WordPress(バージョン4.3以降)の標準機能として、サイトアイコンを設定できることをご存知でしょうか?

サイトアイコンはWebサイトにおいて目立つ要素なのですが、設定をしていない(もしくは忘れている)サイトもちらほら見かけます。
そこで、この記事ではサイトアイコンの役割と設定方法について解説しますので、参考にしていただければと思います。
サイトアイコンの役割
WordPressで設定したサイトアイコンは、様々な場所に適用されるようになっています。
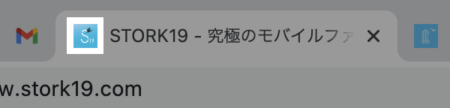
ブックマークアイコン(ファビコン)
ファビコン(Favorite iconが由来)とは、ブラウザーのタブやアドレスバー、ブックマーク画面に表示されるアイコン画像のことです。
複数のタブやブックマークの一覧などでサイトの目印となる上、ブランドイメージとしての役割もあるので、サイトに信頼性を与えることもできます。

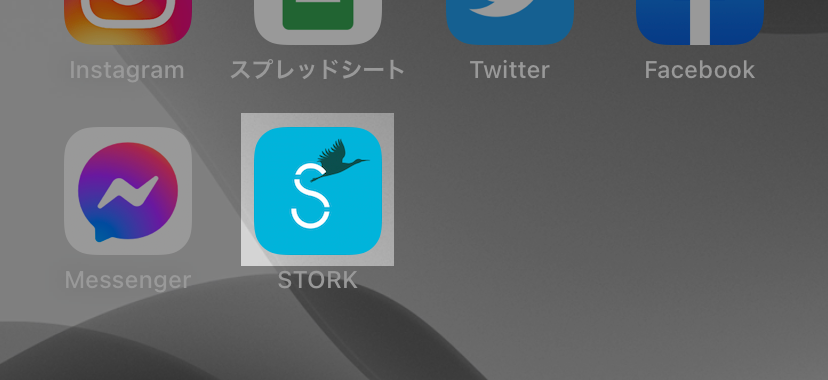
iPhoneやiPadのホーム画面のアイコン
Safariブラウザで「ホーム画面に追加」すると、アプリアイコンのように表示されます。

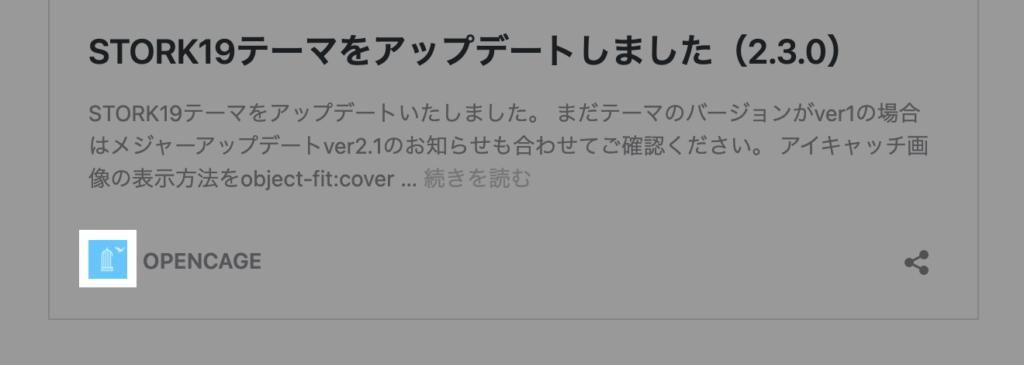
外部リンクのアイコン
WordPressやプラグインの埋め込み機能でサイトのリンクが設定された際に、リンクカードに表示されるアイコンとして使用されます。

サイトアイコンを設定していないと?
サイトアイコンが設定されていないと、ブックマークやホーム画面に追加したサイトが何かわかりづらく、見栄えもあまり良くないように感じます。
また、ブックマーク一覧などでは、そのサイトのファビコンを目印にしてアクセスする方が多いようなので、サイトアイコンが設定されていないと再訪率が下がる恐れもあります。
デフォルトではWordPressのマークが設定されてしまう
WordPress(バージョン5.4以降)では、デフォルトのファビコンが設定されますが、この場合、WordPressのシンボルマークが表示されてしまうので注意が必要です。
サイトアイコンの設定方法
オリジナルのサイトアイコンはテーマカスタマイザーから簡単に設定できますが、一応ここで設定方法についても解説しておきます。
サイトアイコン画像を作成
まずは、サイトアイコンとして設定する画像を用意しましょう。下記の条件を参考に画像を作成してください。
画像サイズ:512×512px以上(正方形)
画像形式:PNG
サイトアイコンを登録
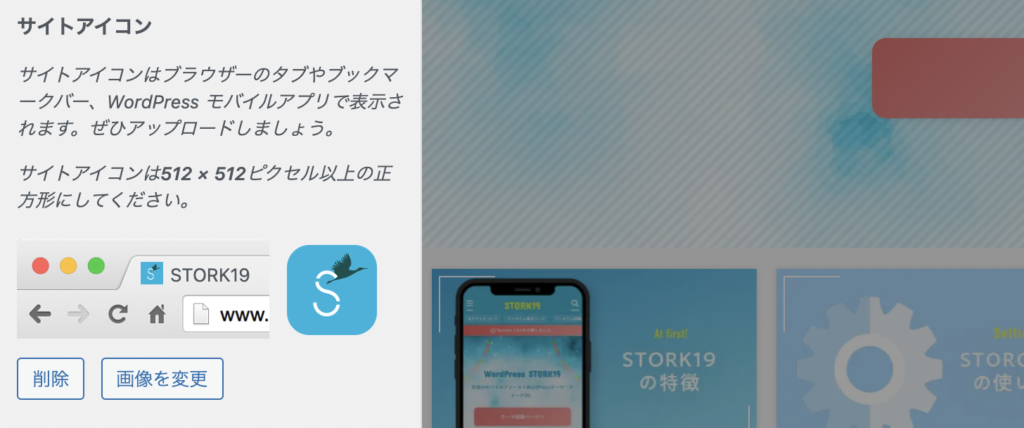
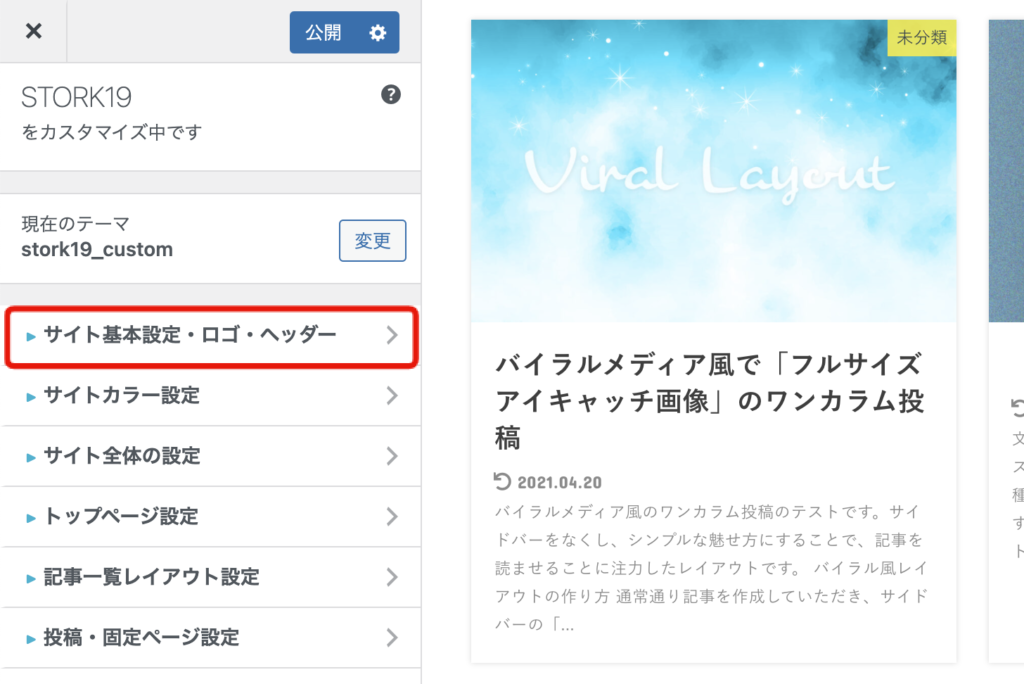
管理画面の【外観 > カスタマイズ > サイト基本設定・ロゴ・ヘッダー】を開いて「サイトアイコン」の項目で設定します。

項目名は使用テーマによって異なりますが、通常は「サイト基本設定」と表記されている場合が多いです。
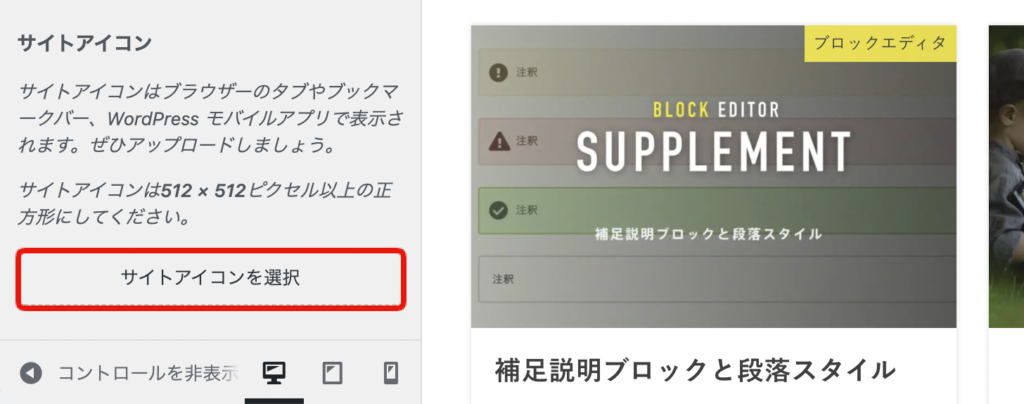
「サイトアイコンを選択」から、作成した画像をアップロードして設定してください。

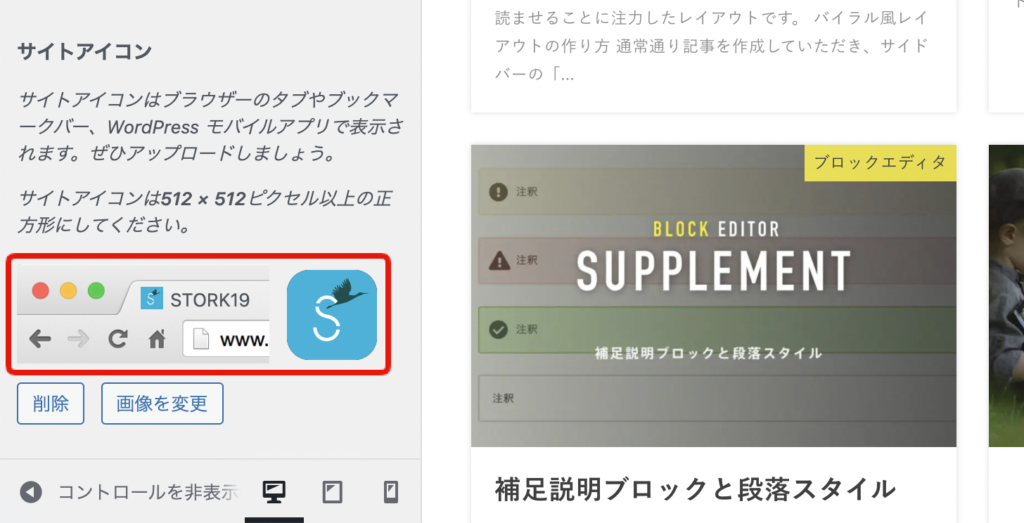
プレビューでサイトアイコンの表示を確認できたら「公開」して設定完了です。

ファビコンについては、ブラウザキャッシュの影響で更新されないことがありますので、その際はブラウザのキャッシュを削除するなどして、ページの再読込みを試してください。
最後に
FacebookやTwitterなどの各種SNSでアイコン画像を設定するのと同じように、サイトアイコンもブランディングする上では欠かせない要素になります。
PNG形式の画像さえあれば設定できるので、忘れずに確認しておきましょう。作成が難しい場合は、フリー素材などで探してみるのも良いでしょう。




















