Block Visibilityは、ブロックの表示を様々な条件で制御できるプラグインです。
このプラグインを使えば、日程や時間帯を指定したり、メンバーを限定するなどして、条件に応じてコンテンツ(ブロック)の表示をコントロールできるようになります。
例えば、以下のような要望に役立てることができます。
プラグインのインストールと有効化

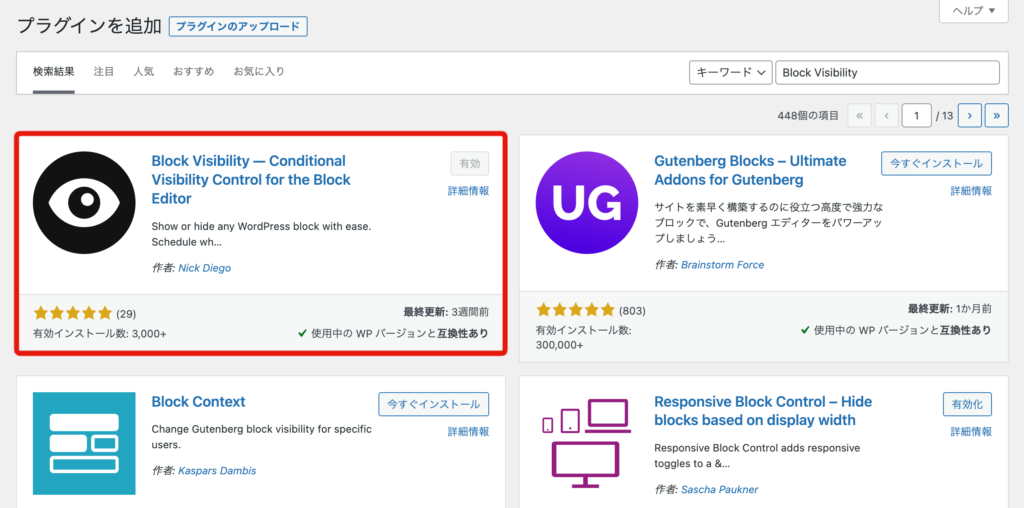
- 管理画面の【プラグイン > 新規追加】を開き「Block Visibility」を検索
- Block Visibilityをインストール&有効化
Block Visibilityの使い方
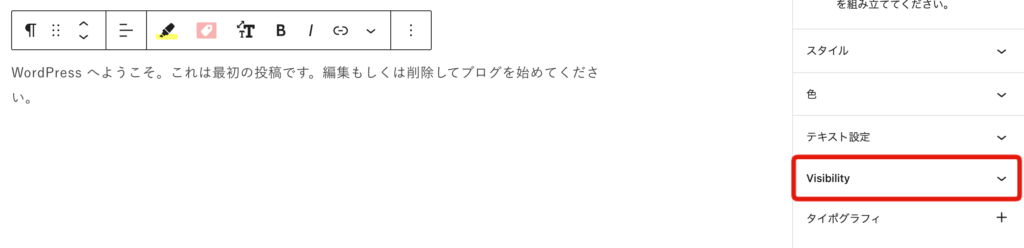
Block Visibilityを有効化すると、各ブロックの設定パネルに「Visibility」が追加されるので、そこから非表示の条件を設定することができます。

条件を指定してブロックを表示する方法
プラグインver.2.3.1の段階では全て英語表記ですが、複雑な設定はないので、特に説明なしでも困る部分はないかと思います。
ここでは、設定できる条件について、ざっくりと解説していきます。
設定した条件でブロックが非表示になるのはプレビュー上のことなので、エディタの中では、ブロックは表示されたままになります。
全ての閲覧者に対してブロックを非表示にする
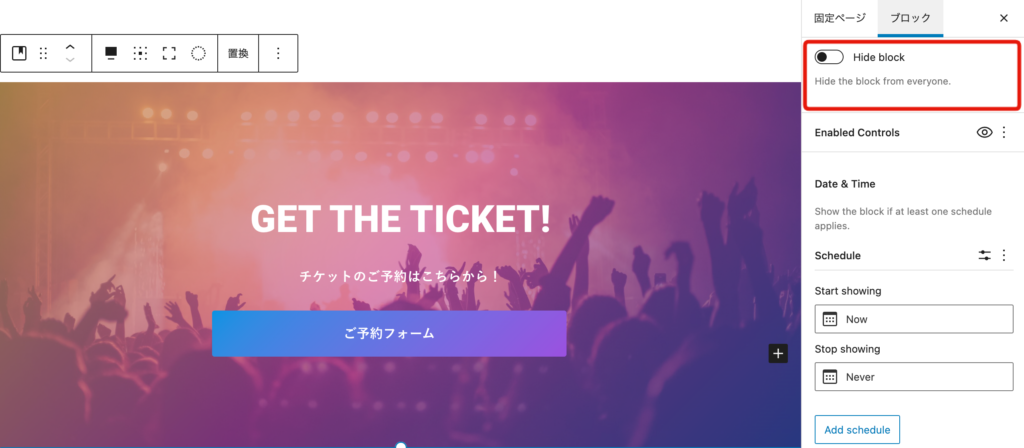
一番上の項目「Hide block」をオンにすると、無条件でブロックが非表示になります。

日時を指定してブロックを表示する
Scheduleの項目では、スケジュールを予約してブロックを表示することができます。
「Start showing(表示の開始)」でブロックを表示する日時を指定、「Stop showing(表示の停止)」でブロックを非表示にする日時を指定します。

例えば、Start showing[2022年4月1日 AM9:00]Stop showing[2022年4月8日 PM6:00]と設定した場合は、その期間中だけブロックが表示されるようになります。
なお「Hide when schedules apply」をオンにすると「Stop showing(表示の停止)」と「Resume showing(表示の再開)」の設定に切り替わります。

また[Add schedule]で、別のスケジュール設定の追加もできます。
ユーザー条件を指定してブロックを表示する
User Roleの項目では、WordPressサイトでのユーザー条件を指定してブロックを表示することができます。
デフォルトは「Public」なので、全ての閲覧者に表示される状態です。

ここでは、ログインユーザーまたはログアウトユーザーといった条件や、ユーザー権限や特定のユーザーを指定してブロックを表示できます。
例えば「User roles」を選択して「Subscriber(購読者)」を指定すれば、WordPressサイト内で「購読者」のユーザー権限を持つユーザーのみにブロックが表示されます。

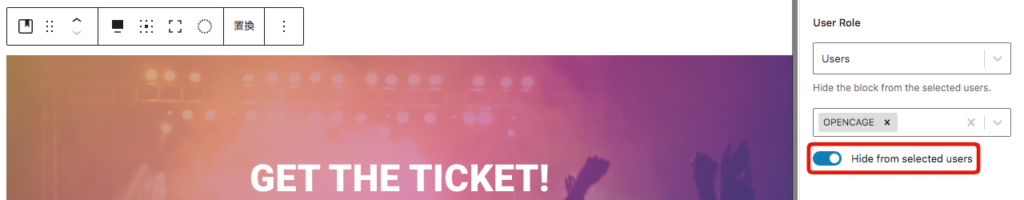
また「Users」を選択して特定のユーザーを指定すれば、そのユーザーに対してのみブロックが表示されます。

なお「Hide from selected users」をオンにすると、指定したユーザー条件でブロックを非表示に切り替えることができます。

また、複数のユーザー条件を組み合わせての指定もできるので、更にターゲットを絞り込んでコンテンツの表示を制御することもできます。
画面サイズに応じてブロックを表示する
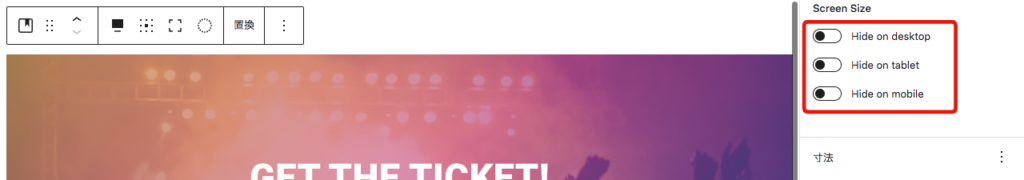
Screen Sizeの項目では、閲覧者の画面サイズに応じてブロックを表示させることができます。デスクトップPC、タブレット、スマートフォンの3つのサイズで指定できます。

スイッチをONにすると、スクリーンサイズ(画面幅)ごとのブレイクポイントに応じて、ブロックが非表示となります。
それぞれ、適用条件は以下の通りとなります。(プラグインver.2.3.1時点の仕様)
| Hide on desktop | 横幅992px以上の画面では非表示 |
|---|---|
| Hide on tablet | 横幅768px以上、991px以下の画面では非表示 |
| Hide on mobile | 横幅767px以下の画面では非表示 |
なお、これと同様の機能を持つものとしては、下記のようなプラグインもあります。
まとめ
Block Visibilityは、スケジュールやユーザーごとにブロックの表示をコントロールできる便利なプラグインです。
例えば、予約受付けや情報解禁など、ある特定の期間しか出しておけない内容があるときに、スケジュールでブロックの表示を管理できるようになります。
また、いったん公開した記事に内容を追記する際、ひとまず、そこだけ下書き状態にしておきたいときは、そのブロックを編集者だけに表示するように設定しておくなど。
発送次第で使い道がいろいろありそうですね。
STORK19では、「ブロックごとに」端末サイズに合わせて表示非表示を切り替える機能を標準装備しています。詳しくは以下の記事にて。

























STORK19では、「ブロックごとに」端末サイズに合わせて表示非表示を切り替える機能を標準装備しています。詳しくは以下の記事にて。
ブロックの表示設定オプション