ストーク19では、モバイル用のグローバルナビを表示する機能がありますが、そこにはPCのようなドロップダウン式の階層化メニュー(副項目)は表示されません。

PCではマウスオンでドロップダウンを表示できますが、スマホやタブレットなどのモバイル端末ではマウスオンに相当するような機能がないためです。
ただ、スマホでも階層化メニューを表示したいケースはあると思いますので、ここではハンバーガーメニューにナビゲーションメニューを設置して対応する方法をご紹介します。
メニューとウィジェットを設定する
手順1:メニューの設定
管理画面の【外観 > カスタマイズ > メニュー】で[メニューを新規作成]します。このときメニューの位置は未設定でかまいません。
すでにグローバルナビ(PC用)のメニューを作成していて、スマートフォンでも同じメニューを表示する場合は、この手順は必要ありません。
![【外観 > カスタマイズ > メニュー】で[メニューを新規作成]](https://open-cage.com/wp-content/uploads/2022/08/bee54c8b1f7e54fbc7ec1034e7ee533b-1024x731.png)
[ 項目を追加]をクリックして、固定ページやカテゴリーなどから項目を選択、もしくはカスタムリンクを作成するなどしてメニューに配置します。
![[項目を追加]から項目を選択してメニューに配置](https://open-cage.com/wp-content/uploads/2022/08/0f4c150bae52ec8149685cf9ae3f1ffb-1024x619.png)
メニューを階層化する場合は「並び替え」で項目を右に移動させます。
手順2:ウィジェットの設定
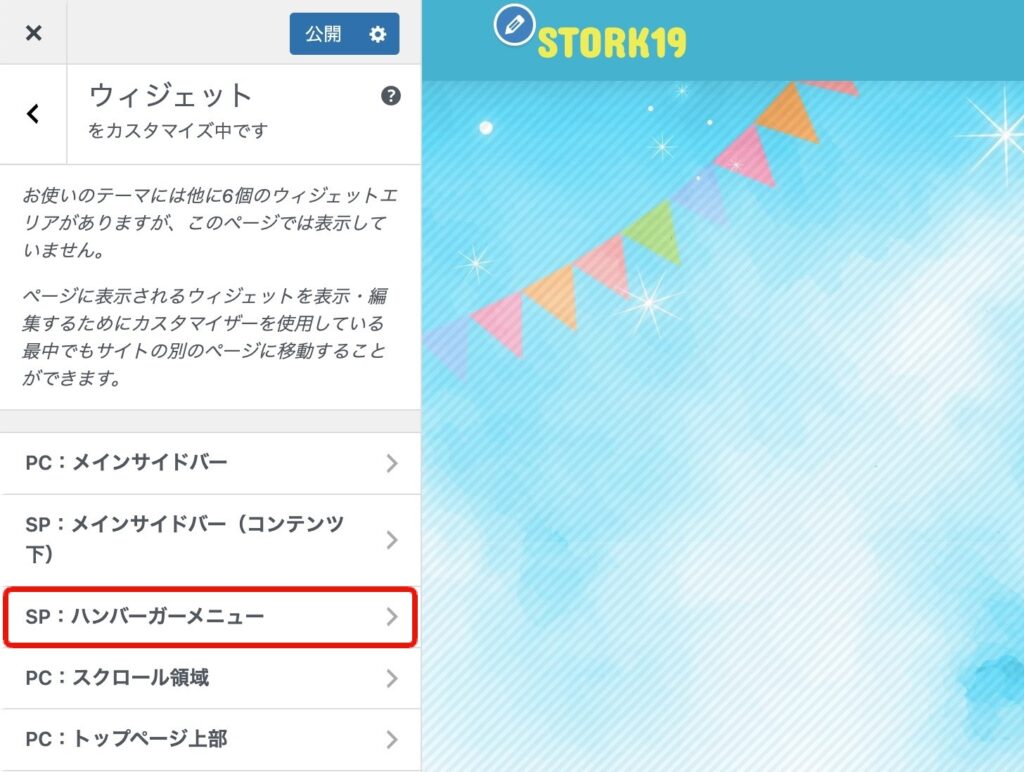
次に、管理画面の【外観 > カスタマイズ > ウィジェット】で「SP:ハンバーガーメニュー」のウィジェットエリアを開きます。

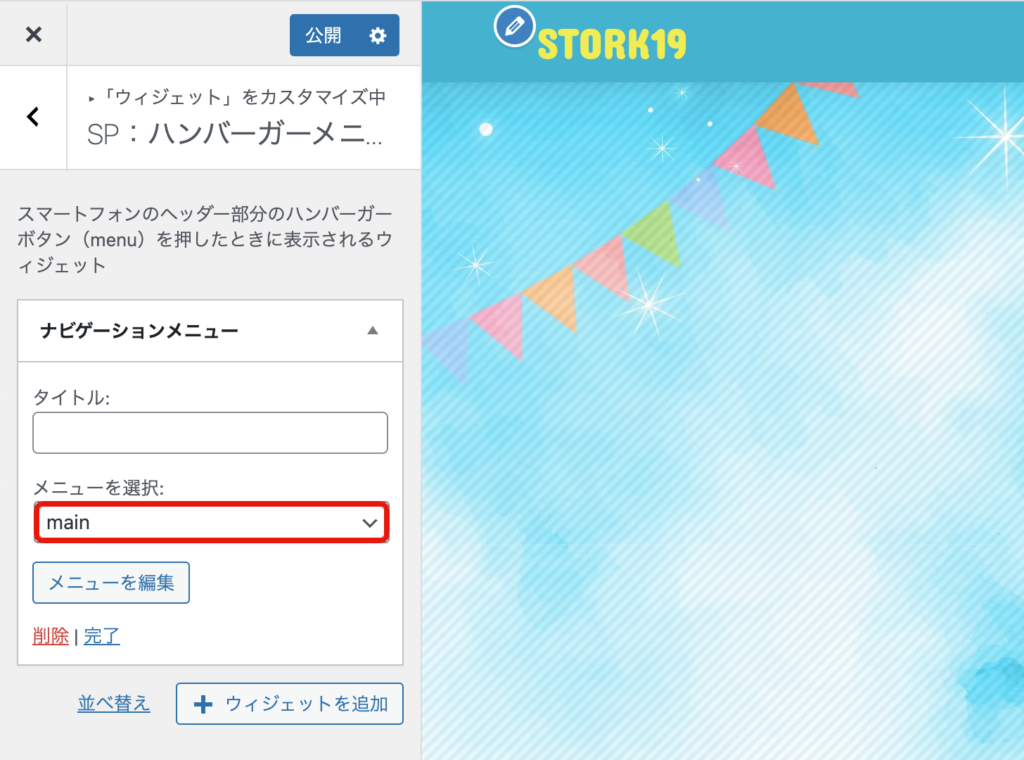
[ ウィジェットを追加]で「ナビゲーションメニュー」を選択して追加します。
![[ウィジェットを追加]で「ナビゲーションメニュー」を選択](https://open-cage.com/wp-content/uploads/2022/08/cdb61c7a7c40b8af3d3e9c61a57b63b9-1024x682.png)
手順1で作成したメニュー(もしくは既存のメニュー)を選択して完了します。

実際にスマホで確認してみましょう
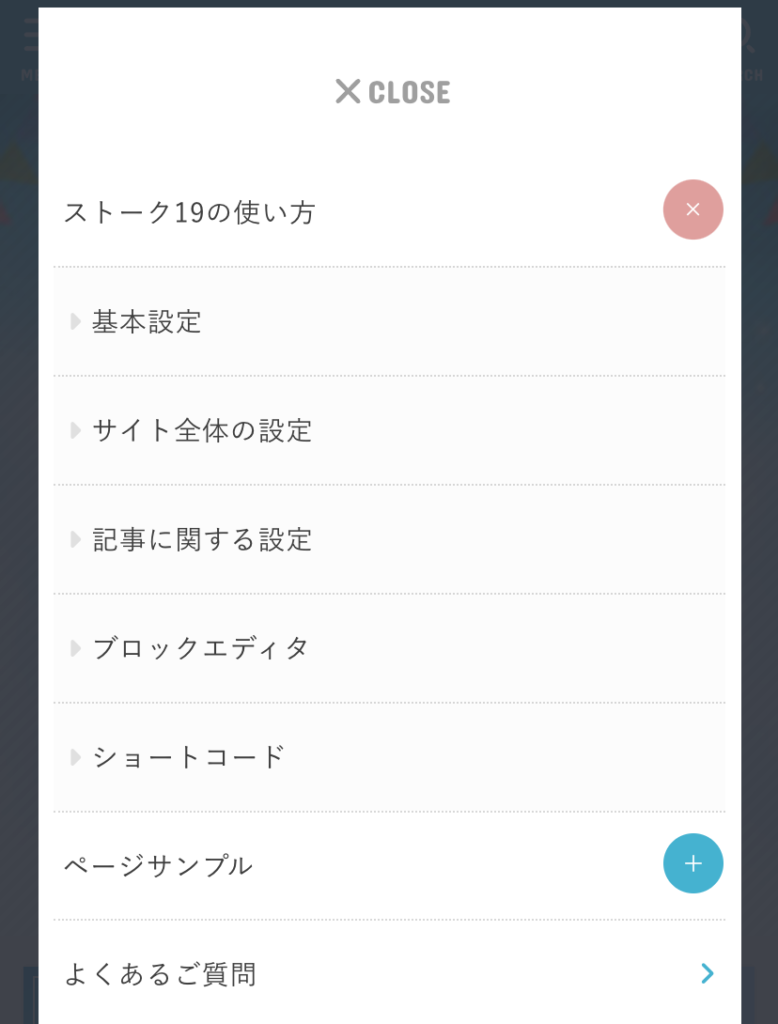
ここまでの設定が完了したら、スマートフォンでハンバーガーメニューが表示されていることを確認しましょう。それをタップするとナビゲーションメニューが表示されているはずです。

このように、ナビゲーションメニューのウィジェットパーツを設置することで、階層化メニューを表示することができます。
以上、スマホで多階層のグローバルナビゲーションを表示する方法のご紹介でした。
こちらの記事もどうぞ


























管理画面の【外観 > カスタマイズ > サイト全体の設定 > ウィジェット関連の設定】の「サブカテゴリー階層化」で階層メニューの表示スタイル(開閉式or全表示)を変更できます。