STORK19テーマをアップデートいたしました。
アップデート内容
- Googleフォントの追加(functions.php)
- LoadingオプションをWP5.5以降に対応(functions.php, functions/customizer.php)
- ピックアップコンテンツ・スライダーのimgタグにaltが反映されるように修正(functions/shortcode.php)
- no image関数を修正(functions/main-parts.php)
- ビデオブロックにスタイルを追加(blocks/block_custom.js)
- ブロックエディタのツールバーをWordPress5.5用に調整(blocks/js/editor.js, blocks/css/block_style.css)
- カスタマイザー画面用のCSSファイルを追加(functions/customizer.php, functions/customizer-color.php, css/customizer-style.css)
- Googleフォントをブロックエディタに反映するように変更(blocks/blocks-functions.php)
- Googleフォント呼び出し用のCSSをインラインCSSとしてheadで呼び出すように変更(blocks/blocks-functions.php, editor-style.css)
- アーカイブページの記事タイトル色が変更されないバグを修正(style.css)
- その他CSSの微調整(style.css)
Googleフォントの追加
- Quicksand
- Roboto
上記のフォントが追加されました。
【外観 > カスタマイズ > サイト全体の設定】の「Googleフォント設定」より変更可能です。
詳しくはデモサイトでも解説しております。
LoadingオプションをWP5.5以降に対応
WordPress5.5からloading="lazy"が標準で画像に付与されるようになったため、テーマ内の同等の機能である遅延読み込み設定の機能を非表示にしました。(WordPress5.5以前の場合はこれまで通り利用可能です。)
ピックアップコンテンツ・スライダーのimgタグにaltが反映されるように修正
ピックアップコンテンツで読み込まれる画像にaltが適用可能になりました。メディアライブラリ内で記載したテキストが付与されます。
トップページスライダーも同様です。
no image関数を修正
ノーイメージ画像に画像の情報(width, height)が付与されるように変更しました。
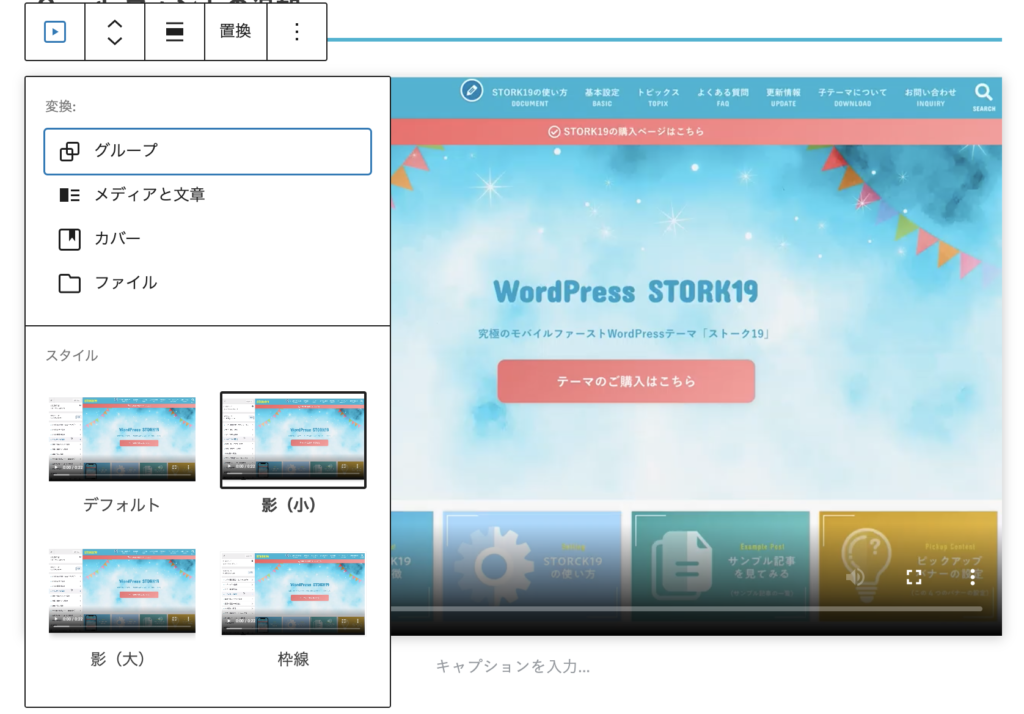
ビデオブロックにスタイルを追加

ビデオブロックに、影や枠線を設定できるようになりました。(画像ブロックと同等)
その他の変更点
- ブロックエディタのツールバーをWordPress5.5用に調整(blocks/js/editor.js, blocks/css/block_style.css)
- ツールバーのstyleをWordPress5.5用に調整しています
- カスタマイザー画面用のCSSファイルを追加(functions/customizer.php, functions/customizer-color.php, css/customizer-style.css)
- カスタマイザー画面のstyle調整用のCSSを追加しました
- Googleフォントをブロックエディタに反映するように変更(blocks/blocks-functions.php)
- ブロックエディタ内で
.gfを付与すると、Googleフォントが適用されるように修正しました
- ブロックエディタ内で
- Googleフォント呼び出し用のCSSをインラインCSSとしてheadで呼び出すように変更(blocks/blocks-functions.php, editor-style.css)
- アーカイブページの記事タイトル色が変更されないバグを修正(style.css)
- その他CSSの微調整(style.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。

















