STORK19ではver2.1以降、AMPプラグインをサポートしています。
プラグイン側の設定や、アナリティクス、その他AMP関連の注意点・設定方法について解説しようと思います。
テーマを、WordPress公式プラグインの、「AMP」プラグインの仕様に合わせる形でのAMP対応となるので、「AMP」プラグインのインストールと、一部AMP関連の設定が必要になります。
STORK19(ver2)のインストール
まずは最新版のSTORK19をテーマアップデートまたは上書きインストールします。
テーマアップデートは、ダッシュボードの【外観 > テーマ】または、【ダッシュボード > 更新】のページよりアップデートすることが可能です。
詳しくは以下の記事でも紹介しています。
ここでアップデートした時点では、それまでのテーマバージョン(ver.1系)と特に変化はありません。
この後に説明する「AMPプラグインの有効化&設定」によってサイト全体をAMP化することができるようになります。
AMPプラグインのインストール & 有効化
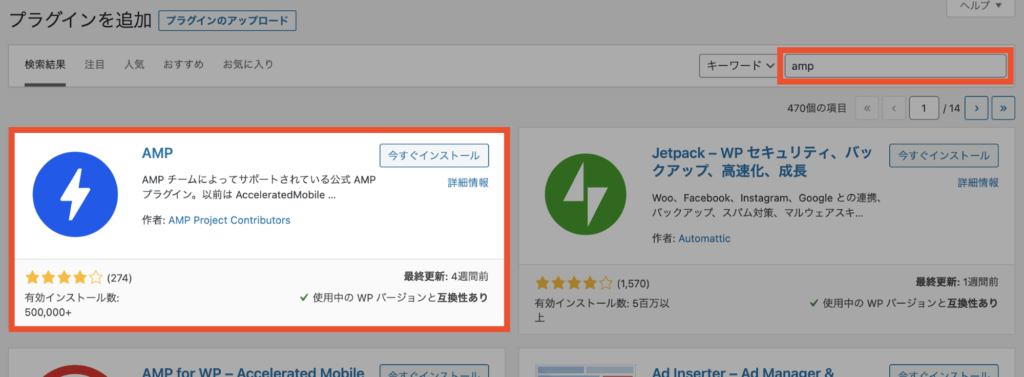
ダッシュボードの【プラグイン > 新規追加】にて、プラグインの検索ページにはいります。
検索窓に「 AMP 」と入力し、下記画像のプラグインを検索します。

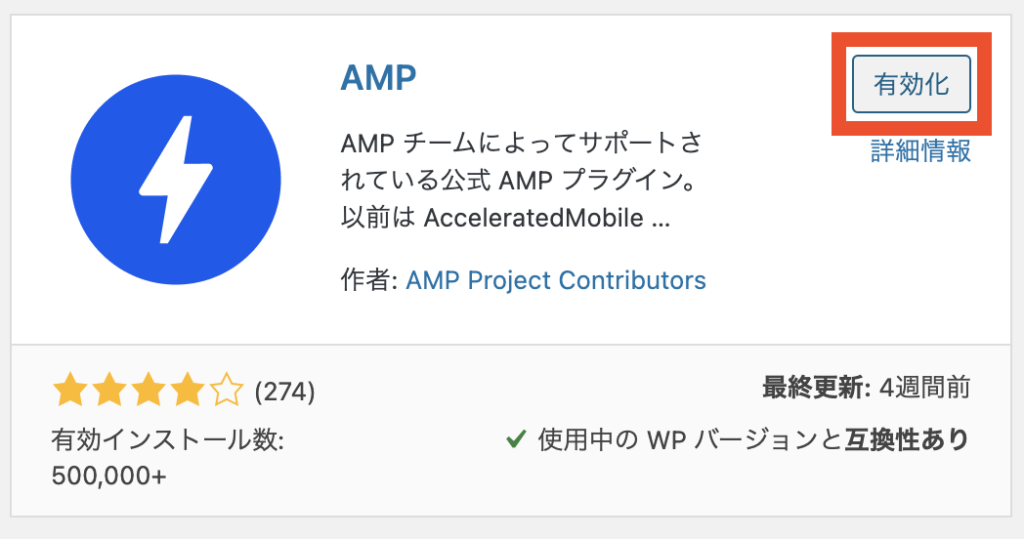
有効化します。

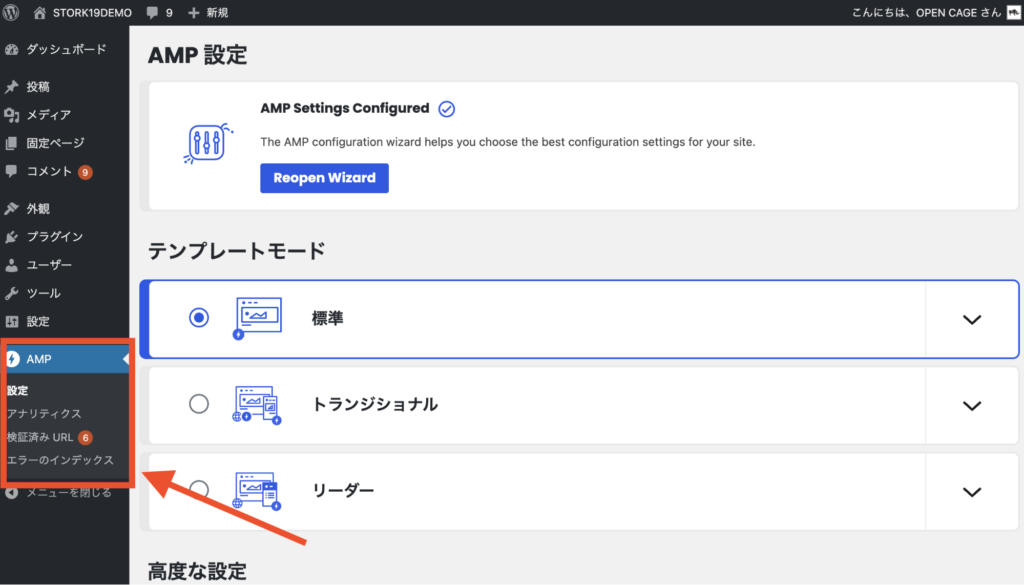
有効化が完了すると、ダッシュボードの左側サイドバーに「AMP」というメニューが出現します。

「AMP > 設定」を押してみましょう。
すると、上の画像のような設定画面が表示されます。
基本的には、有効化した段階でAMP化の設定が完了します。
AMPプラグインの基本の使い方解説
「テンプレートモード」では、
- 標準
- トランジショナル
- リーダー
の3種類から選択可能ですが、「標準」か「トランジショナル」を選択します。(デフォルトで「標準」となっています)※1
実際のサイトとほぼそのままの見た目のAMPページが表示されます。(ほとんど違いがわからないため気づかないほど)
※1
過去に「AMP」プラグインを利用していた場合は「リーダー」が選択されている可能性もあります。その場合は、上記の説明どおり、「標準」か「トランジショナル」を選択してください。
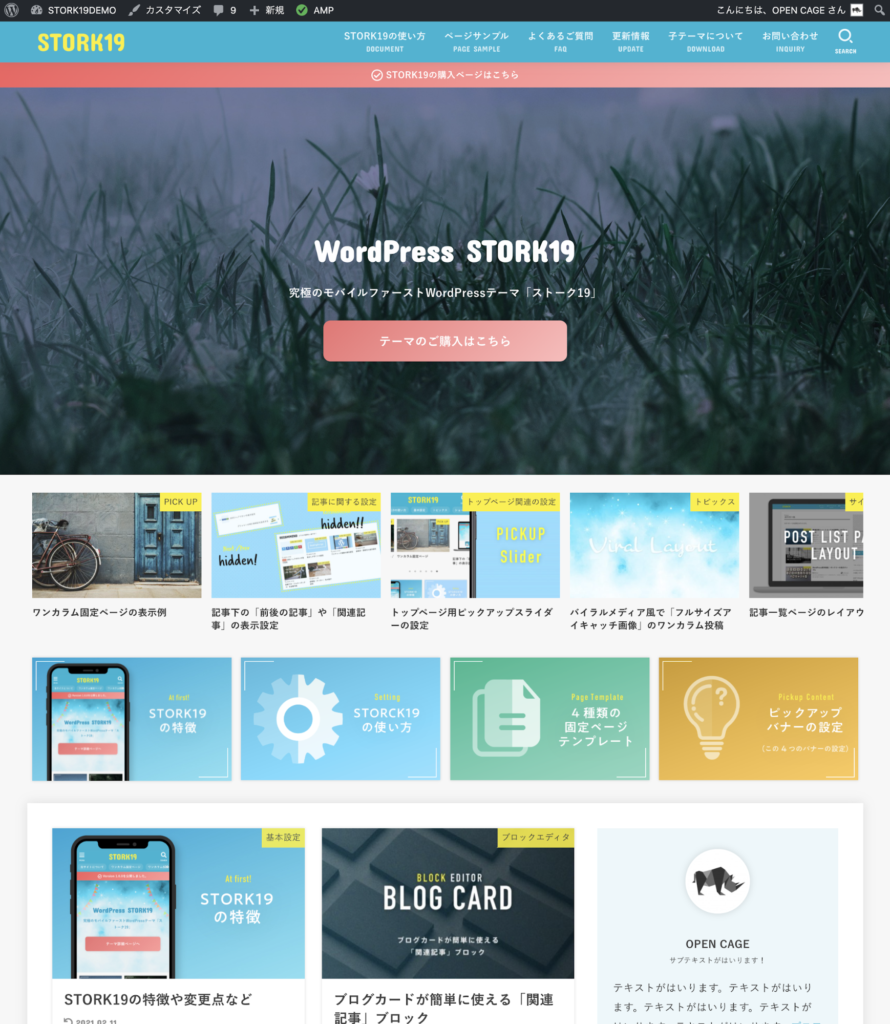
ここで実際にサイトを表示してみると、AMP版のサイトが表示されてます。

上のメニューバーに、「AMP」と表示されます。
この表示が現在AMP版の表示である印です。
AMPチェックマークについて

緑のチェックマークが表示されている場合は、問題のないページです。
この他に、黄色のビックリマークとなっているページもあるはずです。

これは、AMP化のために、AMPに適さないコードを除去したという意味合いの注意表示です。
ただし、この状態でも、AMP化には成功しています。
「AMPテスト」を使ってAMPページを検証
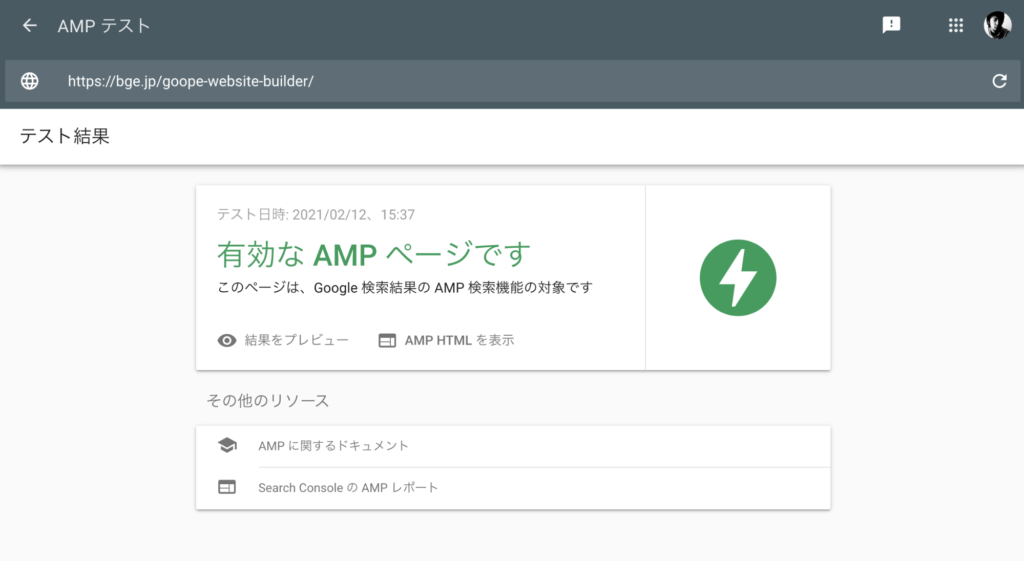
ページがAMP化できているかどうかは、Googleが提供する「AMPテスト」サイトにて確認できます。
該当サイト:Google:AMPテスト
実際に上記警告がでているページを「AMPテスト」にかけてみたところ、「有効なAMPページ」としてテスト結果がでます。

ですので、「警告表示=AMP化されていない」ではない点に注意してください。
AMPプラグインの警告表示の意味
なぜこういった警告表示がでるのでしょう。
これは「AMP対応されてていないコードを取り除きました」といった注意となり、AMPに適応していないコード(例えばプラグインが提供するコード、アフィリエイトタグ、AdSenseのタグなど)
プラグイン側のコードが取り除かれているので、その機能が使えない可能性がある。という意味合いです。
(例を出すと、問い合わせフォーム系のプラグインはAMPページでは使えないものが多いとおもいます。※コードがすべて取り除かれてしまいます。)
取り除かれたコードの部分は、AM版では何も表示されなくなるのでそういった該当ページは事前に確認しておきましょう。

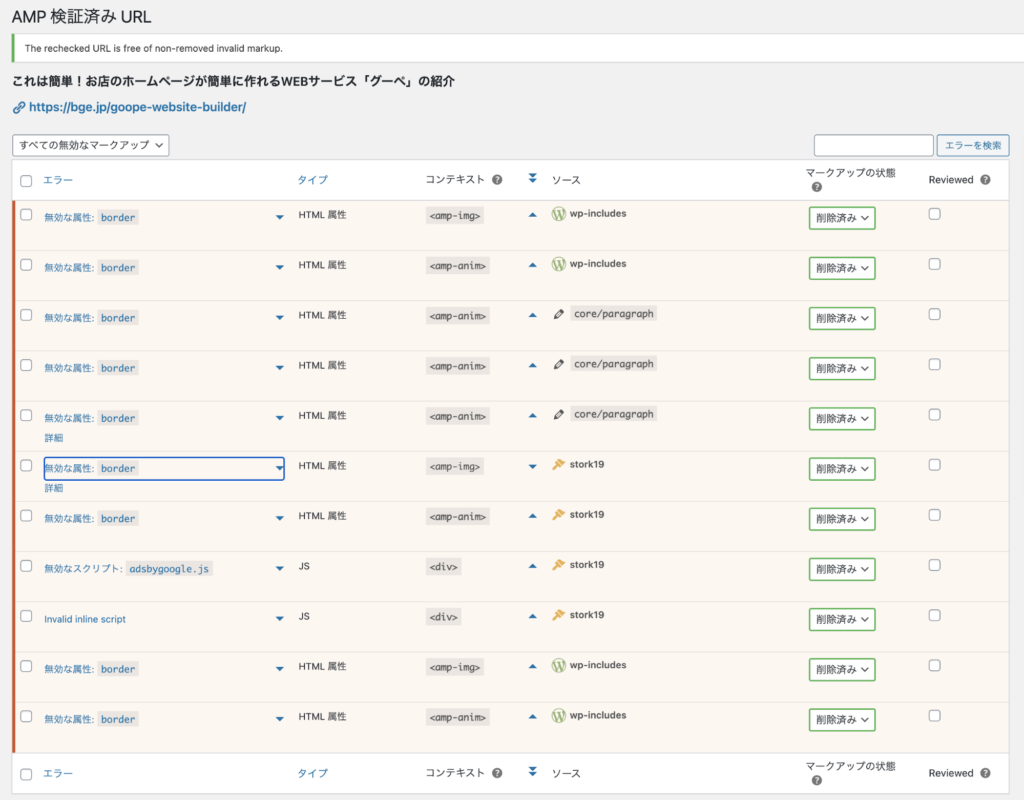
該当のページにて、管理バーの「AMP」リンクを押してみると、どういったコードを取り除いたのか。
をみることができます。

ここでの補足点としては、警告がでていてもAMPページとしては認識されているので、AMPページとしての問題はありません。
ただ、広告コードが取り除かれていたり、改変されている可能性はあるので、その点は確認が必要です。
場合によっては、大本の記事内のコードを変更したり削除する必要があるかもしれません。
ページをAMP対応させない設定
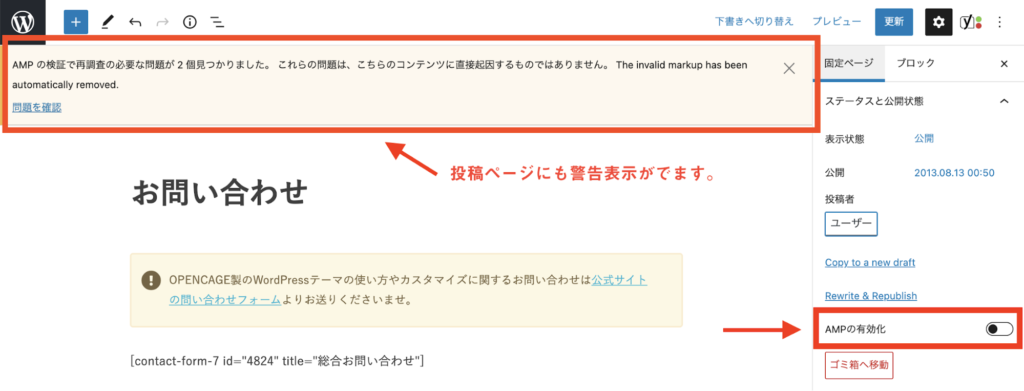
上で述べた理由から、ページをAMP化させたくない場合は、ページごとに設定ができます。(AMPプラグインの機能です)

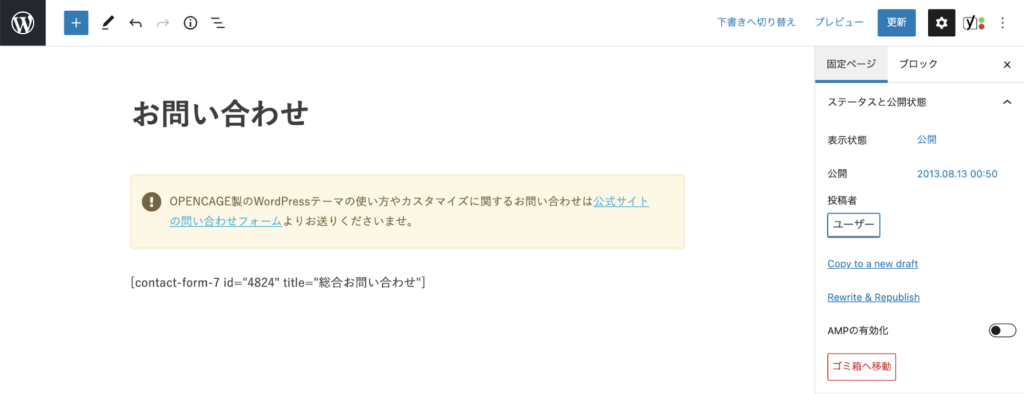
該当の投稿の編集画面にはいり、「ステータスと公開状態」にある、「AMPの有効化」のを無効にすることで、「このページはAMP化しない」ようになります。
この状態で保存すれば、以下の画像のようにAMPの警告表示はなくなります。↓

AMP版STORK19の微妙な表示の違い
AMPの仕様に合わせるために、一部標準の表示の違い、機能の違いがあるため簡単に解説します。
スライダーは表示されない(自動で動かない)

STORK19の機能である、トップページスライドショーは利用できません。
代わりにスライダー部分には、横スクロール可能な記事一覧が表示されます。
記事ページのSNSボタン

記事ページのSNSボタンは少しデザインが変わって、AMPの仕様にそったものが表示されるようになります。
Facebookシェアボタンの表示にはAPP_IDの設定が必要
AMPのFacebookシェアボタンは、デフォルトでは表示されません。
これは、AMP版シェアボタンには、Facebookにて発行することができる、app_idの設定が必要になります。
サイトごとにIDの取得が必要となるためAMP版でFacebookシェアボタンを利用できるようにするには発行が必ず必要です。
APP IDの発行は「Facebook for Developers」にて発行することができます。
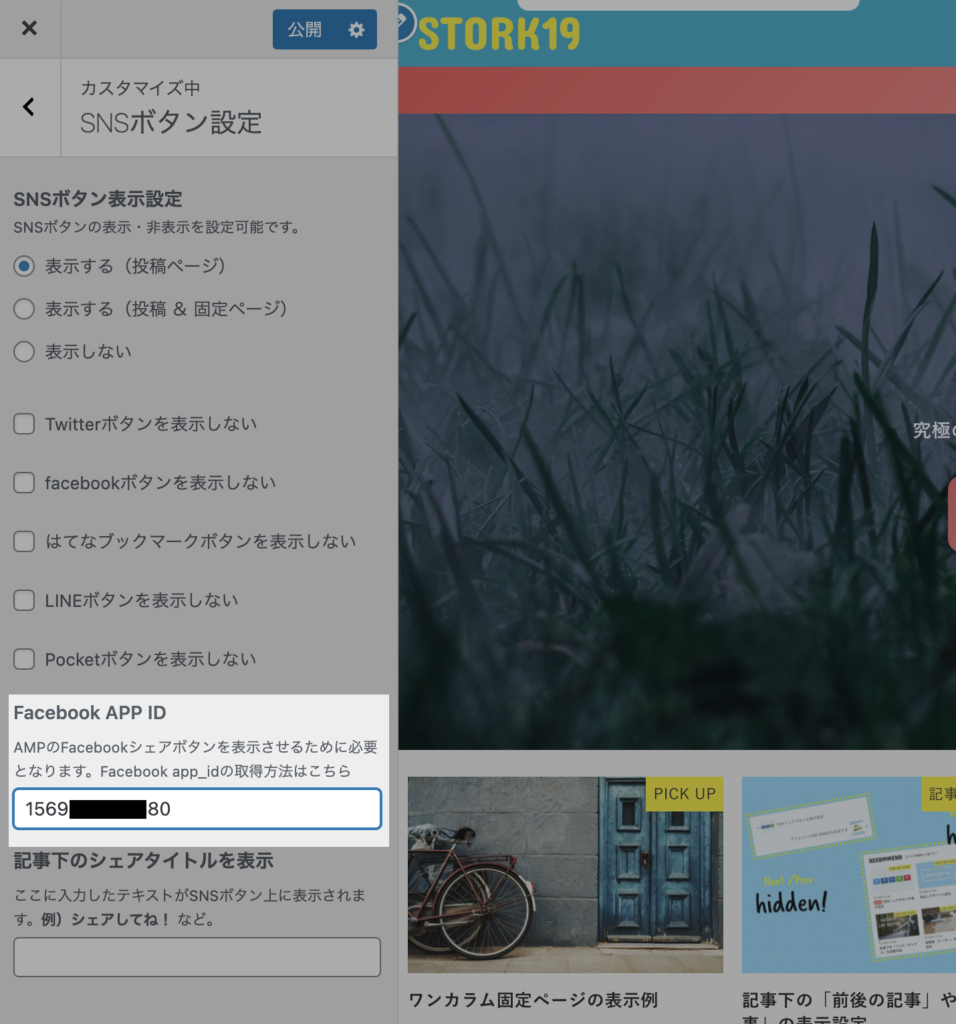
発行できたら、Facebook app_idのサイトへの設置は、テーマカスタマイザー内でできます。
【外観 > カスタマイズ > SNSボタン設定】の「Facebook APP ID」に正しいIDを入れることでボタンが表示されるようになります。

詳しくは下記記事でも紹介しています。
GoogleAnalyticsの設定
通常のGoogleAnalyticsのコードは、AMPでは利用できないため、別途AMP用に設定が必要になります。
AMPプラグインでも設定は可能ですが、少し分かりづらいため、ため、テーマ側でもAMP用Analyticsの設定が可能になっています。
【外観 > カスタマイズ > アクセス解析コード・headタグ】の「[AMP用]GoogleAnalytics解析コード」に、認証IDを設定する形となります。
AMP化のトラブルシューティング
AMP関連の解説ついては、以上です。
情報が抜けていたり、修正がある場合には随時更新していきます。



























2021年02月現在、GoogleAnalytics4(GA4)はAMPに対応していないようです。
AMP版にてGoogleAnalyticsによる計測をするには、UA版のAnalyticsを利用する必要があります。
参考記事:Google アナリティクス 4 (GA4) はAMPをまだサポートしていない |海外SEOブログ