WordPressのブロックエディタには、画像を並べて表示できる「ギャラリー」ブロックがあります。
ギャラリーは、ページ内で画像を綺麗に並べるために重宝するのですが、画像の数が多いとカラム数やモバイル表示の場合の調整など、見せ方に悩むことがあります。
これを解決できる一つの方法として、画像を無限ループでスライド表示する見せ方があります。
このようにループスライドで表示できます!
実用例 こちらのサイトのトップページ中盤にあるギャラリーのように表示できます。
ギャラリー画像をループスライド化することで、ページ内におけるギャラリー全体の表示エリアを節約できる他、ページに動きを演出することもできます。
この記事では、ブロックエディタ標準のギャラリーブロックを使用して、ギャラリー画像をループスライドで表示させるカスタマイズ方法を紹介します。
※この記事で紹介するカスタマイズ方法は、WordPressテーマSTORK19(WordPressバージョン6.6.1)を使用して検証したものになります。
ギャラリーの設置と設定
まずは、ギャラリーをループスライドさせるために必要なエディタでの設定を行います。
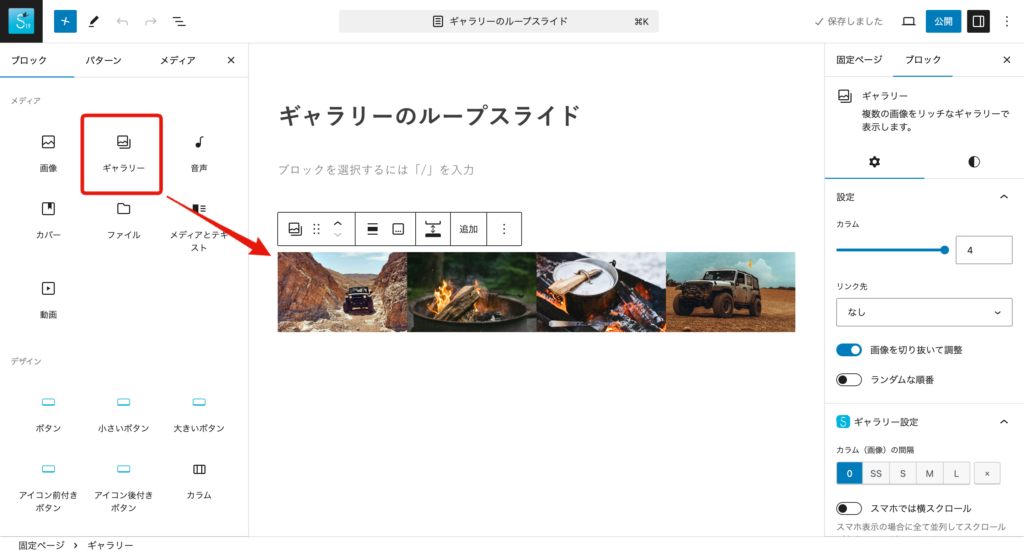
ギャラリーブロックを設置する
ブロックエディタで「ギャラリー」を追加して画像を設定します。

ギャラリー画像同士の間隔を空けたくない場合は、STORK19のブロック設定オプション「ギャラリー設定」で「カラム(画像)の間隔」を「0」にしてください。
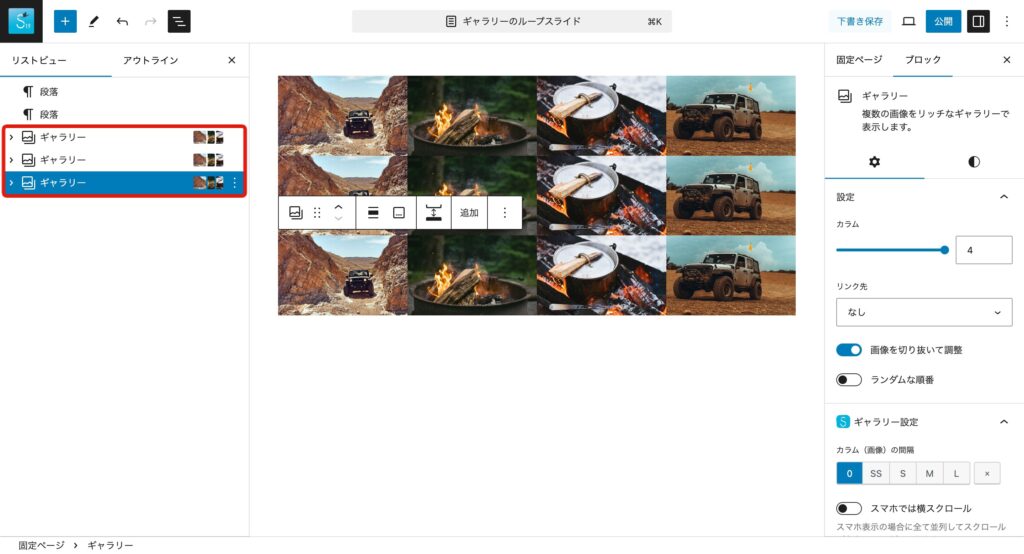
ギャラリーブロックを複製する
画像を設定したギャラリーブロックを下に2つ複製します。これがギャラリーをループ表示させるために必要になります。

1つのギャラリーブロックのみでは表示が途切れて無限ループのようにならないため、複数のギャラリーブロックを連続して設置しておく必要があります。
横並びのグループにする
3つのギャラリーブロックを「横並び」のグループにします。
横に並んだギャラリーをスライドさせることで、無限ループを実現できるようになります。
フルワイドで表示したい場合は、横並びグループの配置設定で「全幅」指定します。
クラス名を付与する
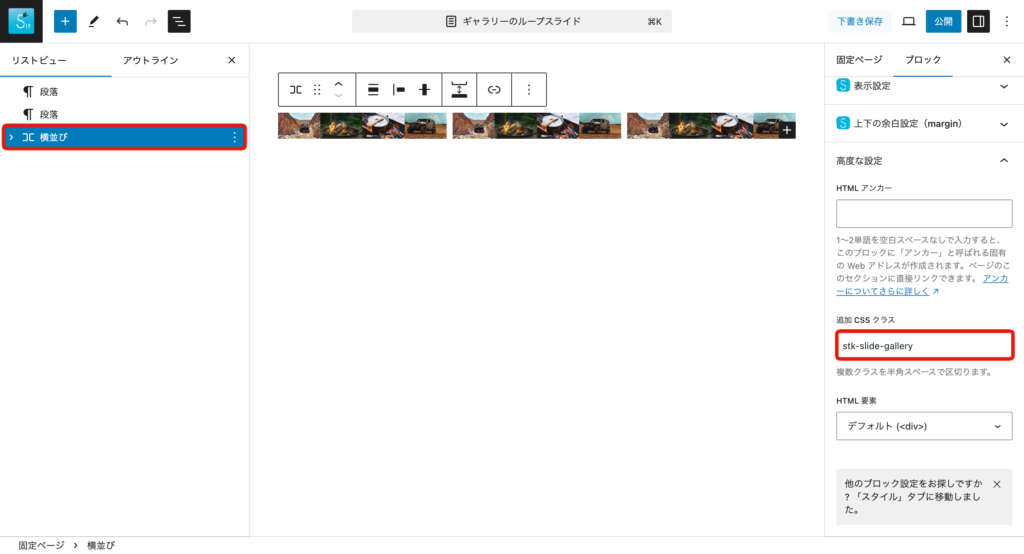
横並びグループを選択して、ブロック設定パネルの「高度な設定」セクションを開き「追加CSSクラス」にstk-slide-galleryというクラス(※)を入力します。
※これは後述で紹介するCSSに設定しているクラス名になります。

横並びグループを選択する際は、リストビューから確認するとわかり易いです。
カスタマイズCSSの記述
次は、ギャラリーをループスライドさせるためのCSSを設定します。
下記のCSSを子テーマの【style.css】や【外観 > カスタマイズ > 追加CSS】に入力します。
/* ギャラリーのループスライド */
.stk-slide-gallery {
display: flex;
align-items: center;
overflow: hidden;
gap: 0;
padding: 0 !important;
}
.stk-slide-gallery .wp-block-gallery {
flex-wrap: nowrap;
animation: loop-slide 30s infinite linear 1s both;
}
.stk-slide-gallery .wp-block-image {
width: 182px !important;
}
@keyframes loop-slide {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}クラス名(stk-slide-gallery)は任意のものでOKです。前述STEP4の「追加CSSクラス」に入力した名前と一致するようにしてください。
.stk-slide-gallery .wp-block-imageのwidthで、ギャラリー画像1枚あたりの横幅(px)を指定します。
モバイル画面で表示サイズを変える場合
スマホブラウザなどで表示サイズを変更する場合は、下記のようなCSSを追記して対応できます。
/* モバイル画面で表示サイズを変更 */
@media not screen and (min-width: 768px) {
.stk-slide-gallery .wp-block-image {
width: 125px !important;
}
}ブレイクポイント(768px)より小さい画面にスタイルが適用されるようにしています。
widthの箇所でギャラリー画像1枚あたりの横幅(px)を指定します。
ブラウザプレビューで表示確認
以上の設定ができたら、ブラウザプレビューでループスライドの表示を確認してみましょう。
複数のギャラリーブロックを設置してCSSでカスタマイズするだけで、このようなループスライドを表示できるようになります。
トップページやランディングページの途中に差し込めば、良いアクセントにもなりそうです。
以上、WordPressのギャラリー画像をループスライドで表示する方法の紹介でした。