弊社テーマ「アルバトロス」「ハミングバード」「ストーク」を使っている方でWordPressプラグインの「AMP」にてAMP対応されている方向けの記事です。
AMPプラグインはブログに簡単にAMPを導入できる反面、SNSボタンなどのパーツが全くついていないのでちょっと味気ない感じになってしまいます。
そこでテーマファイル内のfunctions.phpを少しカスタマイズしてAMPページの場合にSNSボタンを表示させるというのをやってみたいと思います。
AMPページの場合にSNSボタン用のリンクを表示するコード
AMPページの場合に本文下にSNSボタン用のHTMLを表示させるには、下記コードをテーマのfunctions.php内に記述します。
functions.phpのどこでも構いませんが、わかりやすくすでに書かれているコードの下の方に記載した方がいいでしょう。
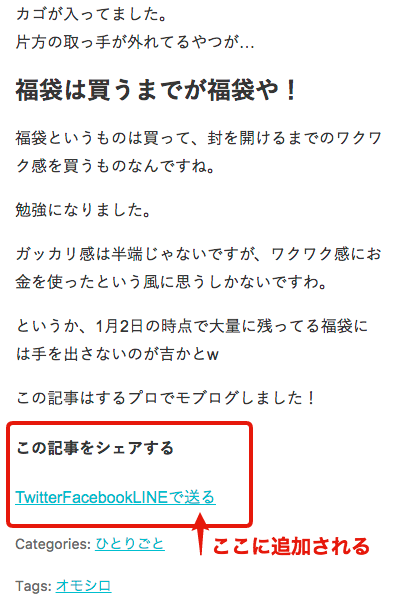
上記コードを記載することで本文下にスクリーンショットのようなリンクテキストが表示されます。

ただこのままでは装飾がついていないので、「味気ないただのリンク」ですね。
ここに装飾用のCSSを適用していきたいと思います。
SNSボタン用のCSSを追加する
次に装飾用のCSSを追加したいと思います。コードだけ先に紹介。下記コードを同じくfunctions.phpに記載します。(上で紹介したコードの直下に貼り付けたらOK)
▼CSSの適用に関しては下記記事も参照!
下で詳しく説明します。
AMPの場合はCSSファイルを別ファイルにすることができないので、ページ内に読み込ませる必要があります。
そのページ内に読み込ませるためのコードがこの部分。
add_action( 'amp_post_template_css', 'xyz_amp_additional_css_styles' );
そして、/*CSSここから*/ ~~~ /*CSSここまで*/の中に追加したいCSS記述することでAMPページ内で読み込んでくれるようになります。
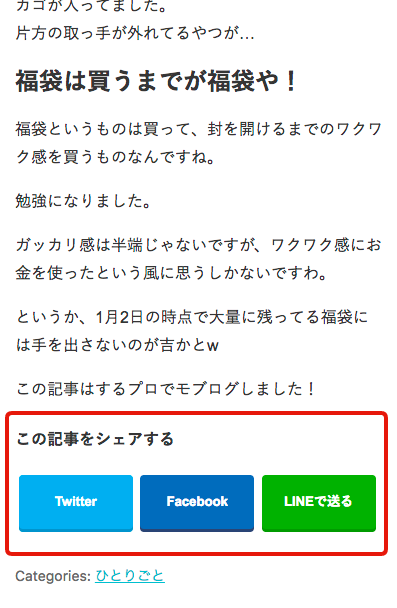
適用がうまくいっていれば下のスクリーンショットのようなデザインになるはずです。(実際のページでも確認してみてください)

※もしCSSが適用されない場合はキャッシュが残っている可能性があるので、根気よくリロードなどしてみてください。
まとめ
そんなこんなでAMPページにSNSボタンを適用することができました。
これでシェア関連の部分は最低限クリアできたので、あとは関連記事とかを出せたらいいんですが、そっちはもう少しハードルが高そうなのでもう少し検証したいと思います。