このページではウィジェットの使い方とそれぞれの役割についてご紹介しています。
WordPressでウィジェットを設定する方法は2種類あり、
- 外観 > カスタマイズ > ウィジェット
- 外観 > ウィジェット
のどちらかで設定できます。
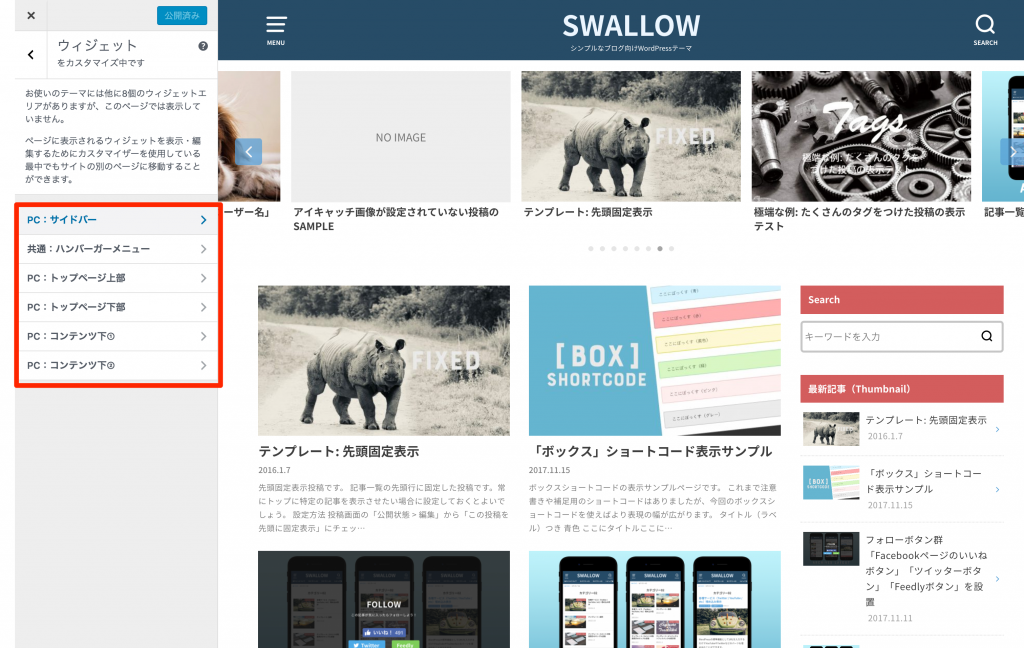
それぞれに特徴がありますが、【外観 > カスタマイズ > ウィジェット】では、実際の画面プレビューを見ながら変更できるので直感的な操作ができます。ただし、スマートフォン用のウィジェットが表示されない場合があったりと、完全ではないため、両方の設定方法を知っておくと良いでしょう。
もくじ
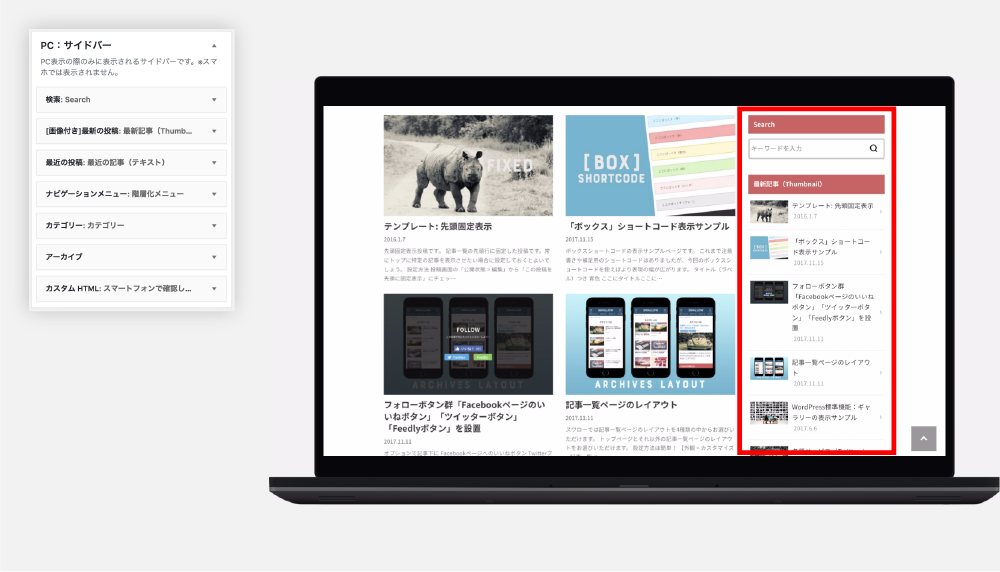
【PC用】メインサイドバーの設定

PC表示の場合にのみサイドバーを設置することが可能です。
こちらのウィジェットはスマートフォンや一部タブレットでは表示されません。パソコンなどの画面の大きな端末用に設定してください。
また、記事ページレイアウトによってはサイドバーが表示されない場合がございます。
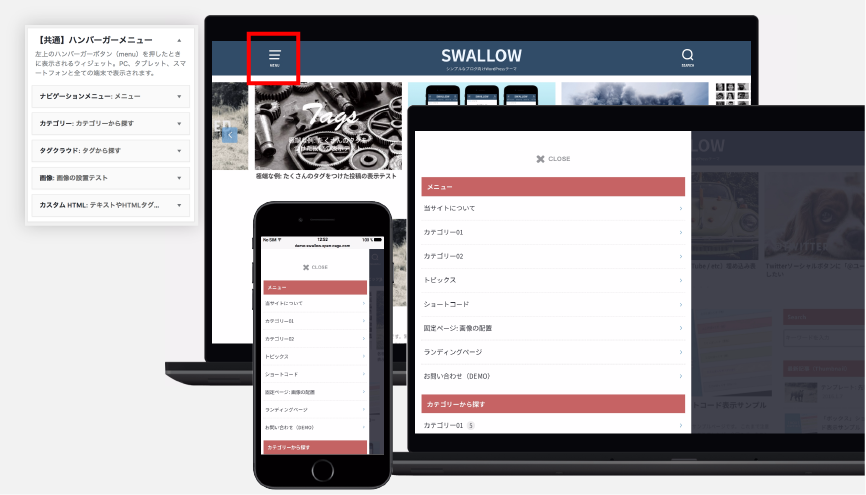
【共通】ハンバーガーメニュー

全ての端末に共通した、ハンバーガーメニューを設置可能です。
【外観 > ウィジェット】の「共通:ハンバーガーメニュー」のウィジェット内に設置したいウィジェットパーツを設定することでボタンが表示されるようになります。
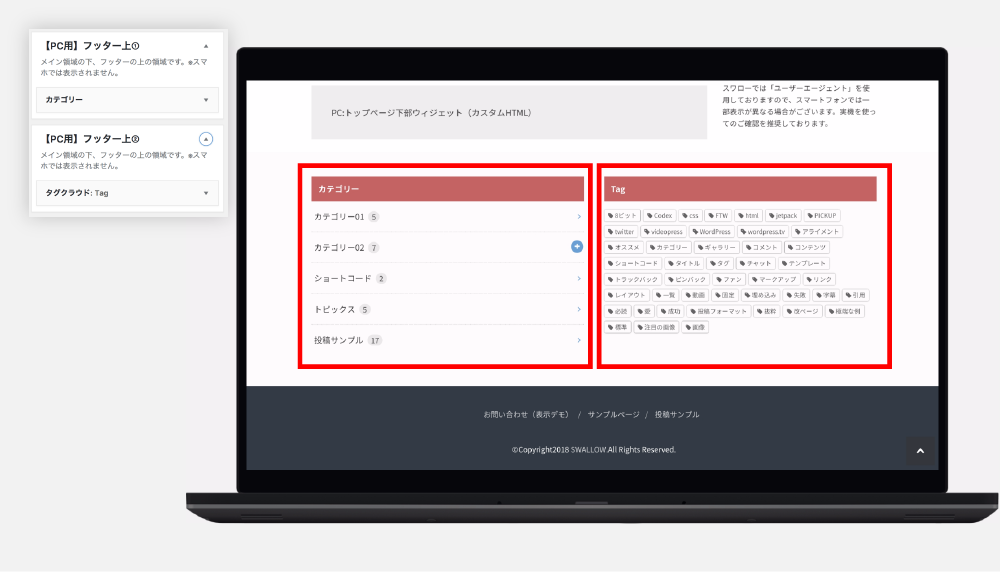
【PC用】フッター上部①、②

メインコンテンツの下(フッターの上)にウィジェットを設置可能です。フッターの上部分にメニューやリンクを設置したい場合にご利用ください。
- 【PC用】フッター上部①
- 【PC用】フッター上部②
2つの領域が用意されているので、2つともに設定をすれば、上記写真のように横並びで表示されます。(画面幅によっては縦1列で表示されます。)
こちらのウィジェットはPC、タブレットでのみ表示されます。スマートフォンでは表示されないため、下の「【スマホ用】コンテンツ下」ウィジェットをご利用ください。
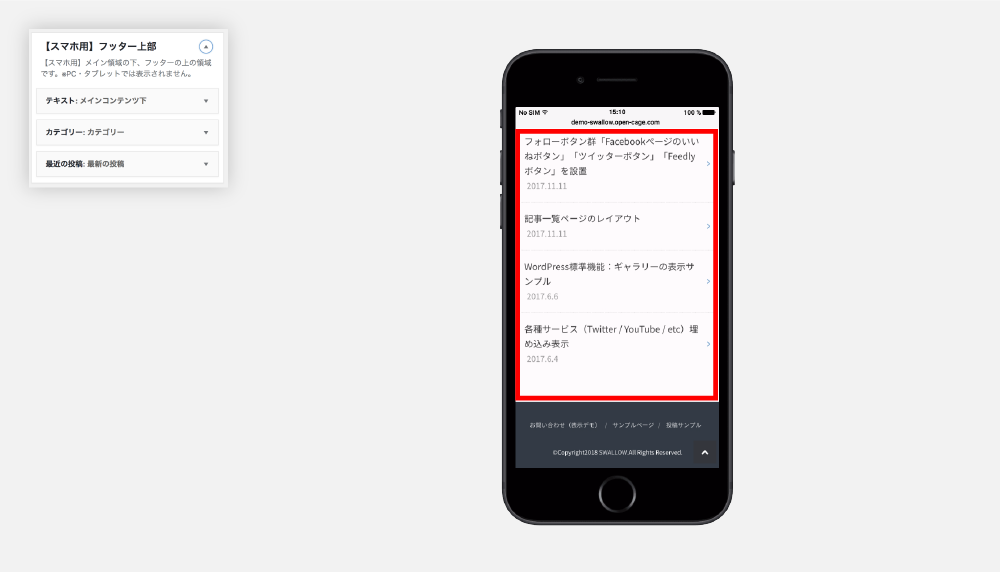
【スマホ用】フッター上部

スマートフォンでのみ表示されるフッター部分のウィジェットです。
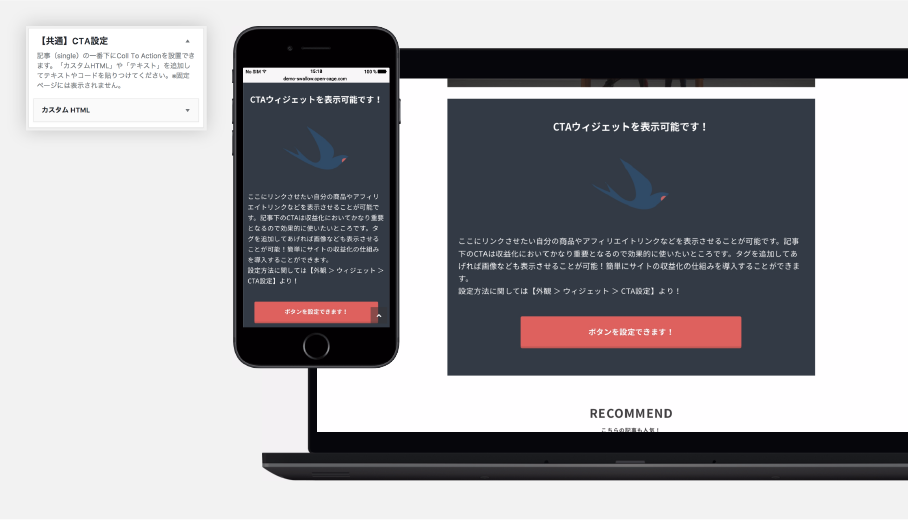
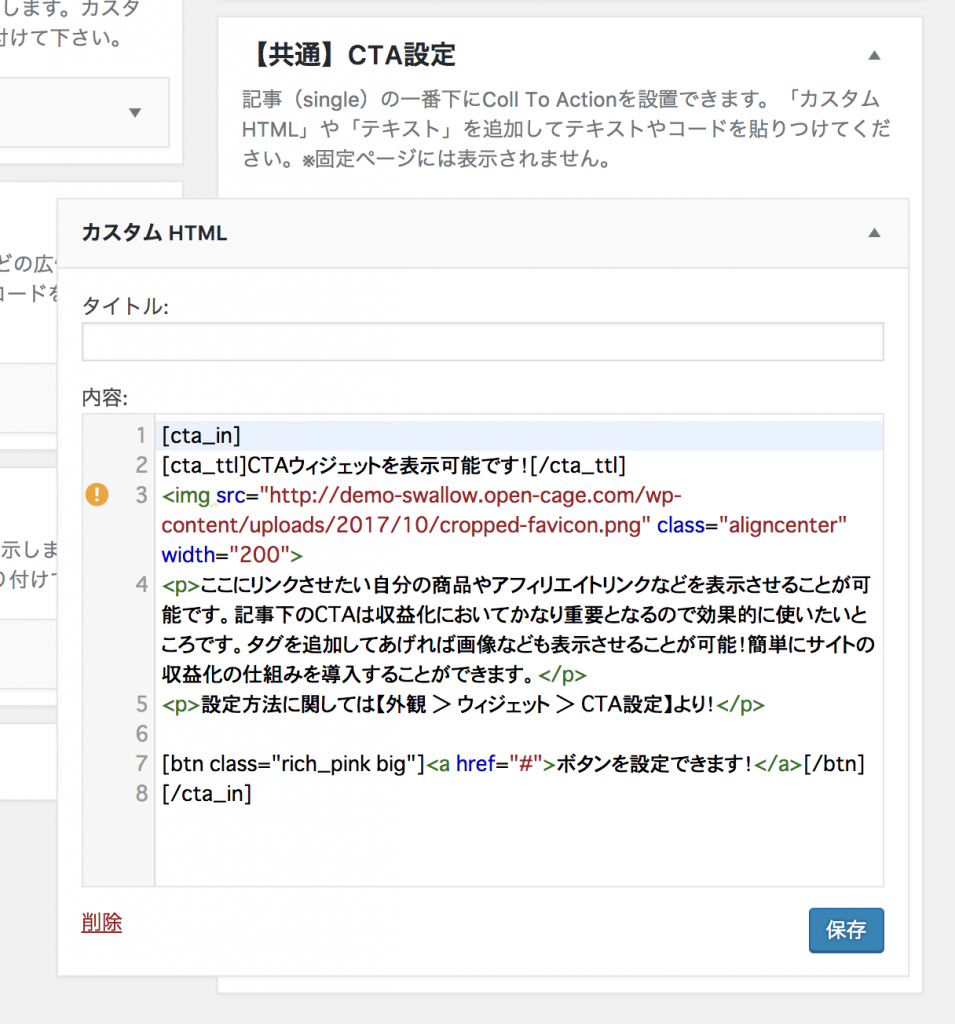
【共通】CTA設定

記事コンテンツ下に設置できる、スマートフォン、PC、タブレット全共通のウィジェット領域です。
デモサイトの記事ページを見ていただければ表示位置はわかるかとは思いますが、SNSボタン・フォローボタン群の下に表示される領域です。
設置の際は、「カスタムHTML」ウィジェットを利用し、以下のサンプルショートコードのようにCTA専用コードを設置します。
CTA用サンプルショートコード
[cta_in] [cta_ttl]ここに見出しを入力します。[/cta_ttl] <img src="ここに画像のURLを貼り付けます。" class="aligncenter"> <p>ここにテキストを入力します。</p> [btn class="rich_pink big"] <a href="ここにボタンのリンク先を記載します">ボタンテキスト</a> [/btn] [/cta_in]

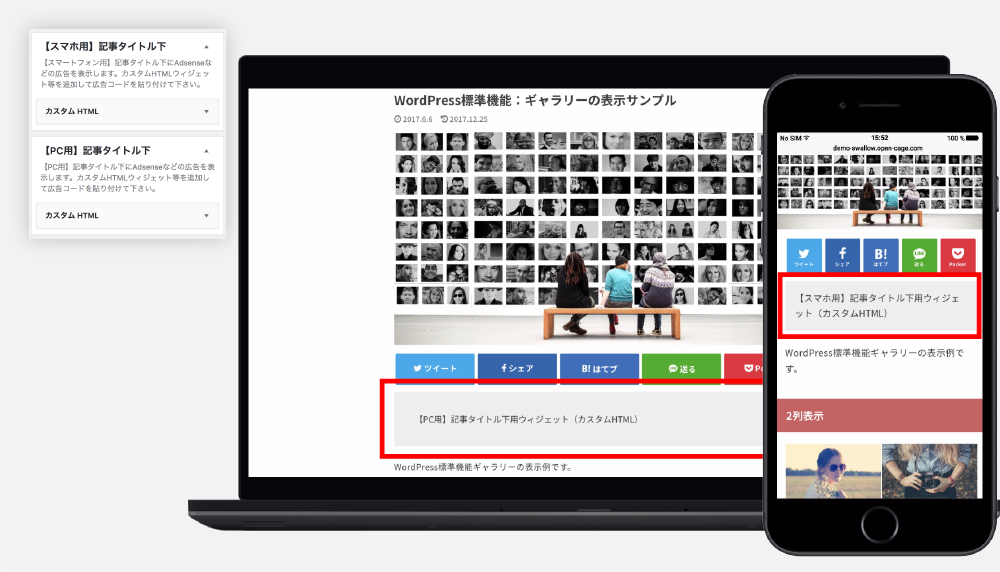
【PC、スマホ】記事タイトル下

記事タイトル下(SNSボタンの下付近)のウィジェット領域です。
広告などの設置が可能です。PC、スマホと別々のコードを記載できるので、それぞれに最適化したコードの設置が可能です。
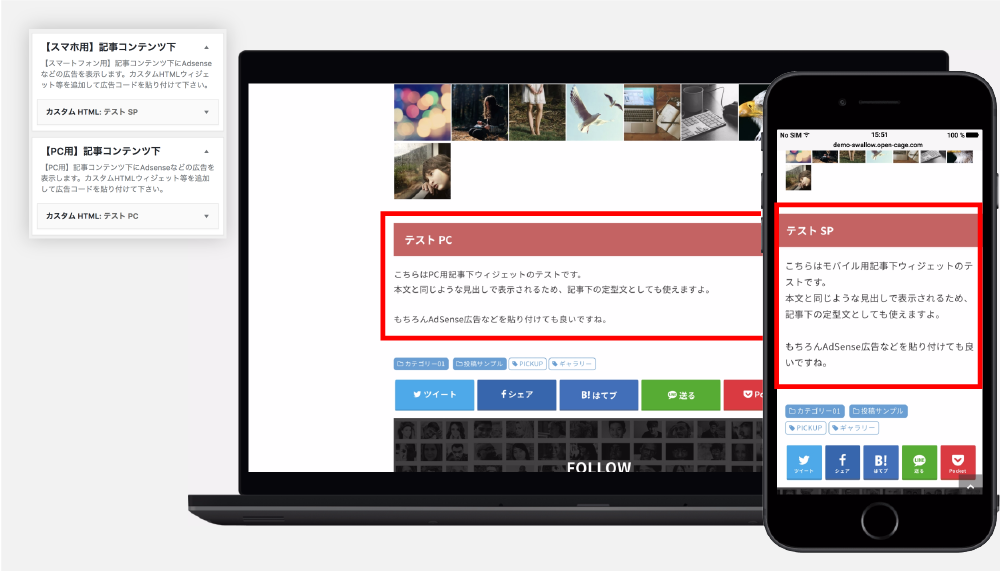
【PC、スマホ】記事コンテンツ下

記事コンテンツ下(記事本文の終わり)のウィジェット領域です。
広告などの設置が可能です。PC、スマホと別々のコードを記載できるので、それぞれに最適化したコードの設置が可能です。