オープンケージのテーマでは投稿者のプロフィール表示に対応しております。
その中で、投稿者のサムネイル画像の表示方法についていくつかお問い合わせを頂きましたのでその設定方法をご紹介いたします。
方法としては2パターンあります。
- プラグインを利用する方法
- Gravatar(グラバター)を利用する方法
【1つ目の方法】プラグインを利用してプロフィール画像を設定
こちらが最も簡単な方法で「Simple Local Avatars」というプラグインを利用して画像を設定することができます。

Simple Local Avatarsをインストールして有効化
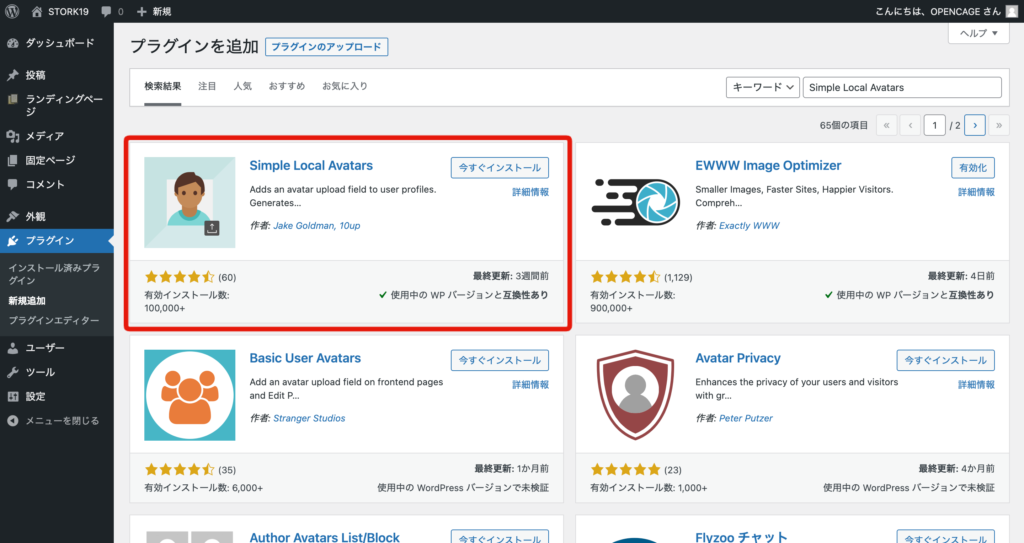
- 管理画面の【プラグイン > 新規追加】を開き「Simple Local Avatars」を検索
- Simple Local Avatarsをインストール&有効化

Simple Local Avatarsの設定方法
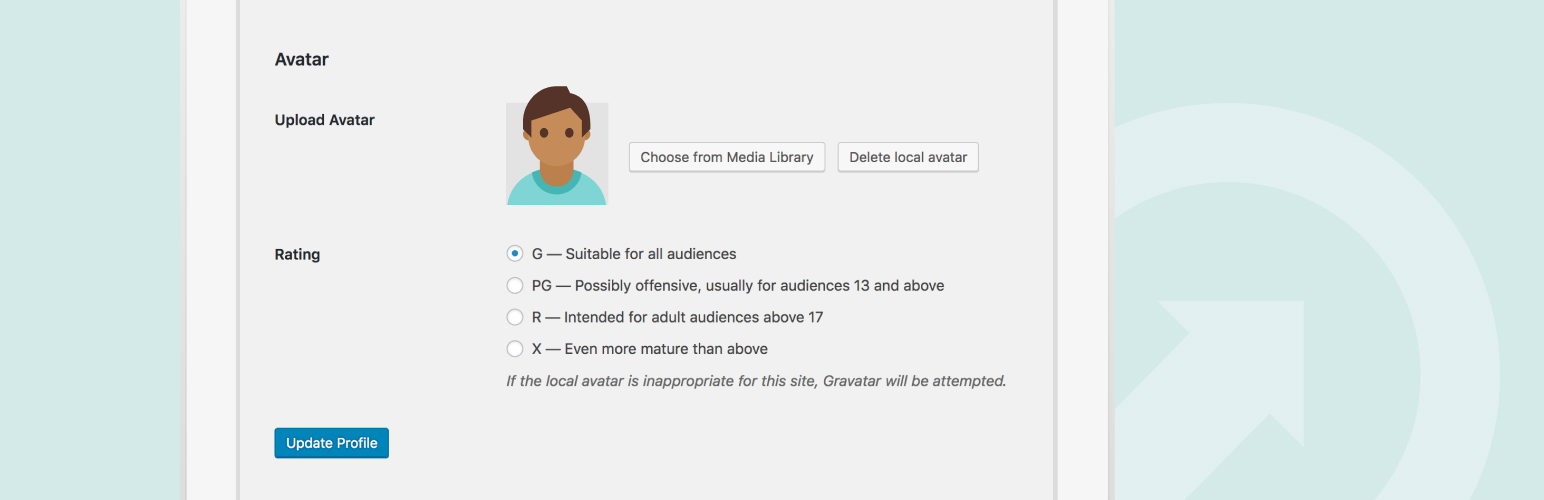
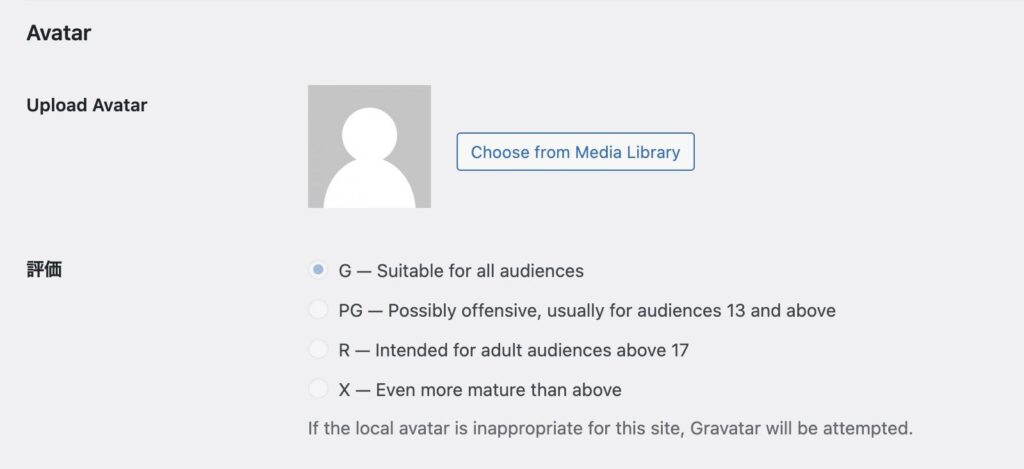
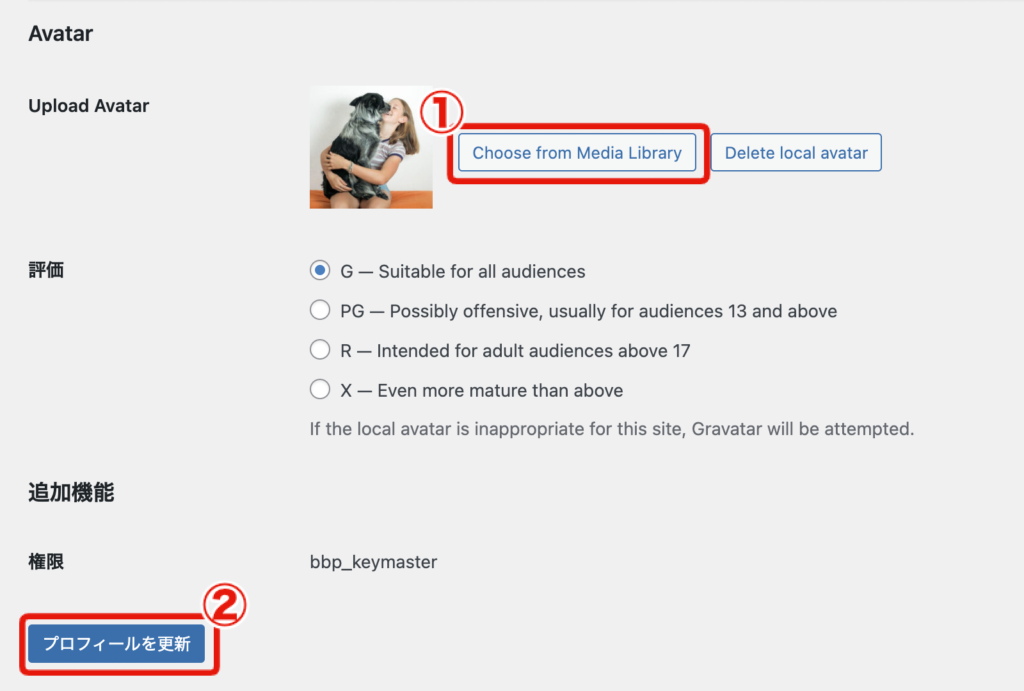
このプラグインを有効化すると、管理画面の【ユーザー > プロフィール】に「Avatar」という項目が追加されるので、そこからプロフィール画像を設定します。

[Choose from Media Library]でメディアライブラリから画像を選択して[プロフィールを更新]をクリックします。

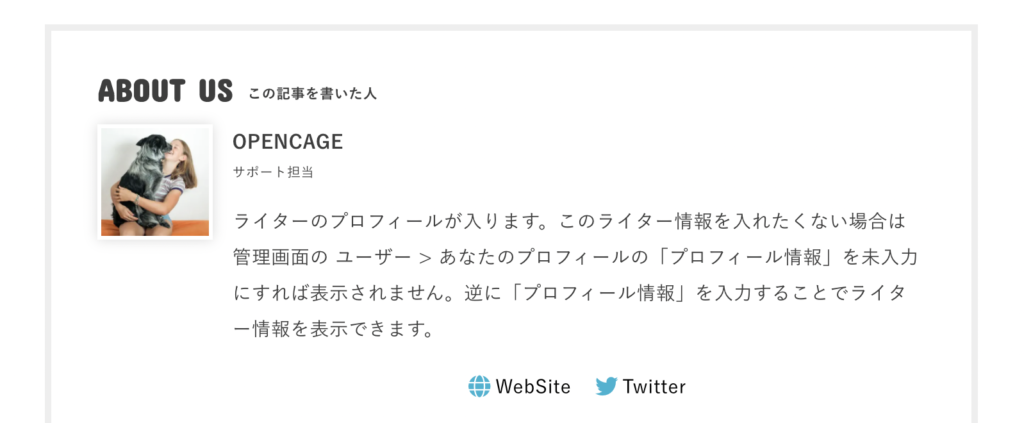
下記のように、記事のプロフィール欄などに画像が表示反映されます。

手っ取り早くプロフィール画像を変更したいという場合は、この方法がおすすめです。
【2つ目の方法】Gravatar(グラバター)を利用して画像を登録
こちらは少し面倒な方法ですが、WordPressの公式の手法です。また、プラグインを使わないのでむやみにプラグインを増やしたくない場合はこちらの方法にするとよいでしょう。

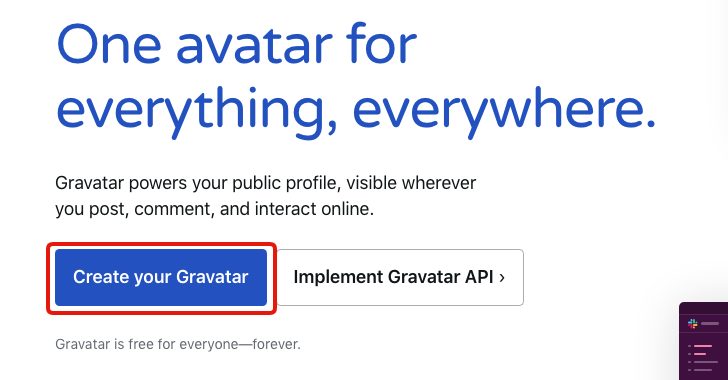
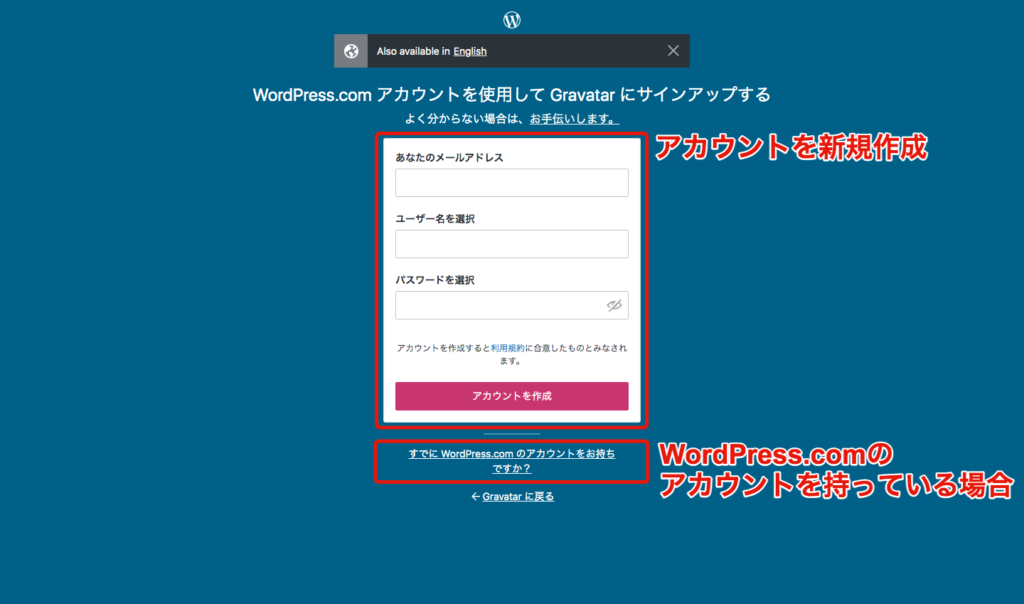
- Gravatarのサイトにアクセス
- アカウントを作成(WordPress.comのアドレスを持っている場合はそれでログイン)
- 画像をアップロード&保存
- 5〜10分ほどでサイトに表示されるようになる


アカウントを新規作成した場合
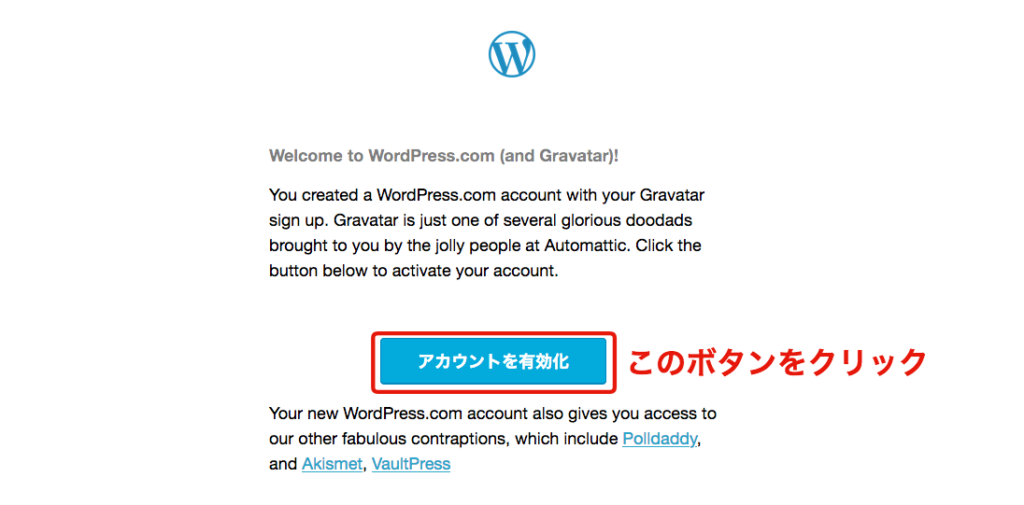
アカウント作成の際に入力したメールアドレス宛にメールが届くので、そこからアカウントを有効化します。

アカウントを有効化すると「WordPress.com」のページが開きますが、再度、Gravatarのサイトにアクセスしてログインしてください。
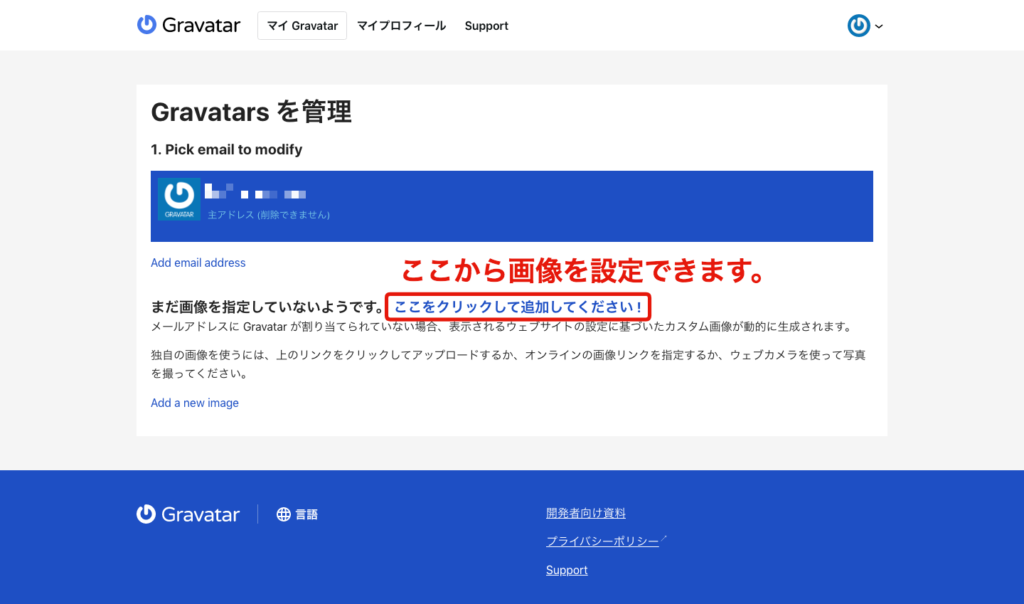
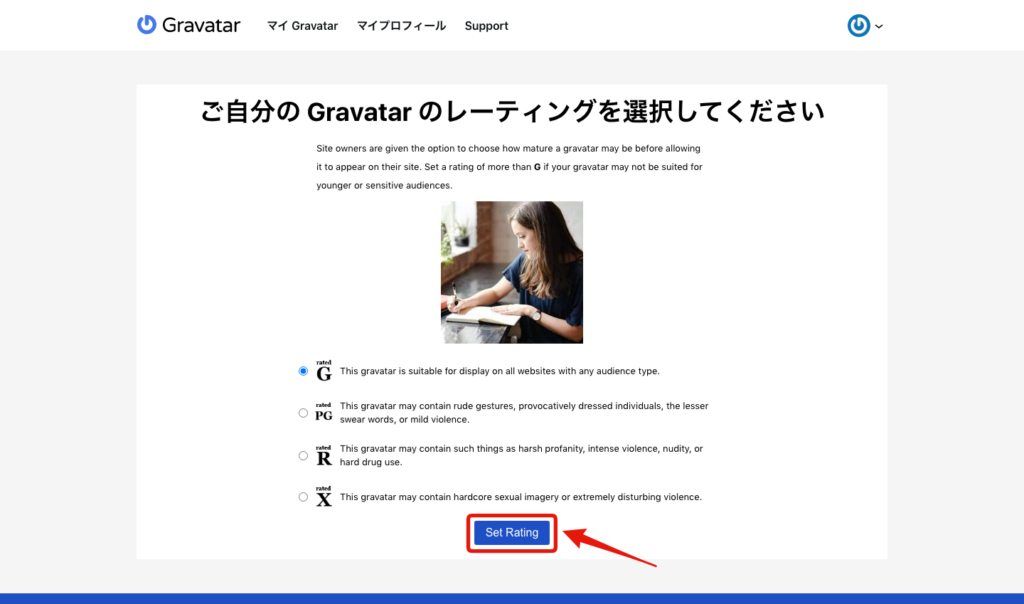
Gravatarの設定方法
Gravatar管理画面の「ここをクリックして追加してください!」のリンクから、プロフィール画像を設定できます。

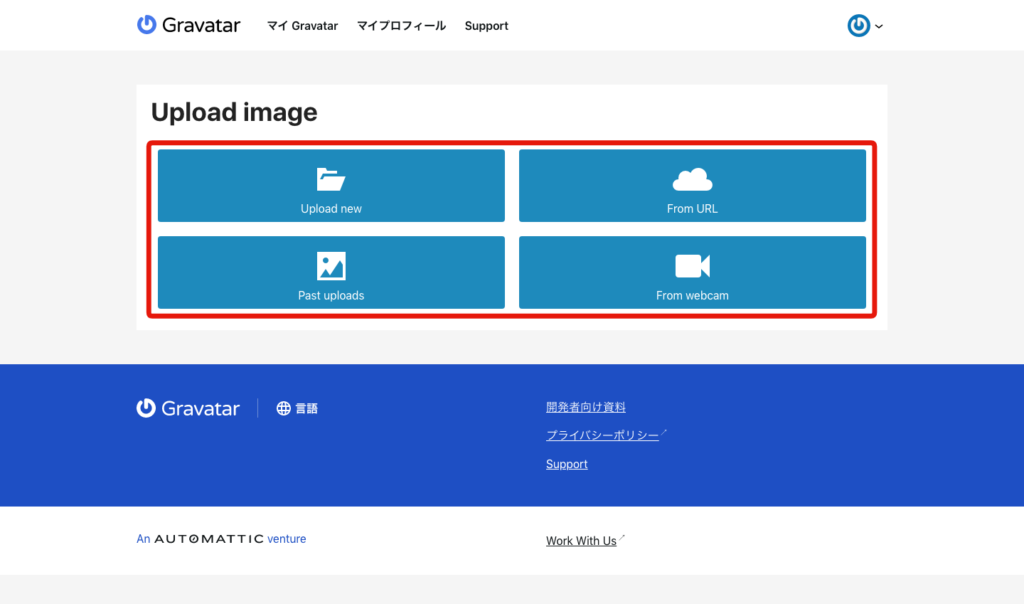
あとは、使いたい画像をアップロードするなどしてアバターを設定すれば完了です。


英語なのでわかりづらいですが、GravatarというWEBサービスを利用して、グローバルに使えるプロフィールを登録することができるということです。
ここに登録しておけば、他人のWordPressサイトなどでコメントした際にも、プロフィール画像が表示されます。
ちなみにこのサムネイル画像は、Gravatarで登録したメールアドレスに紐付けて表示されるようになりますので、複数のWordPressサイトをお持ちの場合はGravatarで一度登録しておけば、他のサイトでも同じようにサムネイル画像が表示されルノでる上、一括管理ができて便利です。
【注意点】サムネイル画像を設定しても表示されない場合
画像を登録したにもかかわらず、サイト側でサムネイル画像が表示されなかった場合は、以下のポイントを確認してください。
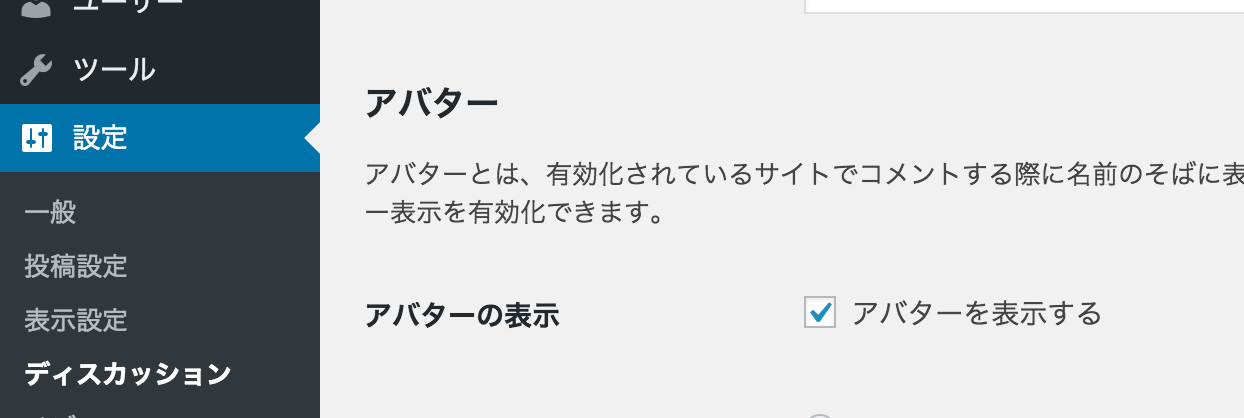
【アバターを表示する】にチェックがはいっているかどうか確認
【管理画面 > 設定 > ディスカッション】の下の方、【アバターを表示する】にチェックがはいっているかどうか確認してください。こちらのチェックが外れているとどう頑張ってもサイトではプロフィール画像が表示されません。

表示までに時間がかかる場合がある
Gravatarを利用してプロフィール画像を設定した場合、反映までに多少時間がかかるようです。10分〜20分ほどかかる場合もあります。
キャッシュを確認する
キャッシュ系プラグインを利用している場合、その影響も考えられます。いくら待っても表示されないという場合はキャッシュ系プラグインのキャッシュを削除するなどもお試し下さい。
また、キャッシュ系プラグインは使っていないのに表示されないというのは、ブラウザキャッシュの可能性もありますので、そちらも合わせて確認してみてください。