ヘッダー及びサイトロゴまわりの設定方法についてご紹介します。
動画でさくっと見る
サイトタイトル・ロゴ画像
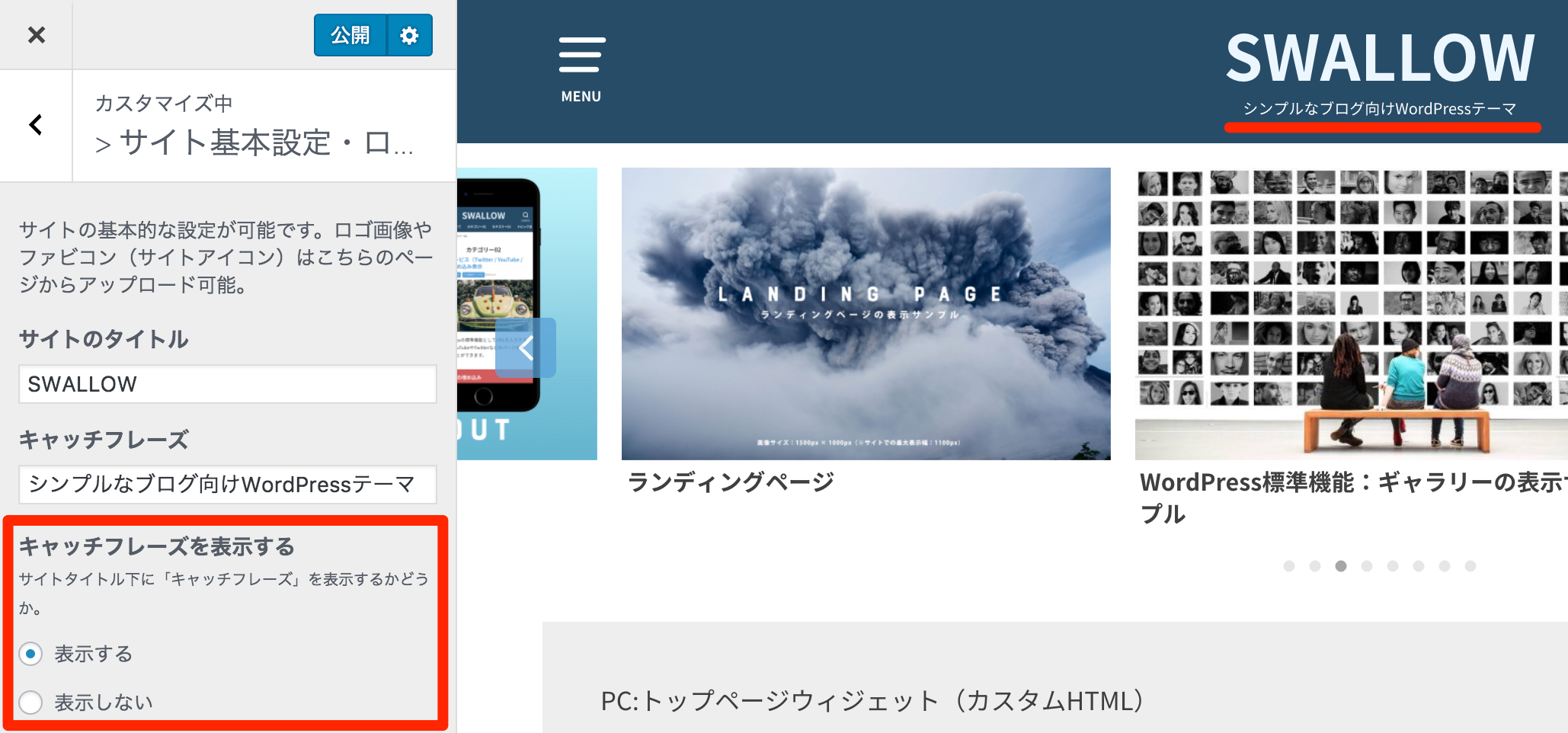
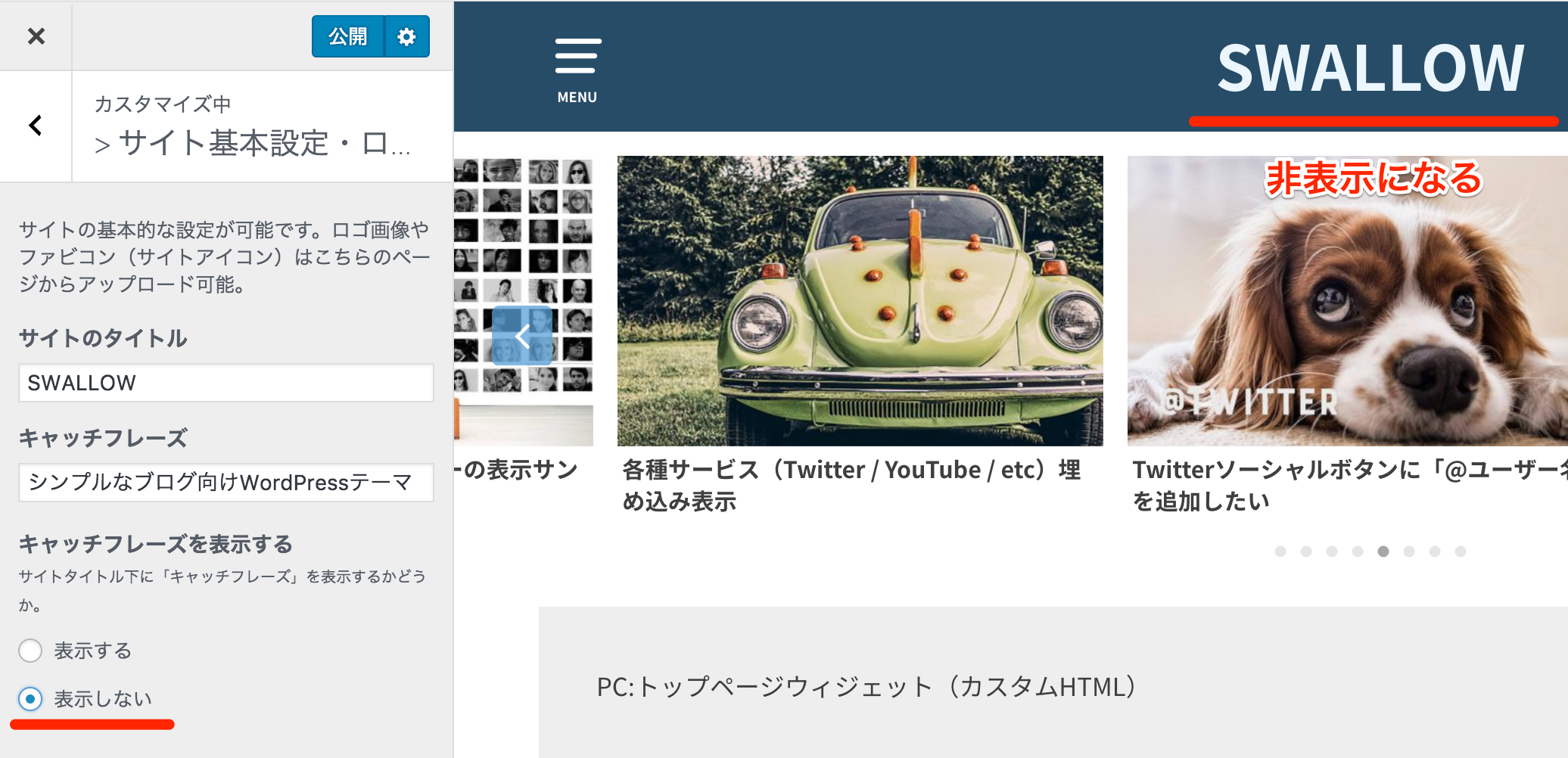
キャッチフレーズの表示設定
サイトロゴ下に「キャッチフレーズ」を表示するかどうかを選ぶオプションがあります。


ロゴ周りをシンプルにしたい場合など、お好みで選択してください。
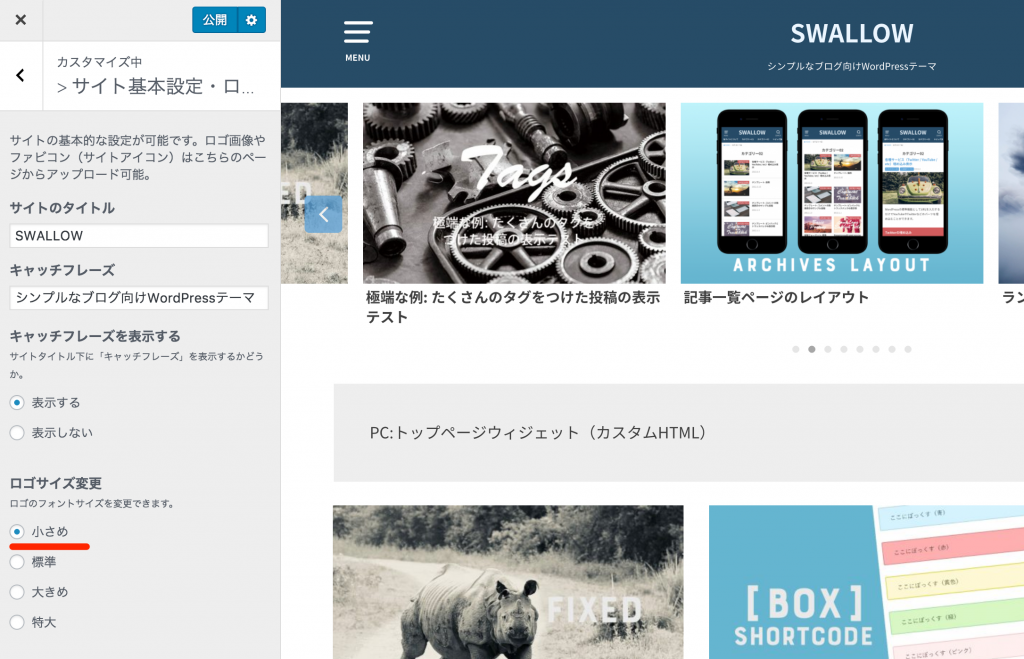
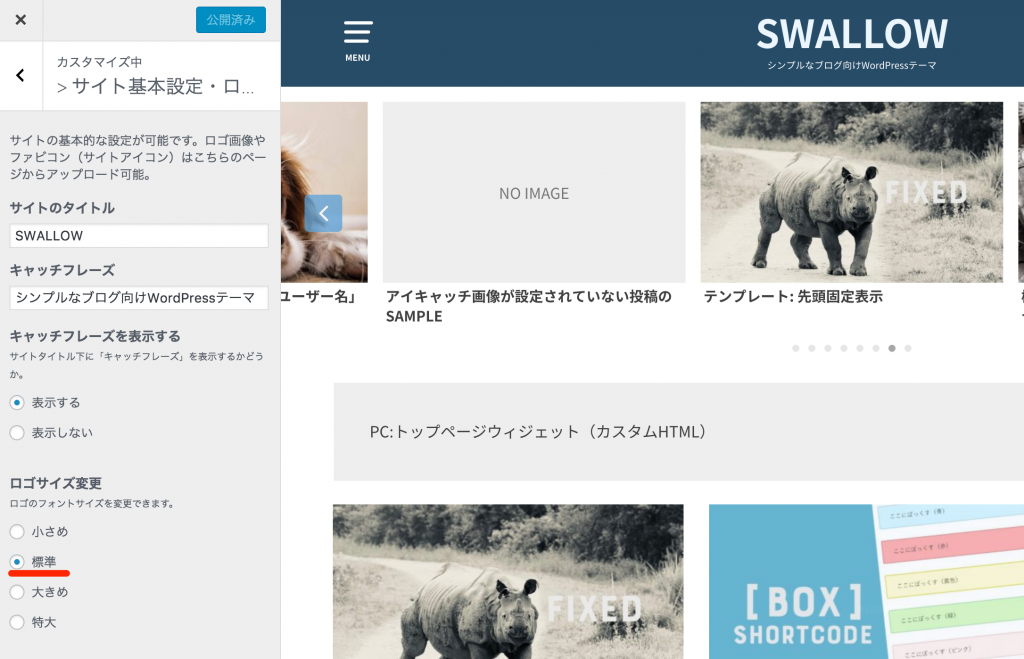
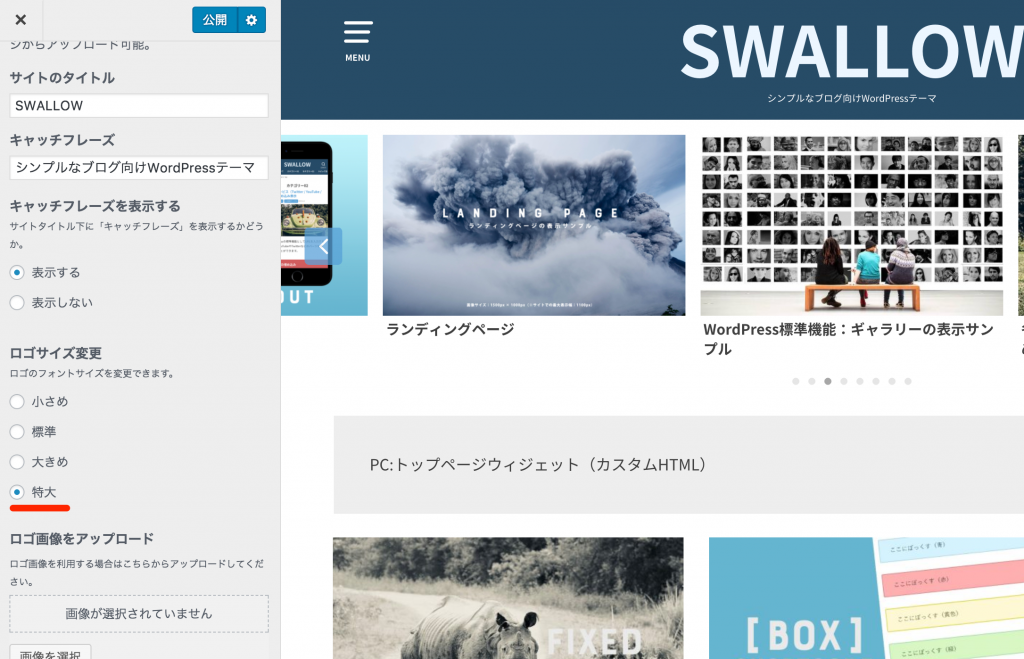
テキストロゴサイズの変更
テキストロゴのサイズを変更可能です。
テキストの長さや好みに応じてある程度の変更が可能です。
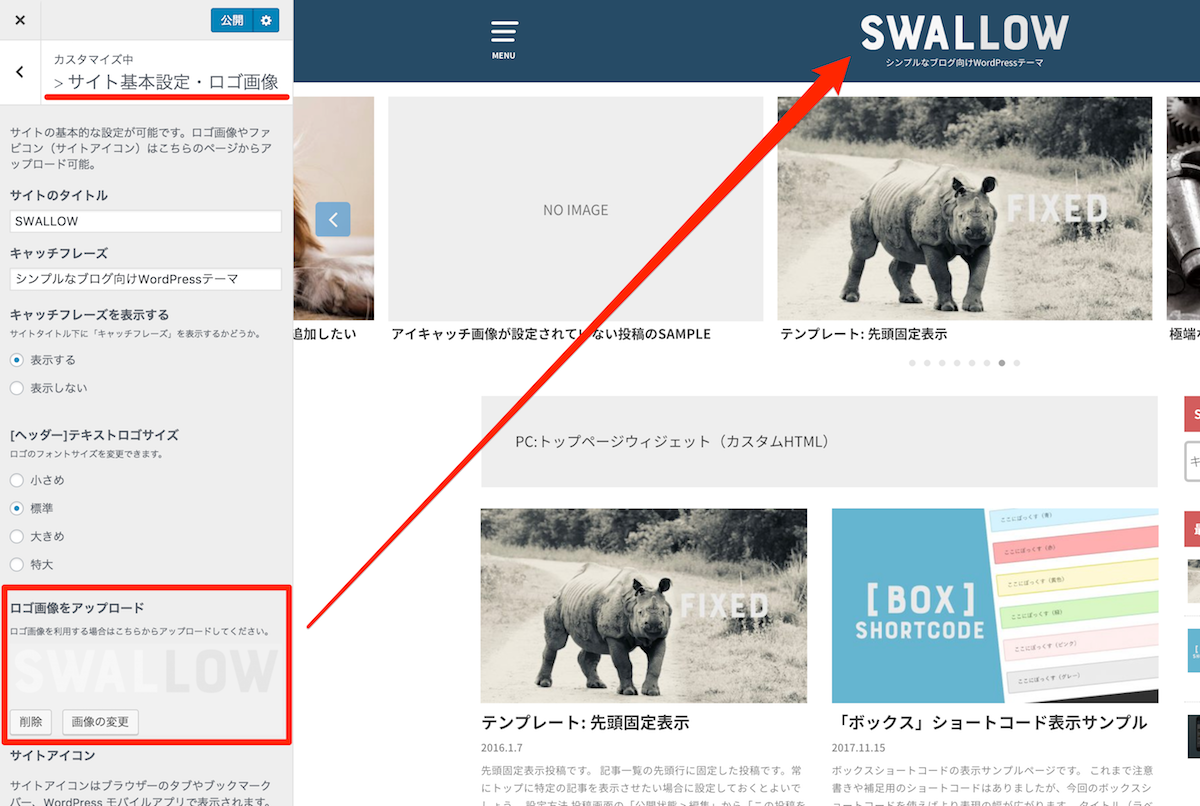
ロゴ画像の設定
サイトタイトルを画像にしたい場合は、【外観 > カスタマイズ > サイト基本設定・ロゴ画像】より設定可能です。

※画像は画像編集ソフトを使ってご自身のパソコンなどで作成する必要がございます。
ファビコン(サイトアイコン)の設定
サイトアイコンの設定は、【外観 > カスタマイズ > サイト基本設定・ロゴ画像】の一番下に「サイトアイコン」という項目より設定可能です。

設定したいアイコン画像を画像作成ソフトなどで作成し、アップロードしてください。
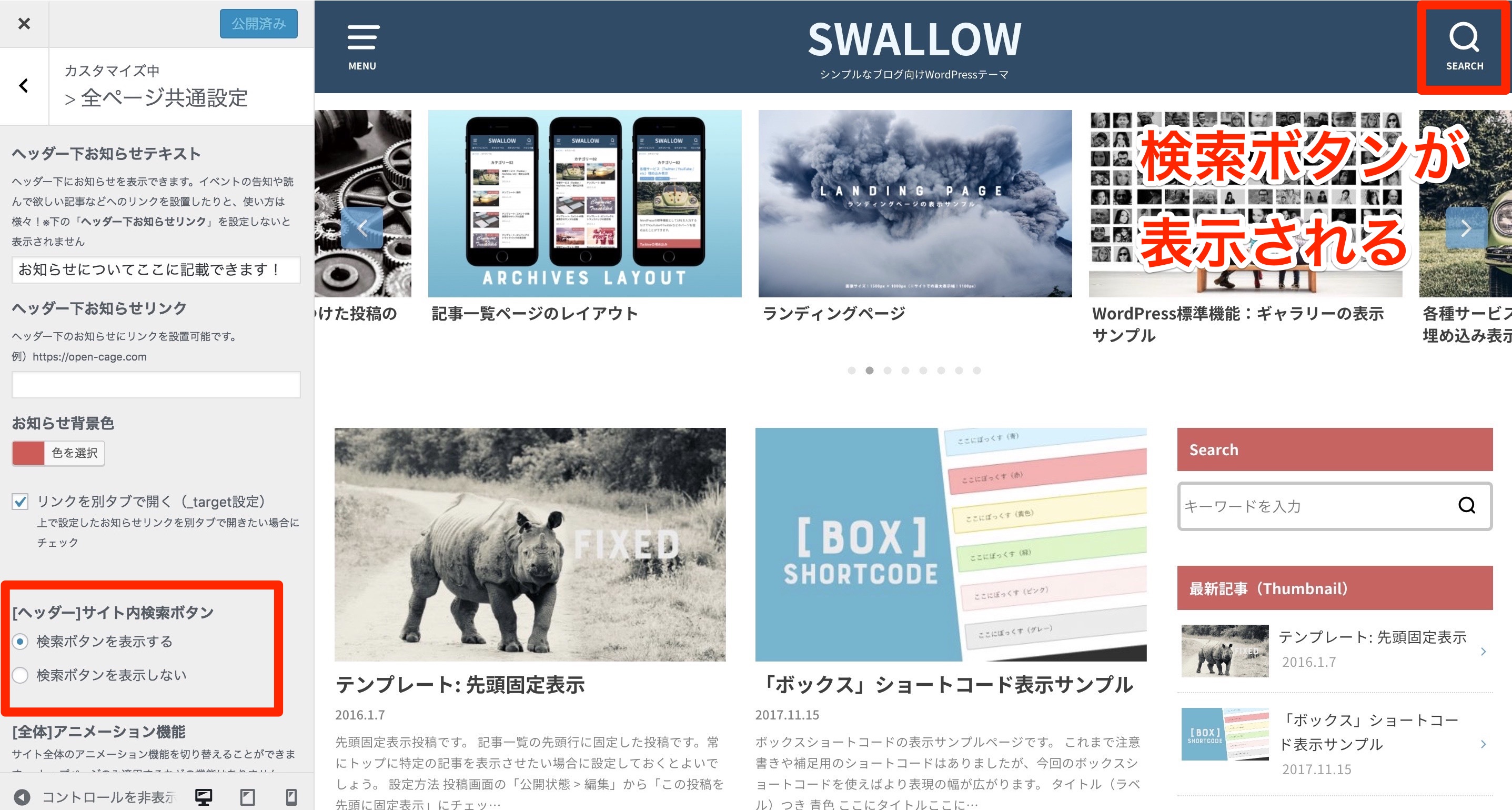
サイト内検索ボタンの設置
ヘッダー部分にサイト内検索用のボタンを設置可能です。

【外観 > カスタマイズ > 全ページ共通設定】の「[ヘッダー]サイト内検索ボタン」より設定できます。
表示非表示の設定ができますので、必要に応じて表示してください。
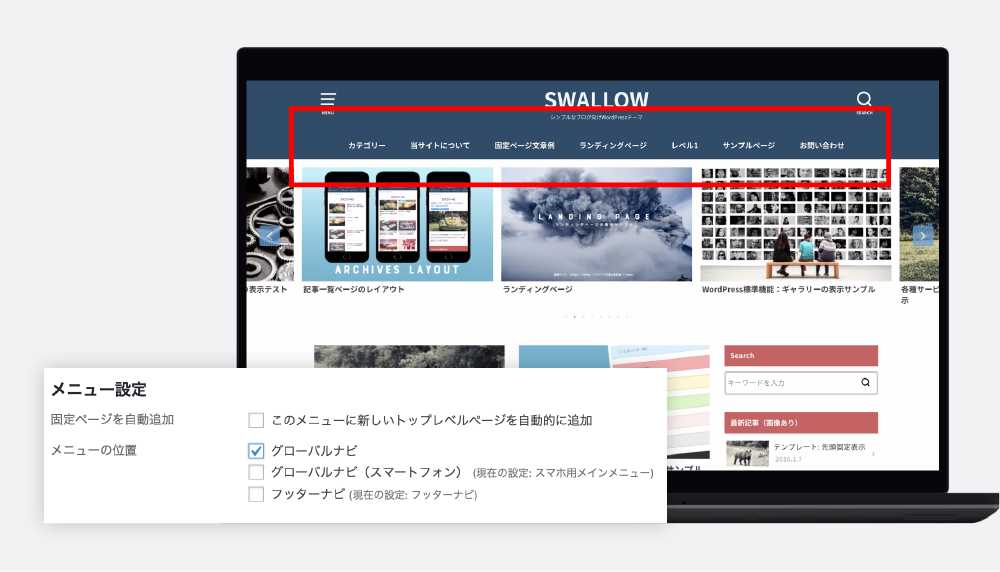
グローバルメニューの設定
PC用、スマートフォン用とそれぞれグローバルナビを設置可能です。
PC用グローバルナビ
PC用のグローバルナビを設置可能です。階層化することもできるので、多くのリンクを設置できます。

【外観 > メニュー】または【外観 > カスタマイズ > メニュー】よりPC用のメニューを作成してください。(参考:【初心者向け】メインメニュー(カスタムメニュー)の作成方法)
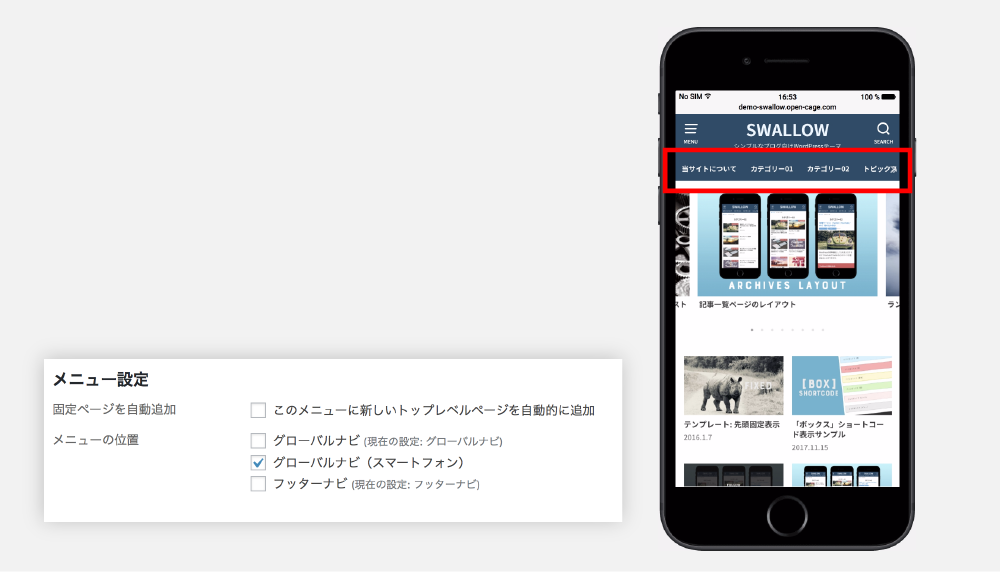
スマートフォン用グローバルナビ
スマートフォン用にグローバルナビを設置することができます。
スライドして表示することができるので、項目が多くても問題ありません。
※ただし、こちらのスマートフォン用のグローバルナビは2階層目以降の項目は表示されないので、メニューの階層化はしないでください。

【外観 > メニュー】または【外観 > カスタマイズ > メニュー】よりスマートフォン用のメニューを作成してください。(参考:【初心者向け】メインメニュー(カスタムメニュー)の作成方法)