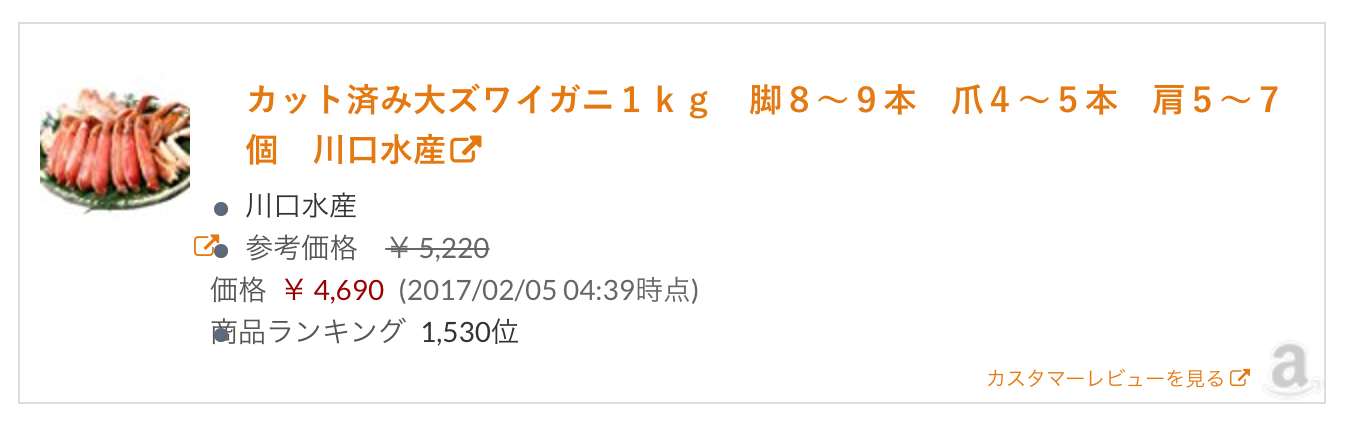
Amazon JSはWordPressでAmazonの商品を紹介する際によく使われるプラグインですが、弊社テーマ(アルバトロス、ハミングバード、ストーク)と組み合わせると、リストアイコンが表示されてしまうなどのCSSの問題が発生します。

今回はそのリストアイコンを非表示にする方法をご紹介。
Amazon JSのリストアイコンを非表示にするCSS
AmazonJSのアイコン部分を消すには、下記CSSを子テーマのstyle.cssや【外観 > カスタマイズ > 追加CSS】などに追記していただくことで変更可能です。
/* AmazonJSのアイコンを消す */
.entry-content .amazonjs_item li:before,
.entry-content .amazonjs_item a[target="_blank"]:after{
content:none;
}
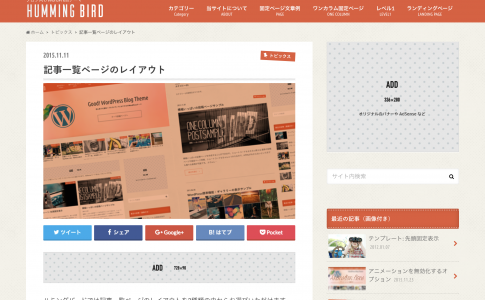
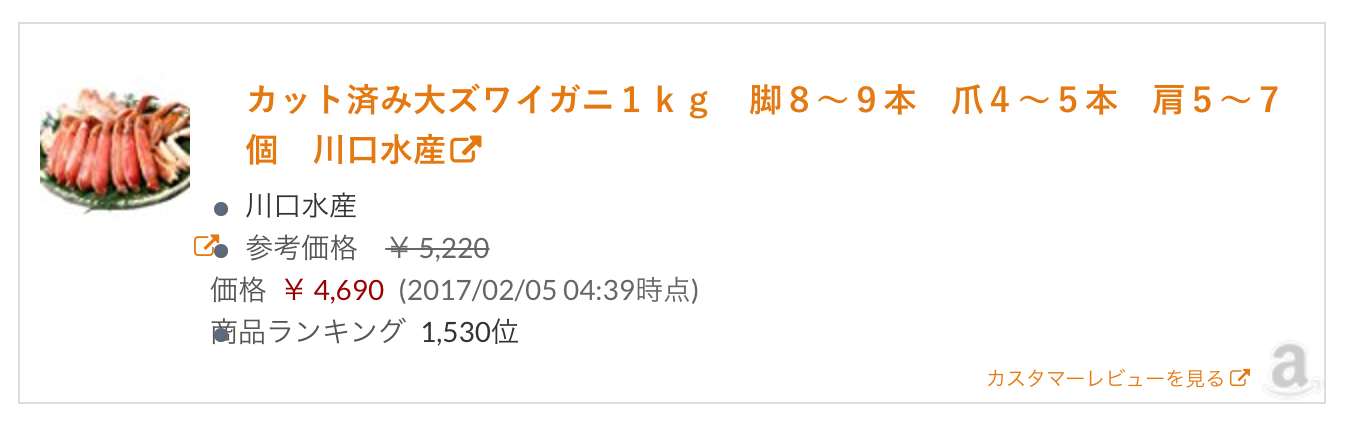
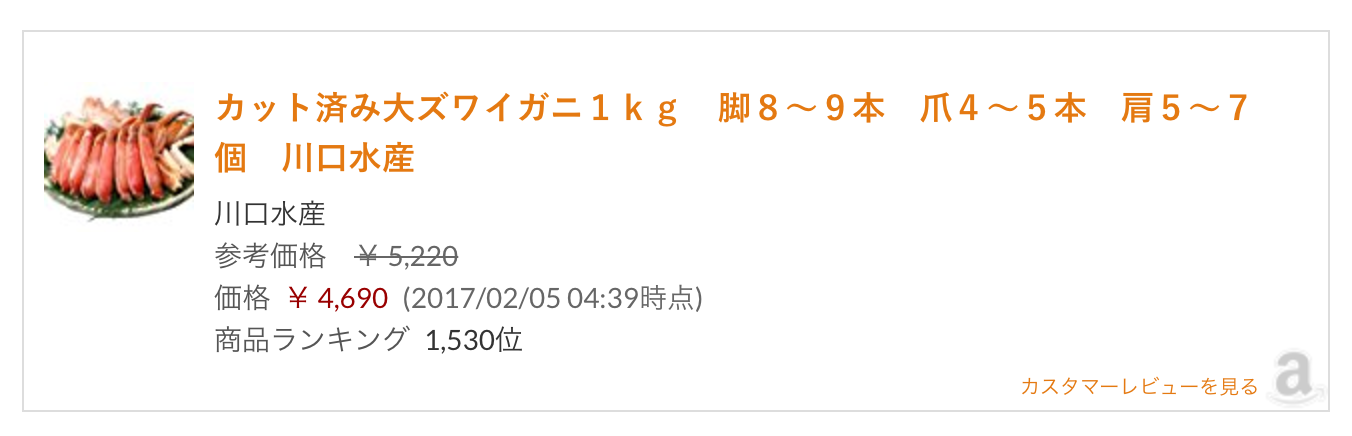
うまく適用されると、丸いリストアイコンと外部リンクアイコンがなくなってスッキリ表示されます。

↓ ↓ ↓

上記CSSを追記しても内容が適用されない場合はブラウザキャッシュなどが残っている可能性が考えられますので、キャッシュ関連を疑ってみてください。
お試しください。