スワローテーマでは、ランディングページを作る方法が2種類あります。
- ひとつは、過去のテーマと同様に、管理画面の【ランディングページ > 新規作成】より作成する方法
- もうひとつは、【固定ページ】をランディングページにする方法
です。
これまでのテーマ(ストークなど)では、ランディングページは「カスタム投稿タイプ」というWordPressの拡張機能を利用して、管理画面内に「ランディングページ」という項目を追加していました。
スワローからは「固定ページ」を利用してランディングページを作成することができるので、今後はこの新しい「固定ページテンプレート」を利用したランディングページを作成することをおすすめいたします。
もくじ
「固定ページ」でのランディングページの作り方
まず固定ページを使ってランディングページを作成する方法ですが、これはとても簡単です。
1. 固定ページをつくる
まずは普段通り固定ページを作成します。
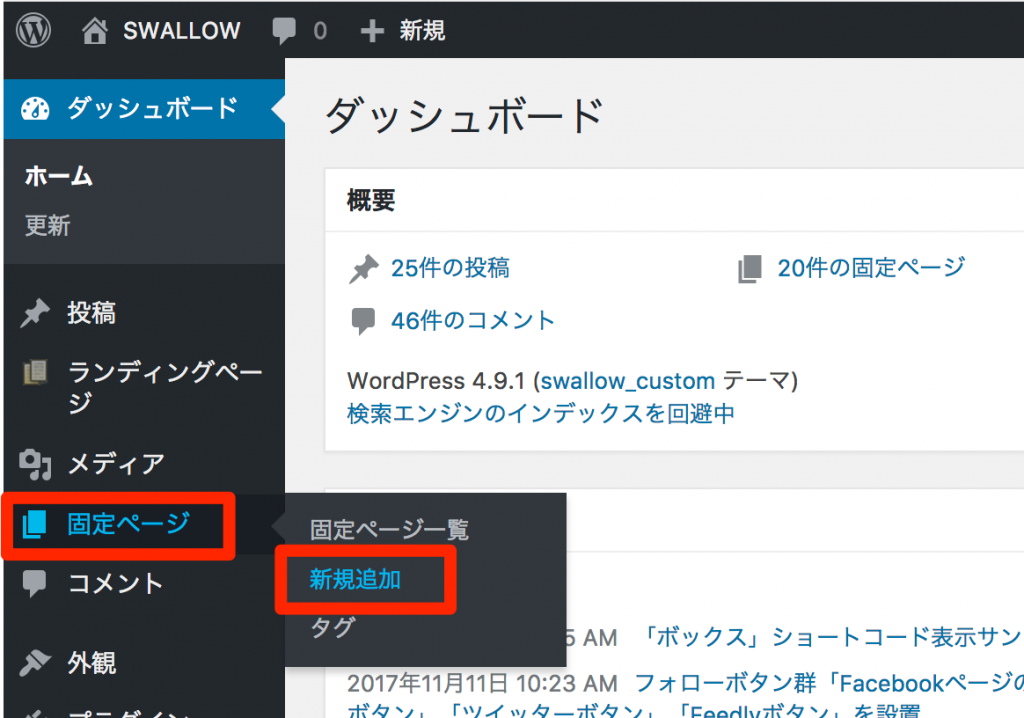
管理画面の【固定ページ > 新規作成】より、新規固定ページを作成して、本文を作成します。

2. テンプレートで「ランディングページ」を選択
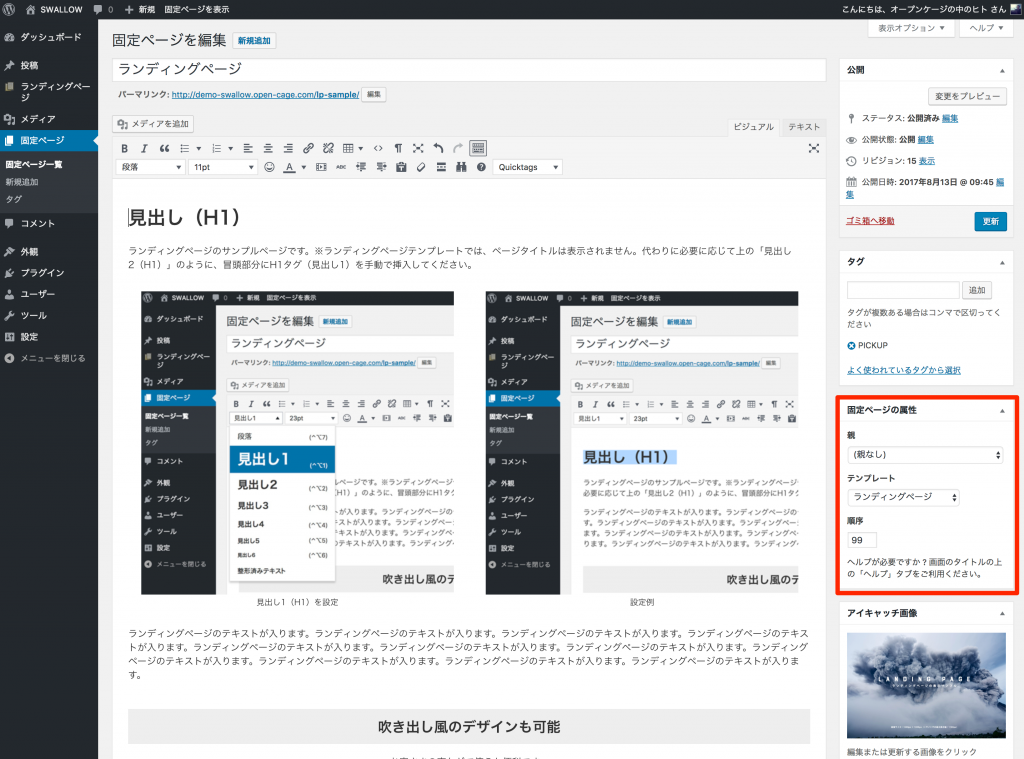
画像やテキストを配置し、本文を作成したら【固定ページの属性】の「テンプレート」項目より、「ランディングページ」を選択します。


あとは公開ボタンを押せば、ヘッダーやフッターのない本文のみのページ、ランディングページができあがります。
ひとつ注意点として、スワローのランディングページでは、ページタイトル(H1タグ)は表示されません。
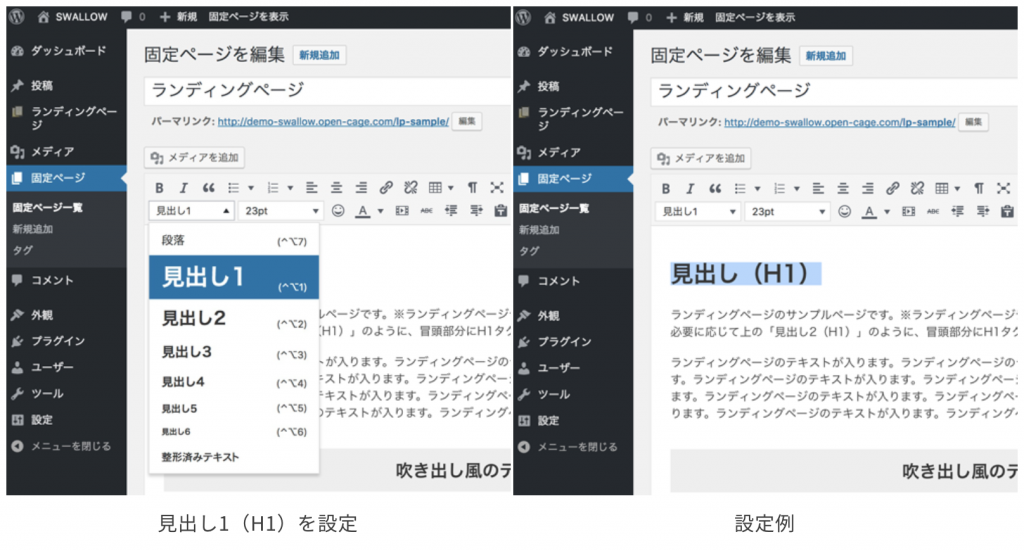
必要に応じて下の写真の「見出し(H1)」のように、冒頭部分にH1タグ(見出し1)を手動で挿入してください。

このような仕様となっているのは、固定ページタイトルが必ずしもランディングページの冒頭に来るとは限らないためです。
ランディングページでは、ページタイトルとは違う「キャッチコピー」を設置したい場合もあると思います。そのような場合に、ページタイトルが自動で表示されてしまうと邪魔になる場合があるため、あえてランディングページテンプレートでは、自動でページタイトルが表示されない仕様となっています。
仮に冒頭部分にページタイトルと同じものを表示させたい場合は、お手数ではございますが、本文内にページタイトルと同じテキストで「見出し1」を設置してください。
ランディングページを固定ページで作成するメリット
従来の方法ではなく、固定ページを使った場合のメリットについては
ランディングページをスライドショーに加えることができる
固定ページを使って作成するため、トップページのスライドショー内にランディングページのリンクを設置することができるようになります。
「ホームページ設定」により、ランディングページをトップページとして設定可能
これまでいくつかの問い合わせを頂いていたのですが、固定ページを利用したランディングページであれば、ランディングページをトップページとして設定することができます。
テーマを変更してもページは残る
これまでのカスタム投稿を利用したランディングページはテーマ独自の機能となるため、他のテーマに変更した場合にページが存在しないことになってしまい、編集することもできなくなります。
一方、新しく加わった固定ページを利用したランディングページであれば、他のテーマであってもページは存続します。
その他にも、プラグインなどの利用時も固定ページを使ったランディングページの方がメリットがあります。
今後ランディングページを作成する際は、固定ページテンプレートを利用したランディングページを作成しましょう。









