WordPressでアップロードした画像のURLを取得する方法を記載したいと思います。
画像のURLが必要になる場面はいくつか考えられますが、例えば弊社テーマの「アルバトロス」「ハミングバード」「ストーク」を使っていて、吹き出しショートコードを利用する場合、アイコン画像のURLを取得する必要があります。
アイコンを設定するためには、画像のURLを取得する(コピーする)必要があるのですが、画像をメディアにアップロードし、その画像URLをコピーする方法をご紹介します。
まずは画像をアップロードする
WordPressで画像をアップロードするには、編集画面からアップロードする方法と、【メディア > 新規追加】からアップロードする方法とがあります。
今回は後者の「メディア」からアップロードする方法をご紹介したいと思います。
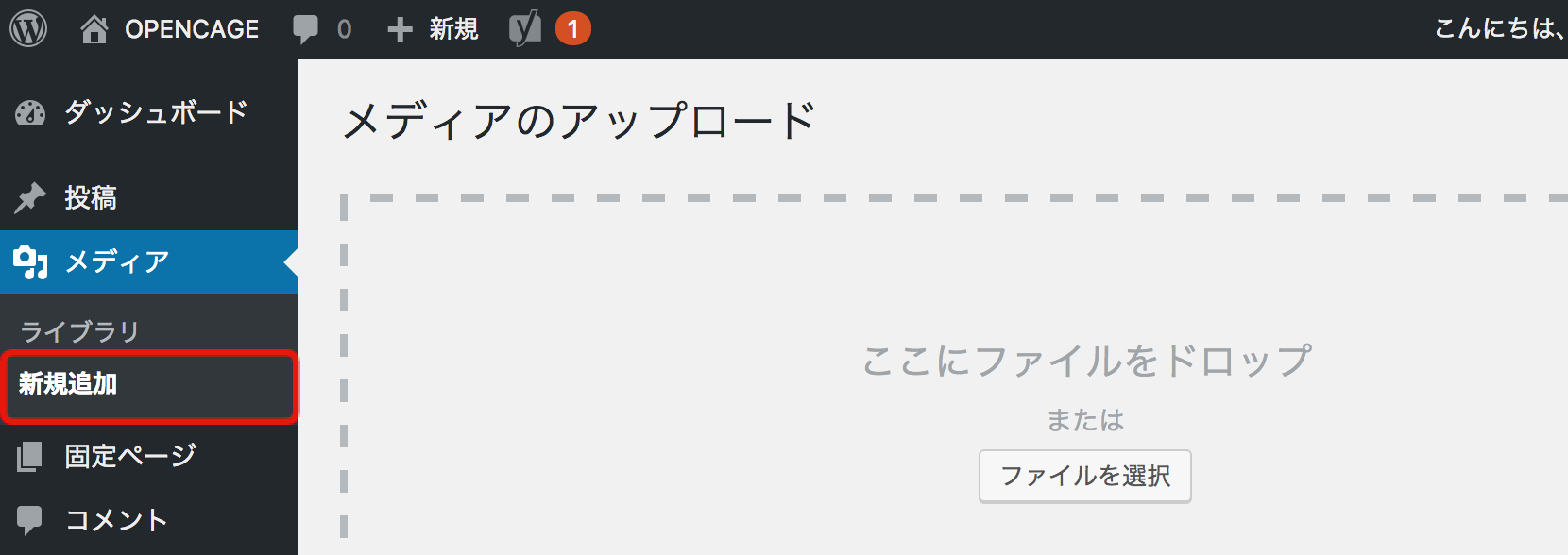
①管理画面の「メディア」を開く
まずは管理画面にログインし、左側のメニューの【メディア > 新規追加】を開きます。

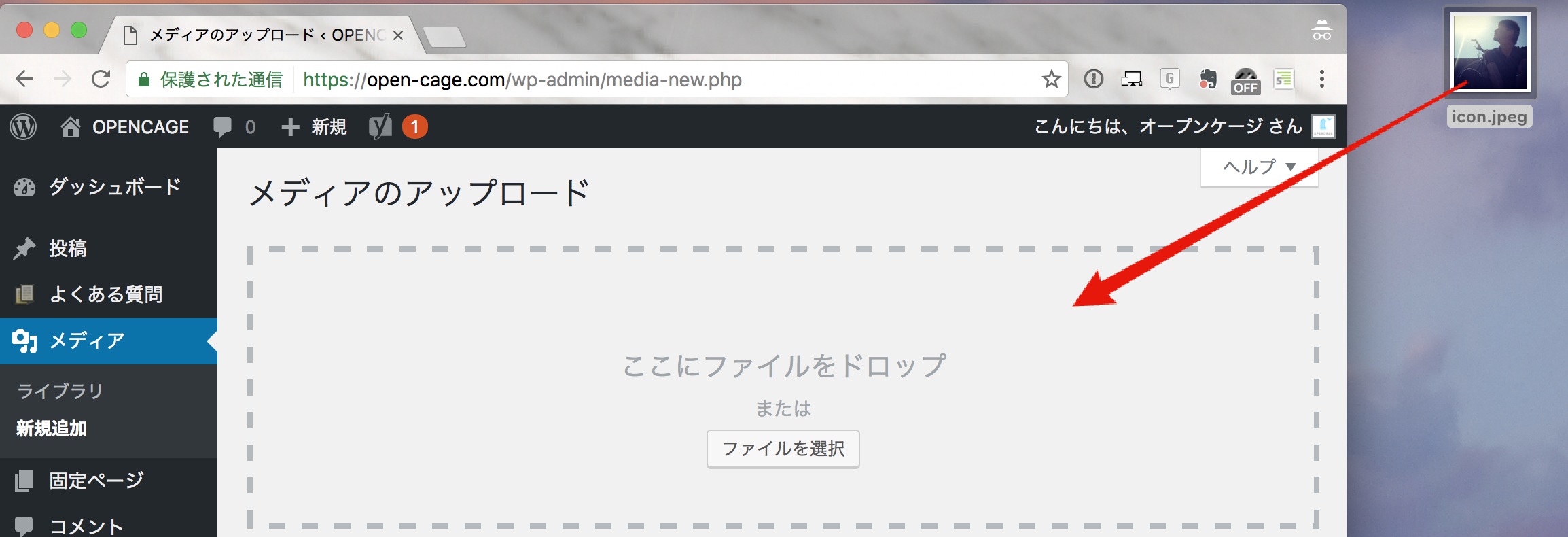
②デスクトップなどから画像をアップロード
メディア > 新規追加を開いた後、デスクトップなどから画像をアップロードします。

「ここにファイルをドロップ」という箇所に、アップロードしたい画像をドラッグアンドドロップするか、「ファイルを選択」を押すことでアップロードしてください。
③アップロードした画像の「編集」というリンクを押す
アップロード後、画面下にアップロードした画像のサムネイルが表示されるので、その右端の「編集」というリンクを押します。

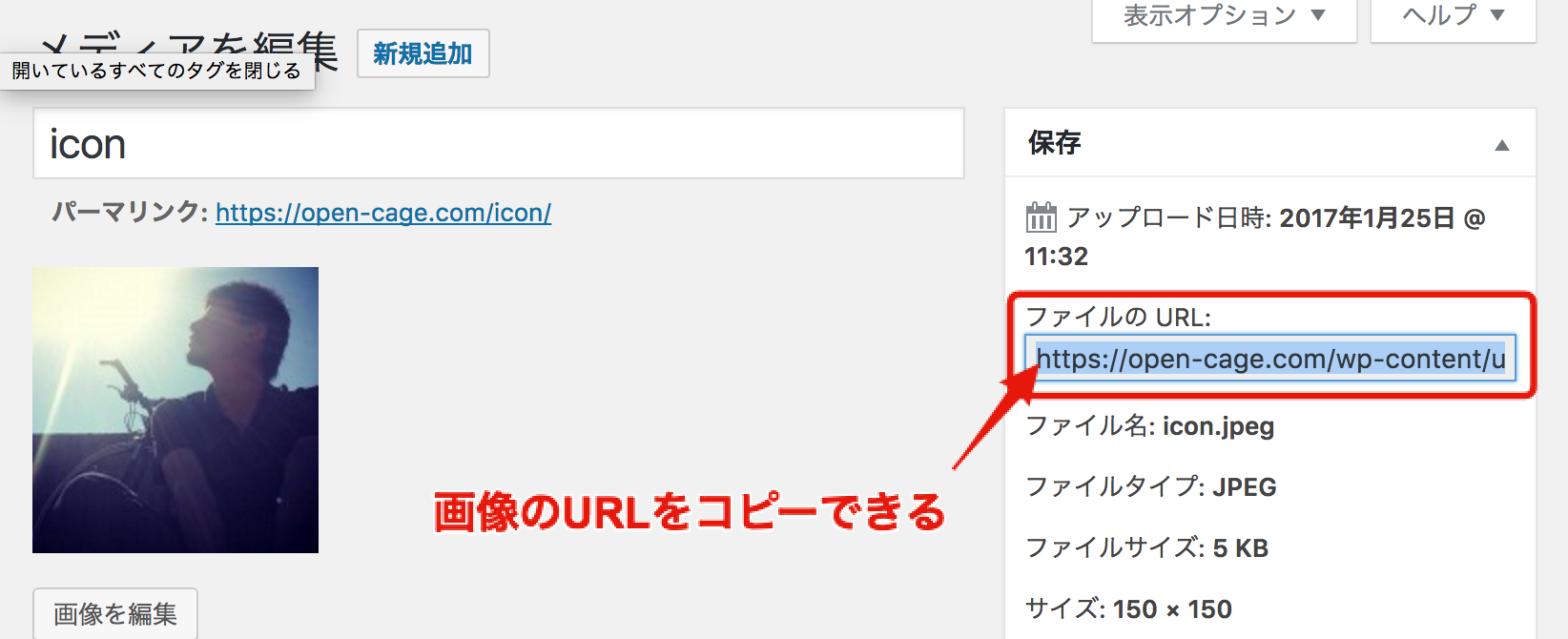
④ファイルのURLをコピー
「編集」を押すと新しいウインドウで、画像の詳細編集ページに移ります。
その中に「ファイルのURL」という項目があり、下に画像のURLが記載されています。こちらを全部選択し、コピーすることで画像のURLを取得(コピー)できるようになります。

コピーした画像を使ってみる
実際に画像URLを利用して、吹き出しショートコード※1をつくってみたいと思います。
※1 下記の吹き出し機能はオープンケージテーマを利用している場合でのみ利用可能です。
[voice icon="https://open-cage.com/wp-content/uploads/2017/01/icon.jpeg" name="名前" type="l"]吹き出しショートコードのテストです。画像URLをコピーして貼り付けてみました。[/voice]
上記のように画像URLを利用して貼り付けてみました。(実際は下記のように表示されます。)

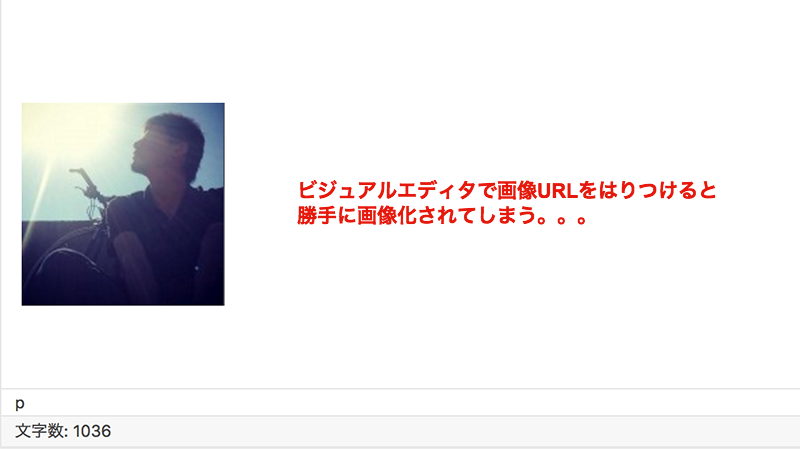
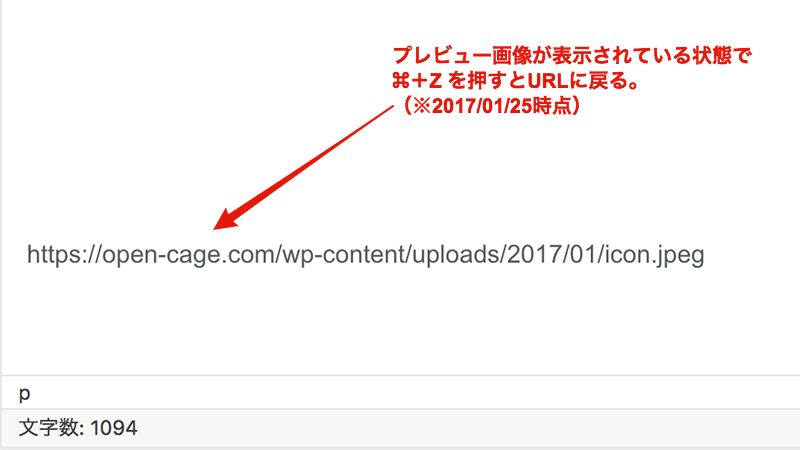
現時点のWordPressバージョン(ver4.7)にて確認したところ、画像URLをビジュアルエディタで貼り付けると、勝手に画像が挿入される仕様となっているようです。

便利なようで、画像URLをそのまま入力したい場合には逆に不便になってしまいますね。
正確な回避方がわからなかったのですが、URLを貼り付けて画像が表示された状態で、キーボードの⌘(コマンド)+ zを押すことでURLの表示に戻るようでした。(すみません。Windowsでは確認できていないのですが、同じ仕様であればCtrl(コントロール)+ z で同様のことが可能かと思われます。)

この方法がいつまで使えるのかはわかりませんが、現時点ではURLに変換することが可能になります。
おまけ:ウィジェット内に画像を表示する
サイドバーウィジェットなどで、画像を表示させたい場合にも、この画像URLを利用することで実現可能となります。
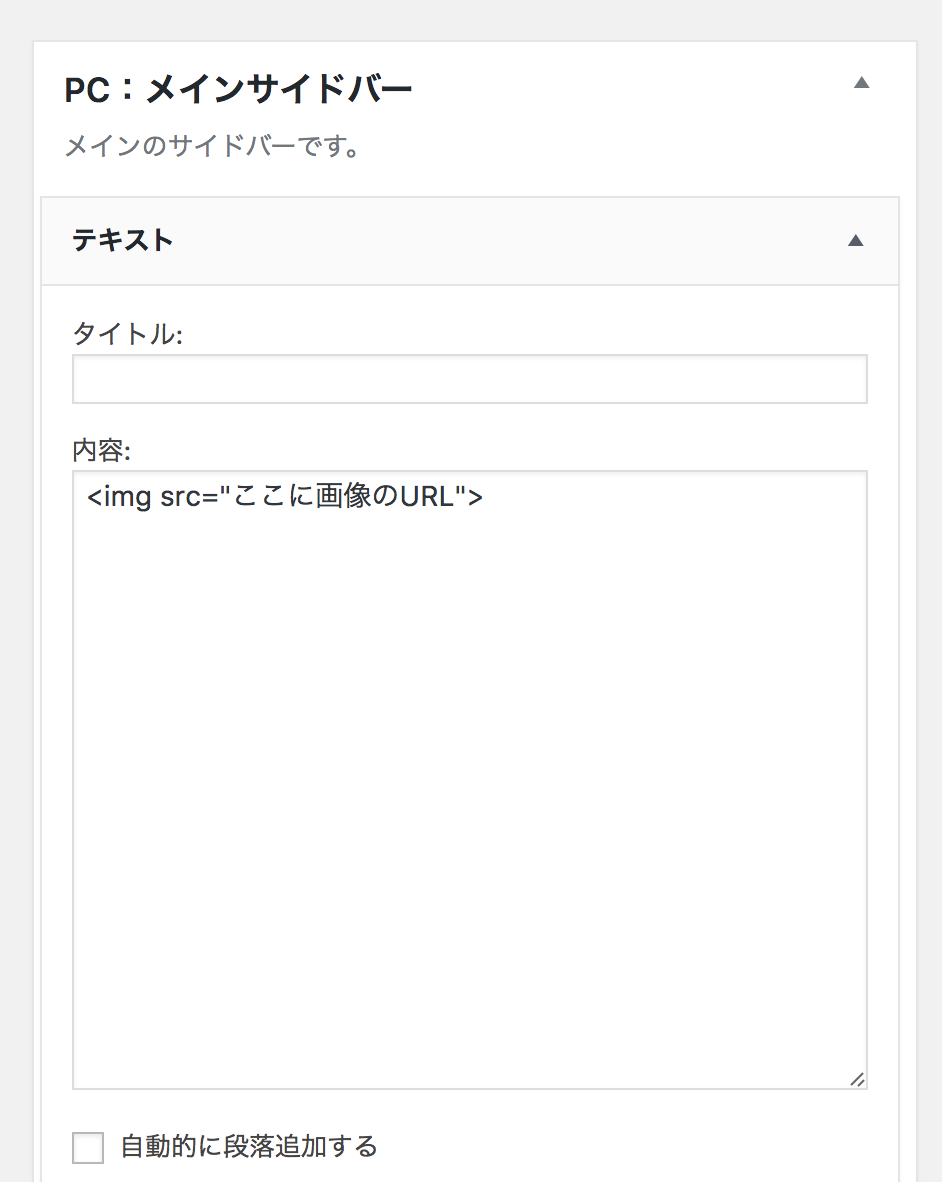
【外観 > ウィジェット】のページにて、画像を表示させたい箇所に「テキスト」ウィジェットパーツを配置します。
その中に、下記のようなコード↓を記載することで画像を表示できるようになります。
<img src="ここに画像のURL">

また、画像にリンクを設置したい場合はこのように書きます↓
<a href="ここにリンク先"><img src="ここに画像のURL"></a>
以上、おまけ情報でした。
























