ストークの特徴として、トップページ上部でテキストつきのメインヘッダーの設定があります。
テキスト(リンクボタンも)がアニメーションで魅力的に表示される機能ですが、このヘッダーを使わずに、ヘッダーの画像をそのまま表示したい場合のカスタマイズ方法を紹介したいと思います。
本カスタマイズは、設定した画像がそのまま表示されます。画像サイズ等はサイトにてどのように表示したいかで変わってまいりますので、ご自身で調整してください。
また、デフォルトで利用可能な「ヘッダーボタンURL」や「ボタンテキスト」などの、リンクボタン機能は利用できませんので、あらかじめご了承ください。
parts_homeheader.phpをカスタマイズ
parts_homeheader.phpというファイルがございますので、まずこのファイルをFTPソフトやサーバーのファイル転送サービスを使って、バックアップを取ってください。(間違った際にもとに戻せるように)
ファイルを開くと先頭に下記のようなコードが記されています。このコードの上に下の[追記するコード]で紹介する[追記するコード]を入力してください。
▼このコードよりも上に! <?php if ( get_option( 'opencage_toppage_headeregtext' ) && get_optio~~~~~~~~
ヘッダー画像をそのまま表示するためのコード
下記コードをparts_homeheader.phpの一番上に追記します。
追記するコード
<?php if ( !get_option( 'opencage_toppage_headeregtext' ) && !get_option( 'opencage_toppage_headeregtext' ) && get_theme_mod( 'opencage_toppage_headerbg' ) && is_front_page() && !is_paged() ) : ?>
<div id="custom_header2" style="text-align: center">
<?php if ( get_theme_mod('opencage_toppage_headerbgsp') && is_mobile()):?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbgsp' ); ?>"><?php else:?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbg' ); ?>"><?php endif;?>
</div>
<?php endif; ?>
設定方法
このコードの追記により【外観 > カスタマイズ > トップページ設定】の【ヘッダー背景画像】と【ヘッダー背景画像(SP用)】に設定した画像が表示されるようになります。

parts_homeheader.phpのカスタマイズ後のコード
<?php if ( !get_option( 'opencage_toppage_headeregtext' ) && !get_option( 'opencage_toppage_headeregtext' ) && get_theme_mod( 'opencage_toppage_headerbg' ) && is_front_page() && !is_paged() ) : ?>
<div id="custom_header2" style="text-align: center">
<?php if ( get_theme_mod('opencage_toppage_headerbgsp') && is_mobile()):?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbgsp' ); ?>"><?php else:?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbg' ); ?>"><?php endif;?>
</div>
<?php endif; ?>
▼このコードよりも上に!(デフォルトのコード)
<?php if ( get_option( 'opencage_toppage_headeregtext' ) && get_optio~~~~~~~~
~~~~以下省略~~~~~
CSSの調整
このままでも表示はできますが、画像上部に空白ができてしまい(特にPC表示の場合に)、あまり綺麗ではありません。
なので下記CSSを子テーマのstyle.cssなどに追記していただくことである程度キレイにおさまります。参考まで。
#custom_header2{
margin-bottom:1em;
}
@media only screen and (min-width: 1100px) {
#custom_header2{
top: -2.7em;
position: relative;
}
}
注意点
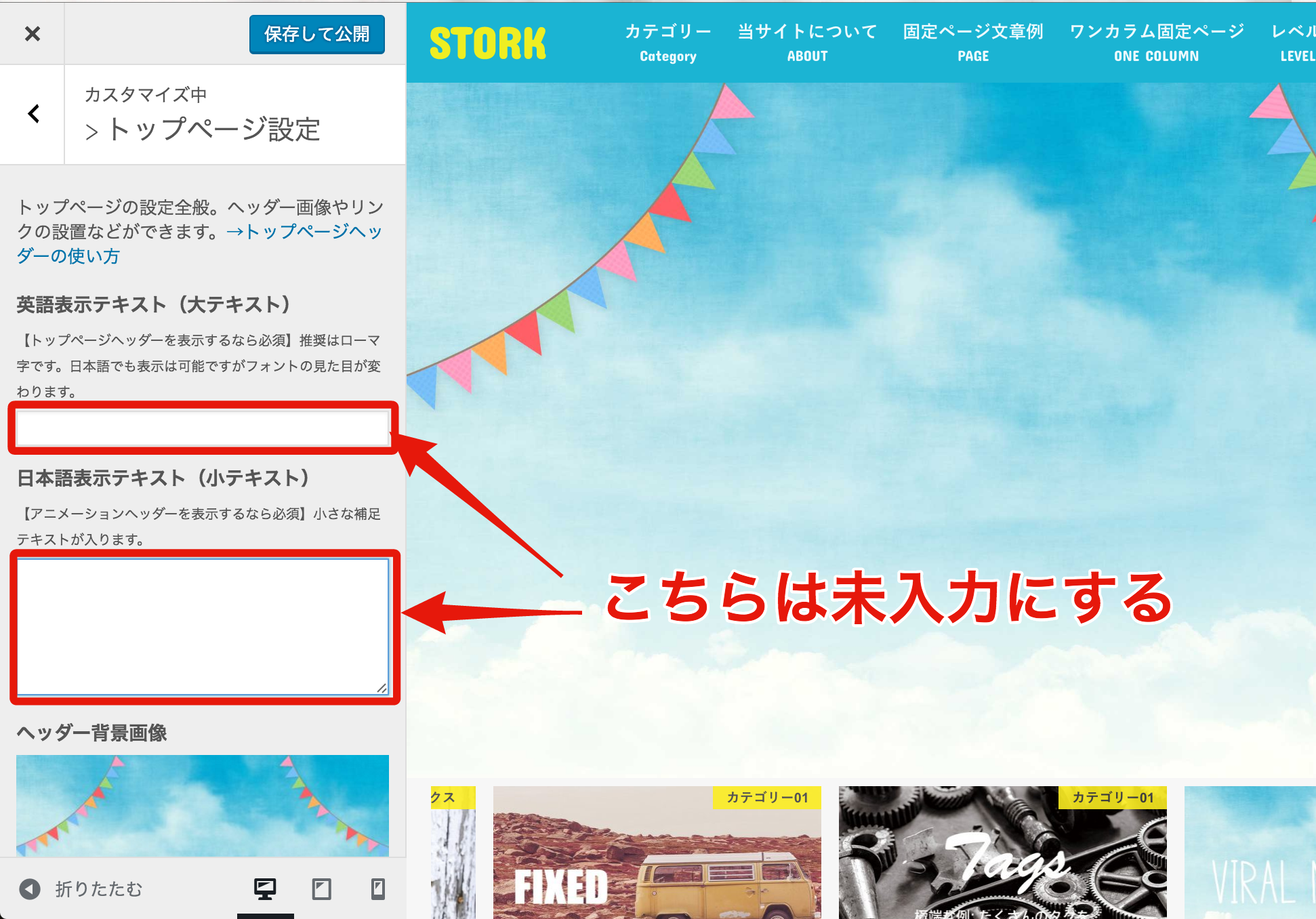
下記のフィールドに何らかのテキストを入力しないで下さい。

【外観 > カスタマイズ > トップページ設定】内の
- 英語表示テキスト(大テキスト)
- 日本語表示テキスト(小テキスト)
こちらは何も入力しないでください。(半角スペースも含めて)
入力するとデフォルト機能のアニメーションヘッダーが動作してしまい、画像だけでは表示されません。
入力は【外観 > カスタマイズ > トップページ設定】の【ヘッダー背景画像】と【ヘッダー背景画像(SP用)】のみとしてください。
その点はご注意ください。