STORK19テーマをアップデートしました。
主なアップデート内容
カラムとギャラリーの横スクロールオプションを追加
モバイル(スマホ表示)の場合に、カラムとギャラリーを横スクロール(左右にフリック)で表示できるオプションを追加しました。
カラムまたはギャラリーのブロックオプションで「スマホでは横スクロール」をオンにすることで、モバイル(スマホ表示)の場合に、コンテンツを横スクロールできるようになります。
カラムブロックの場合「モバイルでは縦に並べる」をオフにしておく必要があります。
実際の表示をスマホで確認してみてください






構造化データに関するオプションの追加
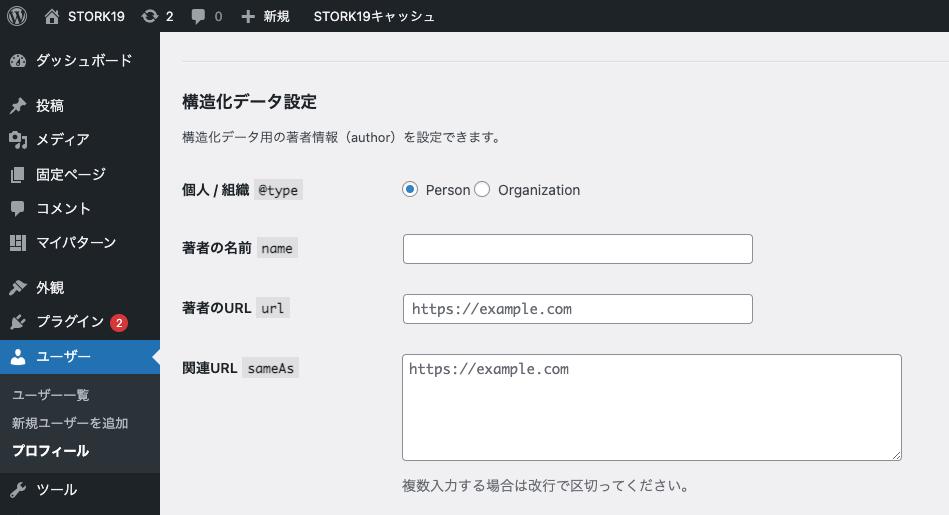
ユーザープロフィール画面に「構造化データ設定」のオプションを追加
管理画面の【ユーザー > プロフィール】から、ユーザーごとの構造化データ(author)を設定できるようになりました。

このオプションで入力しない場合、author.nameには「ブログ上の表示名」が反映されます。
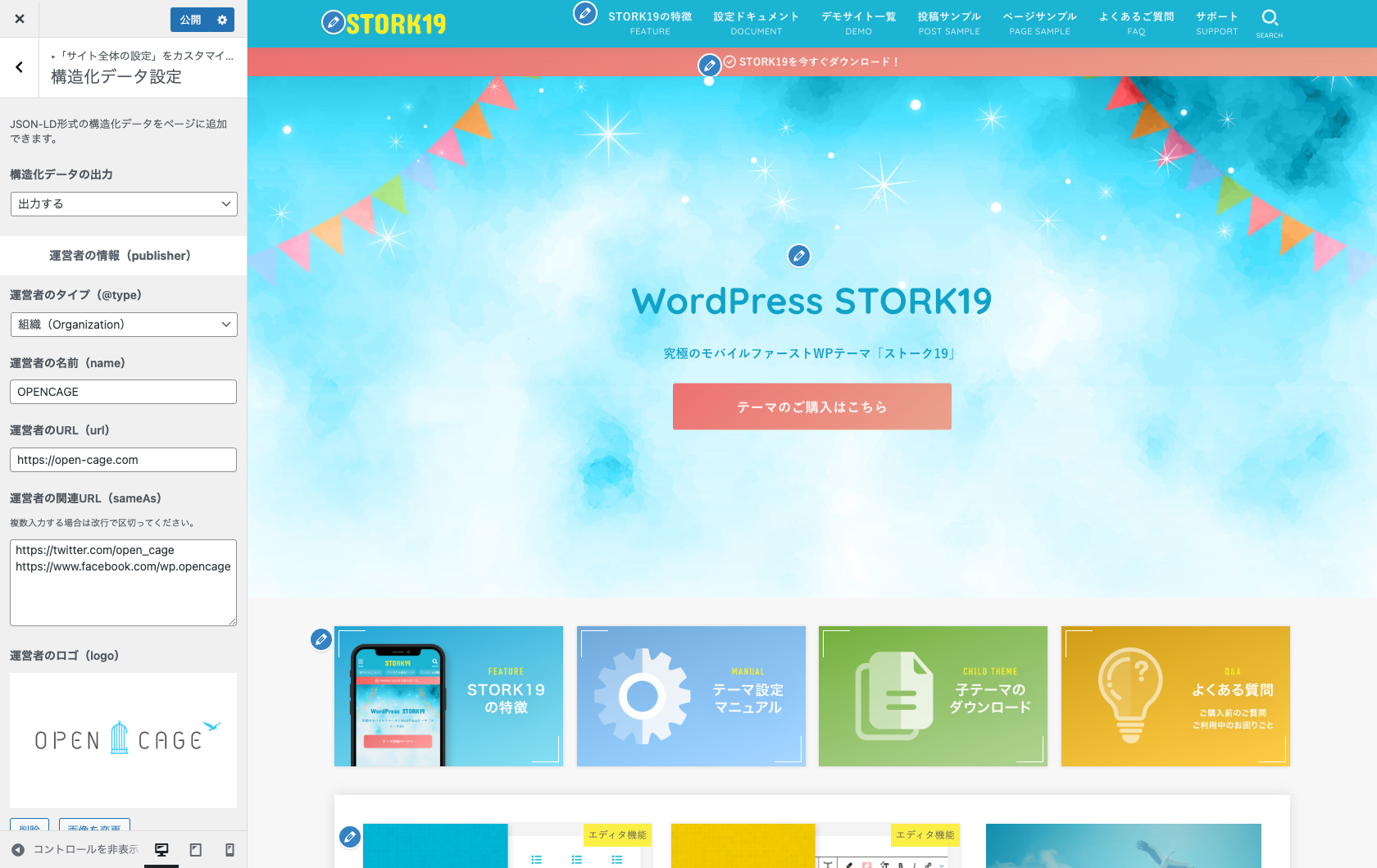
テーマカスタマイザーの「構造化データ設定」にオプションを追加
テーマカスタマイザーから設定できる構造化データ(publisher)にも「運営者のURL(url)」と「運営者の関連URL(sameAs)」の項目を追加しました。

sameAsには、例えばソーシャルメディアなど、著者や運営者に関連するページのURLを複数指定できます。Google側が個人や組織を一意に識別するのに役立ちます。
スクロールに応じてヘッダーを表示するオプションを追加
テーマカスタマイザーの「ヘッダーの固定(スクロール追従)」オプションでヘッダーを固定している場合のサブオプションを追加しました。
「スクロールに応じて表示する」をチェックすることで、下にスクロールするとヘッダーが非表示、上にスクロールでヘッダーを表示するアニメーションが有効になります。
ヘッダーを固定している場合でも、記事エリアを広く見せることができます!
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。























v4.7.3
2024-05-23
v4.7.2
2024-05-10
v4.7.1
2024-05-09
v4.7
2024-04-26
※記事上のシェアボタンより下にスクロールすると出現するようにしました。
※FAQブロックの「構造化データ設定」を「Q&Aアイコン設定」の下に移動しました。