STORK19テーマをアップデートしました。
アップデート内容
記事リストブロックのボタン表示オプションを追加
記事リスト(カテゴリー/タグ/新着)ブロックで、それぞれの記事一覧ページへのリンクボタンを設定できるようになりました。
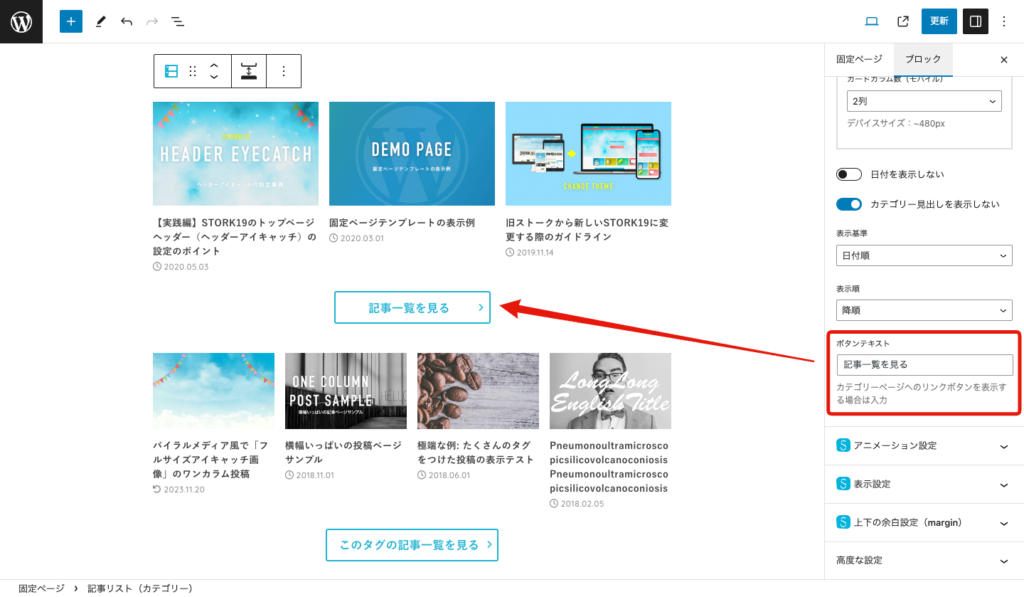
記事リスト(カテゴリー)にリンクボタンを表示した例
ブロック(記事リスト設定)の「ボタンテキスト」オプションでテキストを入力することで、カテゴリーページやタグページへのリンクが設定されたボタンを表示できます。

カテゴリーとタグの記事一覧ページのリンク先については自動取得されます。
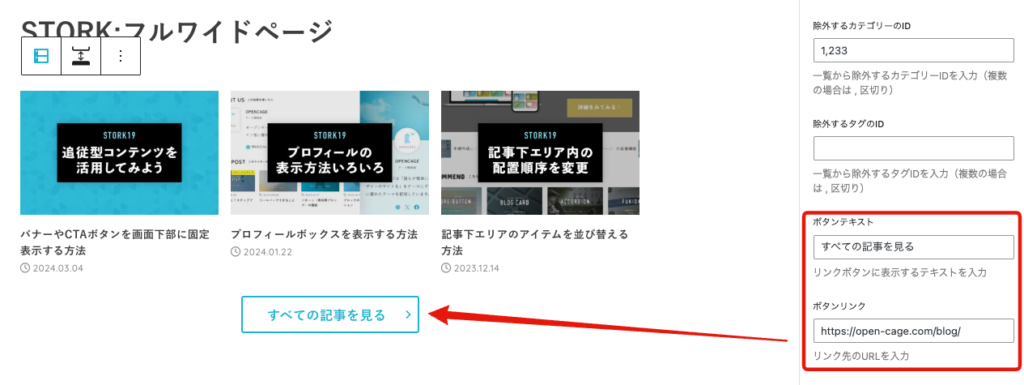
新着記事リストの場合は、任意のリンク先URLを指定します。記事リスト設定の「ボタンテキスト」と「ボタンリンク」の両方を入力することでボタンを表示できます。

プリセットパターンに新しいパターンを追加
STORK19のプリセットパターン(STORK:フルワイドページ)に新しいパターンとして「記事リスト(ランダム)」を追加しました。
このパターンを使用することで、デモサイト RICH BLOG03 のトップページ(記事リスト)のようなレイアウトを再現できるようになっています。
前後記事リンクの左右配置を変更できるオプションを追加
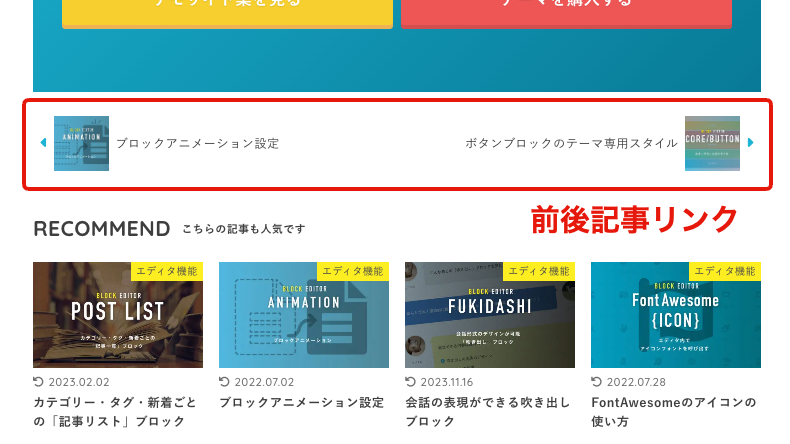
投稿ページ(記事下)の前後記事リンクの左右配置を変更できるようになりました。

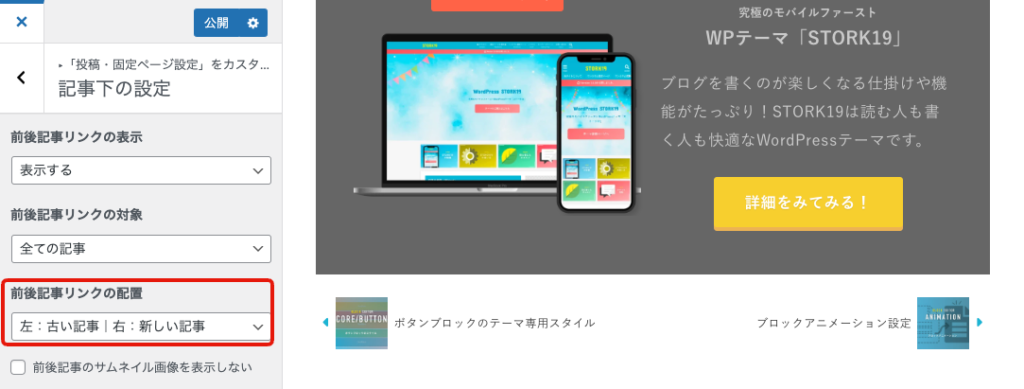
管理画面の【外観 > カスタマイズ > 投稿・固定ページ設定 > 記事下の設定】の「前後記事リンクの配置」オプションで左右配置を変更できます。

デフォルトは「左:投稿日が新しい記事」「右:投稿日が古い記事」の配置となっていますが、これを左右逆の配置に変更できるようになっています。
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

























v4.5.3
2024-03-29
v4.5.2
2024-03-22
v4.5.1
2024-03-16
v4.5
2024-03-12