アルバトロスの親テーマをアップデートいたしました。
アップデート内容
- カスタマイザーにアクセス解析コードの欄を設置しました。Google Analyticsのコードの入力欄はそちらに移動しております。(library/customizer.php)
- headタグに別のアクセス解析コードなどを追加できる欄を追加しました。(※WordPressが4.0以下の方は不具合が発生する場合があります。)(library/customizer.php)
- 固定スクロールウィジェットの不具合を調整しました。(sidebar.php)
- ショートコード用のCSSを修正(library/shortcode.php)
- Fontawesome(アイコンフォント)をwp_enqueue_styleで読み込むように変更(functions.php , style.css)
- Googleフォントをwp_enqueue_styleで読み込むように変更(functions.php , style.css)
- ショートコードに立体的なボタンを追加(library/css/shortcode.css)
- 構造化データの一部仕様変更(hentryクラスを投稿ページ以外では出力されないようにしました)(library/admin.php , parts_archive_card.php , parts_archive_simple.php , parts_archive_magazine.php)
- SNSボタン「feedly」のリンク先のバグを調整(parts_sns.php)
- 「ウィジェット:最新の投稿」で「投稿日を表示しますか ?」のオプションを使えるように修正(library/widget.php)
アップデート概要
今回のアップデートに関する概要を記載させていただきます。
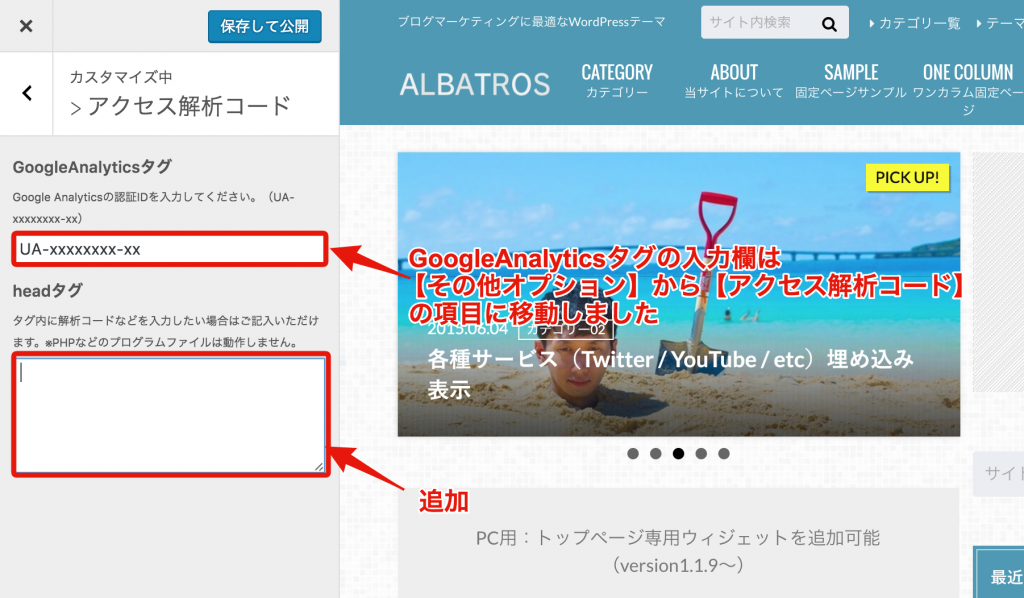
カスタマイザーに「アクセス解析コード」の入力欄を追加
【外観 > カスタマイズ】内に【アクセス解析コード】という項目を追加しました。

これまで【外観 > カスタマイズ > その他オプション】にあった【GoogleAnalyticsタグ】は新設した【外観 > カスタマイズ > アクセス解析コード】に移動し、新たに【headタグ】という入力欄も追加しています。
Fontawesome・Googleフォントをwp_enqueue_styleで読み込むように変更
これまで親テーマのstyle.cssに記載していた、Fontawesome(アイコンフォント)・Googleフォント(2種類)をwp_enqueue_styleにて個別に読み込むように仕様変更しました。
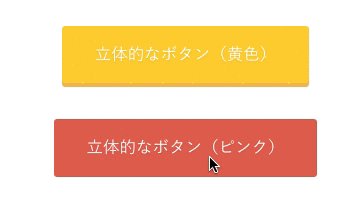
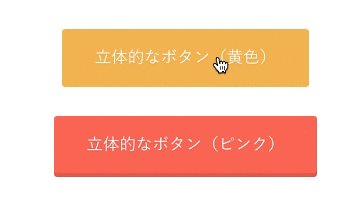
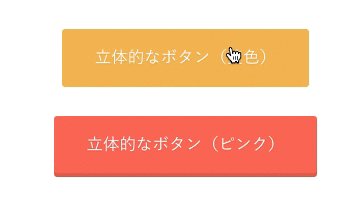
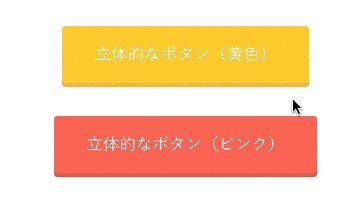
ショートコードに立体的なボタンを追加

ご要望のあった新しいボタンスタイルを追加しました。立体的な表現を施しております。
ボタンの使い方についてはショートコードの使い方ページにてご確認ください。
※こちらのリッチボタンに関しては今後別テーマにも適用予定です。時期アップデートをお待ちくださいませ。
構造化データの一部仕様変更
post_class()にて出力されるhentryクラスを投稿ページ以外で出力されないように変更しました。
その他CSS/ファイルの微調整
一部不具合のあったCSSを修正いたしました。
※ご確認ください
「バージョン1.2.0のアップデートが来ない場合」
albatros1.1.5以降テーマアップデートが利用できなくなるバグが発生しております。ご迷惑をお掛けしてしまい申し訳ございません。下記に修正方法を記載いたしますのでご確認くださいませ。
【01】 該当ファイルを開く
- functions.php(テーマのための関数)
上記ファイルを編集します。
WordPress管理画面の【外観 > テーマの編集】から「編集するテーマを選択: 」で「albatros」を選び
「テーマのための関数(functions.php)」をクリックして開き編集
【02】 下記該当箇所を探し、修正後のコードに変更
下記の記述を探し、『変更後』のコードに修正します。
■修正前
'//open-cage.com/theme-update/albatros/update-info.json'
↓ ↓ ↓
■修正後
'http://open-cage.com/theme-update/albatros/update-info.json'
【03】 ファイルを更新
修正後「ファイルを更新」というボタンを押すことで修正完了となります。
- 修正の際は万が一に備えファイルのバックアップをお取りください。
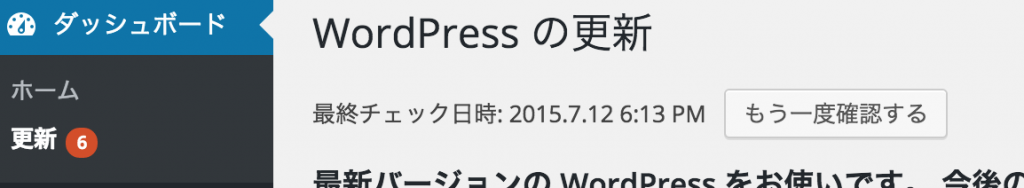
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫ 子テーマについて ≪