STORK19テーマをアップデートしました。
テーブルブロックにボーダースタイルを追加/thスタイルオプションを追加。
リストブロックにアイコンを6種類追加。アーカイブページの見出しタグの変更オプション追加。
など。
アップデート内容
以下に少し詳しい内容を掲載しています。
テーブルブロックにボーダースタイルを追加
テーブルブロックに「ボーダー」スタイルを追加しました。
シンプルなデザインでサイトに馴染みます。
| aaa | bbbbbb |
| aaa | bbbbbb |
| aaa | bbbbbb |
| aaa | bbbbbb |
| th | th |
|---|---|
| aaa | bbbbbb |
| aaa | bbbbbb |
| aaa | bbbbbb |
| aaa | bbbbbb |
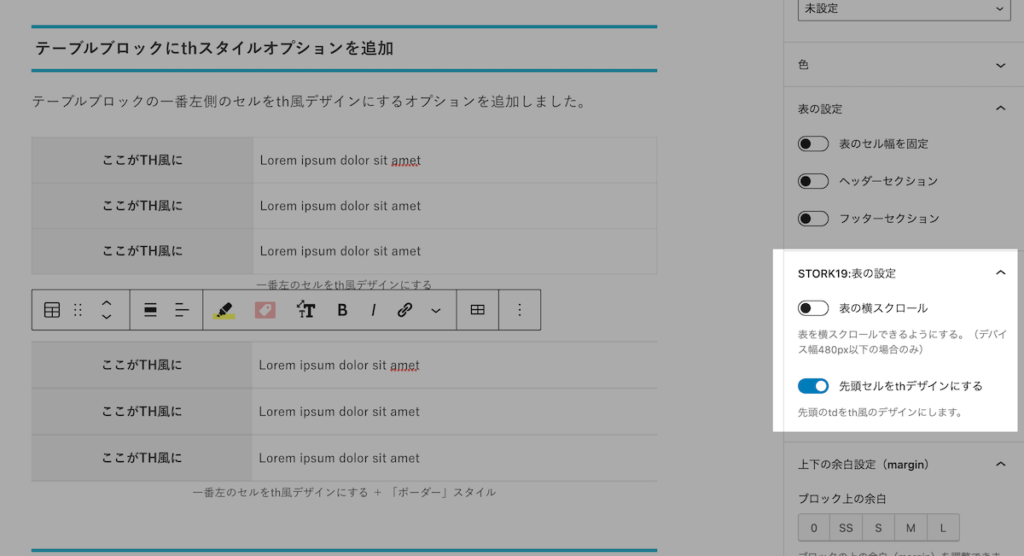
テーブルブロックにthスタイルオプションを追加
テーブルブロックの一番左側のセルをth風デザインにするオプションを追加しました。
| ここがTH風に | Lorem ipsum dolor sit amet |
| ここがTH風に | Lorem ipsum dolor sit amet |
| ここがTH風に | Lorem ipsum dolor sit amet |
| ここがTH風に | Lorem ipsum dolor sit amet |
| ここがTH風に | Lorem ipsum dolor sit amet |
| ここがTH風に | Lorem ipsum dolor sit amet |
ブロックエディタのテーブルブロックで、右サイドバーの「先頭セルをthデザインにする」のチェックをONにすることで使えるようになります。

テーブルブロックについては、デモサイトにて専用の説明ページがありますので下記ページにてご確認ください。
リストブロックに新しいリストアイコンを追加
リストブロックにアイコンを6種類追加しました。
リストアイコンをボダン一つで変更できるため、デザインの表現力が高まります。
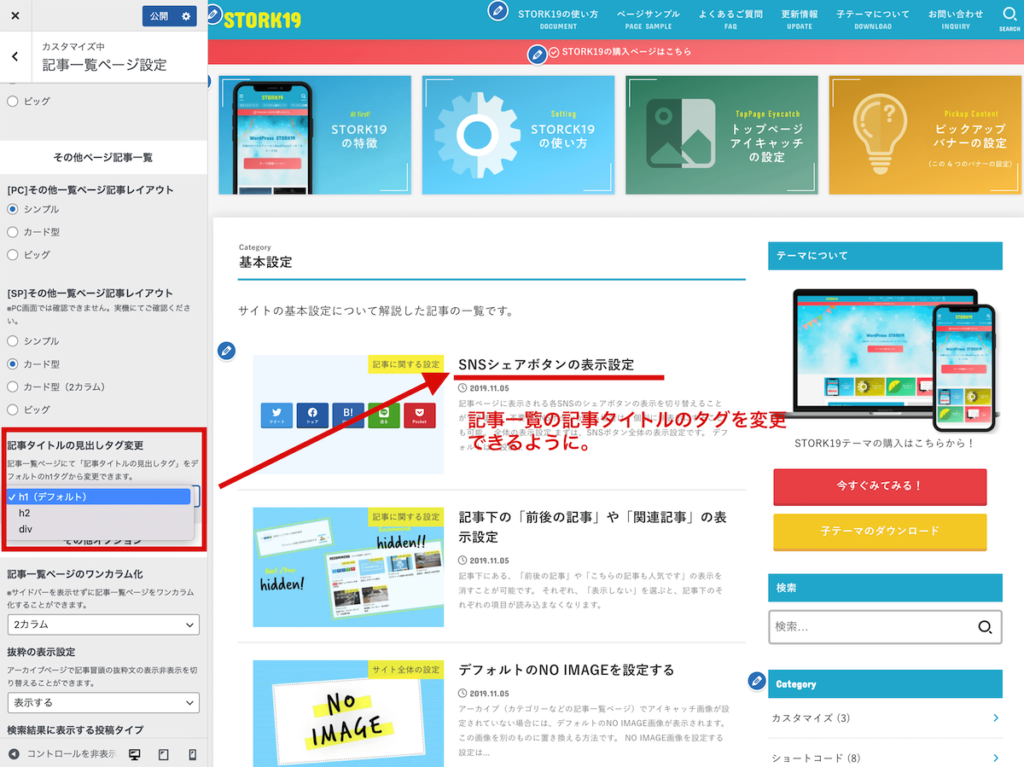
記事一覧ページの見出しタグの変更オプションを追加

【外観 > カスタマイズ > 記事一覧ページ設定】の「記事タイトルの見出しタグ変更」より、デフォルトのh1から変更できるオプションを追加しました。
その他の変更
- テーブルブロックのスタイル調整
- テーブル文字色を変えた場合にボーダー色が文字色と同じになる設定に変更
- ボタンブロックのエディター側のスタイルを調整
- ショートコードボタンの一部条件下において光るボタンオプションが動かない問題を修正
- 固定ページテンプレートのランディングページにて目次プラグインがうまく動作しない問題を修正
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。


















v3.6.2
2022-06-17
v3.6.1
2022-06-15
v3.6
2022-06-13