ストークテーマは基本的にフラットでポップなデザインです。
これをアルバトロステーマのようにメイン領域にドロップシャドウをつけてちょっと浮き出たような感じに変更するカスタマイズ方法をご紹介します。
といってもやることは簡単で、それぞれの領域にbox-shadowプロパティを適用するだけ。
[前提条件]子テーマを利用する
まず前提条件としてCSSをカスタマイズすることになるので、なるべく子テーマを利用した方がいいです。
なので、子テーマをまだ使っていない場合はまず子テーマをインストールして適用しておきます。
子テーマのstyle.cssにCSSを追記
ヘッダー・フッターを画面幅いっぱいに設定している場合は、下記CSSは使えません。利用の際は【外観 > カスタマイズ > グローバル設定】の【[ヘッダー]背景設定:コンテンツ幅】としてください。【[ヘッダー]背景設定:フルサイズ(横幅いっぱい)】の場合は次の章「注意:ヘッダー・フッターを横幅いっぱいにしている場合は使えません」を参照してください。
デバイスの横幅768px以上の場合にのみ適用します。理由としては、モバイル表示の場合は背景色が横幅いっぱいに表示されるので、シャドウが画面の外に出てしまうので、適用しても意味がないからです。それでもいいから全体で適用したいという場合は、最初と最後の行の@media only screen and (min-width: 768px) { } を削除してください。
@media only screen and (min-width: 768px) {
#inner-content,
#breadcrumb,
#inner-header,
#footer-top .inner,
.footer .inner,
#custom_header{
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
}
上記では、
- メインコンテンツ部分
- パンくずナビ部分
- ヘッダー部分
- フッター部分
- トップページメインヘッダー
に適用しています。
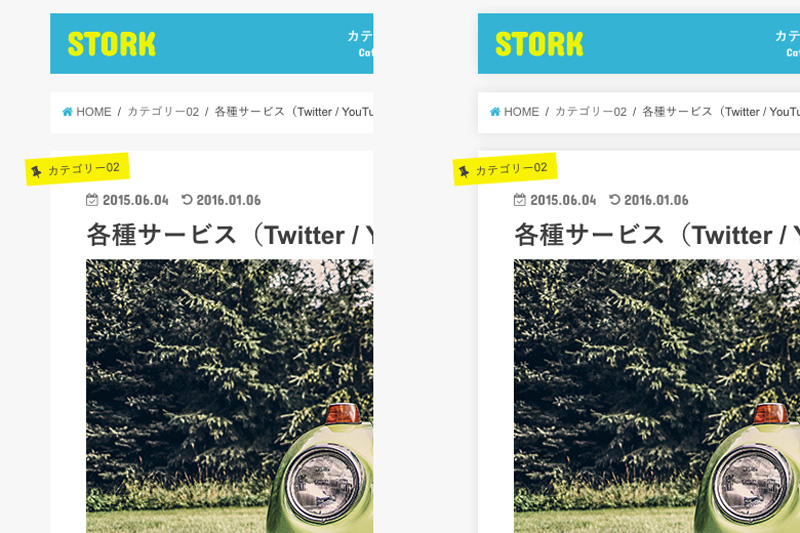
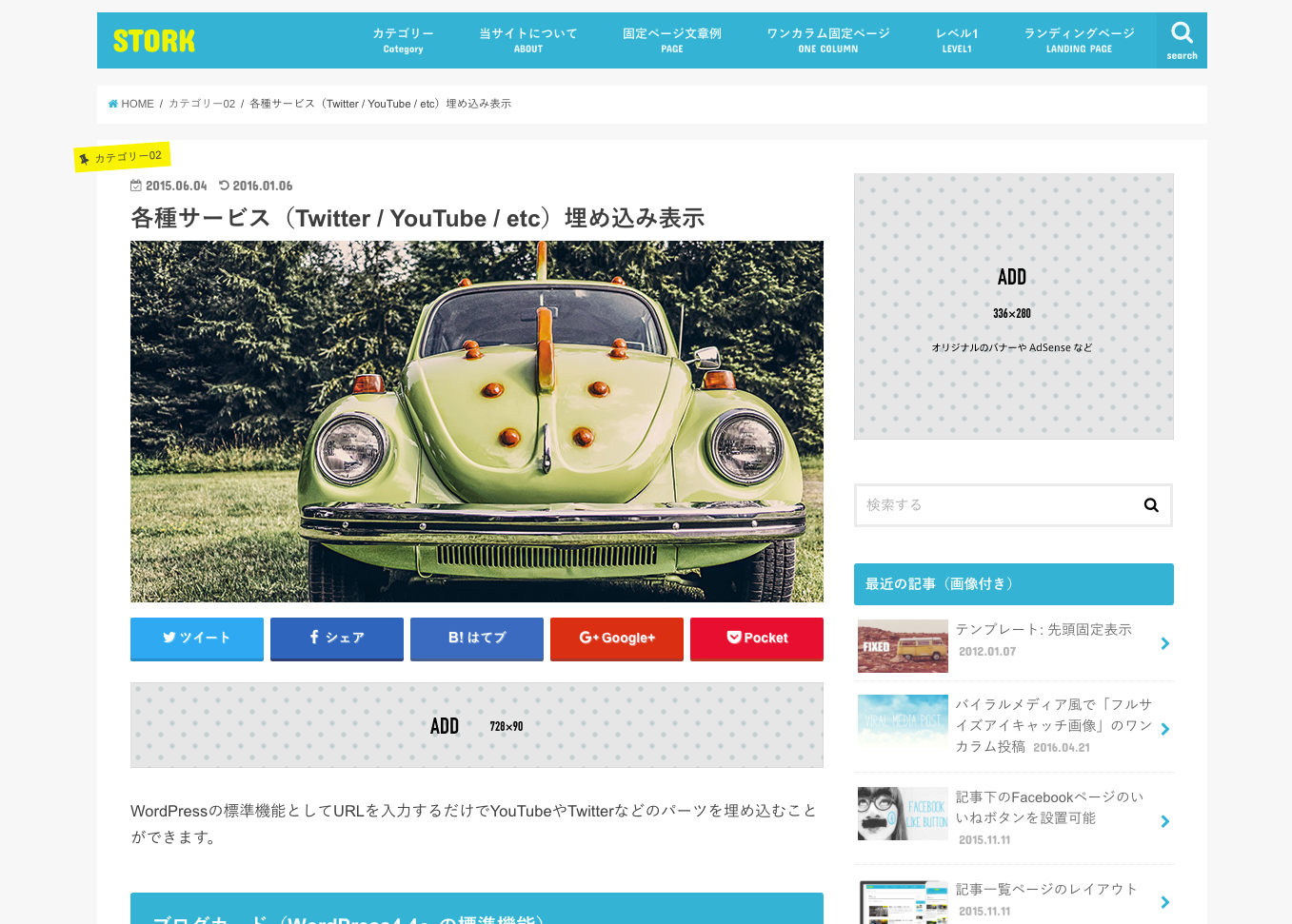
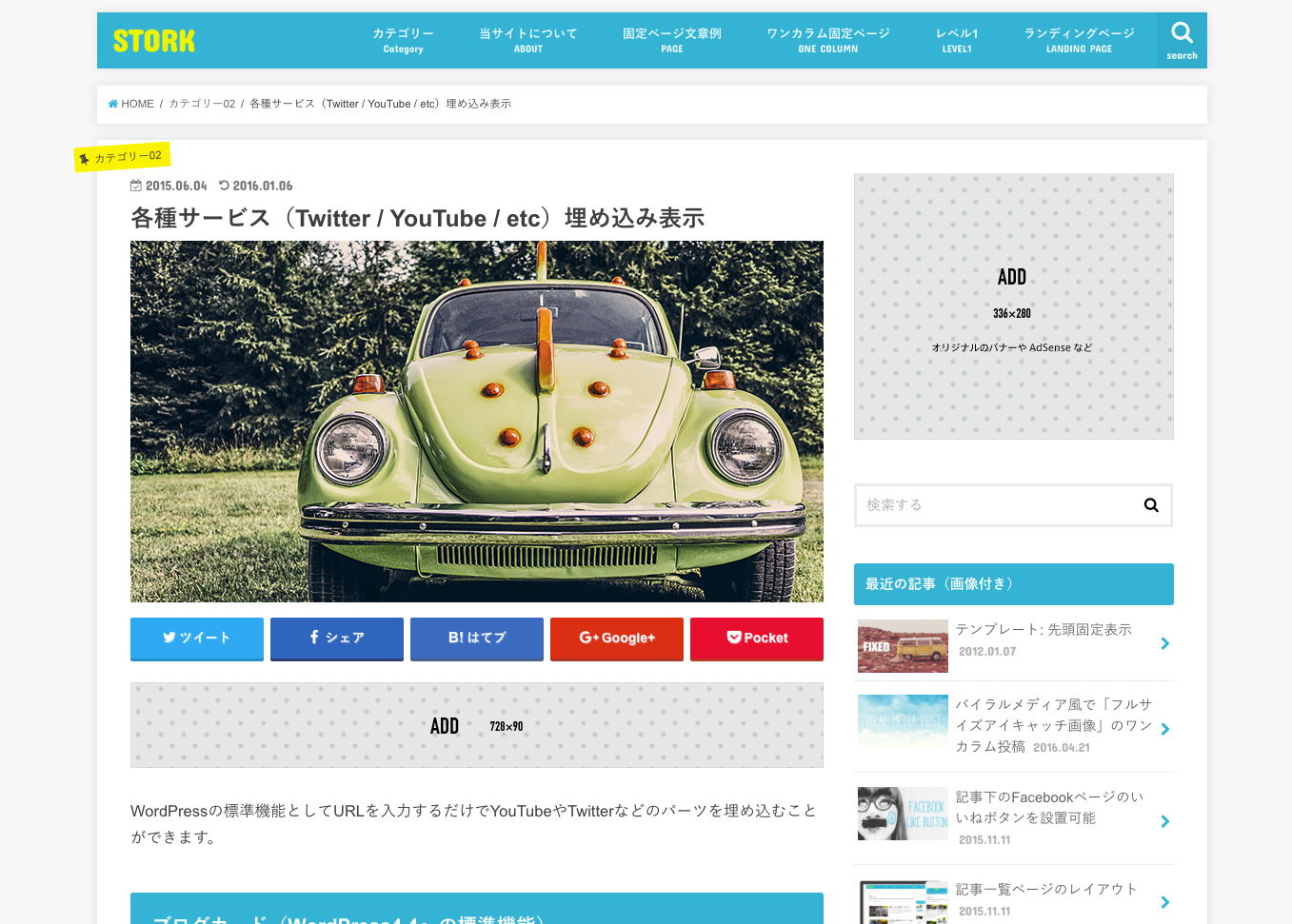
このCSSを適用すると下のスクリーンショットのような感じになります。
適用前

適用後

ドロップシャドウが入ることで、全体の背景色との区別がついてメインコンテンツ部分が浮き上がったような感じになります。
注意:ヘッダー・フッターを横幅いっぱいにしている場合は使えません
また、ヘッダー・フッターを画面幅いっぱいに設定している場合は、上記内容だと具合が悪いので適用できません。
それでも、メインコンテンツ部分だけでもドロップシャドウを付けたいという場合は、下記のみを適用するのが良いと思います。
メインコンテンツ部分のみにドロップシャドウを適用
@media only screen and (min-width: 768px) {
#inner-content{
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
}
それぞれのコンテンツ部分で、ドロップシャドウをつけたい場合はお試しください。