 ワードプレス
ワードプレス ワードプレス
ワードプレス テーマ機能・編集
テーマ機能・編集トップページの記事一覧を特定カテゴリーで絞り込む方法(functions.php)
 ワードプレス
ワードプレスWordPressで「カテゴリーID」を調べる方法
 テーマ機能・編集
テーマ機能・編集SNS Count Cache 0.10.0でFacebookをカウントする方法
 テーマアップデート
テーマアップデートハミングバードテーマをアップデートしました。(Version1.2.1)
 ワードプレス
ワードプレスWordPressテーマを削除する2つの方法
 ワードプレス
ワードプレスWordPressテーマをインストールする方法
 テーマ機能・編集
テーマ機能・編集テーマカスタマイズに!FTPソフト(FileZilla)の設定方法
 テーマアップデート
テーマアップデートストークテーマをアップデートしました。(Version1.0.3)
 テーマ機能・編集
テーマ機能・編集ストークのトップページ用ヘッダーを使わず、画像をそのまま表示する方法
 テーマ機能・編集
テーマ機能・編集関連記事(こちらの記事も人気です)を非表示にする方法
 ワードプレス
ワードプレスSEO対策に!Yoast SEOプラグインの基本設定の方法
 テーマ機能・編集
テーマ機能・編集WPストークのトップページをワンカラムにするカスタマイズ
 ワードプレス
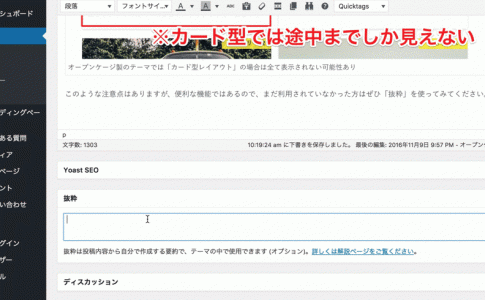
ワードプレス記事一覧の本文の文字を「抜粋」を使って変更する
 テーマアップデート
テーマアップデート