スワローでは記事一覧ページのレイアウトを4種類の中からお選びいただけます。
トップページとそれ以外の記事一覧ページのレイアウトをお選びいただけます。
設定方法は簡単!
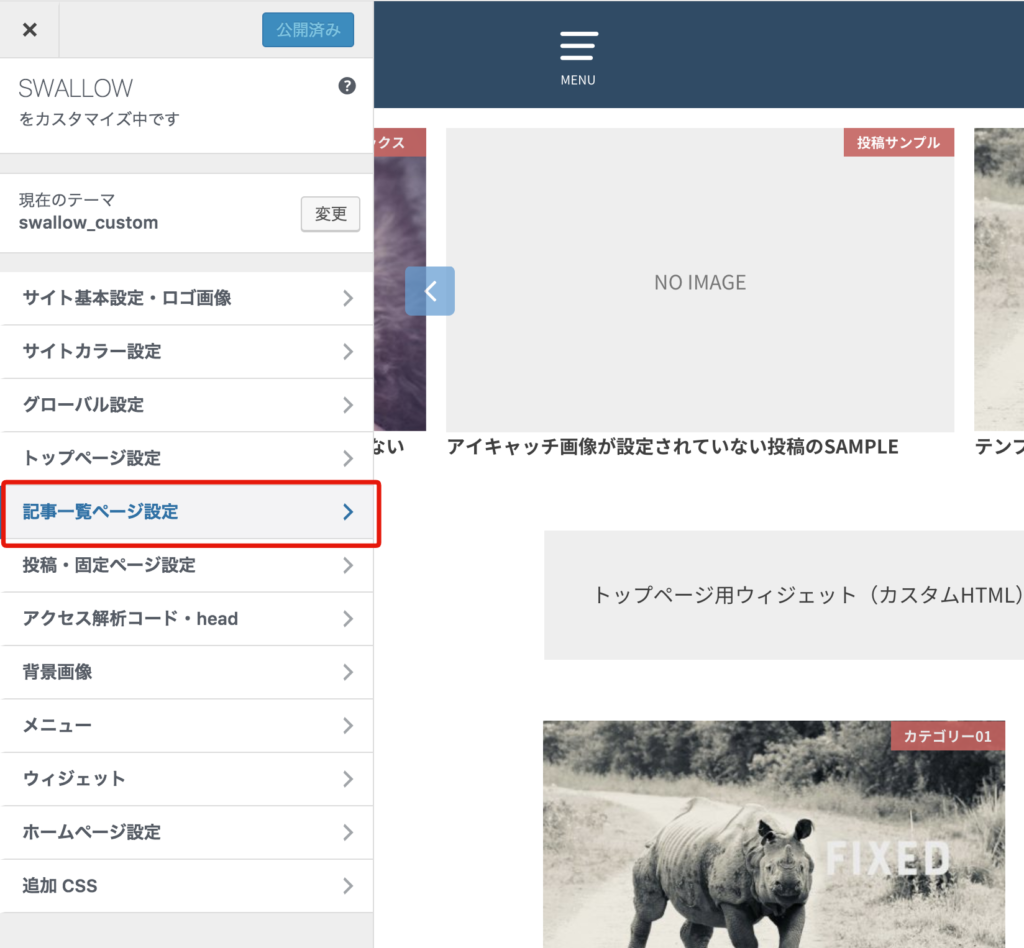
【外観 > カスタマイズ > 記事一覧ページ設定】を開き、各画面ごとに表示したいレイアウトを選択するだけ。


3種類の記事一覧レイアウト
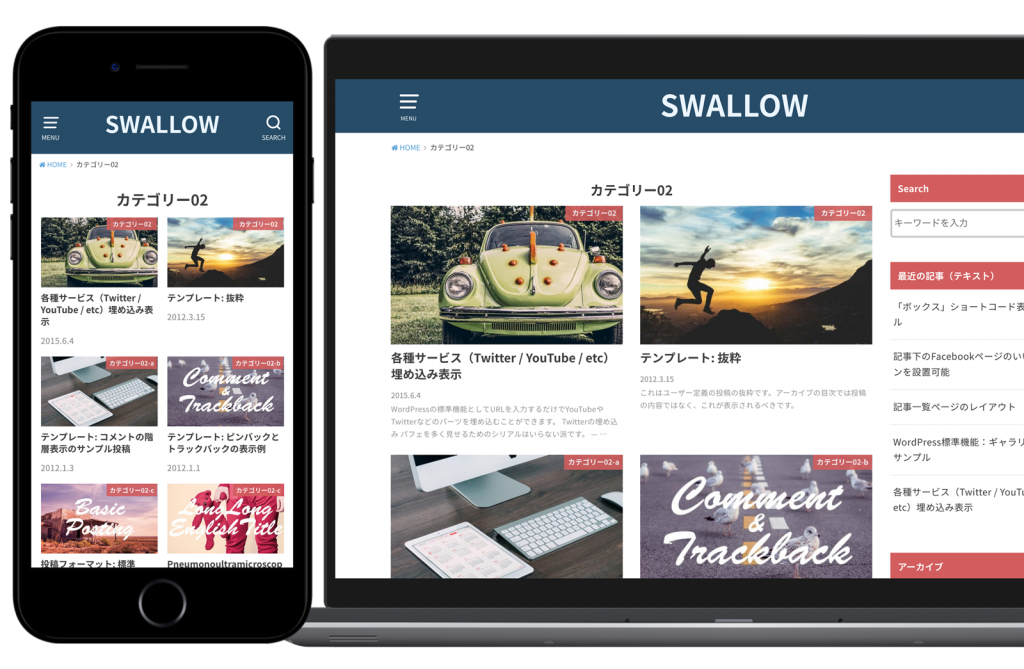
カード型

記事をカード風に表示し、一覧性のあるレイアウトです。ディスプレイサイズに応じて2列・3列(タブレット)・1列(スマートフォン)と変化します。
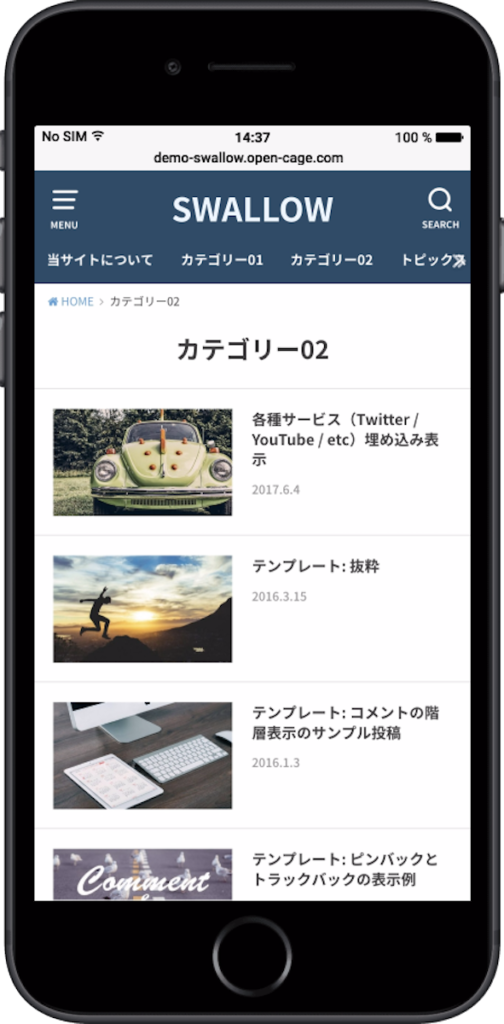
シンプル

アイキャッチ画像とタイトル・抜粋文字がコンパクトにまとまった記事一覧ページです。
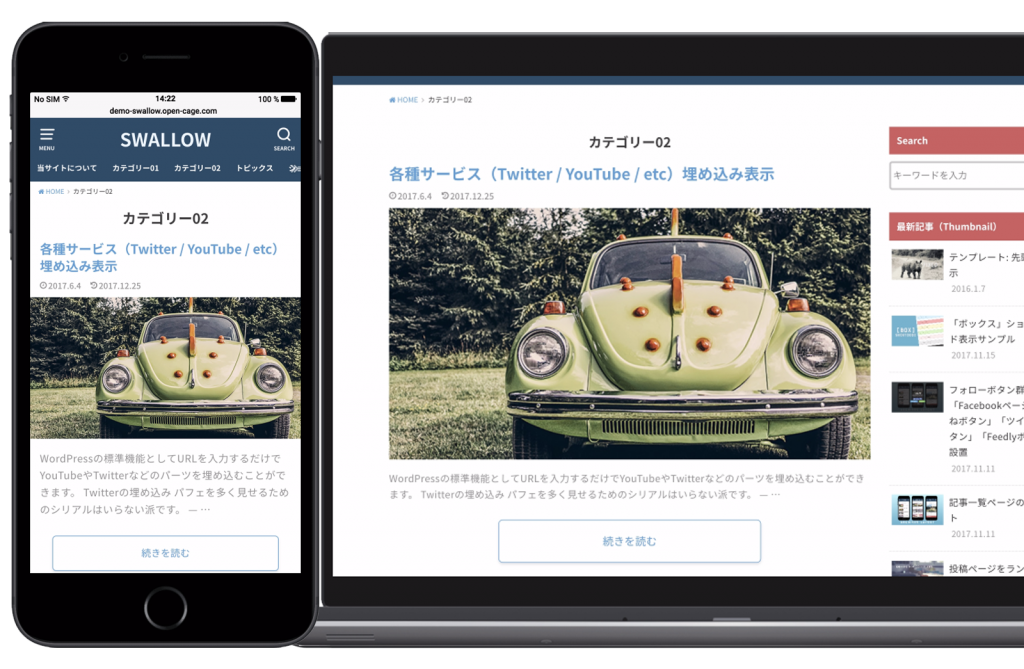
ビッグ

記事ページと同じデザインで大きく画像やタイトルをみせることができます。
トップページとそれ以外で違うレイアウトを選べる
記事一覧のレイアウトはトップページとそれ以外の記事一覧(カテゴリーページなど)で変更することができるので、トップページではカード型、それ以外ではビッグタイプといった感じで見せ方を変えることができます。


スマホとPCで別々の記事レイアウトを選べる
スマートフォンとPCとで別々の記事レイアウトを選べます。

例えばトップページの表示を、パソコンなどの表示では「シンプル」タイプにしてスタイリッシュに、それ以外では「カード型」にしてたくさんの情報を詰め込む。などの変更が可能です。











