WordPressにAMPプラグインを導入した際、SNSボタン(Facebookシェアボタン)を機能させるためには、Facebook APP ID(アプリID)の設定が必要になります。
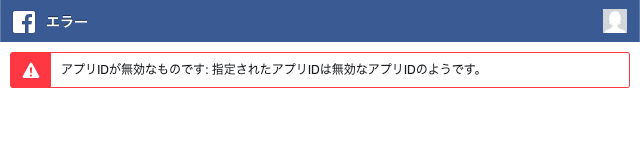
サイトがAMPで表示された際に、SNSボタンにアプリIDが設定されていなければ、Facobookでのシェア投稿ができずエラーが表示されます。

この記事では、アプリIDの取得方法を解説しますので、ストーク19でAMP用のFacebookシェアボタンを設定する際の参考にしていただければと思います。
Facebook APP ID(アプリID)を取得する方法
アプリIDを取得するには、Facebook for Developersへの登録が必要になります。今回は、Webサイトに使用するためのアプリIDを取得するものとします。
Facebook for Developersの登録には、Facebookアカウントが必要になります。
1.Facebook for Developersに登録する
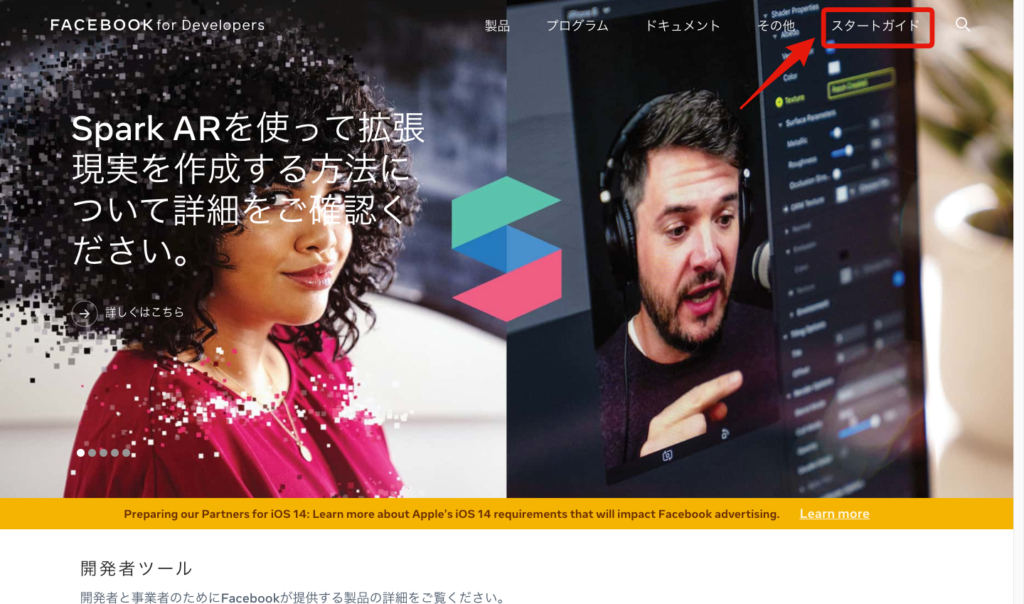
(Facebookにログインして)Facebook for Developersの「スタートガイド」をクリックします。

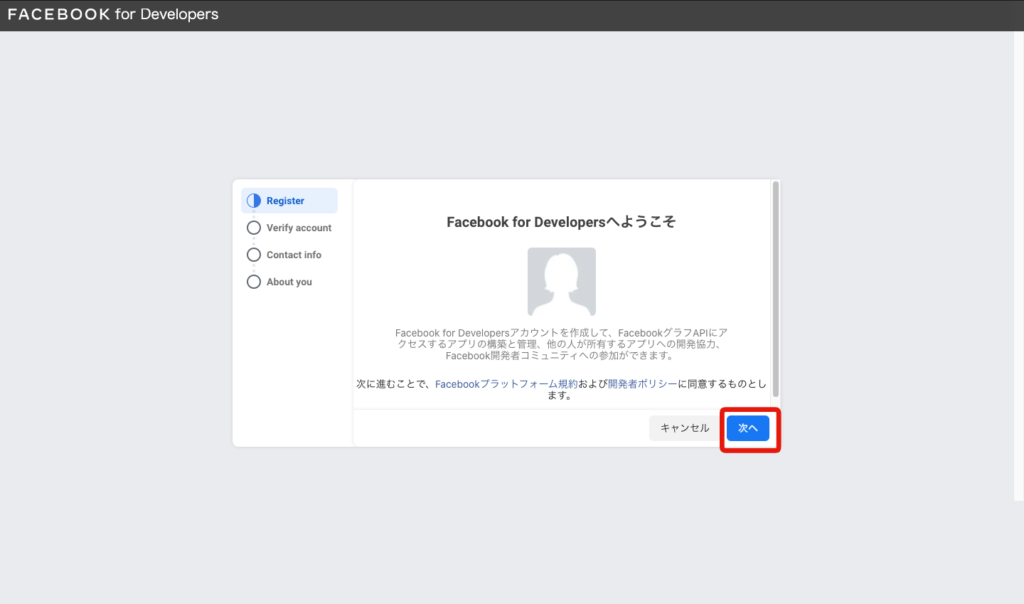
下記の画面で[次へ]をクリックします。

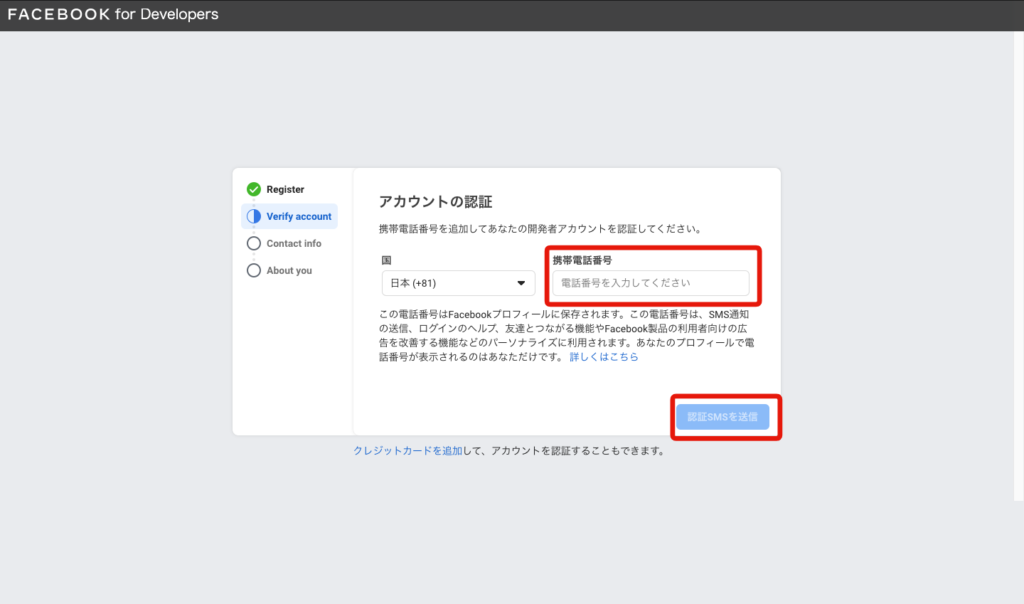
電話番号を入力して開発者アカウントを認証します。

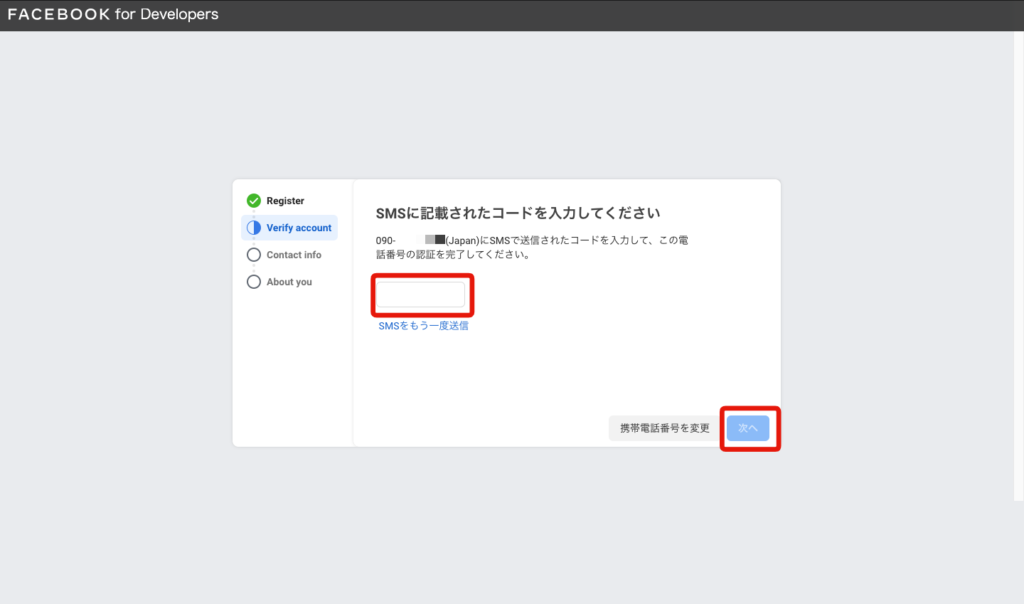
携帯電話のSMS(メッセージ)に送られる認証コードを入力して[次へ]をクリックします。

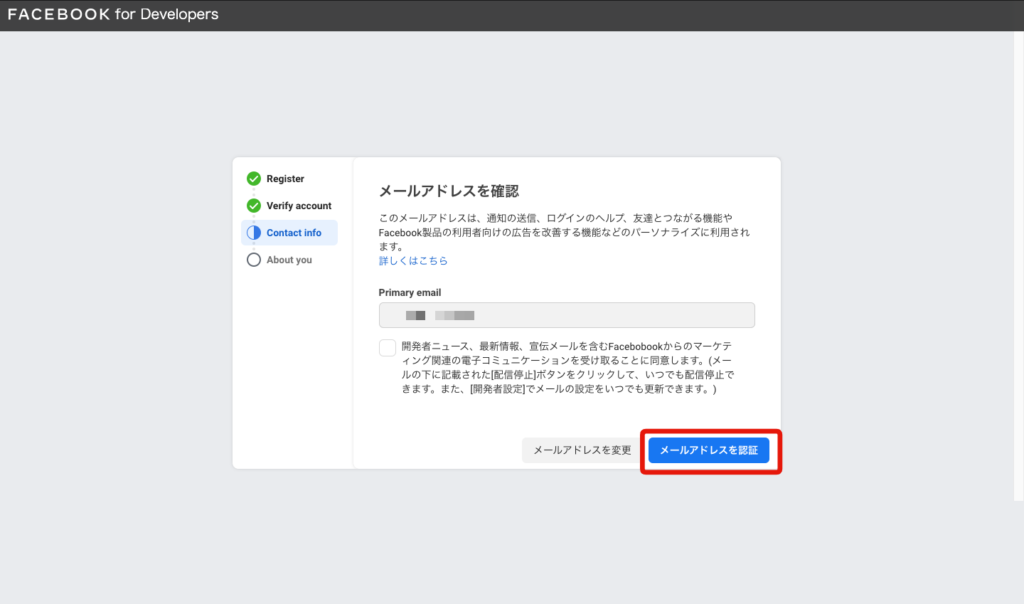
[メールアドレスを認証]をクリックします。

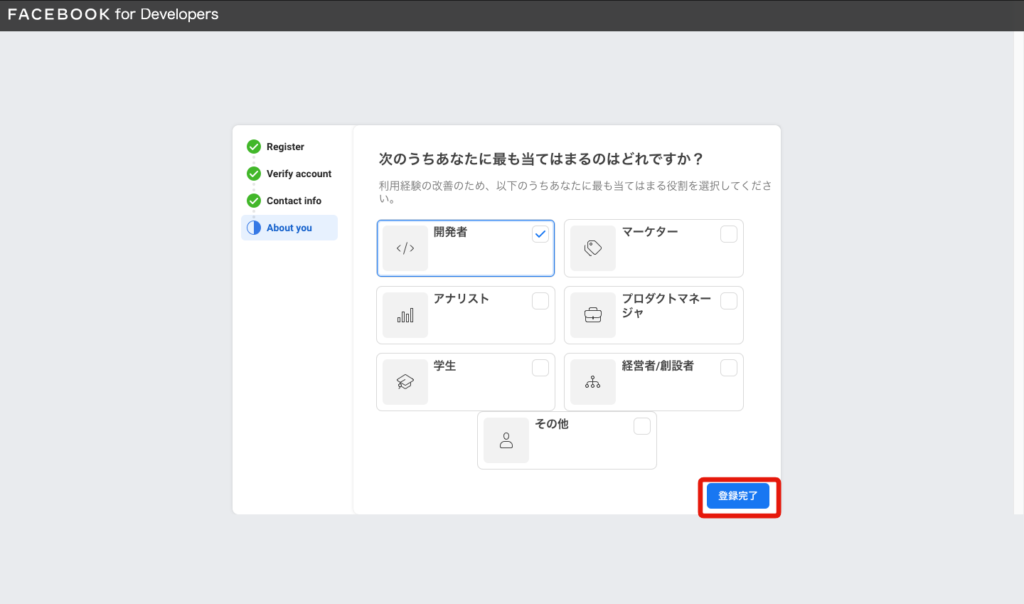
自分に当てはまる役割を選択して[登録完了]をクリックします。

2.アプリを作成する
Facebook for Developersに登録できたら、アプリIDを取得するためにアプリを作成します。
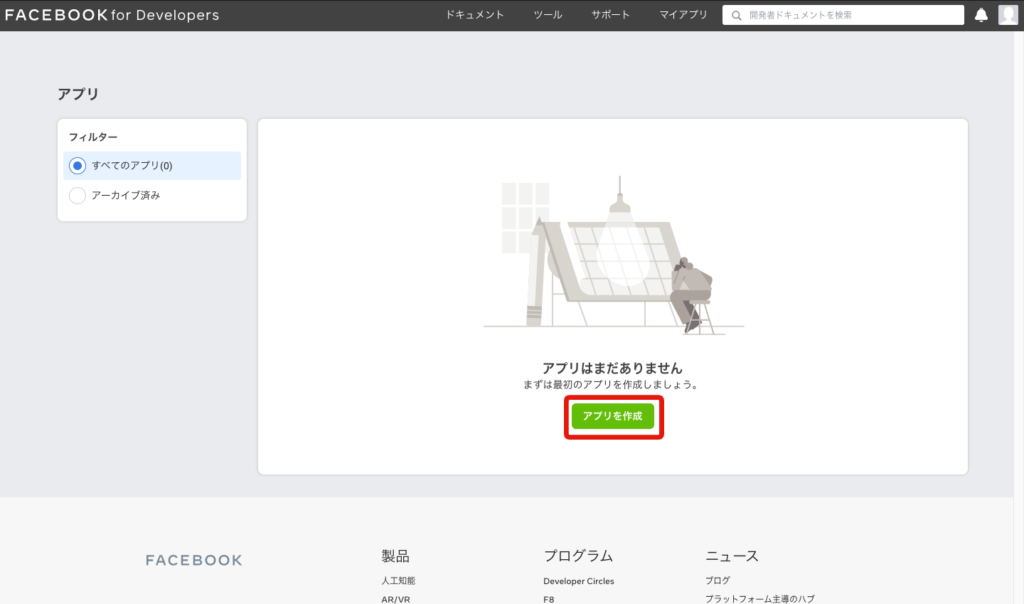
下記の画面(マイアプリ)で[アプリを作成]をクリックします。

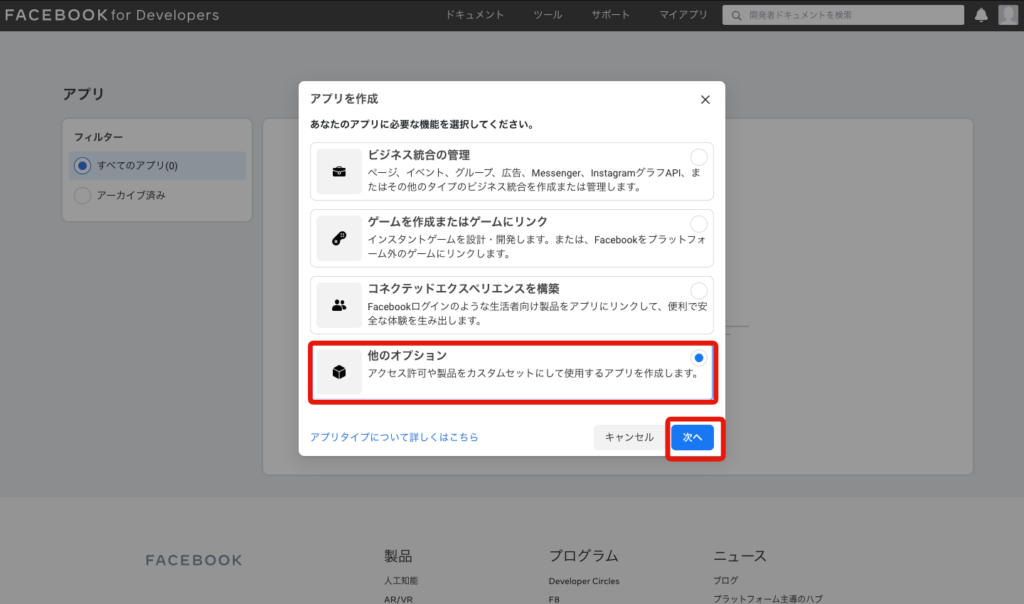
まずは、これから作成するアプリに必要な機能を選択しますが、今回はシェアボタン設定用のアプリIDの取得が目的なので「他のオプション」を選択して[次へ]をクリックします。

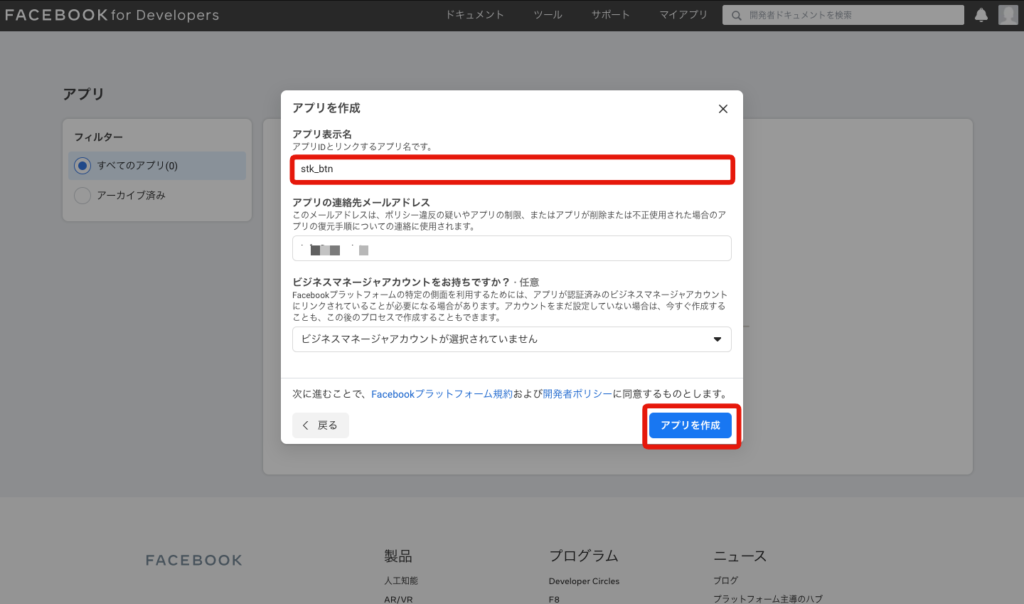
「アプリの表示名」に任意のアプリ名(管理上わかり易いもの)を入力して[アプリを作成]をクリックします。

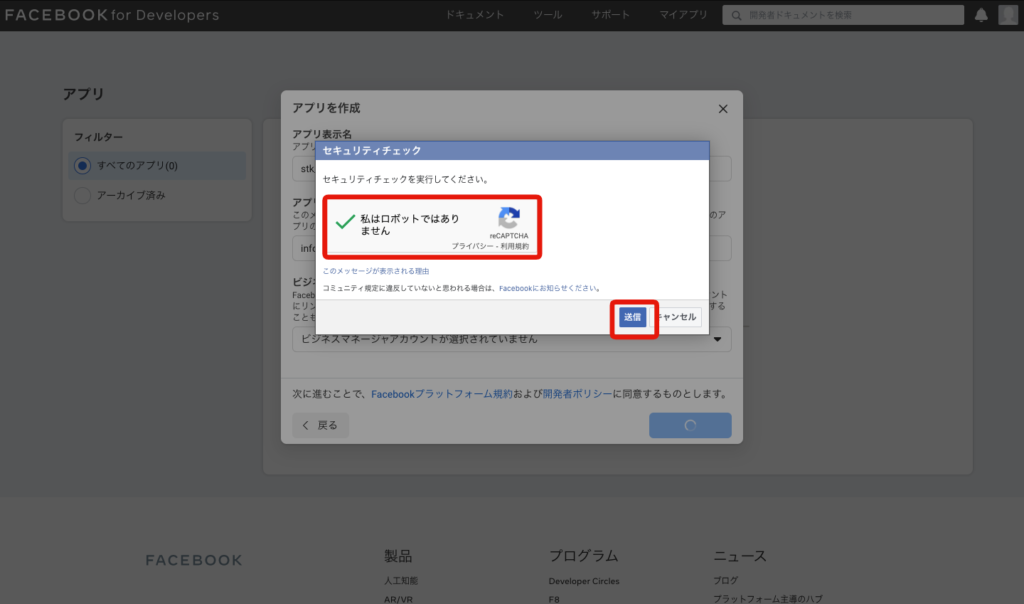
セキュリティチェックを実行して[送信]をクリックします。

ひとまず以上で、アプリの作成ができました。次はアプリの設定に進みます。
3.アプリの設定とアプリIDの取得
アプリと自分のサイトを紐付けるために必要な設定を行い、アプリIDを取得します。
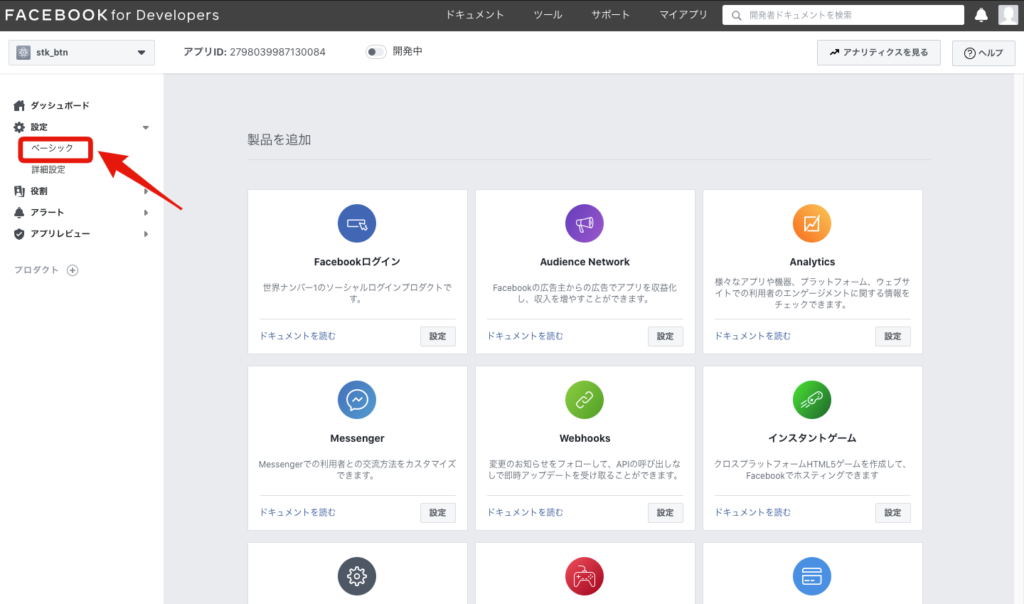
Facebook for Developersの管理画面の【設定 > ベーシック】をクリックします。

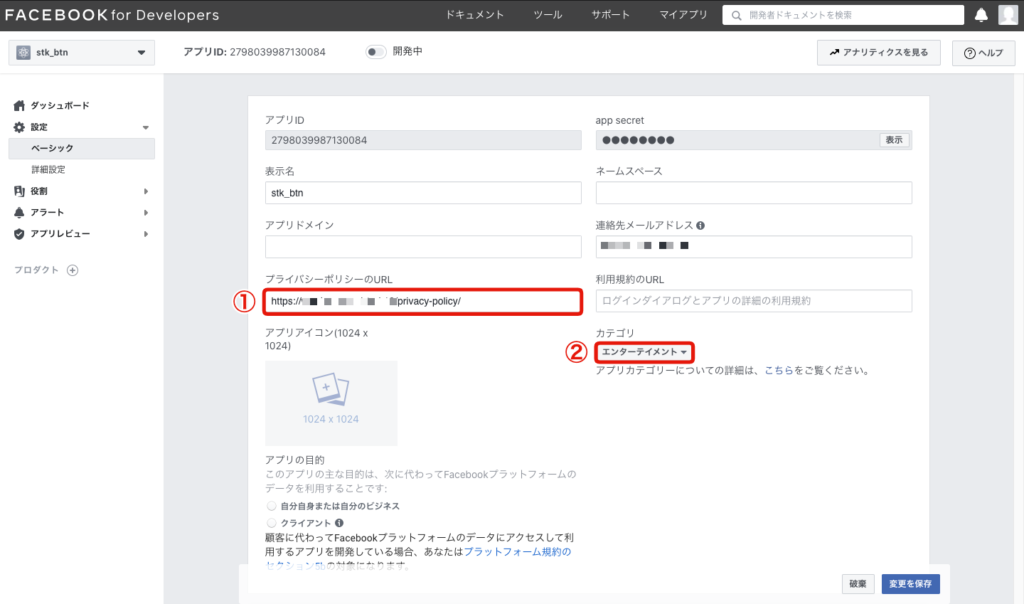
ベーシックの画面で下記の設定を行います。
- 「プライバシーポリシーのURL」で、自分のサイトのプライバシーポリシーページのURLを入力
- 「カテゴリ」で、自分のサイトに当てはまるものを選択

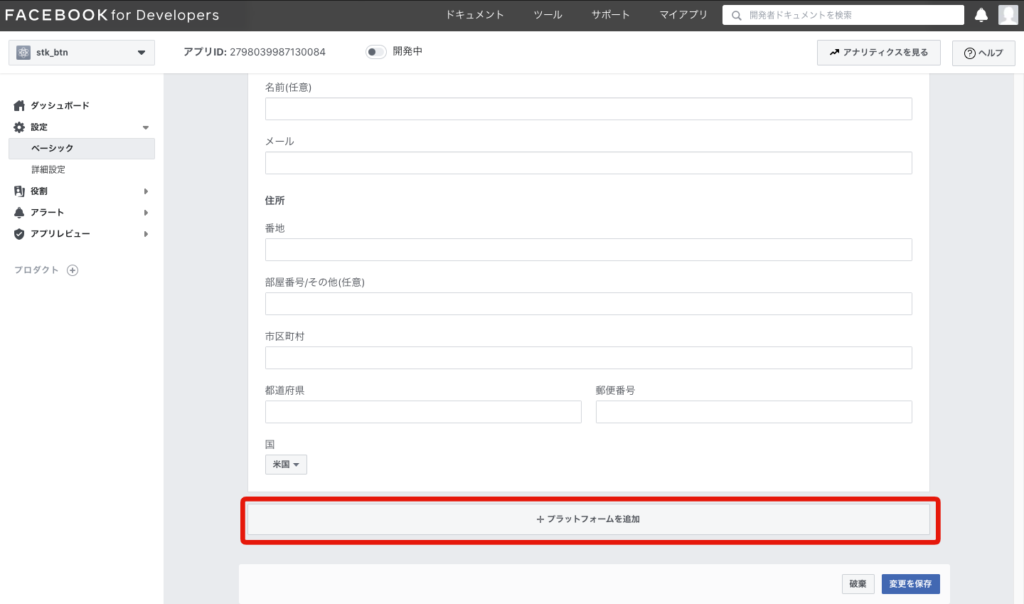
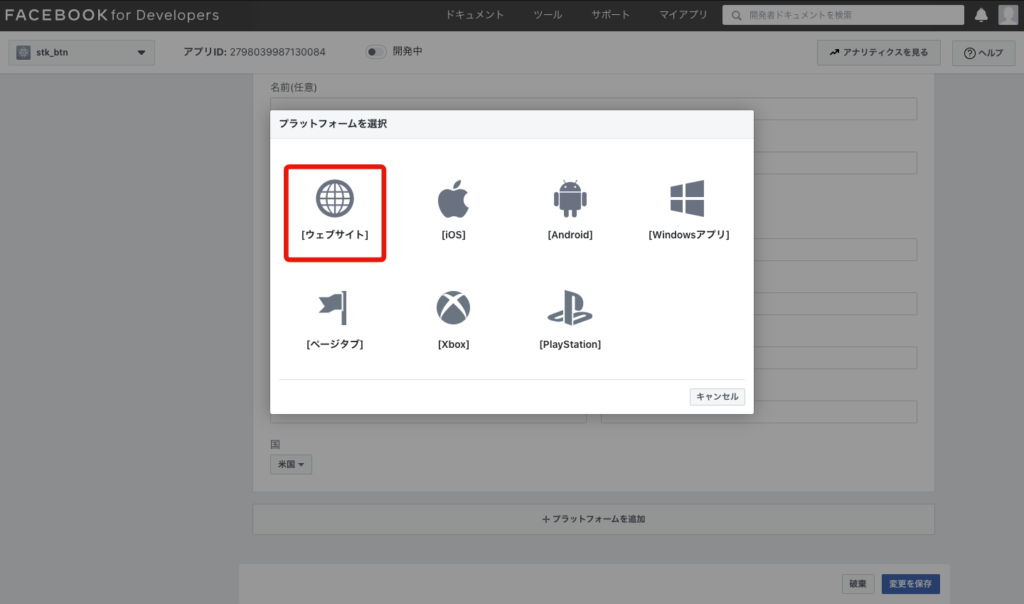
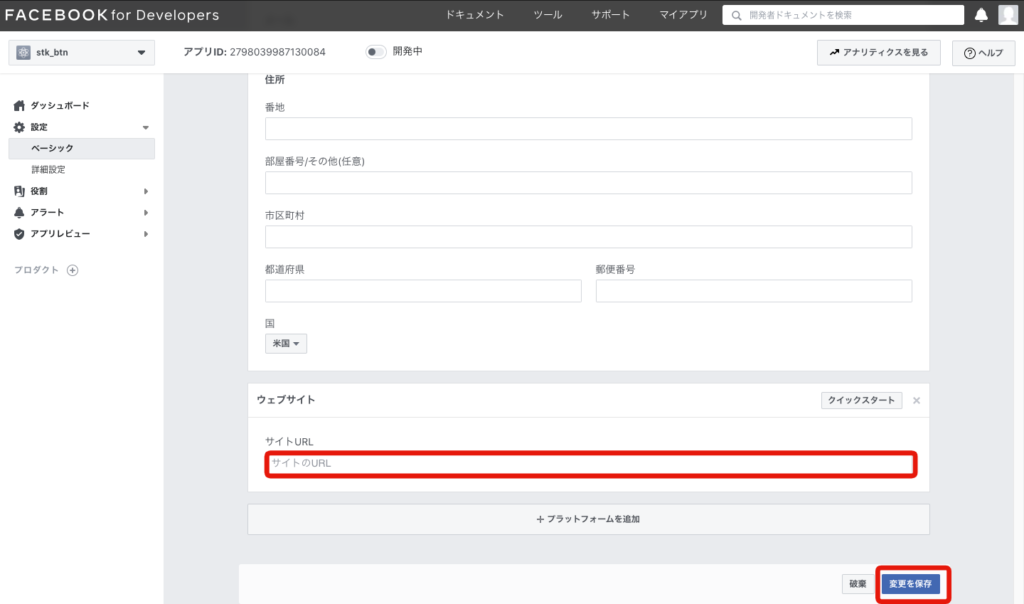
画面下部の「プラットフォームを追加」から「ウェブサイト」を選択します。


すると「ウェブサイト」の設定項目が現れるので「サイトURL」に、自分のサイトのURLを入力して[変更を保存]をクリックします。

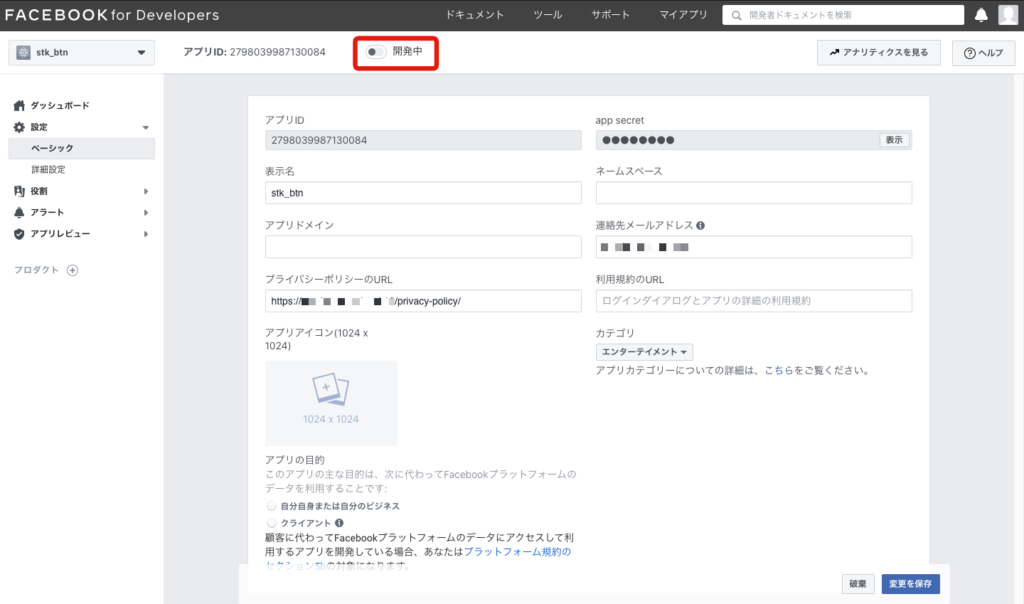
最後に、ページ上部の「開発中」スイッチをクリックして、ライブモードに切り替えます。

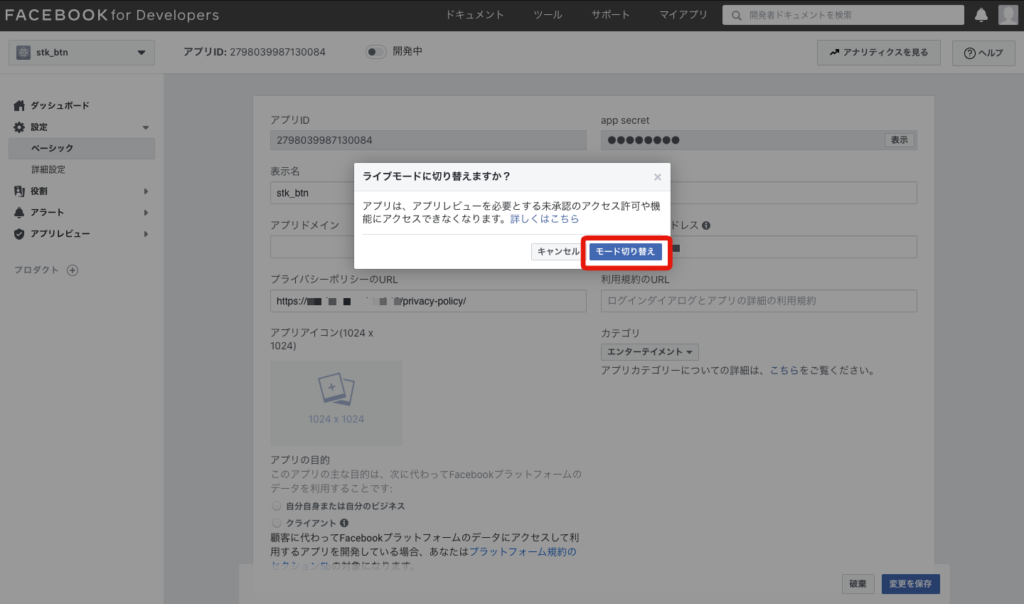
「ライブモードに切り替えますか?」と表示されるので[モード切り替え]をクリックします。

開発者モードでは、アプリを作成した本人以外のユーザーが利用できないため、この状態ではアプリIDを設定しても機能しない可能性があります。ライブモードへの切り替えは忘れないようにしましょう。
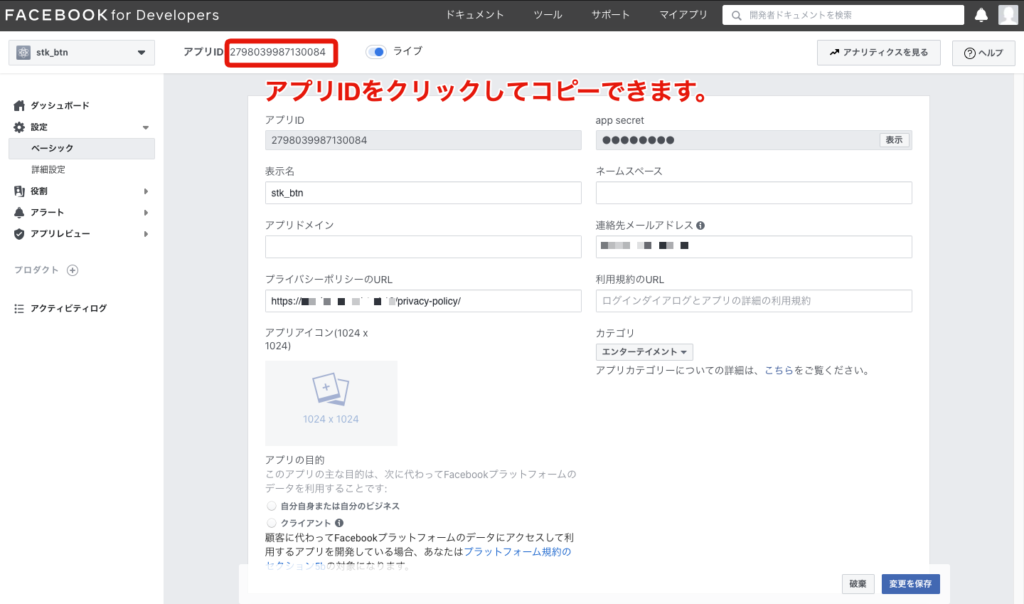
そして、ライブモードに切り替わったら、アプリIDをコピーします。

以上で、Facebook for Developersでの作業は完了です。
アプリIDを入力してAMP用SNSボタンを設定する
次に、取得したアプリIDをストーク19に設定して、AMP用のFacebookシェアボタンが機能するようにします。
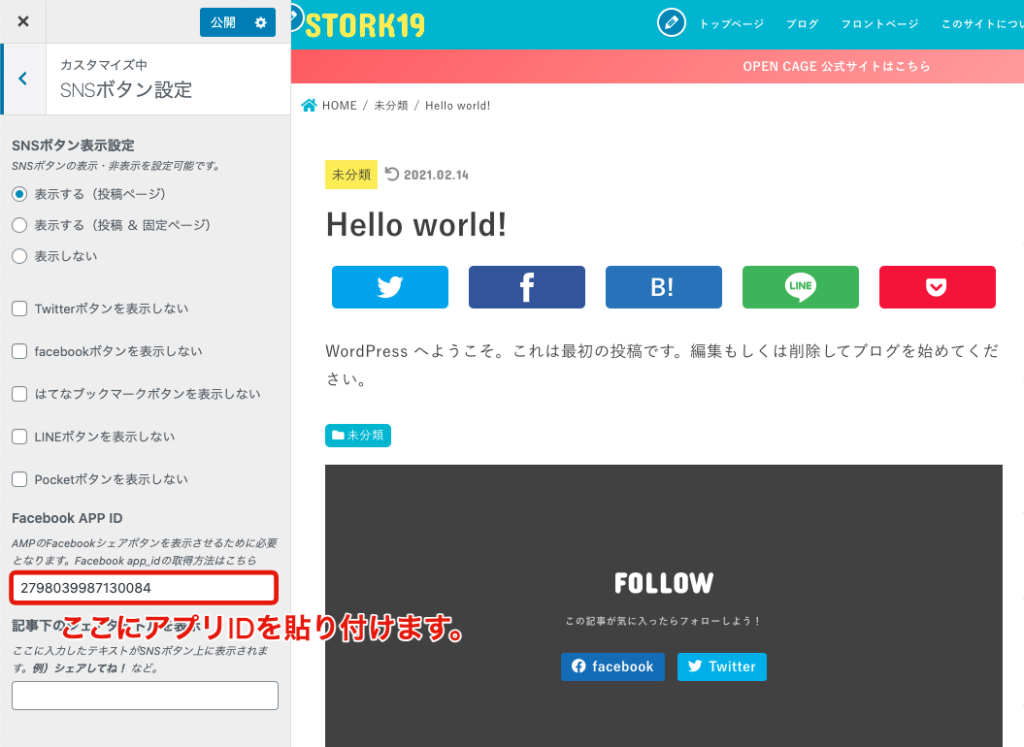
WordPress管理画面の【外観 > カスタマイズ > SNSボタン設定】で「Facebook APP ID」にアプリIDを入力して[公開]をクリックします。

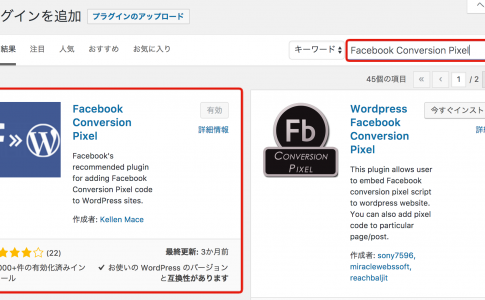
「Facebook APP ID」は、AMPプラグインが有効化されている場合に表示される設定項目です。AMPプラグインを有効化していなければ表示されません。
これで、AMP閲覧の際にもFacebookシェアボタンが機能するようになります。

以上で、AMP用のFacebookシェアボタンの設定は完了となります。
AMPサイトでSNSボタンを表示する場合は、この設定を行うようにしましょう。