CSSでグラデーションを設定して最新テーマ「スワロー」の、サイトのヘッダー(header)のイメージを変えてみるカスタマイズ方法をご紹介します。
- 今回紹介するグラデーションCSSはIEや古いブラウザには対応していない場合があります。その場合はデフォルトの背景色が適用されます。
- 弊社テーマ以外での適用は、コードを改変する必要がある場合があります。
グラデーション用のCSSを作成する
まずはグラデーション用のCSSを作成する必要があります。
background: linear-gradient(130deg, rgb(22, 192, 237), rgb(150, 131, 206));のように色コードを設定するだけですが、CSSに慣れてないと指定するのは難しいと思いますので以下のようなジェネレーターを使いましょう。
ジェネレーター「Blend」を利用する
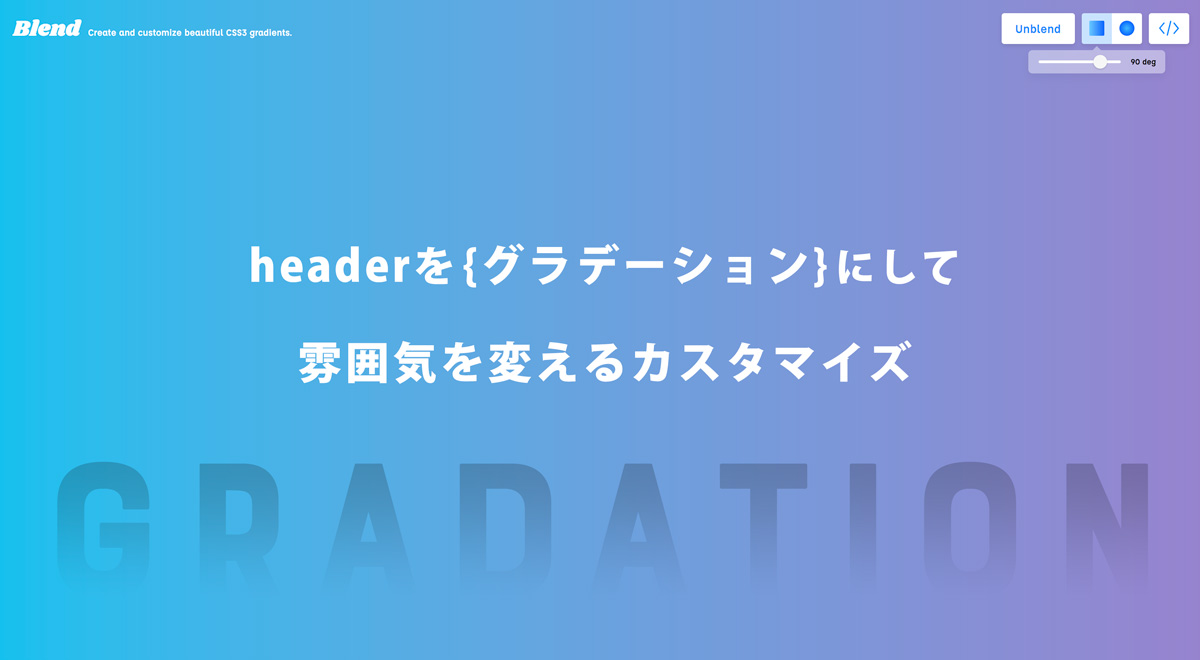
世の中には便利なWEBサービスを配信してくれているサイトがたくさんあります。今回はCSSグラデーション用のCSSを作成することに特化した「Blend」というサイトを利用して、グラデーションCSSを作成してみましょう。

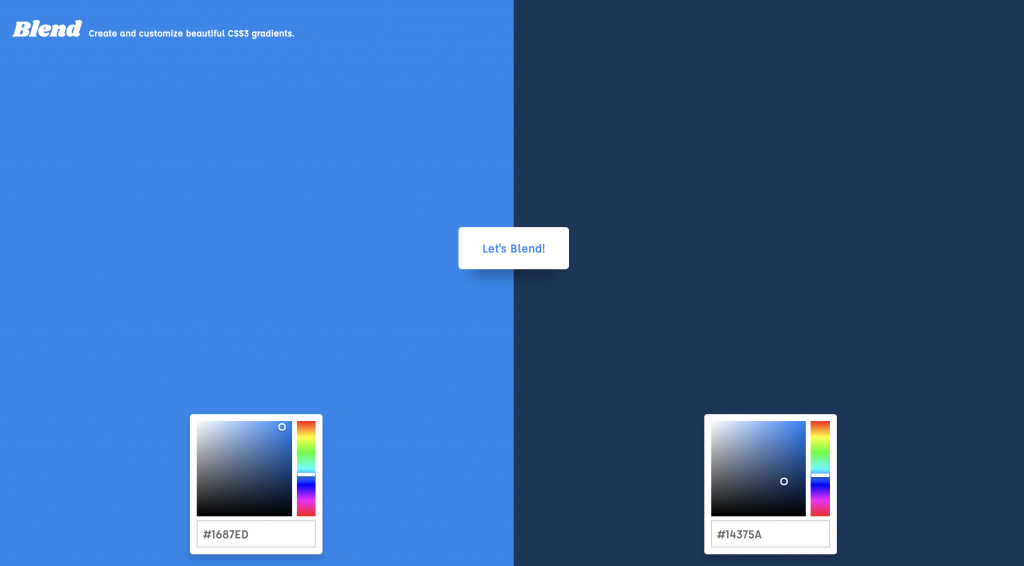
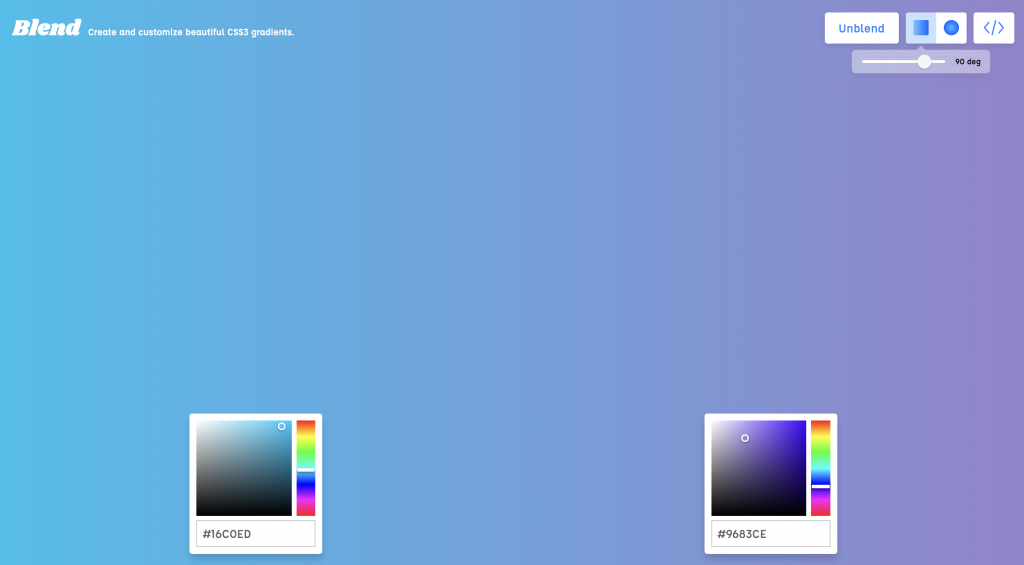
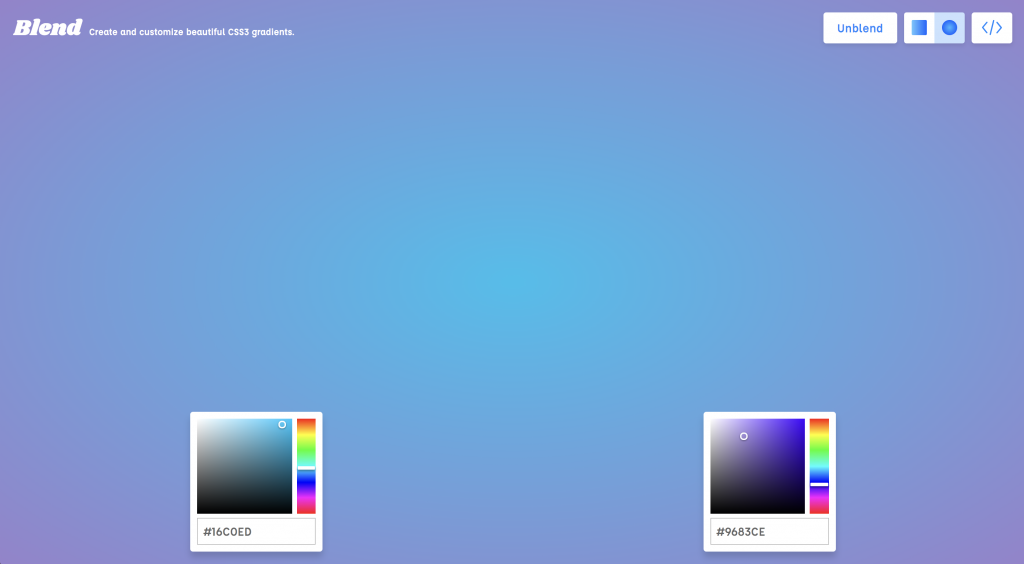
サイトを開いてみるとこの画像のような感じで、2つに色分けされた画面が現れます。
この2色の色を選んで真ん中の「Let's Blend!」というボタンを押せばCSSを作成してくれるという仕組みです。
では早速色を選んでつくってみましょう。
色を選ぶ
まずは好みの色を選びます。
画面下のカラーピッカーを使って色を選択します。後からも変更できるのでここではざっくりと好きな色を選んでみてください。

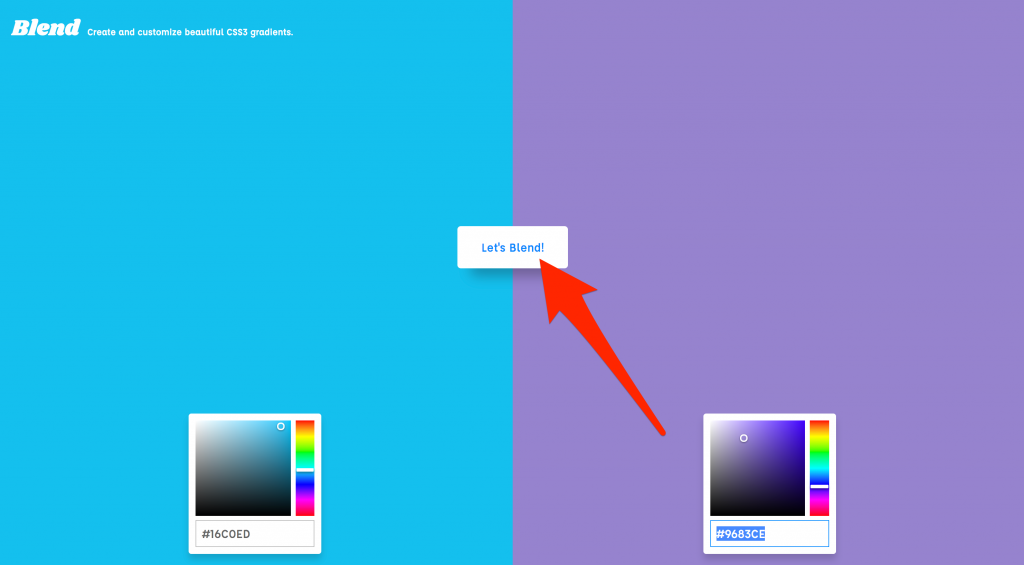
色を選べたら真ん中の「Let's Blend!」というボタンをクリックします。
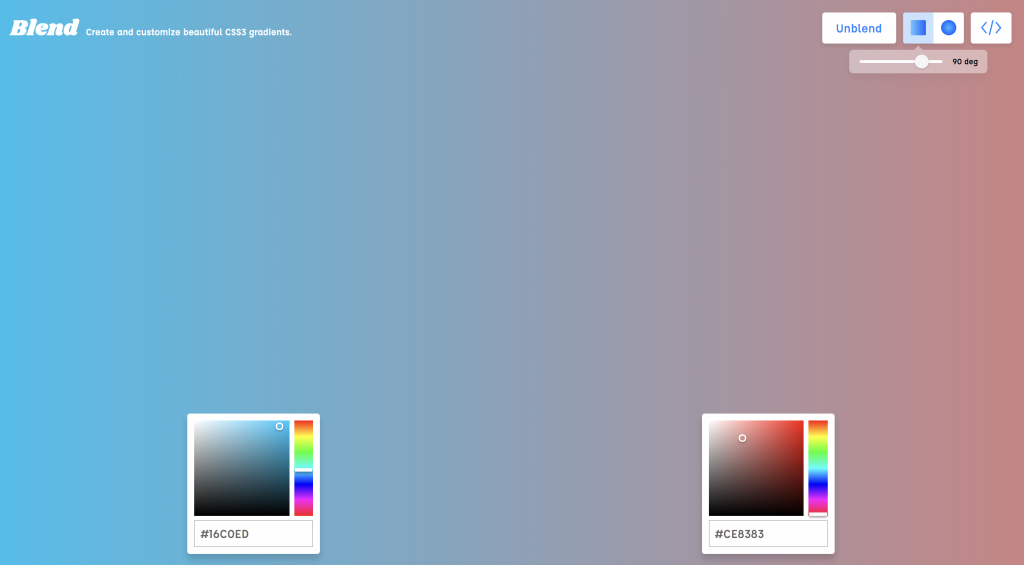
すると背景の2色が混ざって、実際選んだ色を使ったグラデーションを作ってくれます。

ちなみにこの状態からでも色を変更することはできるので色の微調整は可能です。

また、最初から「Let's Blend!」ボタンを押しておいても、仕上がりイメージをつかみやすいのでおすすめです。
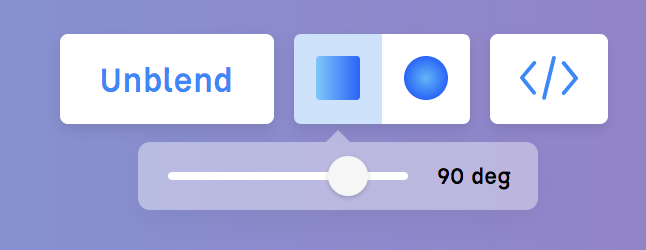
ここで右上にあるオプションを見てみましょう。
[オプション]グラデーションの角度を変更

画面右上にあるオプションでは、
- グラデーションをかける角度
- 円形グラデーションへの変更
ができます。シンプルで分かりやすいですね。
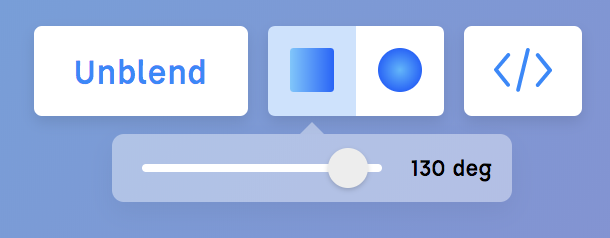
グラデーションの角度を変えるには、四角のアイコンを選択した状態で、下のツマミを左右に動かして、90degと書かれた数値を変更します。

角度を変えることで、デフォルトの横グラデーションを、「斜め」や「縦」のグラデーションに変更することができます。
[オプション]円形グラデーションにする

丸のアイコンを選択すると、円形グラデーションを作成してくれます。

このようなオプションの選択はお好みで試してみてください。
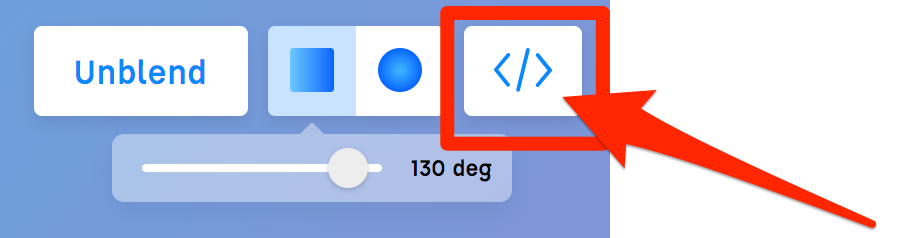
コードを生成する

好みのグラデーションができたら、一番右上の「![]() 」ボタンを押してコードを作成しましょう。
」ボタンを押してコードを作成しましょう。
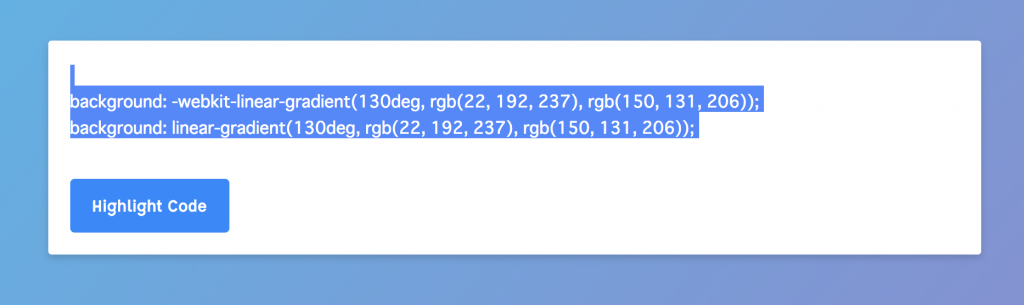
すると作ったグラデーションようのCSSが生成されるので、それをコピーして利用します。

グラデーションをサイトに適用する
ここまでで作ったグラデーションCSSをサイトに適用しましょう。今回はサイトヘッダーに適用するのでその方法をご紹介します。
結論からいうと、弊社テーマのheader部分に今回のCSSを適用したい場合は、以下のように記載します。
#container .header{
background: -webkit-linear-gradient(130deg, rgb(22, 192, 237), rgb(150, 131, 206));
background: linear-gradient(130deg, rgb(22, 192, 237), rgb(150, 131, 206));
}
CSSの記載場所は、いくつかの方法がありますが、今回は子テーマのstyle.css内に記載してみましょう。(子テーマを利用していない場合は【外観 > カスタマイズ > 追加CSS】に記載してみてください)

グラデーションになることで、がらっと雰囲気がかわりますね。よりスタイリッシュな印象です。
↓このように様々な印象の色味にすることができます。
お好きなグラデーションを作ってみて、ご自身のサイトでオリジナルの雰囲気を試してみてくださいね。
今回紹介したBlendは2色のグラデーション作成のみですが、もっと複雑なグラデーションをつくりたい場合は「CSS グラデーション ジェネレーター」などで検索すればたくさん紹介されているサイトが見つかるので、好みのCSSジェネレーターを探してみてもいいかもしれません。
- Blend