STORK19テーマをアップデートしました。
SNSボタン周りのコードを修正。pinterestボタンを追加。投稿・固定ページ下のコンテンツ(関連記事など)を関数化して再構築。プロフィールショートコードをどこからでも呼び出せるように機能拡張。など。
アップデート内容
以下に少し詳しい内容を掲載しています。
シェアボタンにpinterestを追加&シェアボタンのリファクタリング
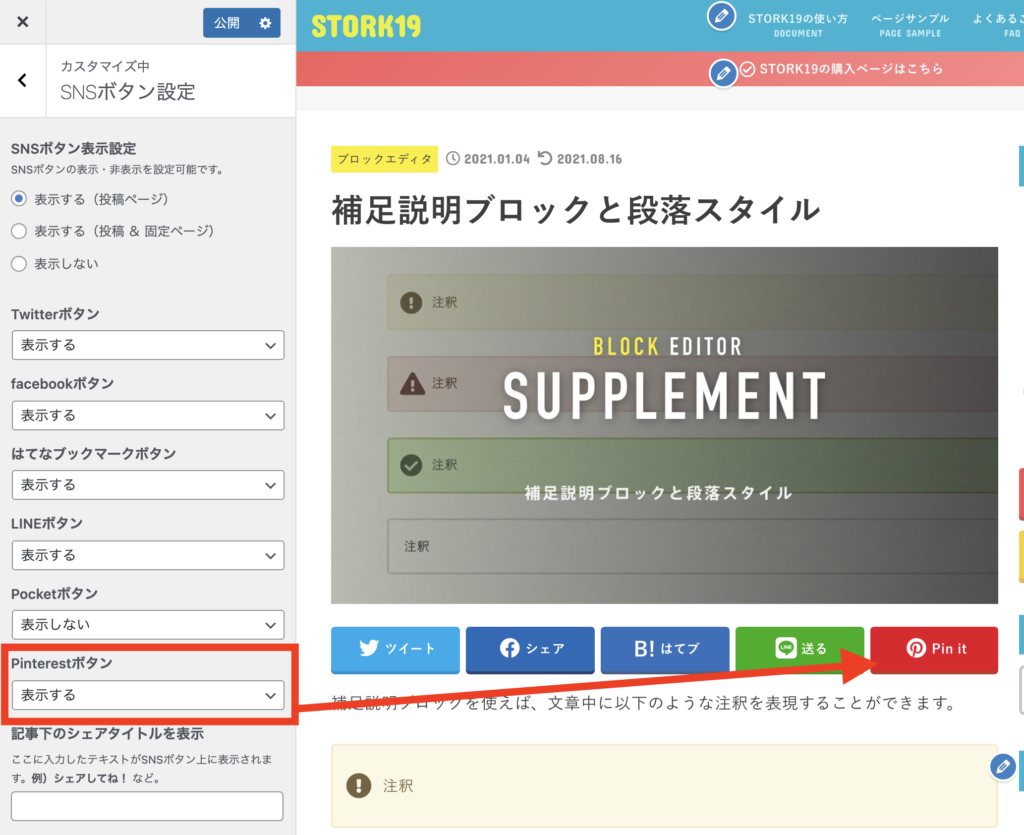
pinterestボタンを追加しました。デフォルトでは非表示となっていますので、必要な場合は【外観 > カスタマイズ > SNSボタン設定】より表示してください。

すべて表示してもある程度のデバイスで表示は可能ですが、画面幅の小さなスマートフォンでは、デザインが窮屈に感じる場合があります。
その場合はボタンをひとつ減らすなどし、最大5個になるように調整することをおすすめします。
また、pinterestボタンの追加に合わせてSNSボタン周りのプログラムを一新しております。
ファイル名も変更となっておりますので、古いファイルは参照しなくなります。(子テーマでsns_button.phpをカスタマイズしている場合、参照されません。)
記事下のものと同じデザインのプロフィール欄をショートコードで呼び出せるように
プロフィールショートコードを記事下のデフォルトデザインで呼び出せるように機能拡張しました。
[profile id="1" wrap="on"]記事内などのライター情報を表示させたい場所で、[profile id="1" wrap="on"]と記載することで以下のように表示されます。
記事下の関連記事などの各パーツを関数化
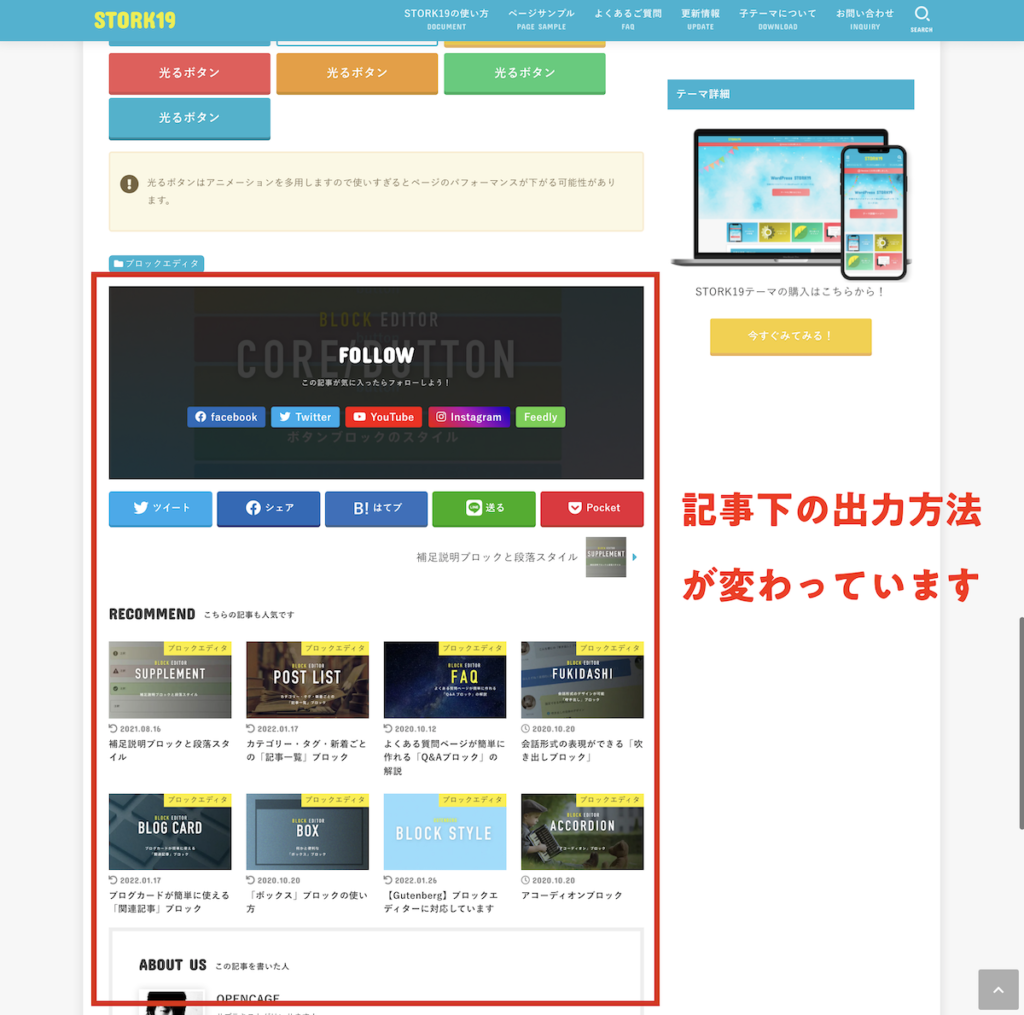
投稿、固定ページ周りのコンポーネントを再構築しました。

実際の見た目には変化はありませんが、裏側のコードが大幅に変更となっています。コードをシンプルにするとともに、拡張性を高めています。
以下のファイルを子テーマで編集している場合は、2.15へのアップデートによる影響(表示崩れなど)が考えられますので、子テーマ内のファイルを削除するか、内容を新しい親テーマのもので修正してください。
- parts/singlefoot.php
- page-full.php
- page.php
- single-viral.php
- single-full.php
- single.php
その他の変更
- 記事・固定ページ用の関数を個別ファイルに移植
- parts/single_page-parts.php
- parts/main-parts.php
- ブロックエディター用のファイルを整理
- blocks/block_script.js
- blocks/block_style.css
- blocks/functions/block-theme-support.php
- アップデートに伴うスタイルシートの調整
- style.css
- その他の軽微な修正
- yarpp-template-relative.php
- ファイル名変更 header_parts.php -> header-parts.php
- ファイル名変更 include_css_js.php -> include-css_js.php
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。




















v2.15.0
2022-02-07