STORK19テーマをアップデートしました。今回の追加、変更点は
構造化データを記事・固定ページで出力できる設定を追加 / FAQブロックにて構造化データを出力できる設定を追加 / グローバルナビにボタン型の表示ができるように しました。
下で詳しく説明します。
もくじ
アップデート内容
以下に少し詳しい内容を掲載しています。
構造化データを記事/固定ページで出力できる設定を追加
設定箇所
構造化データの基本設定は【外観 > カスタマイズ > サイト全体の設定 > 構造化データの設定】より可能です。
構造化データの出力
構造化データの出力は現時点では、「出力しない」がデフォルトになっています。今後、デフォルトの設定を「出力する」にするかどうかは検討中です。
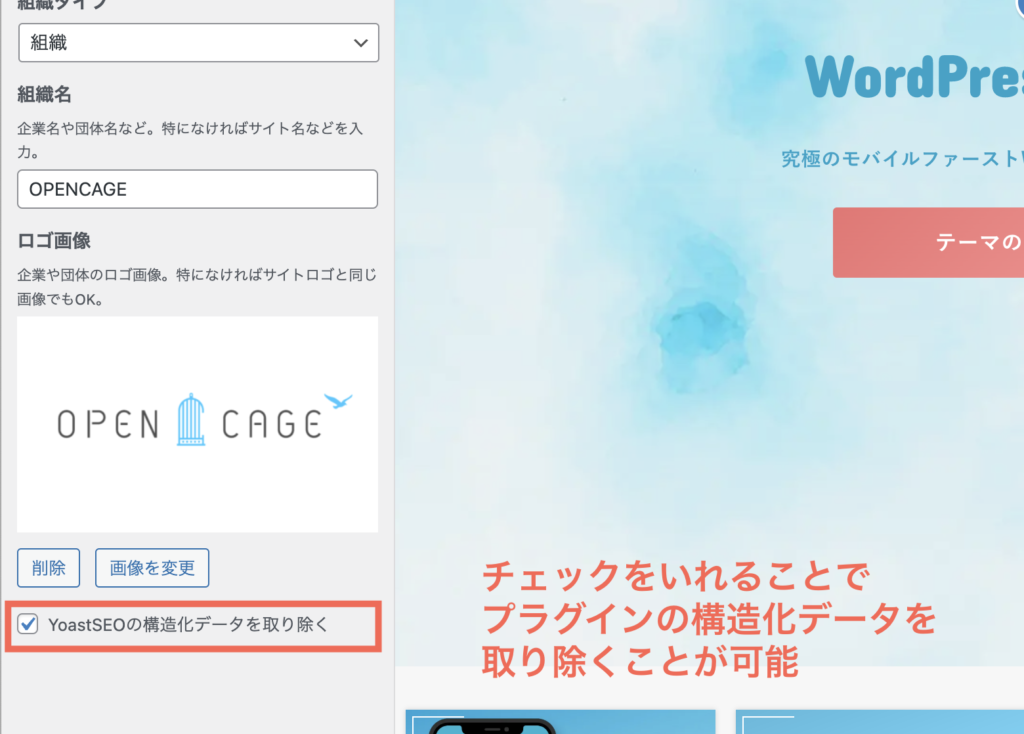
組織タイプ
- 組織(Organization)
- 個人(Person)
から選択します。
組織名
企業名や団体名など。特になければサイト名などを入力します。
ロゴ画像
企業や団体のロゴ画像。特になければサイトロゴと同じ画像でもOK。
YoastSEOの構造化データを取り除く
※プラグインが有効化されている場合にのみ表示

Yoast SEOが出力する構造化データを取り除くことができます。(構造化データの機能のみ)
構造化データが重複してしまう場合にご利用ください。
All in One SEOの構造化データを取り除く
※プラグインが有効化されている場合にのみ表示
上と同じ機能で、All in One SEOが出力する構造化データを取り除くことができます。(構造化データの機能のみ)
こちらも構造化データが重複してしまう場合にご利用ください。
FAQブロックにて構造化データを出力できる設定を追加

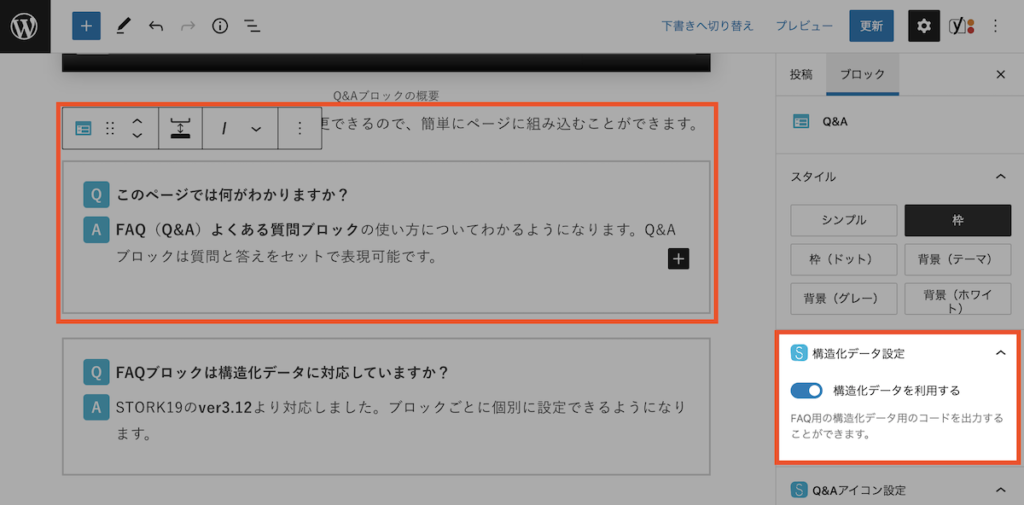
Q&Aブロックにおいて、「構造化データ」の設定オプションを追加しました。
よくある質問はこんなやつ
Q&Aブロックを設置すると、ひとつづつ構造化データとして出力するかどうかを選択できます。
ひとつずつ設定できるのがポイントで、構造化データとして出力したいFAQのみを選択できます。
ただし構造化データが表示されるかどうかを最終判断するのはGoogleです。必ず検索結果に表示されるわけではありませんのでご注意ください。
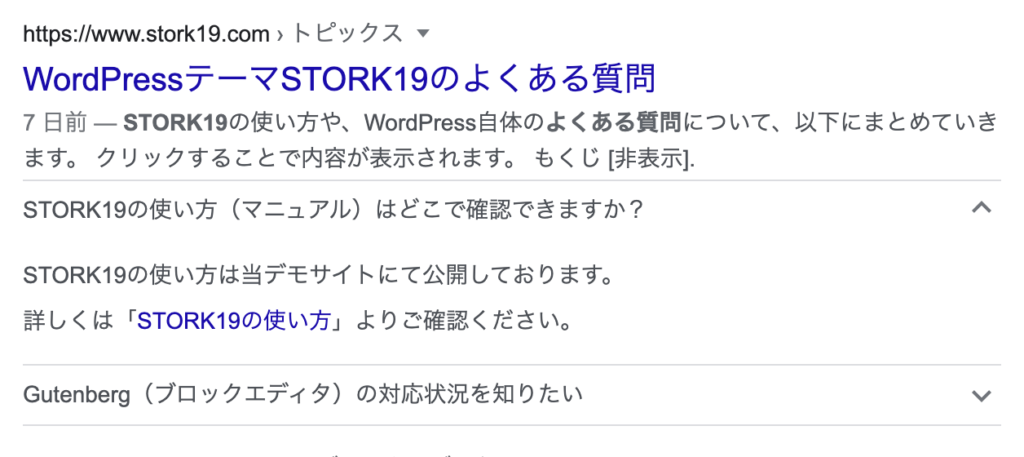
Googleのリッチリザルトテストにて確認したプレビューでは以下のように表示されます。
実際の表示

グローバルナビにボタン型の表示にカスタマイズするcssセレクタを定義
追記 2022/08/22 22時57分
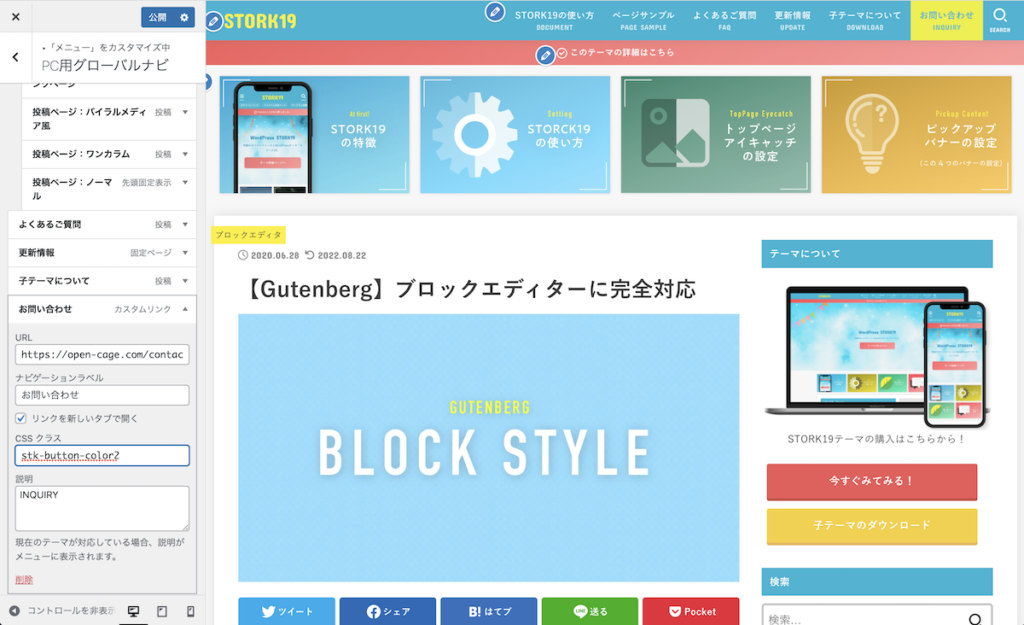
グローバルナビの設定時に、特定のCSSセレクタを付与することで、グローバルナビの一部をボタンデザイン化することができます。
設定箇所
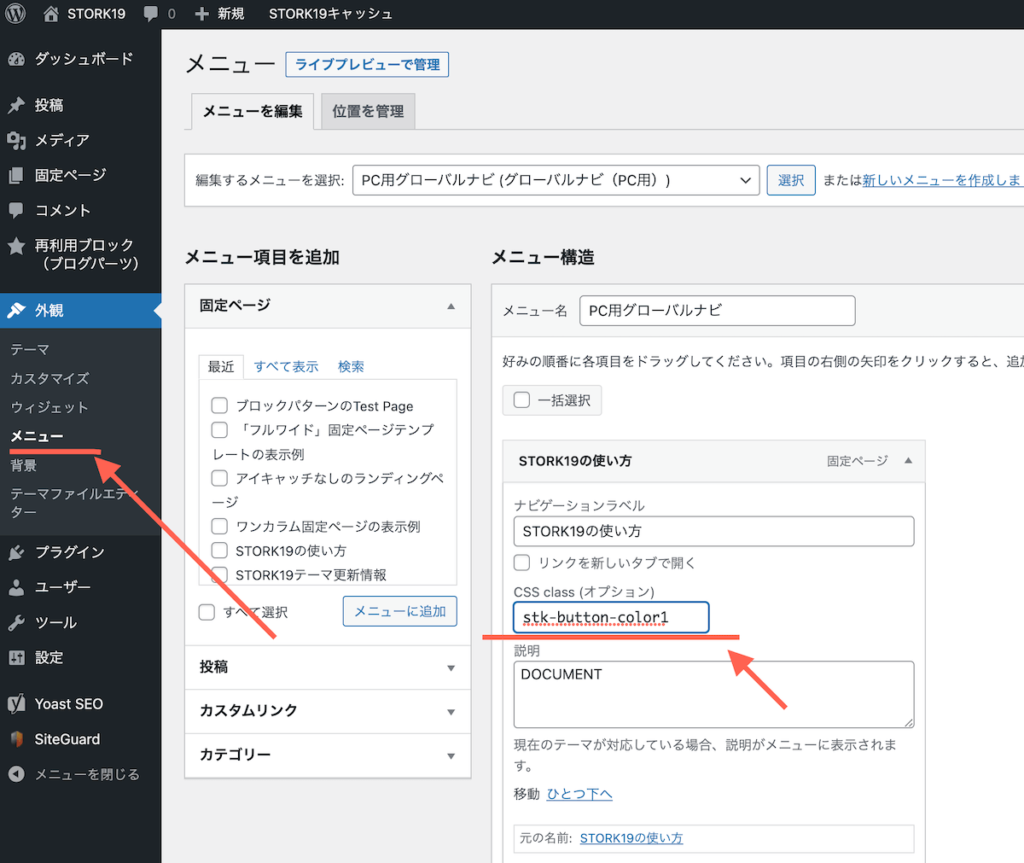
設定は【外観 > カスタマイズ > メニュー】の【PC用グローバルナビ】より設定可能です。
グローバルナビのボタン化したいメニューの「CSSクラス」の欄に、下のどちらかのclass名を追加することでデザインが変わります。
ボタンデザイン1stk-button-color1

stk-button-color1と設定した場合、背景色(ヘッダーテキスト色)が設定されます。
どんな色になる?
stk-button-color2と設定した場合、背景色にはサイトカラー設定で設定した、[ヘッダー]テキスト色が適用されます。
ボタンデザイン2stk-button-color2

stk-button-color2と設定した場合、背景色(サイトロゴ色)が設定されます。
どんな色になる?
stk-button-color2と設定した場合、背景色にはサイトカラー設定で設定した、[ヘッダー]サイトロゴ色が適用されます。

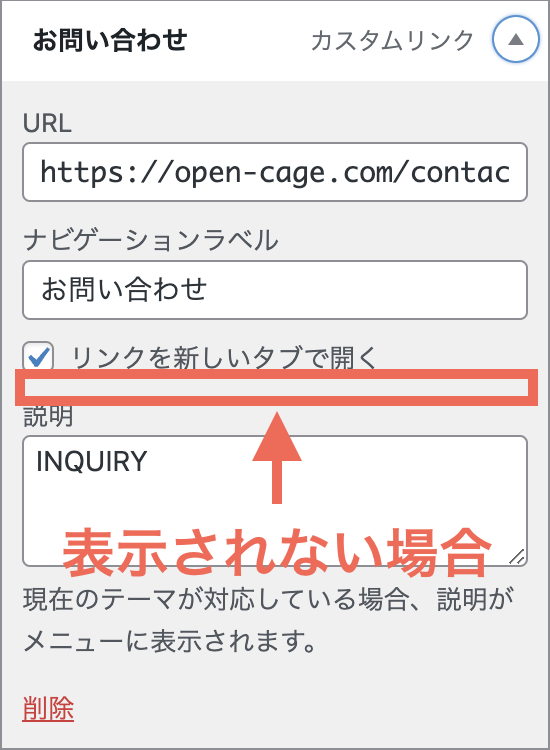
WordPressの設定によっては、「CSSクラス」という入力欄が表示されていない場合があります。

その場合は、以下の動画のように【外観 > カスタマイズ > メニュー】の アイコンを押して、「CSSクラス」にチェックをいれることで入力欄が表示されます。
【外観 > メニュー】からも設定できる
上の設定は、【外観 > メニュー】のページからも設定ができます。

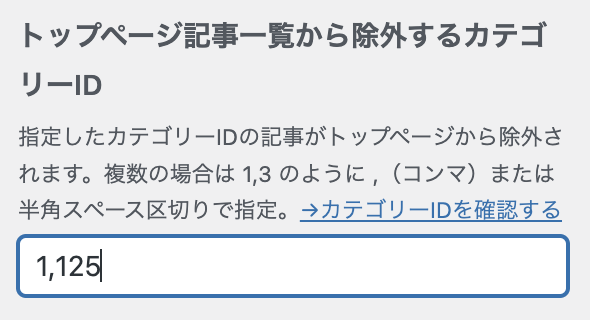
トップページの記事一覧からカテゴリーを除外するオプションを追加
設定箇所
設定は【外観 > カスタマイズ > 記事一覧ページ設定】の【トップページ記事一覧から除外するカテゴリーID】より設定可能です。

その他の変更
- その他ファイル名の変更などの微調整
- 上記変更にともなうファイルの整理をおこないました。
- 構造化データのエスケープに関する問題を修正
- ダイナミックブロックが表示されない場合がある問題を修正
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。





















v3.12.6
2022-08-25
v3.12.5
2022-08-25
v3.12.4
2022-08-24
v3.12.3
2022-08-24
v3.12.2
2022-08-22
v3.12.1
2022-08-22
v3.12
2022-08-22