STORK19テーマをアップデートしました。
ブロックアニメーションオプション追加。ブロックの表示設定オプションを追加。カスタムロゴサイズ機能を追加。テーマ専用ブロック、オプションの欄に専用アイコンを追加。
などの変更がありました。
下で詳しく説明します。
アップデート内容
以下に少し詳しい内容を掲載しています。
1. ブロックアニメーションオプションを追加
各ブロックにフェードインアニメーションを設定できるようになりました。
各ブロックの「アニメーション設定」よりアニメーションの設定が可能になります。
▼ 表示サンプル
アニメーションの表示例
フェードイン
アニメーションの表示例
下から
アニメーションの表示例
上から
アニメーションの表示例
右から
アニメーションの表示例
左から
実際の表示はこんな感じ。
ブロックの右サイドバーにある「アニメーション設定」より設定可能となります。
このアニメーションはスクロールに連動したアニメーションなので、ページを読み進めるのに合わせて動きを出すことが可能となります。
ページの表現力があがります。
2. ブロックの表示設定オプションを追加
各ブロックの端末(画面幅による指定)ごとの表示非表示を切り替え可能になりました。
表示する画面サイズによってブロックの切り替えができるようになりますので、スマートフォンとパソコンで表示を切り替えるといったことができるようになります。
3. カスタムロゴサイズ機能を追加
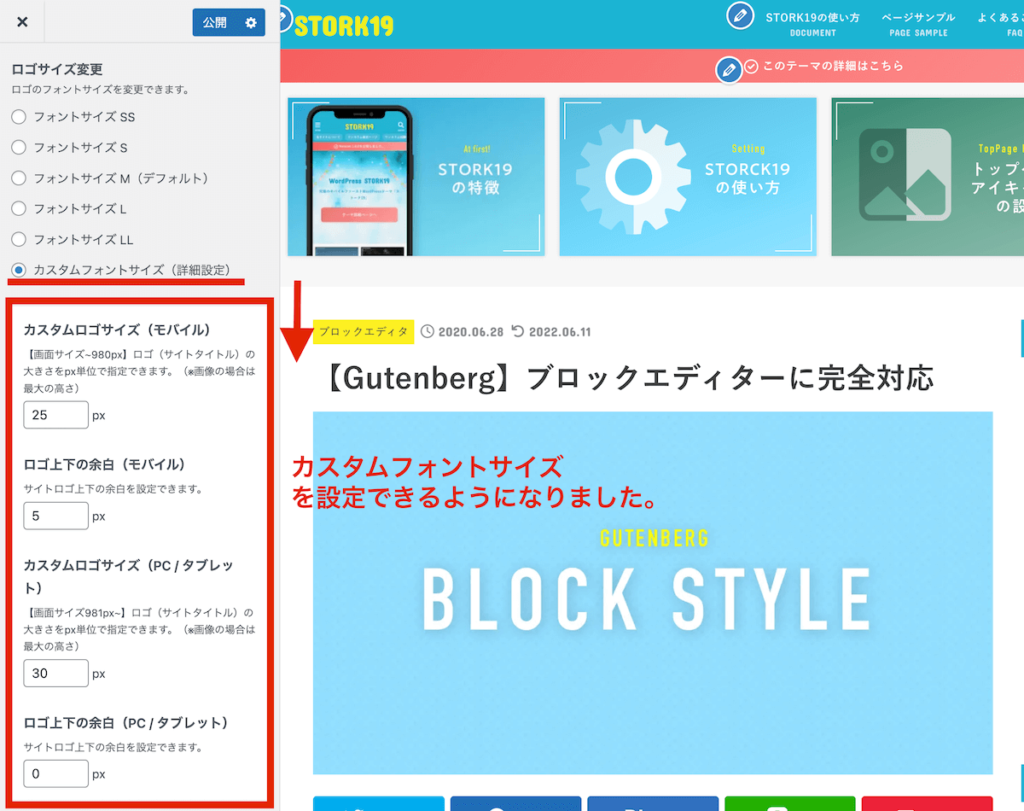
【外観 > カスタマイズ > サイト全体の設定 > サイト基本設定・ロゴ・ヘッダー】内のオプションで、「ロゴサイズ変更」をカスタムフォントサイズ(詳細設定)を設定可能になりました。
カスタムフォントサイズを設定している動画はこちら↓
オプションのすぐ下に、モバイルとPCとそれぞれのロゴサイズを設定するオプションが追加されます。また、ロゴ上下の余白も調整可能となります。

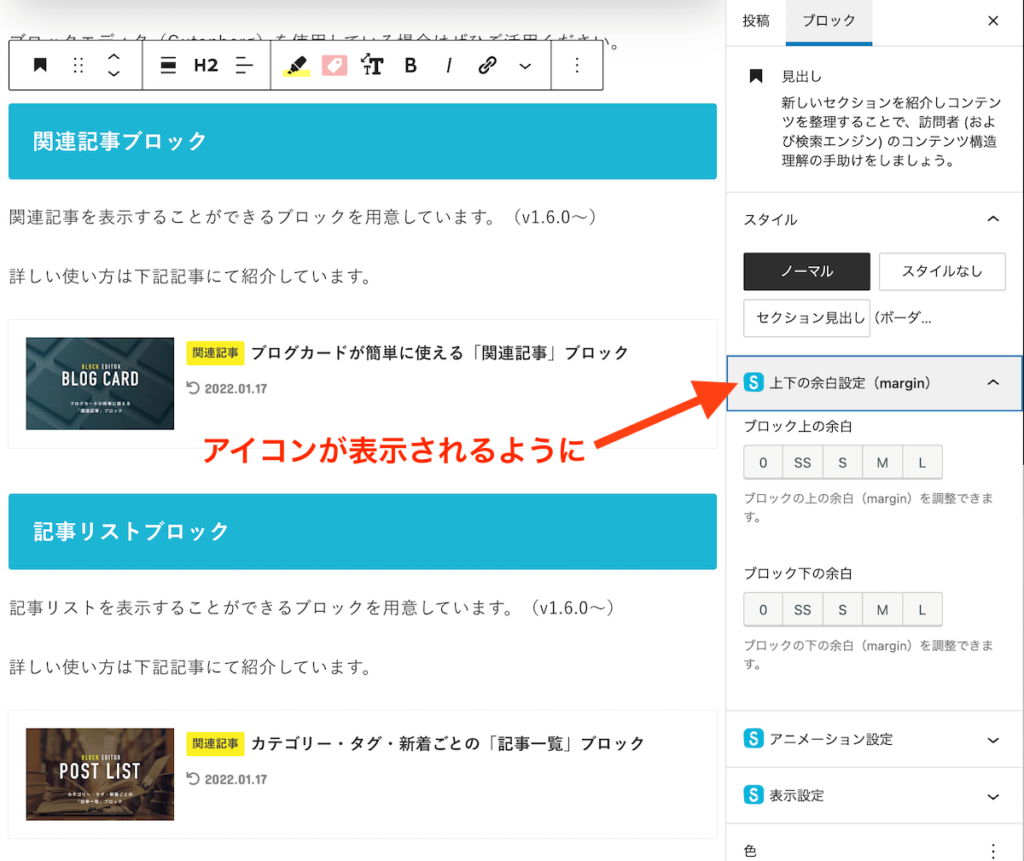
4. テーマ専用ブロック、オプションの欄に専用アイコンを追加
テーマの設定項目なのか、ブロックエディターの機能なのかを明確化するため、設定項目の冒頭にSTORK19のアイコンを追加しました。

その他の変更
- ブロックパターンのコードを修正
- ロゴサイズ(SS)のスタイルを調整
- その他の軽微な修正
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。























v3.8.1
2022-07-12
v3.8
2022-07-01