EWWW Image Optimizerは、WordPressサイトにアップロードした画像を自動的に圧縮をしてくれるプラグインです。
画像を多く使用するサイトでは表示速度の低下が問題になってきますが、画像を軽量化することで読み込み時間が軽減され、SEOにも効果があるとされています。
このプラグインを使用すれば、Googleが開発した画像フォーマットであるWebP(ウェッピー)を設定できるため、JPEGやPNGの画像を使用する場合より表示速度の短縮を図ることができます。
この記事では、EWWW Image Optimizerを使用して、投稿や固定ページの画像をWebP形式(拡張子.webp)で配信する方法を紹介しますので、参考にしていただければと思います。
この記事ではEWWW Image Optimizerバージョン6.0.3で検証した内容を解説しています。
プラグインのインストール方法
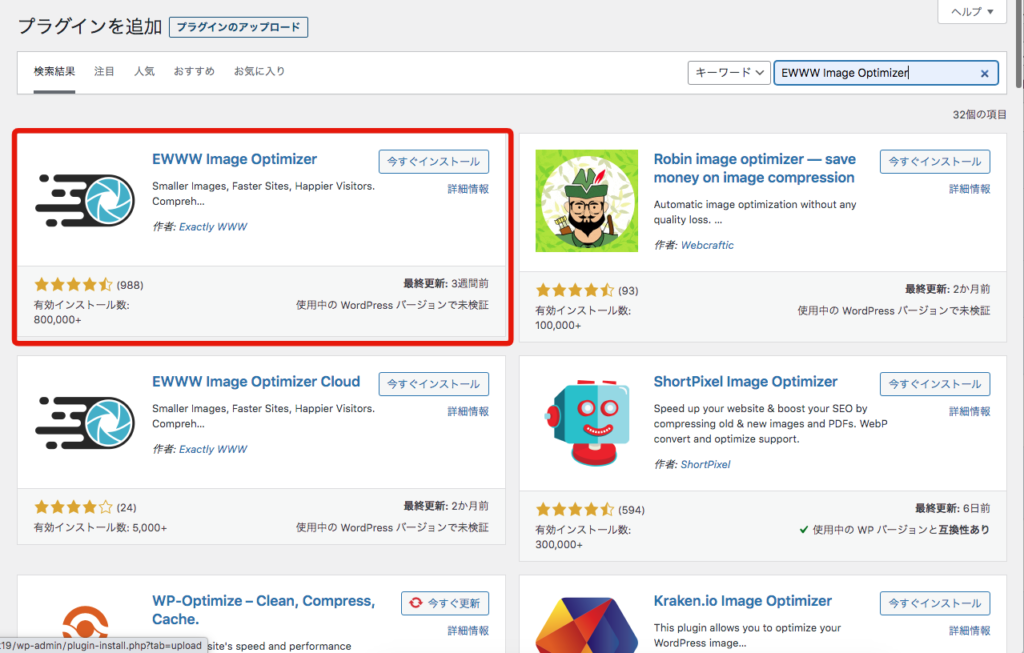
- 管理画面の【プラグイン > 新規追加】を開き「EWWW Image Optimizer」を検索
- EWWW Image Optimizer をインストール&有効化

初期設定を行う
まずは、管理画面の【設定 > EWWW Image Optimizer】を開いて初期設定を行います。
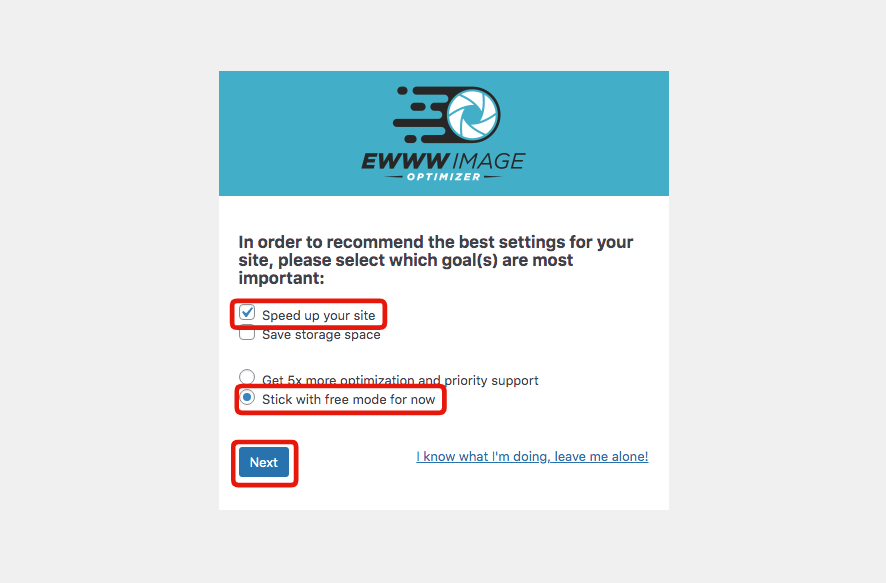
最初に下記の画面が表示されるので「Speed up your site(サイトの高速化)」にチェックを入れて「Stick with free mode for now(無料モード)」を選択して[Next]に進みます。

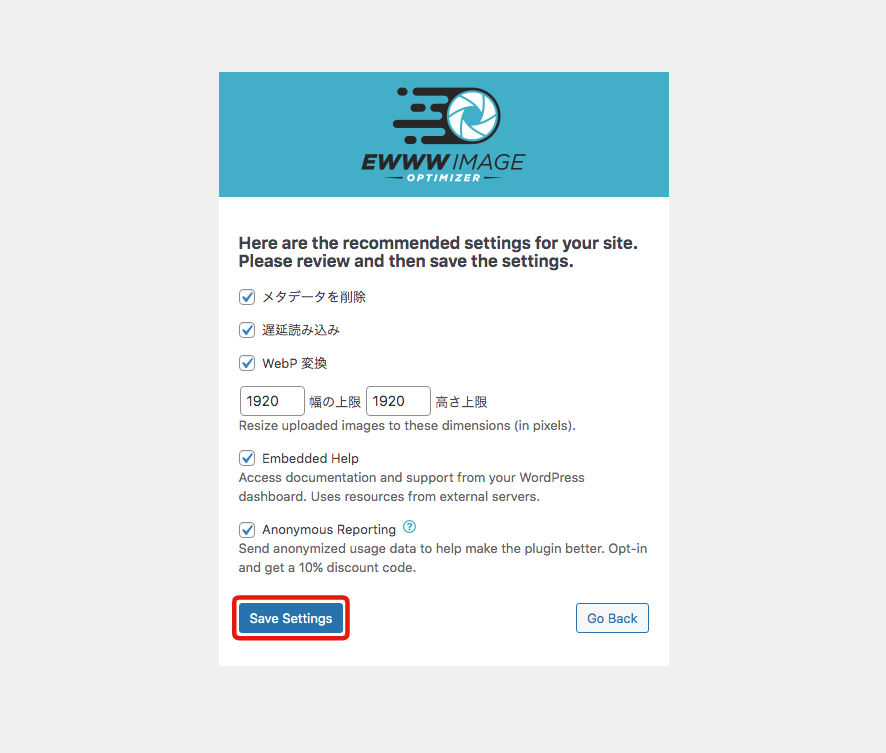
次に下記の設定項目が表示されますが、基本的にはこのままで問題ありませんので[Save Settings]をクリックします。

その次の画面で[Done]をクリックして初期設定は完了です。

WebPを設定する方法
ここからは、このプラグインでWebPを設定する方法について解説していきます。
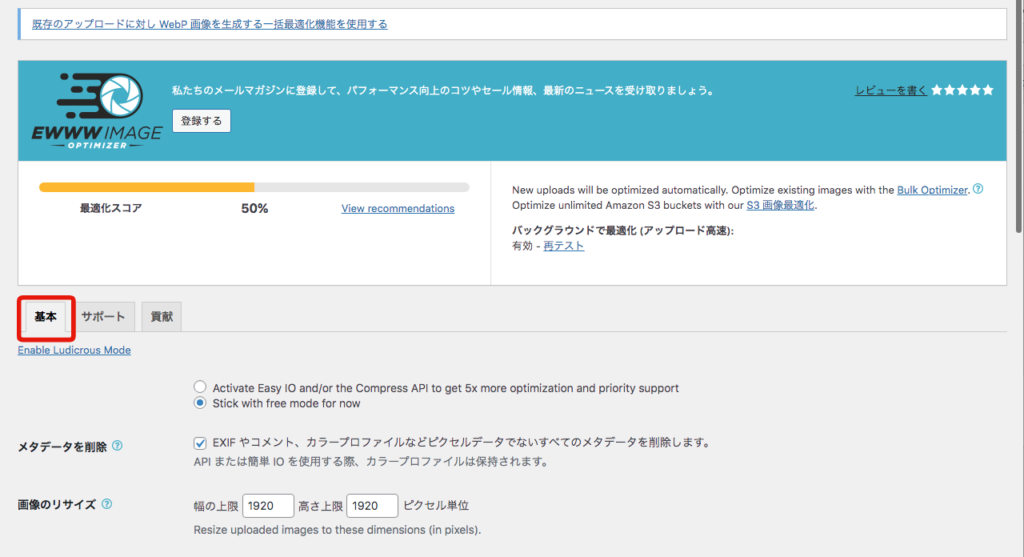
管理画面の【設定 > EWWW Image Optimizer】の「基本」タブを開きます。

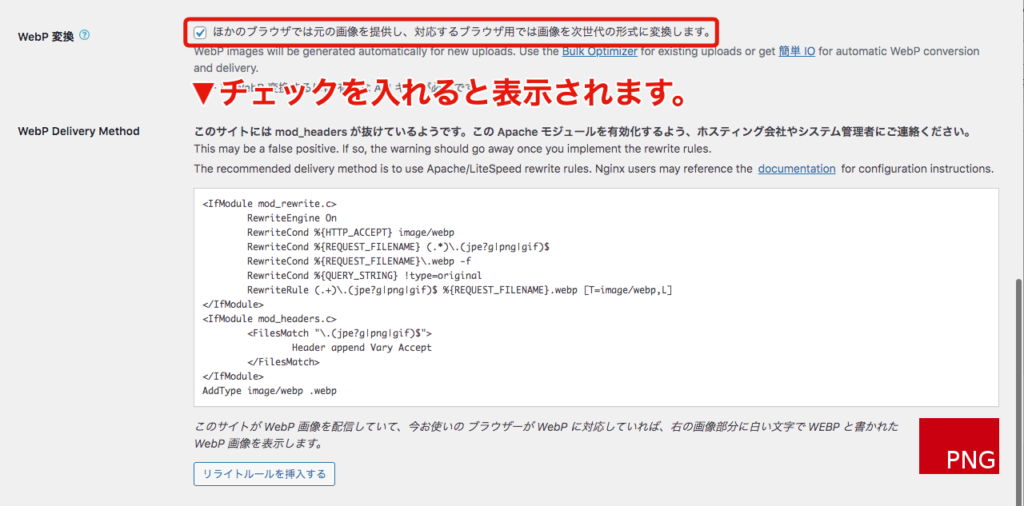
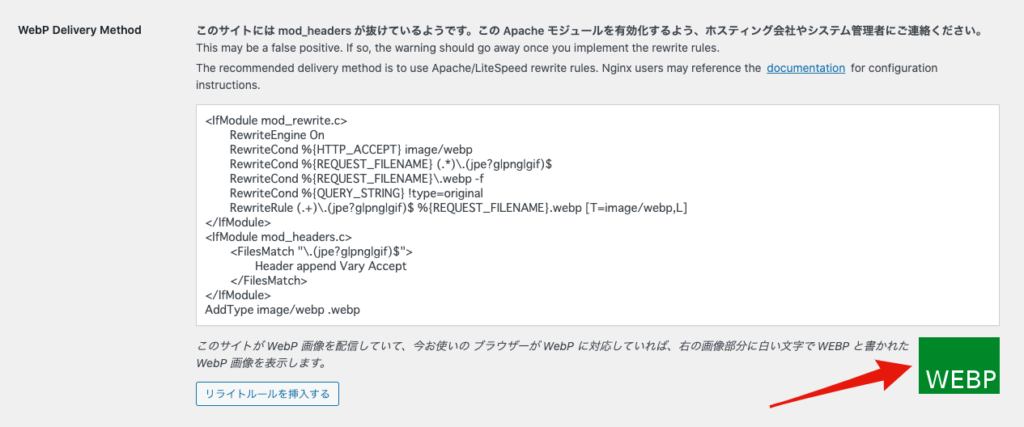
「WebP 変換」の項目にチェックを入れると、WebP Delivery Methodの設定エリアが現れます。

右下のPNGはサイトがまだWebPに対応していないという表示になりますので、次の工程でWebPを適用するための設定を行います。
.htaccesファイルへの追記
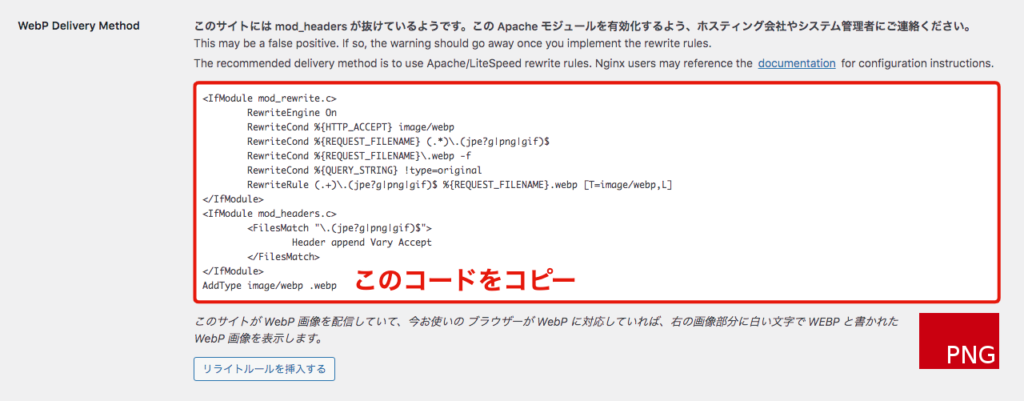
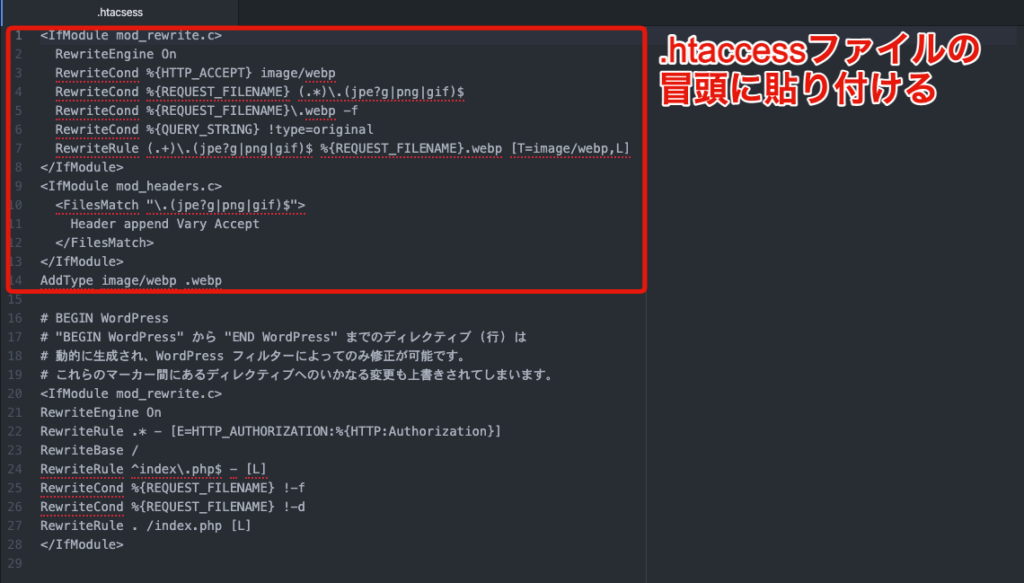
WebP Delivery Methodに記載されているコードを .htaccessファイルに追記します。

このとき、コードは.htaccessの冒頭に挿入する必要があります。
サーバーなどの環境によって違うのかも知れませんが[リライトルールを挿入する]ボタンを使用すると、自動で.htaccessの末尾に挿入されてしまう場合があります。
このコードはコピペするなどして.htaccessに手動で追記することをおすすめします。

.htaccessファイルについては、テキストエディタなどで編集してFTPからアップロードする他、レンタルサーバーに用意されているツールを使用して更新する方法があります。
.htaccessファイルの更新が完了したら、EWWW Image Optimizerの設定画面で[変更を保存]して、WebP Delivery Methodの右下の表示がWEBPに切り替わっていれば成功です。

これで、新たにアップロードする画像についてはWebPで表示されるようになりました。
WebPの設定が完了しても「このサイトには mod_headers が抜けているようです。...」のメッセージが残りますが、しばらく時間が経つと表示は消えるようです。(これも環境によって違うかも知れません)
アップロード済みの画像をWebPに変換する
既にWordPressにアップロードしている画像についてもWebPに変換します。
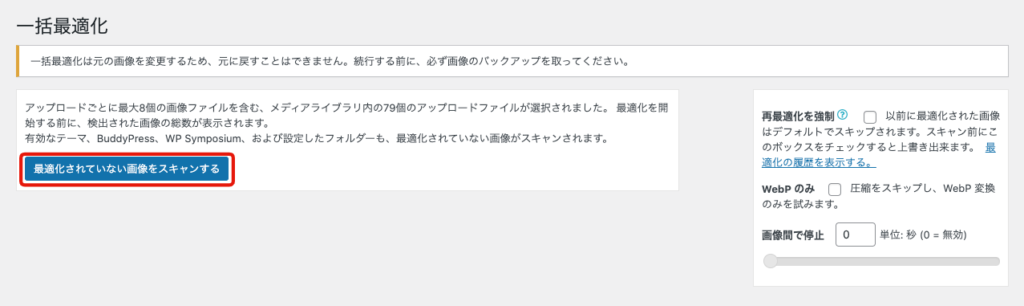
管理画面【メディア > 一括最適化】を開いて[最適化されていない画像をスキャンする]をクリックすると最適化できる画像の結果が表示されます。

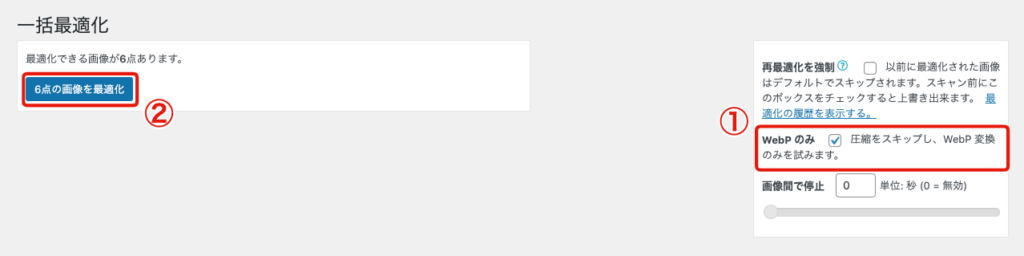
圧縮はせずにWebP変換のみを実行する場合は「WebP のみ」の項目にチェックを入れてから[画像を最適化]をクリックします。

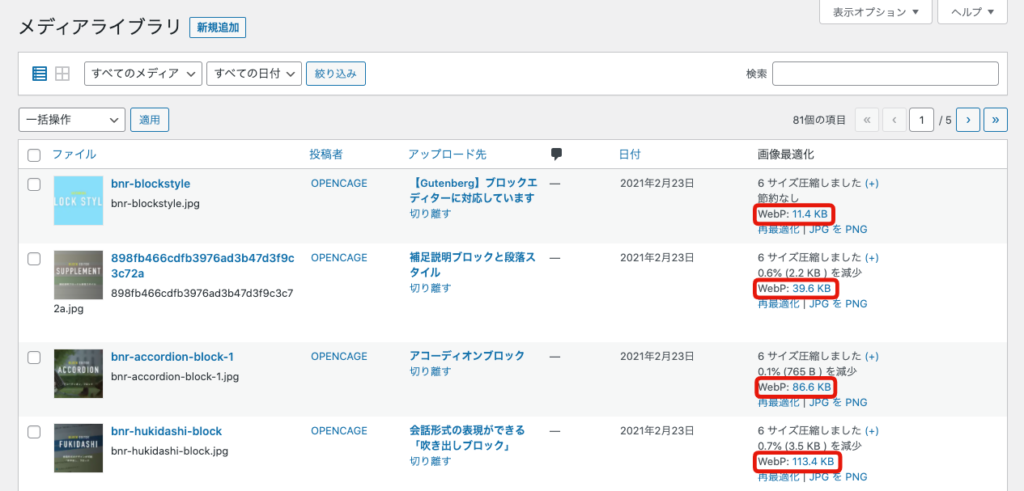
最適化の完了後、管理画面の【メディア > ライブラリ】を一覧表示して、各画像リストの「画像最適化」の項目に「WebP:」のサイズが表示されていれば、WebP変換済みということになります。

画像をWebPに変換しても、JPGやPNGなどのデータはメディアライブラリに残ります。
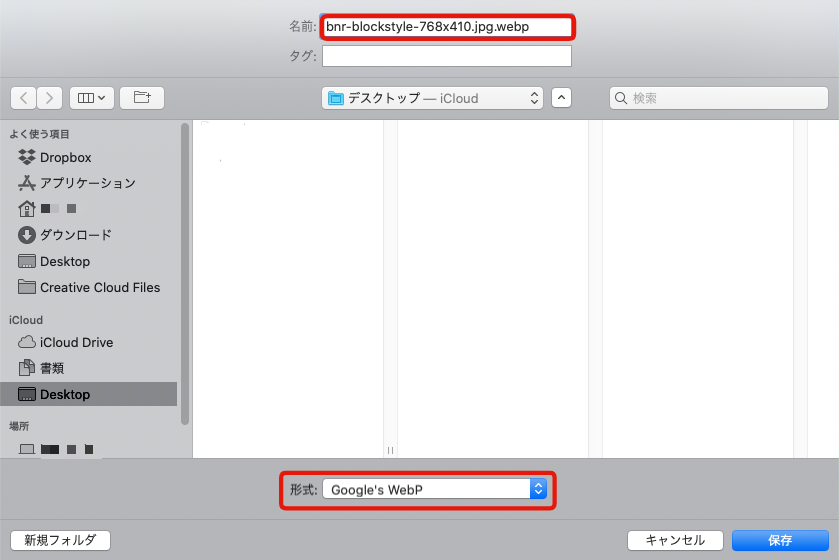
試しにサイトプレビューで右クリックで画像を保存するなどしてみて、画像ファイルの拡張子が「.webp」となっていれば、WebPでの配信できているという証です。

画像がWebPで表示されない場合
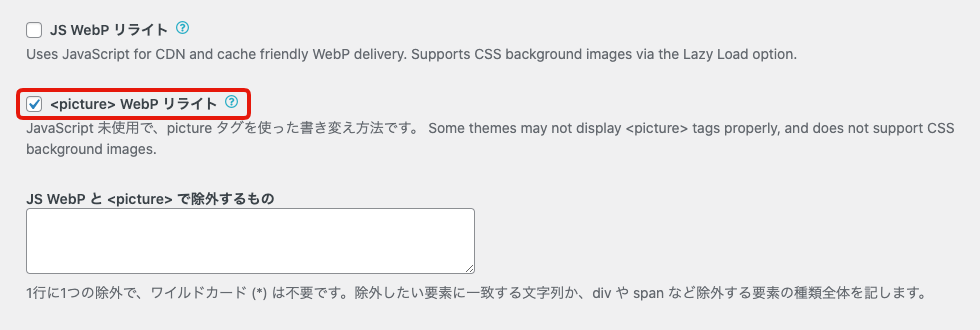
画像が「.webp」で表示できない場合は【設定 > EWWW Image Optimizer】のWebP Delivery Methodで「<picture> WebP リライト」の項目にチェックを入れてみてください。

これを設定することで、HTMLに<pictcre>タグが出力され、その中に「画像URL.jpg.webp」「画像URL.png.webp」などのソースが追記されるようになります。
以上のように、このプラグインを使えば簡単にWebPを設定できる他、自動的に画像を圧縮してくれるので、特に多くの画像を扱うサイトには打って付けではないでしょうか。