STORK19テーマをアップデートいたしました。
アップデート内容
- ヘッダーアイキャッチ、スライダー、ピックアップコンテンツをadd_action( 'stk_hook_home_header', '関数名')で呼び出すように仕様変更(parts/homeheader.php, parts/home_header_custom_header.php, functions/ini.php)
- ヘッダーアイキャッチ周りのCSSをリファクタリング(style.css, parts/home_header_custom_header.php)
- 投稿日や投稿者名をまとめた関数を定義(parts/main-parts.php, parts/archive_big.php, parts/archive_card.php, parts/archive_simple.php, single-full.php, single-viral.php, single.php)
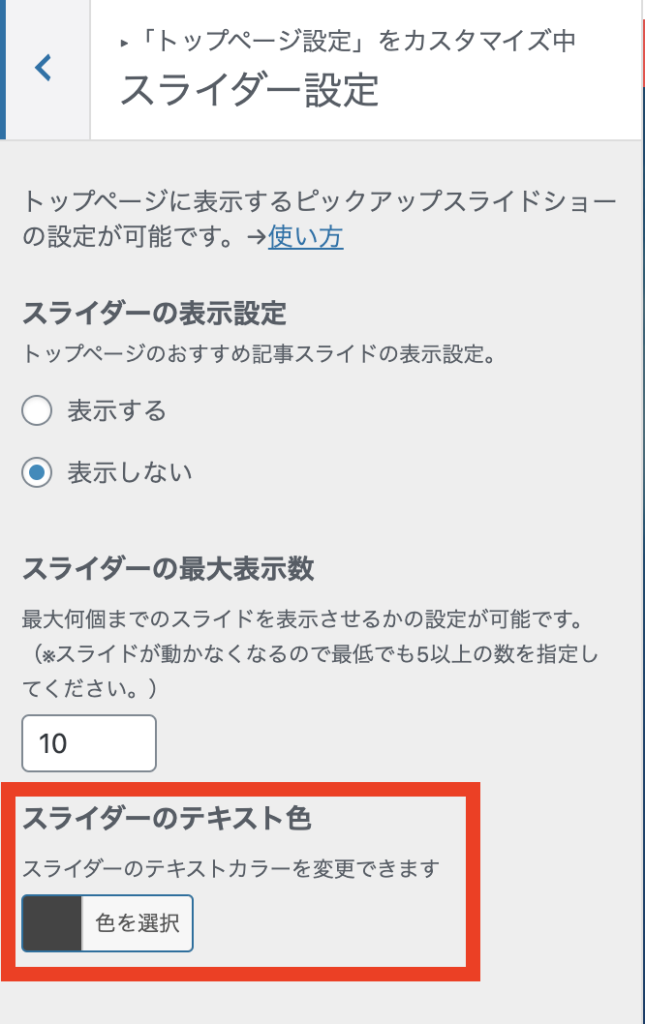
- スライダーの文字色を変更するカスタマイザーオプションの位置を、「カラー設定」から「トップページ設定 > スライダー設定」へ変更(functions/customizer/customizer-color.php, functions/customizer/customizer-panel_toppege_settings.php, css/customizer-style.css)
- スライダーの文字色がカスタマイザーで変更できないバグを修正(css/slick.min.css, css/scss/slick.scss, functions/include_css_js.php)
- ヘッダーの検索ボタンを非表示にしていた場合のJSエラーを修正(js/scripts.js)
- ini.phpファイルを新規作成。is_mobile()やテーマオリジナルフック用の関数を移動(functions/ini.php, functions.php)
- その他の軽微な修正(style.css)
ヘッダーアイキャッチ、スライダー、ピックアップコンテンツをadd_actionで呼び出すように仕様変更
トップページの、ヘッダーアイキャッチ、スライダー、ピックアップコンテンツの3つを以下の用にadd_actionを使って呼び出すように変更しました。
add_action( 'stk_hook_home_header', 'home_header_custom_header', 5 ); //ヘッダーアイキャッチ
add_action( 'stk_hook_home_header', 'home_header_slider', 10 ); // スライダー
add_action( 'stk_hook_home_header', 'pickUpContent', 15 ); // ピックアップコンテンツこの仕様変更に伴い、子テーマにてparts/home_header_custom_header.phpをカスタマイズしている場合に影響が出る可能性がありますのでご注意ください。
この変更により、子テーマのfunctions.phpに以下のように記述することで、ファイルを上書きすることなく独自コンテンツを追加することが可能となります。
// ヘッダーアイキャッチの下になにか割り込ませる場合の例
add_action( 'stk_hook_home_header', 'my_custom_stk_hook_home_header', 6 );
function my_custom_stk_hook_home_header()
{
// ~~~
}
ヘッダーアイキャッチ周りのCSSを再構築
ヘッダーアイキャッチ周りのCSSをflexboxを使った方式に変更しました。
子テーマ側でCSS上書きによるカスタマイズを行っている場合に影響が出る可能性があります。
投稿日や投稿者名をまとめた関数を定義
記事の日付や投稿者などのデータをまとめた関数を追加しました。
これに伴い以下のファイルが変更となっています。子テーマにてファイルをカスタムしている場合は変更点に十分注意してください。
- parts/main-parts.php
- parts/archive_big.php
- parts/archive_card.php
- parts/archive_simple.php
- single-full.php
- single-viral.php
- single.php
スライダーの文字色を変更するカスタマイザーオプションの位置を変更
スライダーの文字色を変更するカスタマイザーオプションの設定位置を、【外観 > カスタマイズ > カラー設定】から【カスタマイズ > トップページ設定 > スライダー設定」へ変更しました。

また、スライダーテキスト色がカスタマイザー側で設定できないバグがあったため合わせて修正しました。
その他の変更点
- ヘッダーアイキャッチ、スライダー、ピックアップコンテンツをadd_action( 'stk_hook_home_header', '関数名')で呼び出すように仕様変更(parts/homeheader.php, parts/home_header_custom_header.php, functions/ini.php)
- ヘッダーアイキャッチ周りのCSSをリファクタリング(style.css, parts/home_header_custom_header.php)
- スライダーの文字色がカスタマイザーで変更できないバグを修正(css/slick.min.css, css/scss/slick.scss, functions/include_css_js.php)
- ヘッダーの検索ボタンを非表示にしていた場合のJSエラーを修正(js/scripts.js)
- ini.phpファイルを新規作成。is_mobile()やテーマオリジナルフック用の関数を移動(functions/ini.php, functions.php)
- その他の軽微な修正(style.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。





















