STORK19テーマver.5.0にアップデートしました。今回は、カスタムブロック(STORK BLOCKS)のリファクタリングと、テーマカスタマイザーへのオプション追加がメインとなります。
STORK19 ver.5.0での主な変更点
今回のバージョンアップでは、テーマに組み込んであるカスタムブロック(STORK BLOCKS)の読み込みに関する仕様を変更しています。
これまでは、全てのカスタムブロックの記述を1つのファイルに結合したものを読み込んでいましたが、個々のブロックごとのファイルを読み込むという仕様に変更しています。
ただ、ブロックの中身自体に変更はありませんので、既に設置してあるブロックに影響がでるということはありません。
また、テーマカスタマイザーに、記事文章の行間やマージンを調節できたり、見出しやボックス、ボタンなどの装飾スタイルのデザインを調節できるオプションを追加しており、角丸や線幅なども細かく調節できるようになっています。
今回は仕様変更を伴うメジャーアップデートです。FTP(ファイルマネージャ)やプラグインを使用するなどして、事前のバックアップをおすすめいたします。
追加されたオプション
今回のアップデートで追加されたオプションについて説明します。
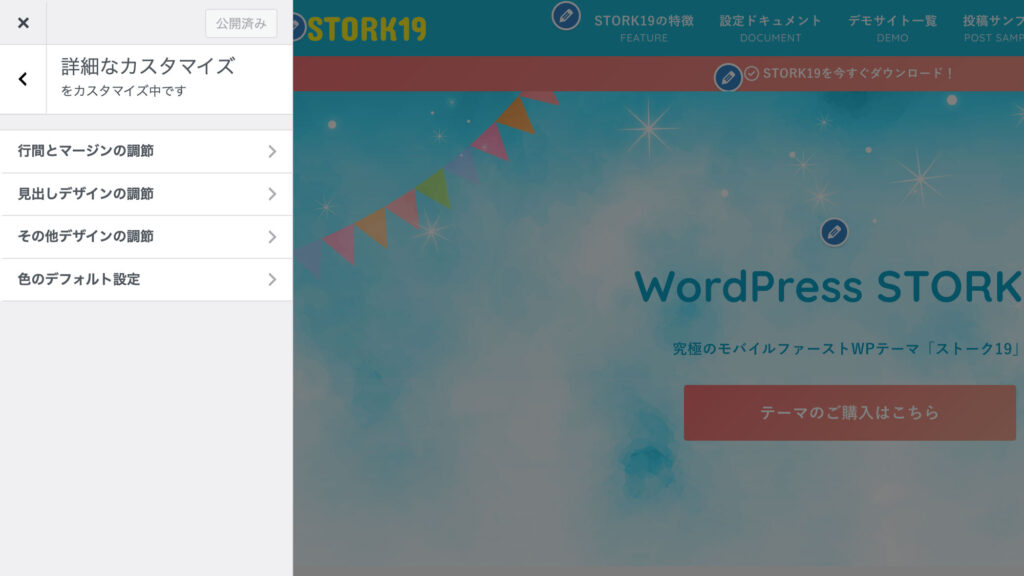
テーマカスタマイザーに新たに【詳細なカスタマイズ】パネルを追加しており、ここで記事文章の行間やマージン、見出しや装飾スタイルの角丸や線幅など、細かく調節できるようになりました。
より細かくカスタマイズしたいユーザー向けのオプションです。

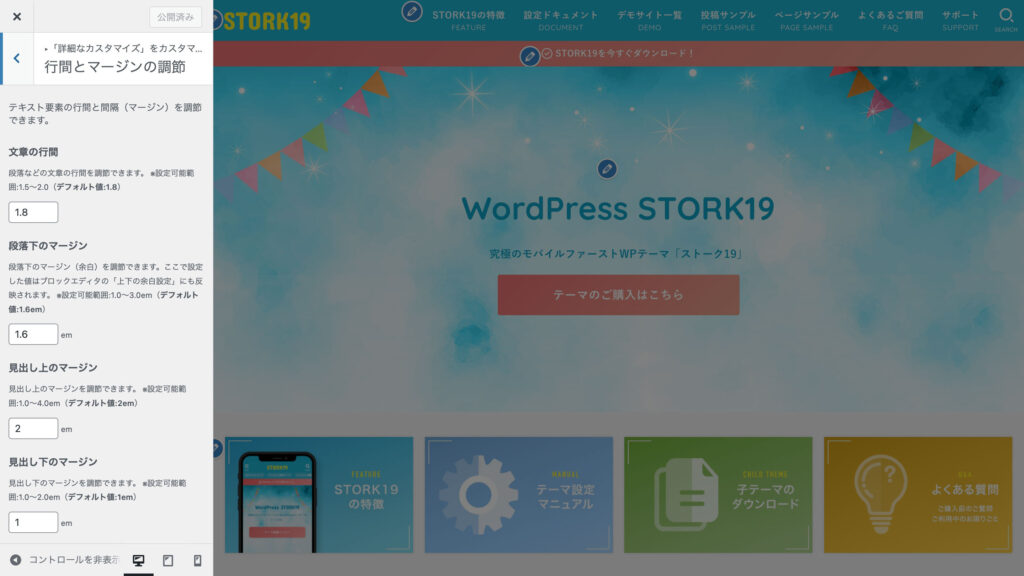
行間とマージンの調節
テーマカスタマイザーの【詳細なカスタマイズ > 行間とマージンの調節】では、文章の行間とマージン、見出しや箇条書きリストのマージンを調節できます。

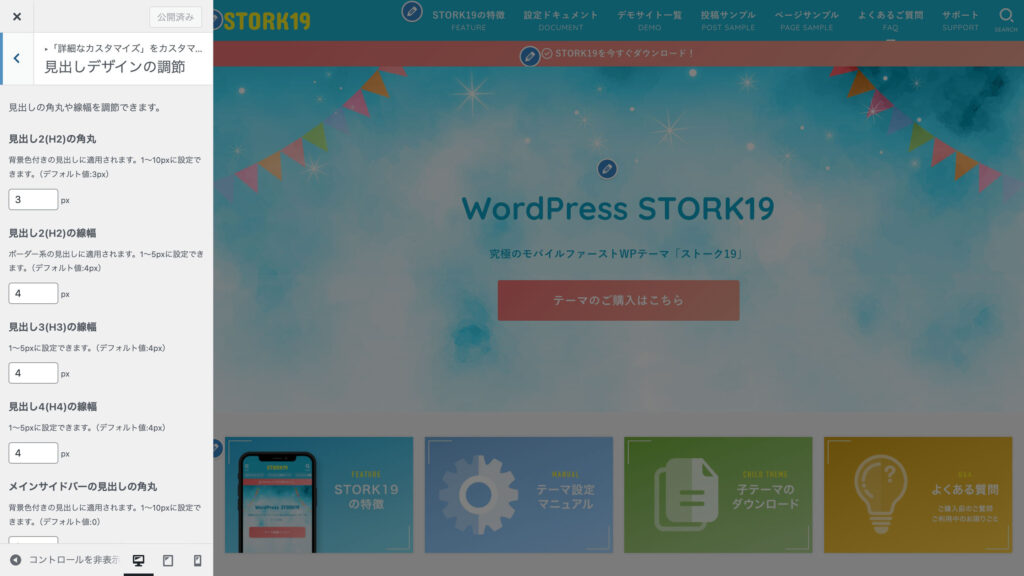
見出しデザインの調節
テーマカスタマイザーの【詳細なカスタマイズ > 見出しデザインの調節】では、記事内の見出し(H2〜H4)と、メインサイドバーの見出しの角丸と線幅を調節できます。

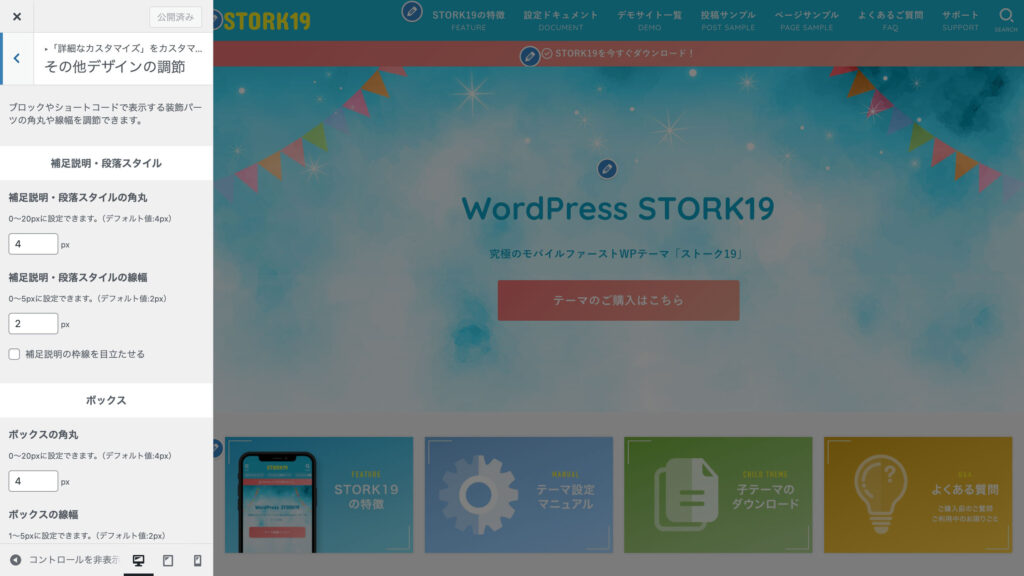
その他デザインの調節
テーマカスタマイザーの【詳細なカスタマイズ > その他デザインの調節】では、ブロックやショートコードで表示する補足説明やボックス、ボタンの角丸や線幅を調節できます。

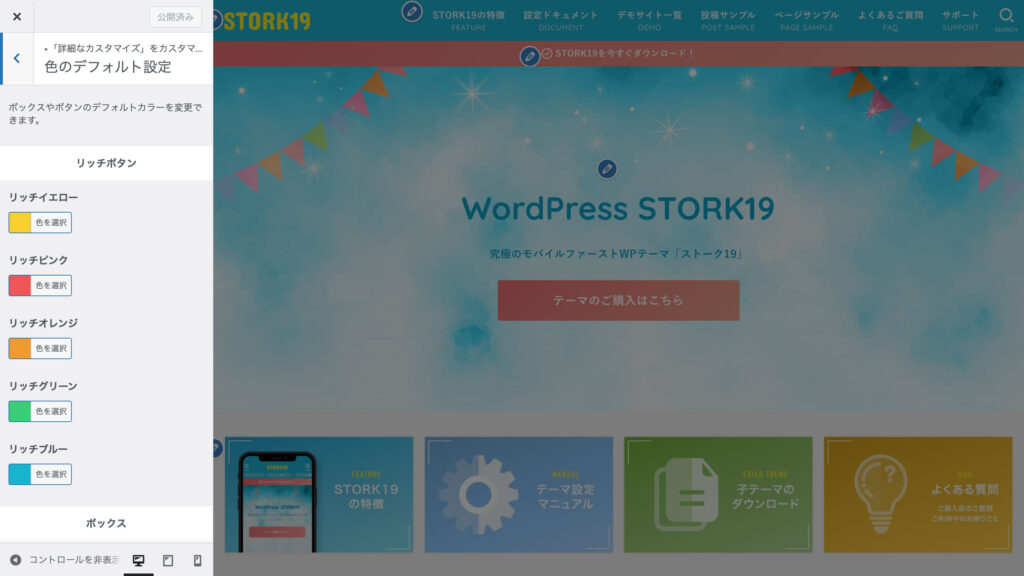
色のデフォルト設定
テーマカスタマイザーの【詳細なカスタマイズ > 色のデフォルト設定】では、リッチボタン(5色)とボックス(5色)の各種カラーを変更できます。

色はカラーピッカーで自由に変更できますが、名前は「イエロー」や「ブルー」のままです。あくまでも微調整する程度で使用するのがおすすめです。
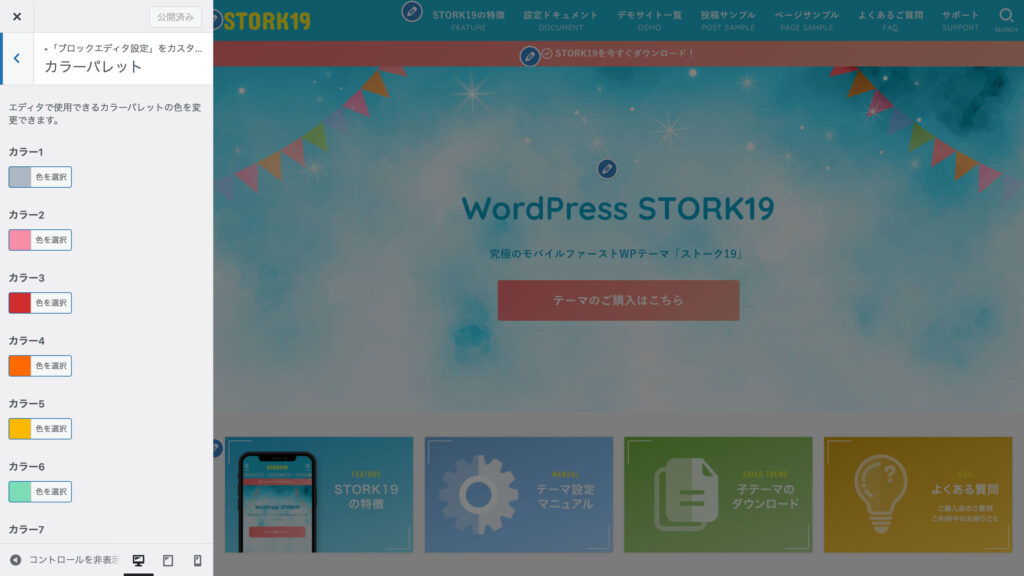
カラーパレットのカスタマイズ
テーマカスタマイザーの【ブロックエディタ設定】パネルの下階層に【カラーパレット】セクションを追加しました。

ブロックエディタで使用するデフォルトのカラーパレットの色(10色)を自由に変更できるようになりました。

今回のアップデート前(従来のカラーパレット)に色を設定している箇所は変更されません。
その他の変更点
- カスタマイザーの一部セクションとオプション項目を移動
- 【サイト基本情報・ロゴ】セクションを表(上階層)に移動
- 【サイト全体の設定】パネルの下階層に【パンくずナビゲーション】セクションを追加
- 【サイト全体の設定】パネルの下階層に【ページトップへ戻るボタン】セクションを追加
- 【サイト全体の設定 > フッター】を廃止
- フッターレイアウトの設定を【サイト全体の設定 > ウィジェット関連設定】に移動
- コピーライトの設定を【サイト基本情報・ロゴ】に移動
- 見出しとカテゴリーベルの色設定を【投稿・固定ページ設定 > 記事ページ設定】に移動
- ブロックバリエーションの調整
- WordPress6.6におけるコンソールエラーへの対応
- 一部バリエーションをブロック挿入ツールから削除(アイコンサークル)
- その他CSSの修正を含むスタイルの調整
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。























v5.0.3
2024-08-22
v5.0.2
2024-08-06
v5.0.1
2024-07-26