STORK19テーマをアップデートいたしました。
アップデート内容
- ブロックエディタにラベルとフォントサイズを変更するオプションを追加(blocks/js/editor.js, blocks/css/block_style.css, blocks/block-functions.php, style.css)
- ウィジェット【SP:[広告]記事タイトル下】を.entry-content内に移設。見出しデザインが適用されるようになりました(single.php, single-full.php, single-viral.php)
- ウィジェットの見出しタグの表示崩れを修正(functions/widget.php)
- 著者アーカイブページのアイコンの呼び出しをget_the_author_meta('ID') に変更(index.php)
- Gutenbergプラグインを有効化していた場合にエディター内のフォントが変わってしまうバグを修正(editor-style.css)
- パンくずナビの軽微な修正(functions/breadcrumb.php)
- 投稿者名が無設定(デフォルト)状態で表示されなかったバグを修正(single.php, single-viral.php, single-full.php, parts/archive_big.php, parts/archive_card.php, parts/archive_simple.php)
- javascriptの読み込みオプションでカスタマイズプレビュー画面でdeferが動いていたバグの修正(functions.php)
ブロックエディタにラベルとフォントサイズを変更するオプションを追加
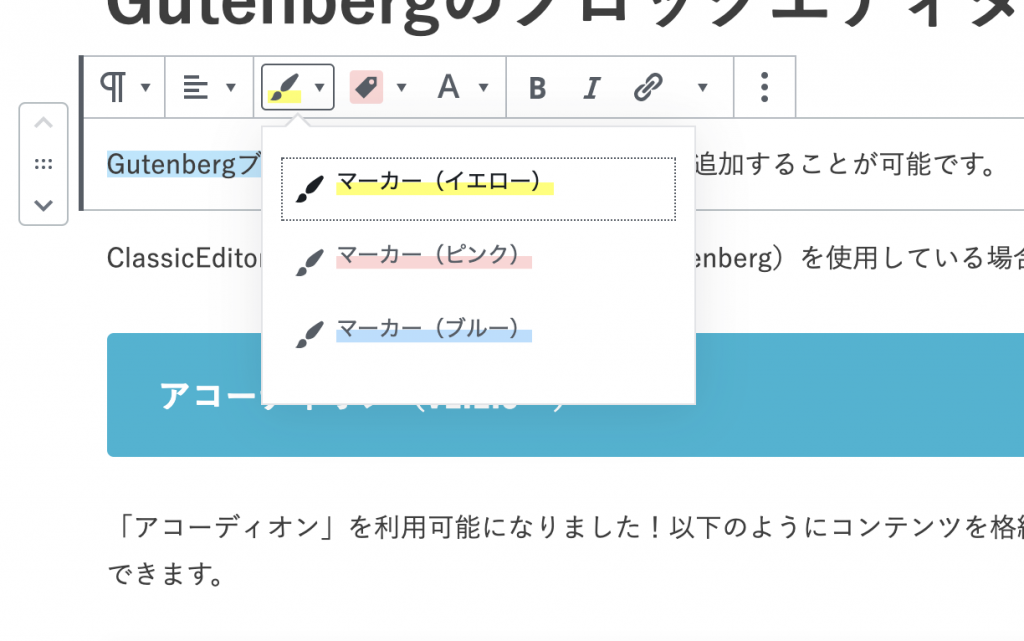
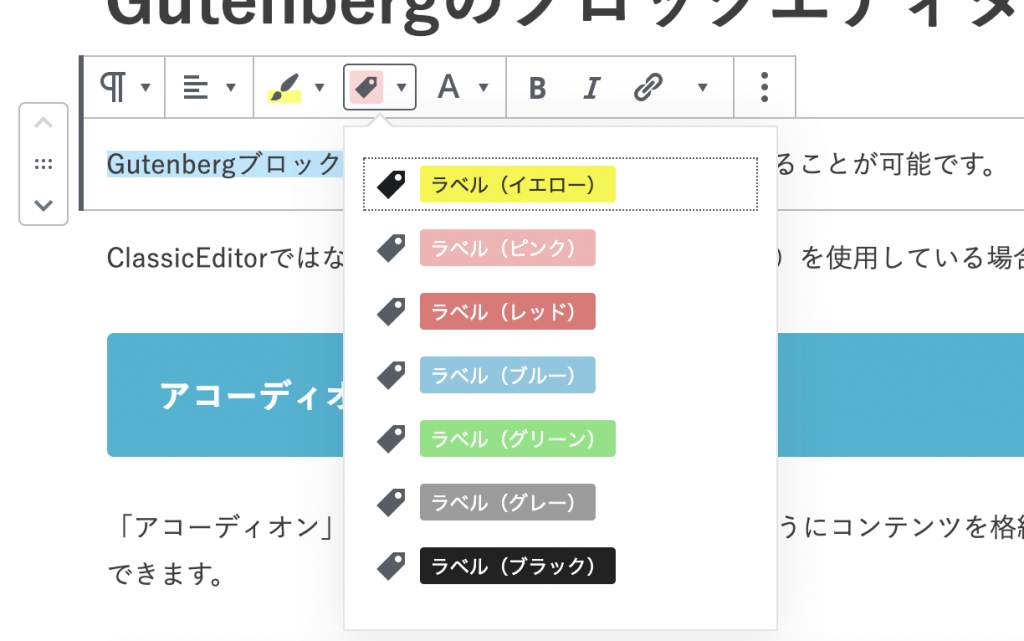
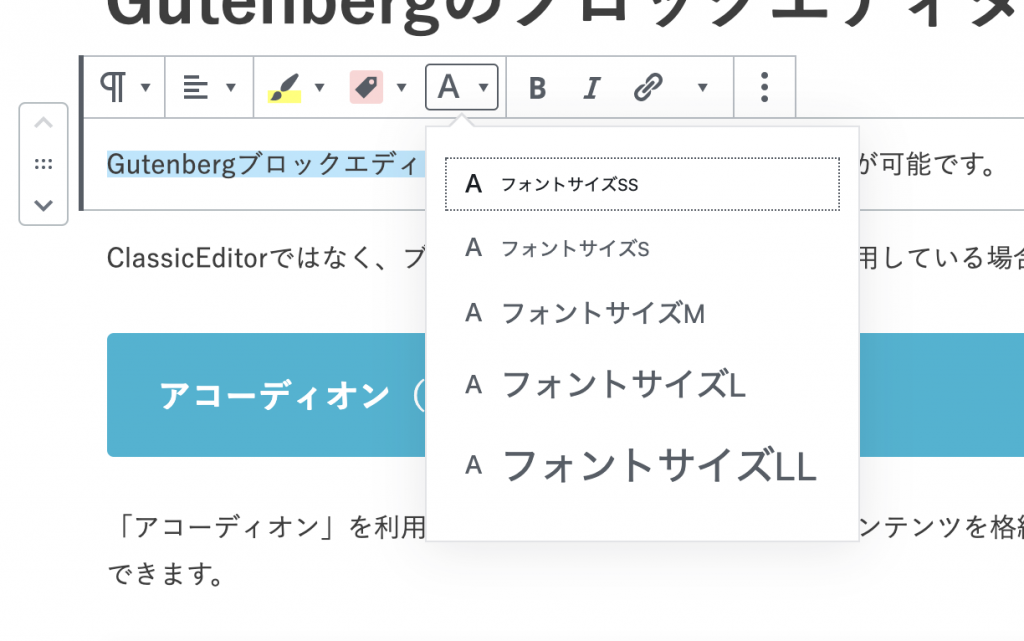
ブロックエディタにてインラインでデザインするオプションを追加しました。
- マーカー
- ラベル
- フォントサイズ



ウィジェット【SP:[広告]記事タイトル下】を.entry-content内に移設。
スマホの記事タイトル下のウィジェットで、見出しデザインが適用されていなかったので、見出しデザインが適用されるようになりました。

投稿者名が無設定(デフォルト)状態で表示されなかったバグを修正
テーマをインストールした際にデフォルト状態で投稿者名が表示されないバグがあったため修正しました。

アップデートで意図せず投稿者名が表示されてしまった場合は【外観 > カスタマイズ > 投稿・固定ページ】の「投稿者名の表示設定」にて設定してください。
その他の変更点
- ウィジェットの見出しタグの表示崩れを修正
- 著者アーカイブページのアイコンの呼び出しをget_the_author_meta('ID') に変更
- Gutenbergプラグインを有効化していた場合にエディター内のフォントが変わってしまうバグを修正
- パンくずナビの軽微な修正
- javascriptの読み込みオプションでカスタマイズプレビュー画面でdeferが動いていたバグの修正(functions.php)
アップデート内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
















