ヘッダーメニューの設定方法をご紹介します。
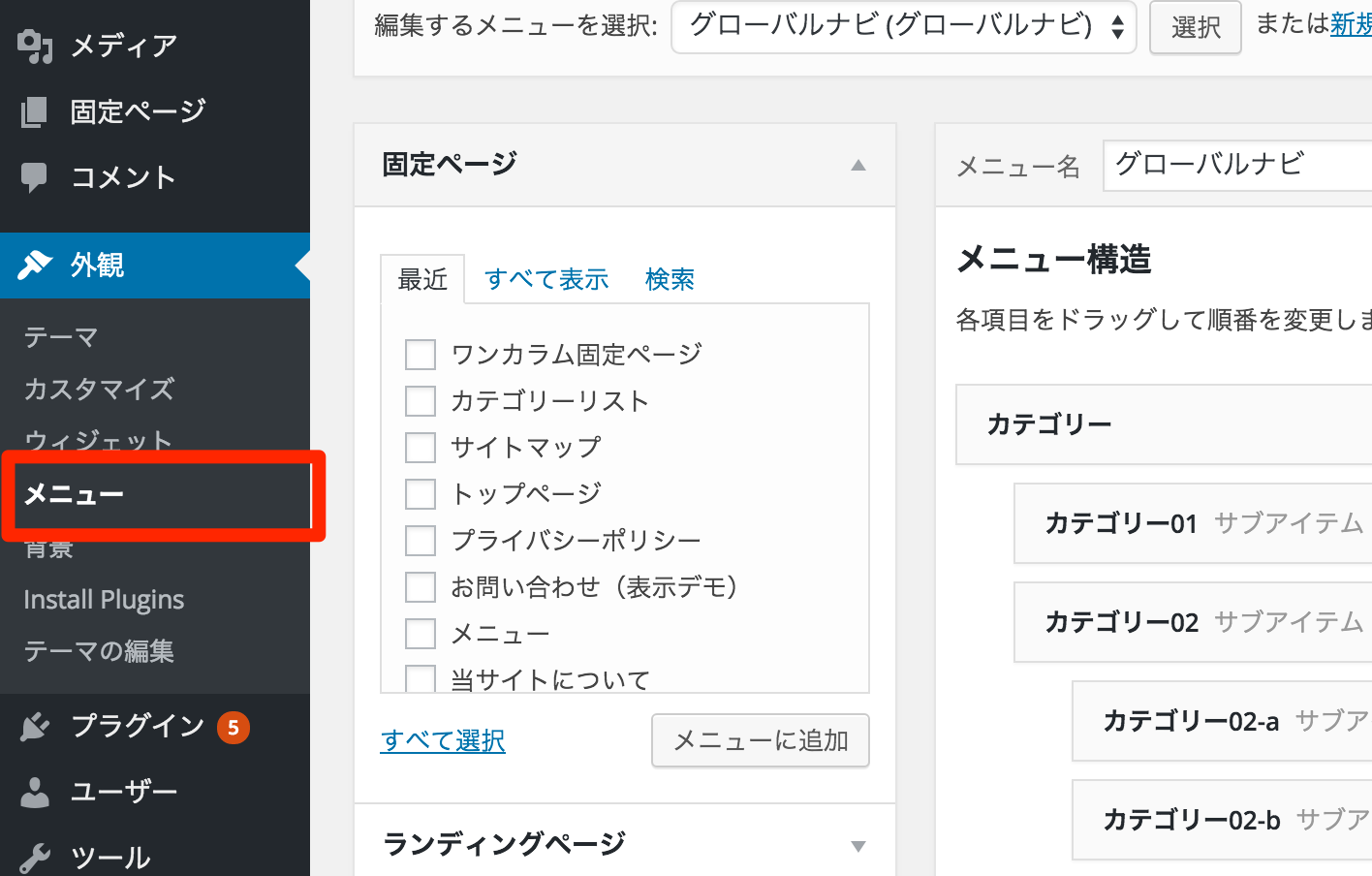
基本的な設定方法としては【外観 > メニュー】から設定を行います。

グローバルナビの設定

英語表記付きのグローバルナビを管理画面から設定できます。
まず、管理画面の【外観 > メニュー】を開きます。
メニューをつくったことがない場合は、メニューを新規作成し、任意の名前をつけます。(ご自身のわかりやすい名前にするとあとからわかりやすいです。)


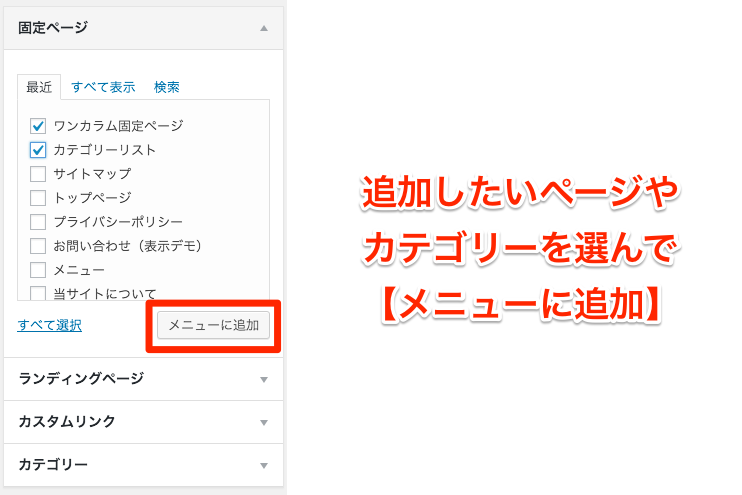
追加したいメニューを選んで【メニューに追加】で追加していく。

追加後、ドラッグアンドドロップで並び替え可能です。
メニューを階層化することも可能です。
メニューが出来上がったら【メニュー設定 > グローバルナビ】にチェックをいれて【メニューを保存】で表示するとこが可能です。
英語部分を表示させる
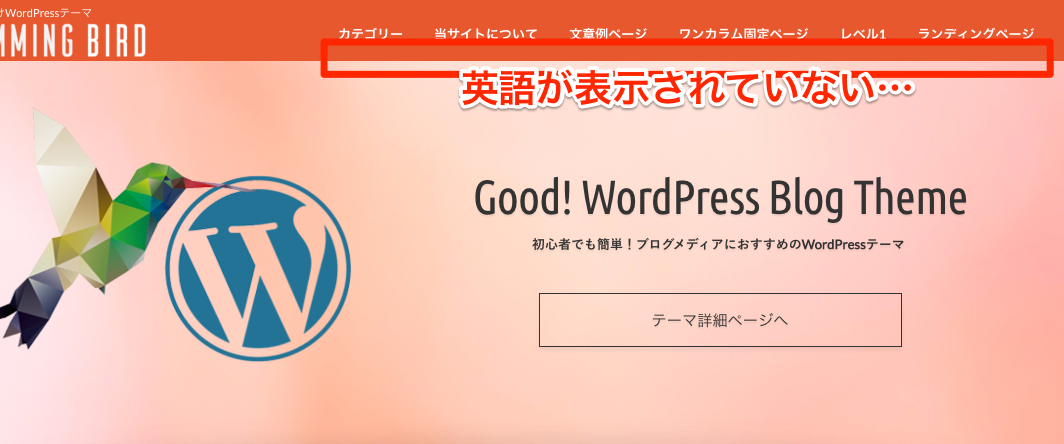
ただし、ここで実際の表示を確認してみると、英語表記がでていないのが分かるかと思います。

このままでも問題なくご利用いただけますが、英語表記を表示させるには、もう一つ設定が必要で、先ほどのメニュー設定の【説明】の中に英語表記を追加します。

グローバルメニューの1階層目のみ英語表記に対応しています。2階層目以降に英語をいれても表示されないのでご注意ください。

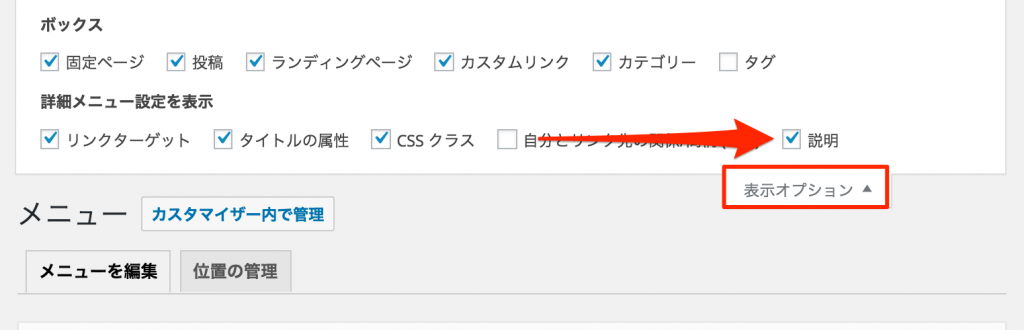
説明が見つからない場合は、管理画面右上の「表示オプション」から「説明」にチェックが入っていることを確認してください。
以上でグローバルメニューの設定が完了です。
フッターメニューの設定

サイトの一番下にメニューを表示することができます。
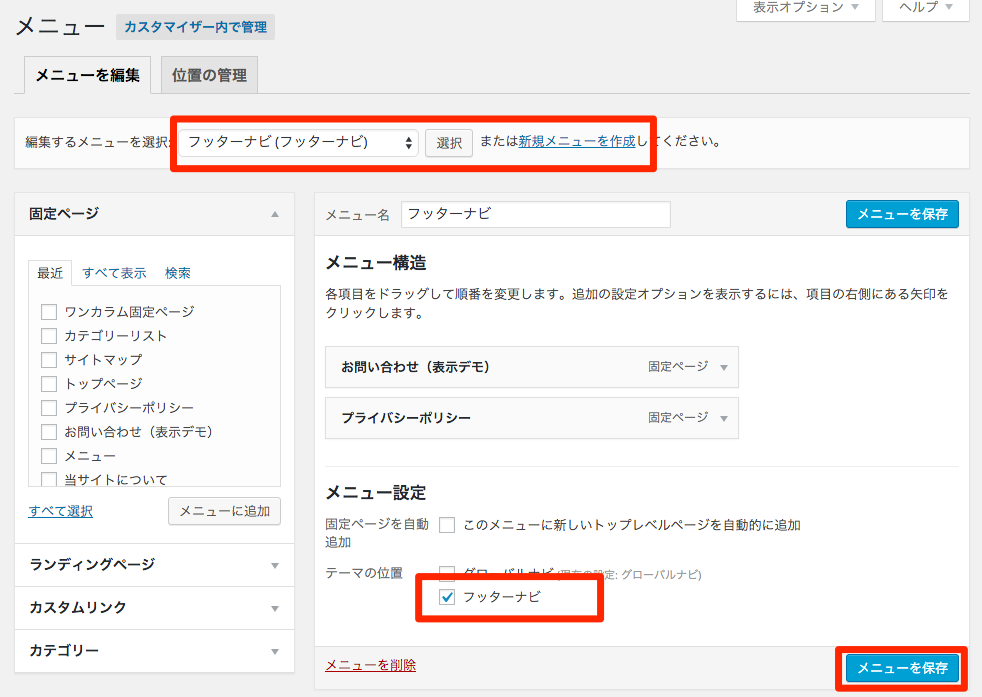
設定方法はこれまでの要領で新規メニューを追加し、「フッターナビ」にチェックをいれて保存するだけです。

【外観 > カスタマイズ】のページより設定することも可能です
最新版のWordPressでは、「カスタマイズ」のページより、メニューを設定することも可能です。詳しくは以下の記事に記載しておりますのでご参照くださいませ。
各種ナビについての注意事項
- これらの設定は、行なわなくてもサイトは動きます。
- 設定していない場合はサイト上で何も表示されなくなります。(ソースごと表示されません。)
- 英語表示に対応しているのは、「グローバルナビの1階層目だけ」です。その他のメニューでは入力しても表示されません。また、スマートフォンの場合はすべてにおいて英語表記はでません。










