ブロックエディタ(Gutenberg)では、マークダウン記法を使うことでより効率的に記事を書くことができます。
まだブロックエディタを使っていない方はもちろん、ブロックエディタが使い難いと感じている方も、マークダウン記法を覚えるだけで、記事作成がスピードアップできるはずです。
マークダウン記法とは
マークダウン(Markdown)は、文書を記述するための軽量マークアップ言語のひとつで、プレーンテキスト形式で書いた文書をHTMLに変換するために開発されたものです。
WordPressにマークダウンが搭載されたことで、エディタに単純な記号を入力するだけでHTMLタグに変換することができるようになりました。
ただし、現在のところは本来のマークダウンの全てが使えるわけではないようです。
聞くより見たほうがわかりやすいと思うので、下でよく使うものをご紹介します!
ブロックエディタで使える便利なマークダウン
ブロックエディタを使う上では、以下のマークダウンを覚えておけば便利かと思います。
| ブロック名 | マークダウン | 出力されるHTMLタグ |
|---|---|---|
| 見出し(H2) | ## | <h2>...</h2> |
| 見出し(H3) | ### | <h3>...</h3> |
| 見出し(H4) | #### | <h4>...</h4> |
| リスト(箇条書き) | - または * | <ul><li>...</li></ul> |
| リスト(番号付き) | 1. | <ol><li>...</li></ol> |
マークダウンの書き方
上記を参考に実際にブロックエディタにマークダウンで書いてみましょう。(とても簡単です)
デフォルトは段落ブロックですが、記号 + 半角スペースを入力して指定したブロックに変換することができます。
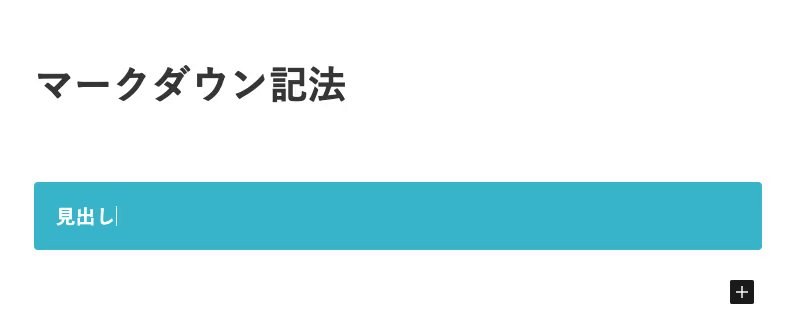
見出しの場合
見出し(H2)
## + 半角スペース
見出し(H3)
### + 半角スペース

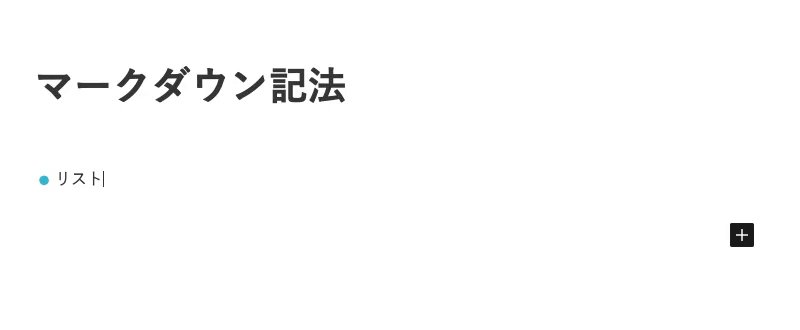
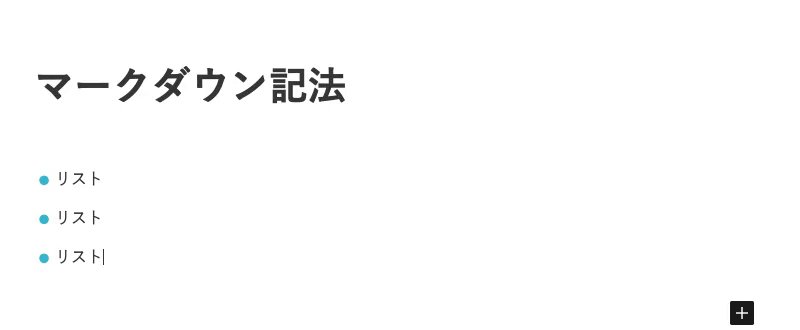
リスト(箇条書き)の場合
- + 半角スペース または * + 半角スペース

リスト(番号付き)の場合
1. + 半角スペース

いずれも記号の後に半角スペースがないと変換されませんのでご注意ください。
見出しやリストはコンテンツ内で多く使う要素なので、これらをマークダウンで書くことができれば記事作成も捗りますね。
他にもブロックエディタを使う上で便利な機能があれば、またご紹介したいと思います。
ショートカットを使った記事作成の方法
Gutenbergには、/(スラッシュ)をつかったショートカットもあります。こちらも合わせて覚えておきましょう。