WordPress5.8より、ウィジェットの仕様が「ブロックウィジェット」に変更されており、ブロックエディタのようにウィジェットを操作できるようになっています。
確かにブロックエディタと同じ感覚でウィジェットエリアを編集できれば快適だとは思うのですが、OPENCAGEテーマでは様々な理由から、当初からブロックウィジェットの機能をオフに制限しています。(※理由については下記をご参照ください)
OPNECAGEでも、今後の動向次第ではブロックウィジェットの開放は検討しつつ、引き続き安定するまで対応を見送る方針ではおりますが、プラグインの中には、従来のウィジェットパーツを廃止するものも見られます。
プラグインの中には、専用のウィジェットパーツを提供しているものがありますが、次期バージョンからはウィジェットパーツの廃止を予定しているものもあり、今後は専用のブロックでの代替が必要になるケースがあるようです。
ただ、前述の通りOPENCAGEテーマはクラシックウィジェットの仕様であるため、ウィジェット画面で直接ブロックを設置することはできません。
そこで、STORK19のマイパターン機能を利用することで、ブロックを間接的にウィジェットに設置できるので、この方法について以下で詳しく解説します。
クラシックウィジェットにブロックを設置する方法
ここでは、人気記事ランキングを表示するプラグイン「WordPress Popular Posts(WPP)」専用のブロックをクラシックウィジェットに設置する方法を例としてご説明します。
WordPress Popular Postsのウィジェットパーツは、バージョン6.16から廃止予定となっており、現在このウィジェットパーツの使用は非推奨となっています。
手順としては、ざっくりと下記の通りです。
パターンにWPPのブロックを追加して保存
マイパターンの呼び出し用ショートコードをコピー
ウィジェット(カスタムHTML)にショートコードを貼り付けて保存
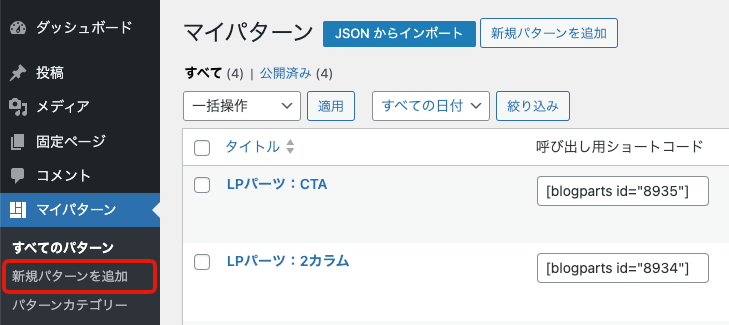
パターンを新規追加
管理画面の【マイパターン > 新規パターンを追加】から作成します。

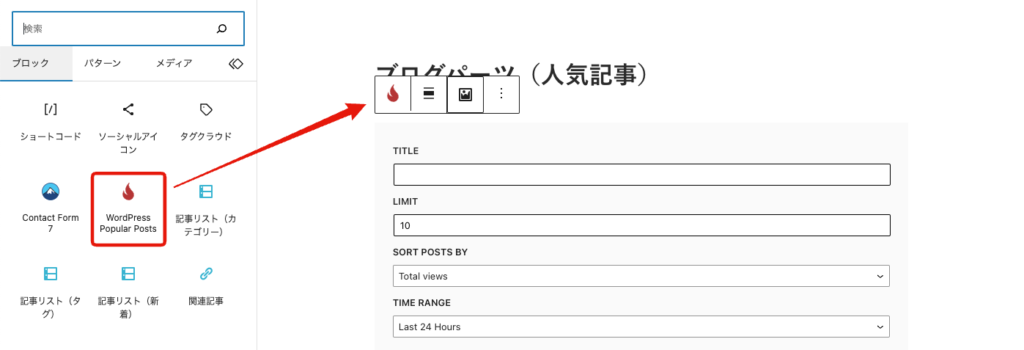
WordPress Popular Postsのブロックを追加
新規パターン作成画面のブロック挿入パネルから「WordPress Popular Posts」を選択して追加します。記事の統計期間やサムネイル表示などを設定して保存します。

呼び出し用ショートコードをコピー
マイパターンの画面に戻り、呼び出し用ショートコードをコピーします。

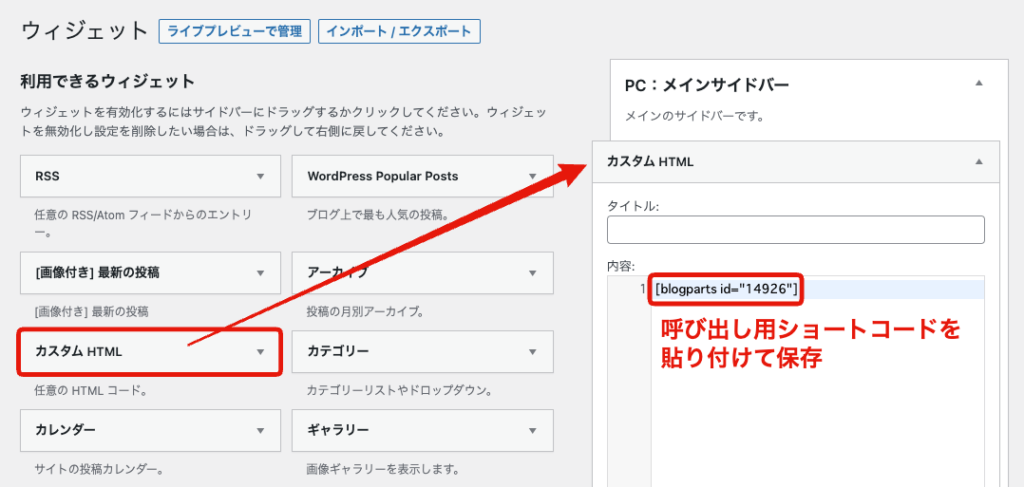
ウィジェットにショートコードを貼り付ける
例えば、サイドバーに表示する場合は、管理画面の【外観 > ウィジェット】の「PC:メインサイドバー」に「カスタムHTML」ウィジェットを追加します。

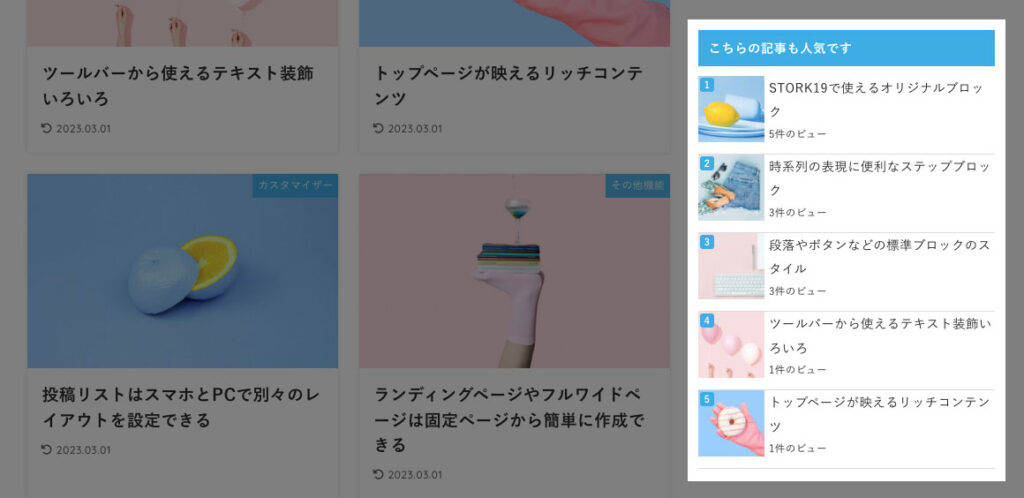
マイパターンの呼び出し用ショートコードを、カスタムHTMLの中に貼り付けて保存すれば、サイドバーにWordPress Popular Postsが表示されます。

以上のような方法で、ウィジェットエリアへのブロックの設置が可能になります。
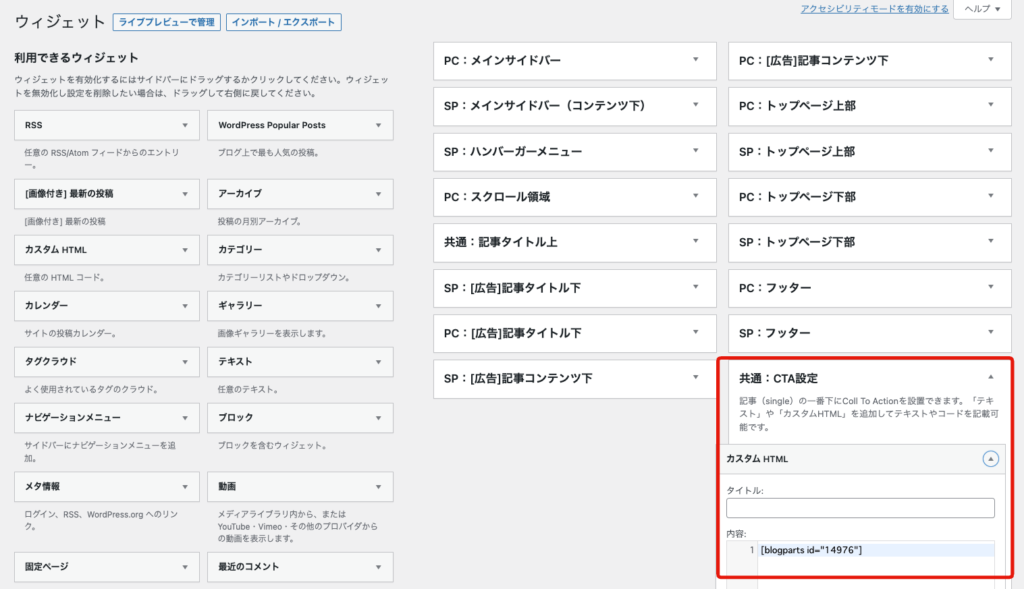
CTAなどのウィジェットエリアにもブロックを設置できる
マイパターンを利用する方法であれば、トップページ上部やCTA(Call To Action)などウィジェットエリアにもブロックを設置できます。
やり方は上記と同じで、ウィジェットエリアに「カスタムHTML」ウィジェットを追加して、マイパターンの呼び出し用ショートコードを入力します。

このように、パターンを利用することで、従来のテキストウィジェットよりも自由度の高いコンテンツを作成できます。

まとめ
以上、クラシックウィジェットにブロックを設置する方法のご紹介でした。
この記事でご紹介した例のように、クラシックウィジェットにおいて「このウィジェットエリアに、このブロックを設置できれば便利」という場面で活用してみてください。
また、あらかじめサイドバー表示用などの包括的なパターンを作ってウィジェットエリアに設置しておけば、擬似的にブロックウィジェットのような使い方もできるかも知れませんね。