STORK19テーマをアップデートしました。
各ブロックに上下個別に余白を設定する機能を追加。
ブロックパターン「動画背景」「よくある質問(開閉式)」を追加。
など。
STORK19のバージョンが3以下の場合は、バージョン3での変更点についてもご確認ください。
アップデート内容
以下に少し詳しい内容を掲載しています。
2022年6月11日追記
関連記事、記事リストブロックでも個別マージン設定の機能を追加
ver3.5で追加した上下の余白設定(margin)を、「関連記事」ブロック「記事リスト」ブロックでも利用可能にしました。
また、不要なclass名が出力されてしまわないように仕様変更しました。
各ブロックに上下個別に余白を設定する機能を追加
以前からご要望の多かった、ブロックごとの余白(マージン)設定をテーマ独自の機能とて追加しました。
まずは動画でごらんください↓
ブロックごとに、上と下に余白(マージン)を指定できるため、余白を追加する際にスペーサーブロックを利用する必要がなくなります。
余白の設計については、
- 0 … マージンなし
- SS… 0.8em(フォントサイズの0.8倍)
- S… 1.6em(フォントサイズの1.6倍)
- M… 3.2em(フォントサイズの3.2倍)
- L… 4.8em(フォントサイズの4.8倍)
となっています。
テーマデザインと親和性の高い余白をボタン一つで変更可能になりますので、ぜひご利用ください。
注意点としては、それぞれのブロックには、デフォルトで余白(マージン)の設定が備わっているものがあります。(というかほとんどが。)
その場合、上下のブロックのデフォルトの余白と打ち消し合う可能性もあります。マージン指定をしても変わらないという場合は、前後のブロックのマージンも変更してみてください。
WordPress標準の余白設定を利用するか迷ったのですが、デフォルトで設定されるものよりもテーマ独自で用意した方がよりわかりやすくテーマとの親和性も高かったので今回独自仕様として追加しました。
現時点では、WordPressの基本ブロックと、STORK19ブロックの「関連」「記事リスト」を除くブロック全てでご利用いただけます。
ver3.5.1にて「関連」ブロック、「記事リスト」ブロックでも利用可能になりました。
ブロックパターンを追加
ブロックパターンに「動画背景」と「よくある質問(開閉式)」を追加しました。


いずれもランディングページ作成時に便利にご利用いただけます。
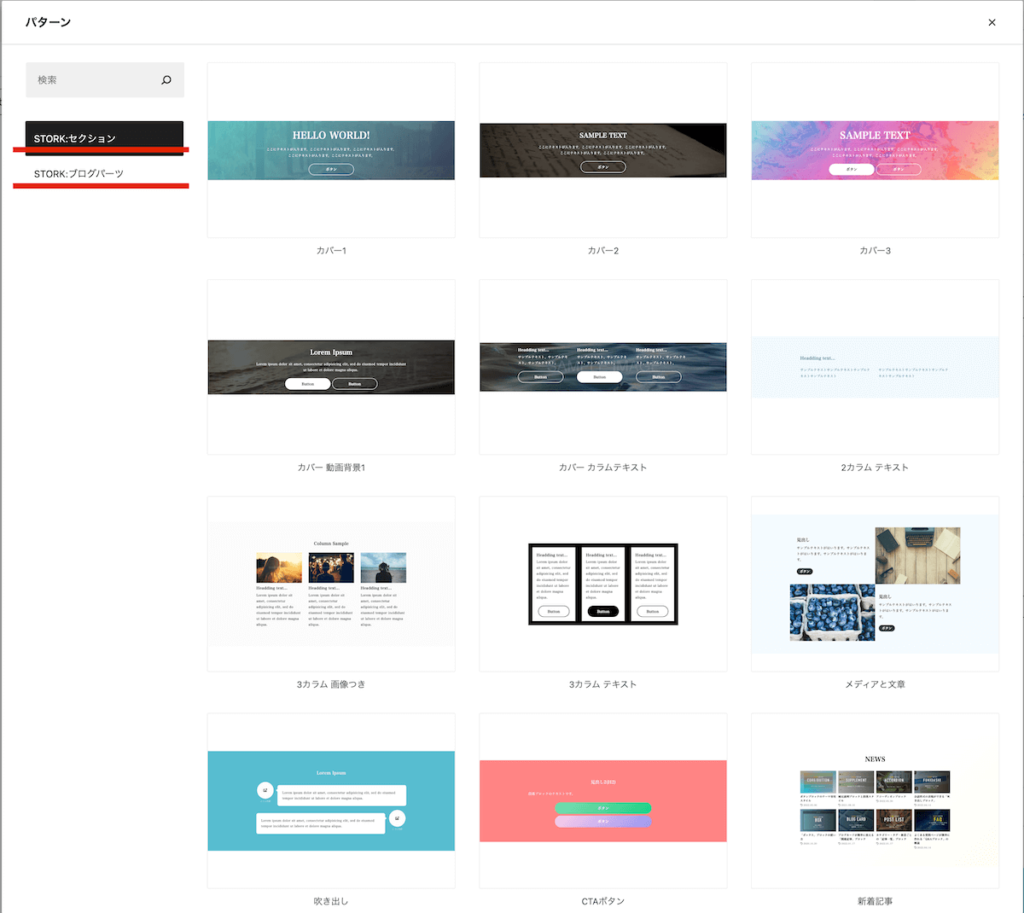
テーマのブロックパターンを「セクション」と「ブログパーツ」にカテゴリー分け
ブロックパターンをカテゴリー分けしました。

主にランディングページなどで利用頻度の高いパターンと、ブログパーツ内で利用する頻度が高そうなパターンとに分けています。
今後もカテゴリー分けをすることで多くのパターンを追加していければと思います。
その他の変更
- ブロックパターン内の画像をテーマフォルダに内包
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

























v3.5.1
2022-06-11
v3.5
2022-06-09