STORK19テーマをアップデートいたしました。
アップデート内容
- ブロックエディタ内にサイトの背景色を適用できるように修正(functions/customizer-color.php)
- アコーディオンブロックを実装(blocks/js/block_custom.js, blocks/css/block_style.css)
- トップページスライダーの文字色をカスタマイザーから変更可能に修正(functions/customizer-color.php, css/slick.css)
- 補足説明ブロックのアイコンのバグを修正(style.css)
- フッターWidgetのタイトル幅が小さくなっていたバグを修正(functions/widget.php)
- listタグでolとulをネストした場合に意図しないデザインとなってしまうバグを修正(functions/customizer-color.php, style.css)
- カスタマイザーのリンクカラーの設定を微調整(functions/customizer-color.php)
- その他既存ファイルの移動と整理(blocks/blocks-functions.php, blocks/js/block_custom.js, blocks/js/style.js)
- CSSの軽微な修正(style.css, editor-style.css)
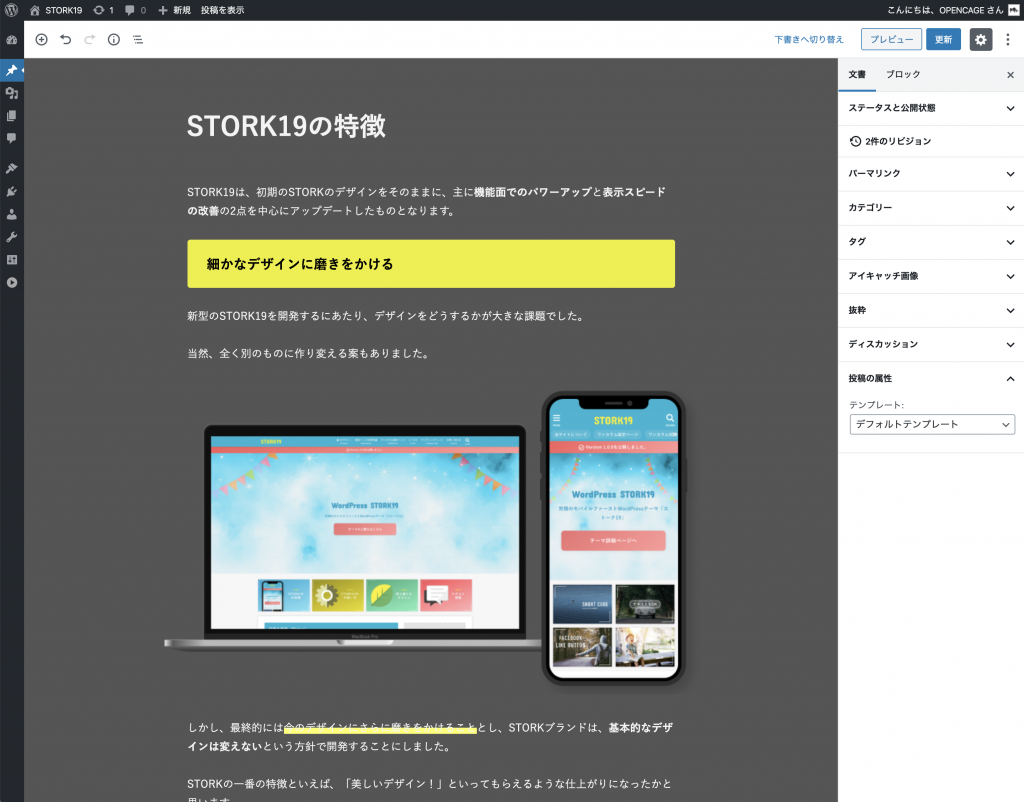
ブロックエディタ内にサイトの背景色を適用できるように修正
ブロックエディタとクラシックエディタの両エディタで、カスタマイザーで設定したサイトの背景色が適用されるようになりました。

(コンテンツ背景色を変更している例)
これによりサイトの実際の見た目に近い状態で編集可能となりました。
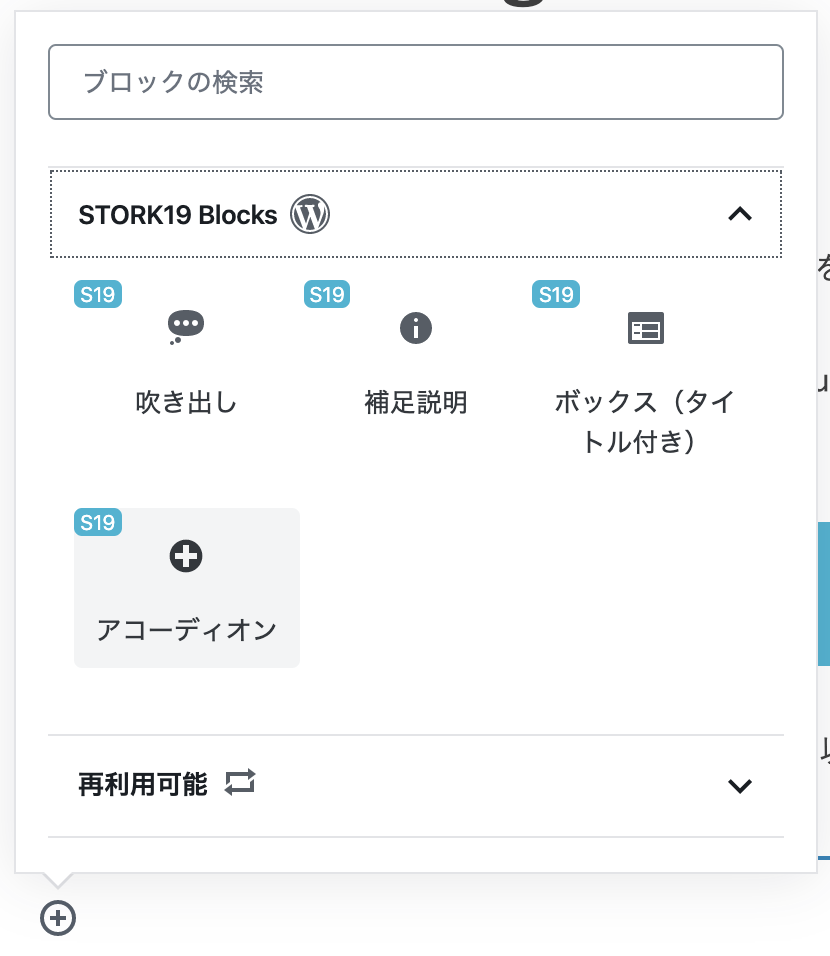
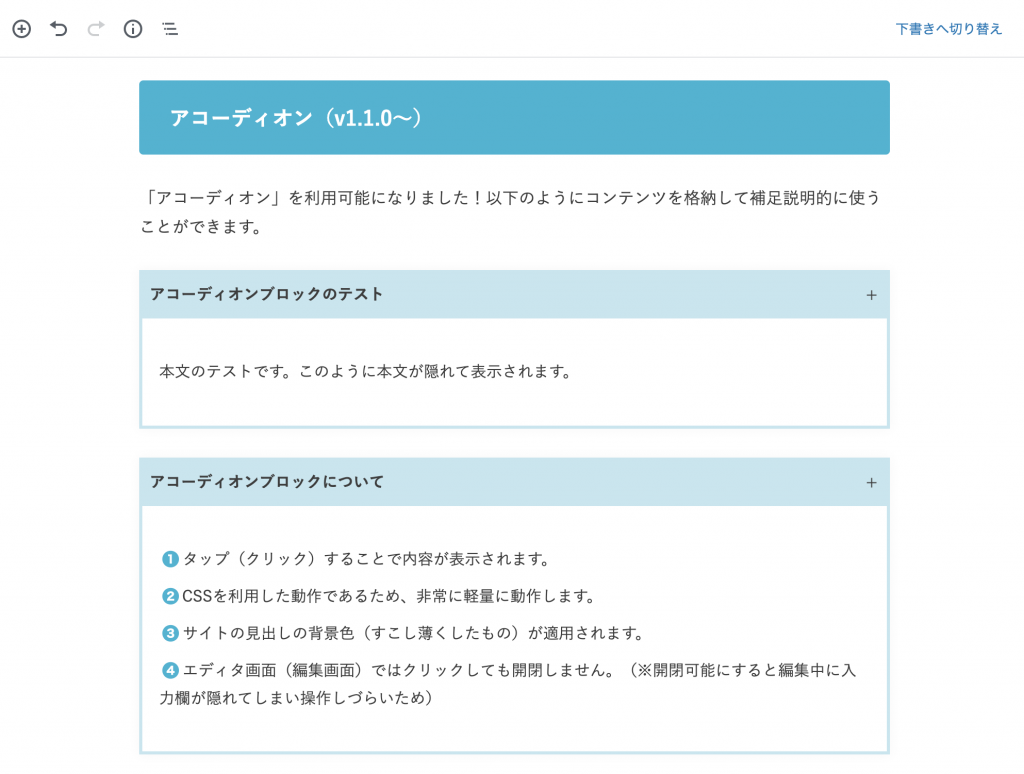
アコーディオンブロックを実装
ブロックエディタに「アコーディオンブロック」を追加しました。

ショートコードで使えていたものと同じものがブロックエディタでも使えるようになります。

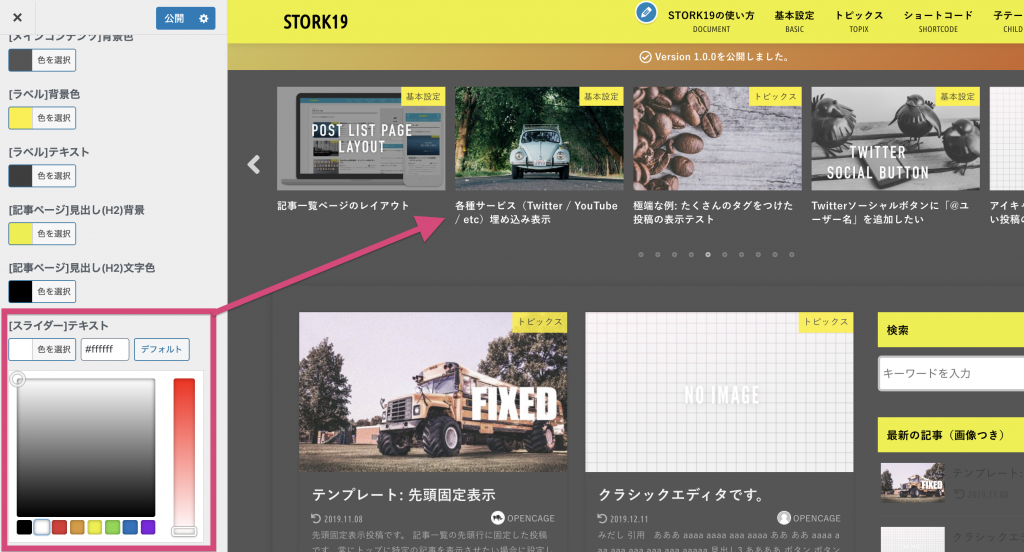
トップページスライダーの文字色をカスタマイザーから変更可能に修正
カスタマイザーのサイトカラー設定より、スライダーの文字色を変更できるようにしました。

サイトの背景色を濃い色に変更した場合に、スライダーの文字が見えにくくなる点に対処可能となります。
その他の変更点
その他、下記の点について修正を行いました。
- 補足説明ブロックのアイコンのバグを修正(style.css)
- フッターWidgetのタイトル幅が小さくなっていたバグを修正(functions/widget.php)
- listタグでolとulをネストした場合に意図しないデザインとなってしまうバグを修正(functions/customizer-color.php, style.css)
- カスタマイザーのリンクカラーの設定を微調整(functions/customizer-color.php)
- その他既存ファイルの移動と整理(blocks/blocks-functions.php, blocks/js/block_custom.js, blocks/js/style.js)
- CSSの軽微な修正(style.css, editor-style.css)
アップデート内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。