する方法をご紹介します。
このカスタマイズは、functions.phpにちょっとしたコードを追記することで、吹き出し風のデザインを復元することが可能です。
吹き出し用CSSを追加する方法
早速ですが、吹き出し用のCSSをAMPページに追加するには、下記のコードをテーマのfunctions.phpに記載します。
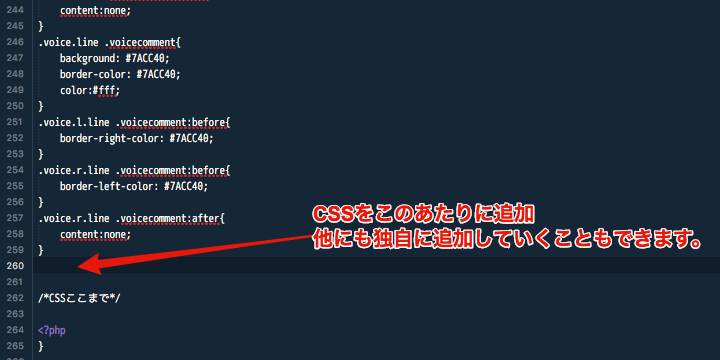
少し長いですが、見ての通りほとんどの部分がCSSとなっており、/*CSSここから*/ から /*CSSここまで*/の範囲内にAMPページにて適用させたいCSSを記載しています。
上記では全体のフォントの変更と、吹き出しようCSSを記述した状態。
▼うまく記述できていれば、このように変化します。
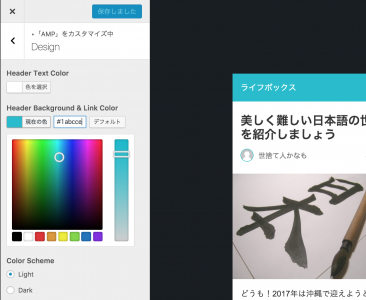
吹き出しのデザインを適用する他に、フォントをデフォルトの明朝体からテーマ(今回の場合ストークのもの)で使っているものに変更しています。
他のCSS(関連記事・補足説明)も記述できるよ
もうおわかりかと思いますが、吹き出しのCSS以外にもCSSを記述することができます。
例えば、下記のように関連記事用・補足説明用のショートコードも復元することができます。
上記のコードを最初の「吹き出し用CSSを追加する方法」で紹介したコードの /*CSSここまで*/の真上あたりに追記すればOKです。

あとがき
公式のAMPプラグインですが、まだまだ機能的にはシンプルなので、現状ではメインカラーを変更することしかできません。
ちなみにメインカラーを変更するにはプラグイン有効化後に【外観 > AMP】から変更可能です。
今回は独自のCSSを追加する方法をご紹介しました。
この他にも適用させたいCSSがあれば別途追記することでAMPページにデザインを適用することができるので、CSSの知識がある方はぜひチャレンジしてみてください。
下記記事もどうぞ!SNSボタンを表示可能です。