このページではウィジェットの使い方とそれぞれの役割についてご紹介しています。
Adsense広告の設置

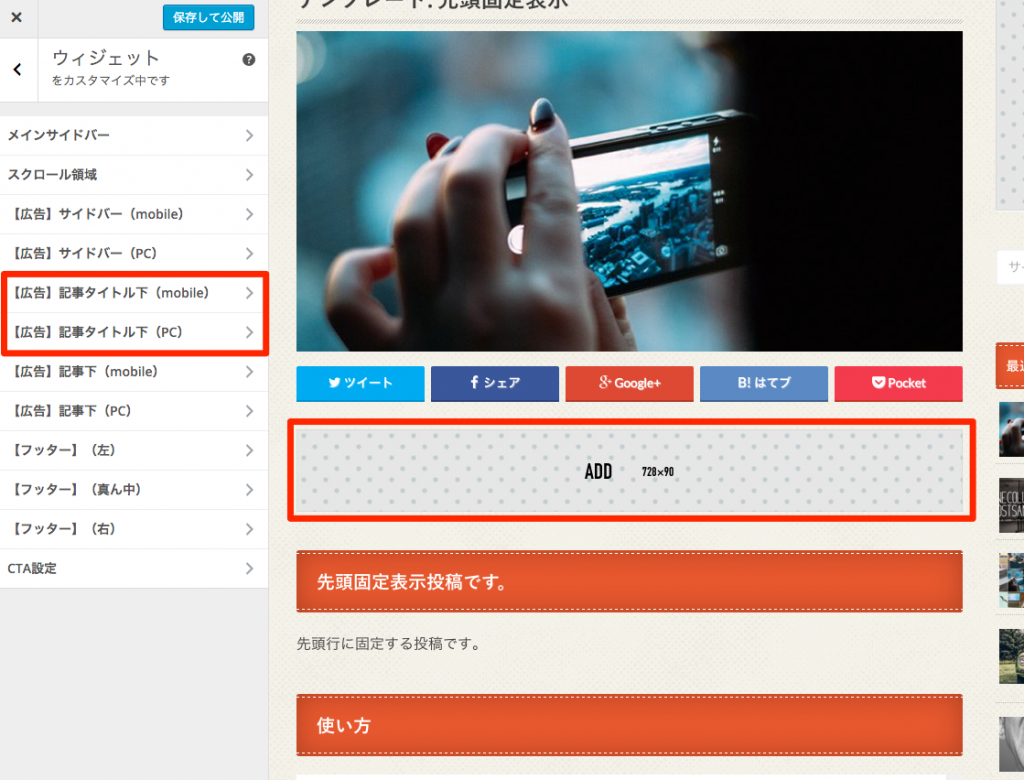
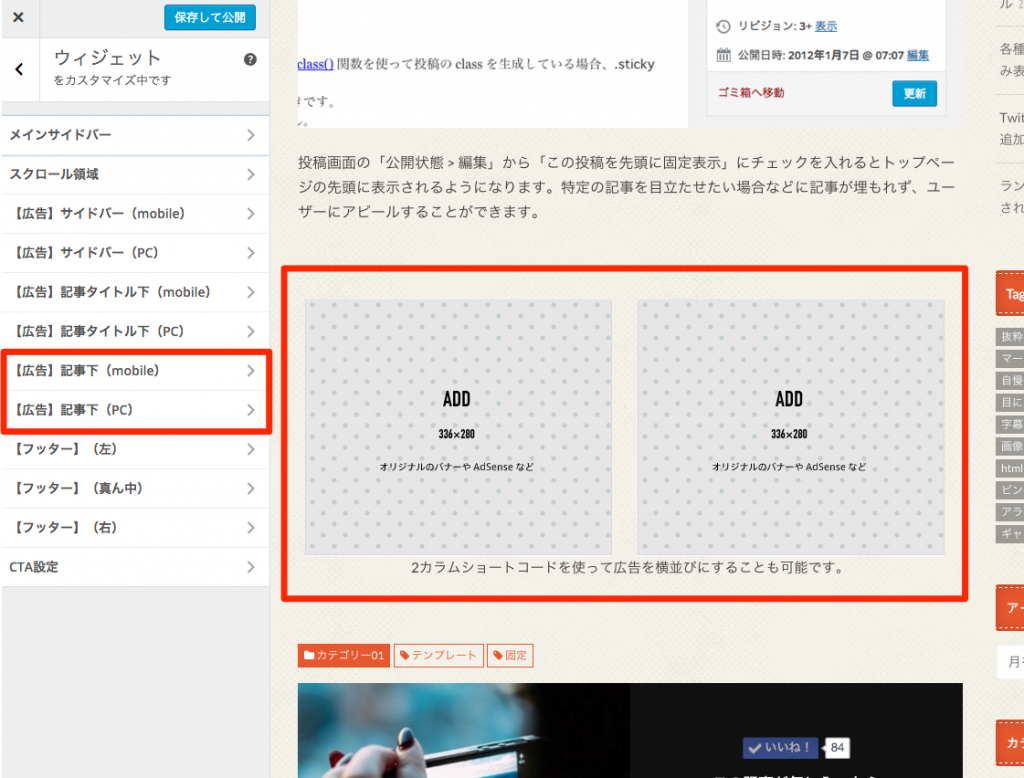
WidgetにGoogleから提供されるAdsenseタグを貼り付けるだけで任意の場所に広告を設置することが可能です。もちろん、この部分に自社の広告バナーを貼り付けていただいてもかまいません。
また、モバイルとPCで広告を別々に設定できるので、Adsense広告の場合に、広告がはみ出てしまう心配がありません。またデバイスに合わせて広告を分けることもできると考えれば、うまく使えば効果的な広告戦略を組み上げることができます。
記事タイトル下や記事下にも設定する場所があるので、もう広告を貼り付けるためにテンプレートを編集する必要はありません。
基本的な使い方
Widgetメニューのテキストを追加し、テキスト内にコードを貼り付けて頂くだけです。それぞれのWidgetに簡単な説明も記述しているので、参照してみてください。
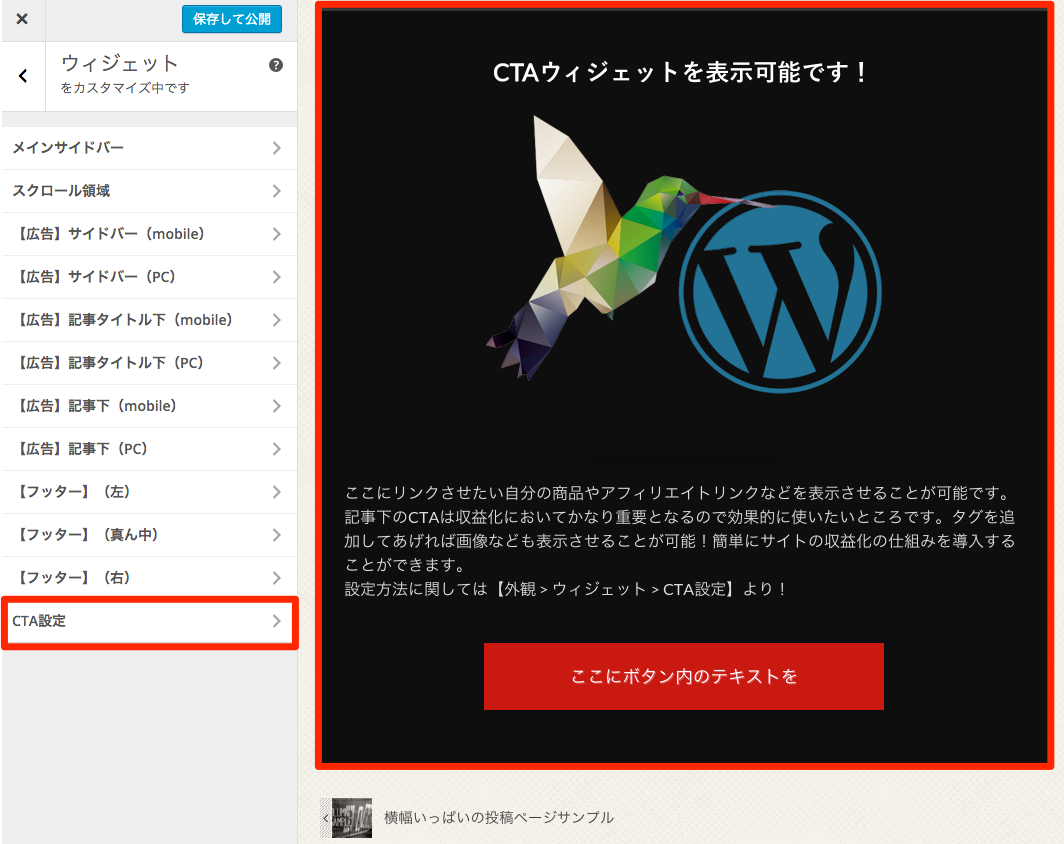
CTA(コールトゥーアクション)の設置

投稿ページ下にCTAを設置することができます。ご自身で一枚画像をつくって貼り付けてもかまいませんが、便利なCTA用のショートコードを用意しておりますのでそちらを利用すればテキストベースでCTAを設置できるのでユーザビリティも高くなります。
画像無しの場合
[cta_in] [cta_ttl]ここにキャッチコピーを記入[/cta_ttl] ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述 [cta_btn link="ここにボタンのリンク先を"]ここにボタン内のテキストを[/cta_btn] [/cta_in]
画像ありの場合
[cta_in] [cta_ttl]ここにキャッチコピーを記入[/cta_ttl] <img src="[画像のURL]" class="aligncenter"> ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述 [cta_btn link="ここにボタンのリンク先を"]ここにボタン内のテキストを[/cta_btn] [/cta_in]
サンプルのように画像も表示させたい場合は、【管理画面 > メディア > 新規追加】などで画像をアップロードし、その画像のソースを上記の[画像のURL] という箇所に入力することで表示されます。
また、ランディングページ作成機能と組み合わせることで、より効果的なCTAをサイトに組み込むことが可能です。
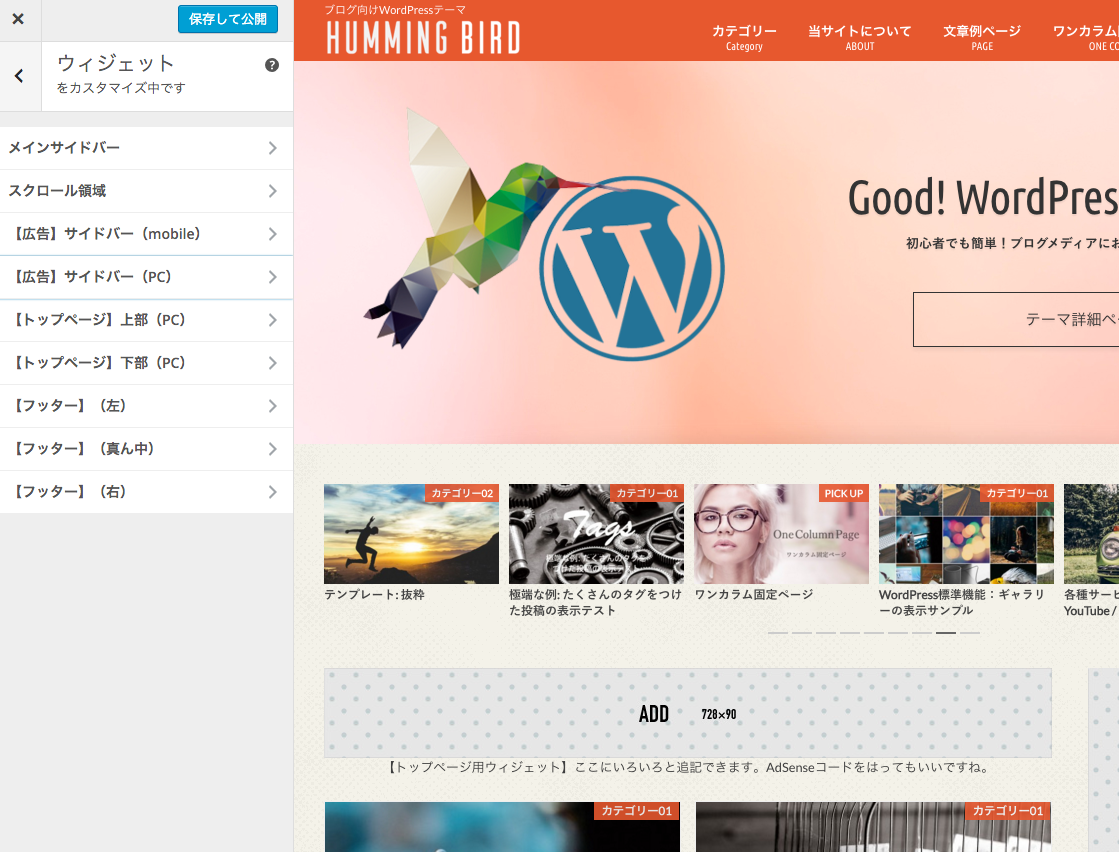
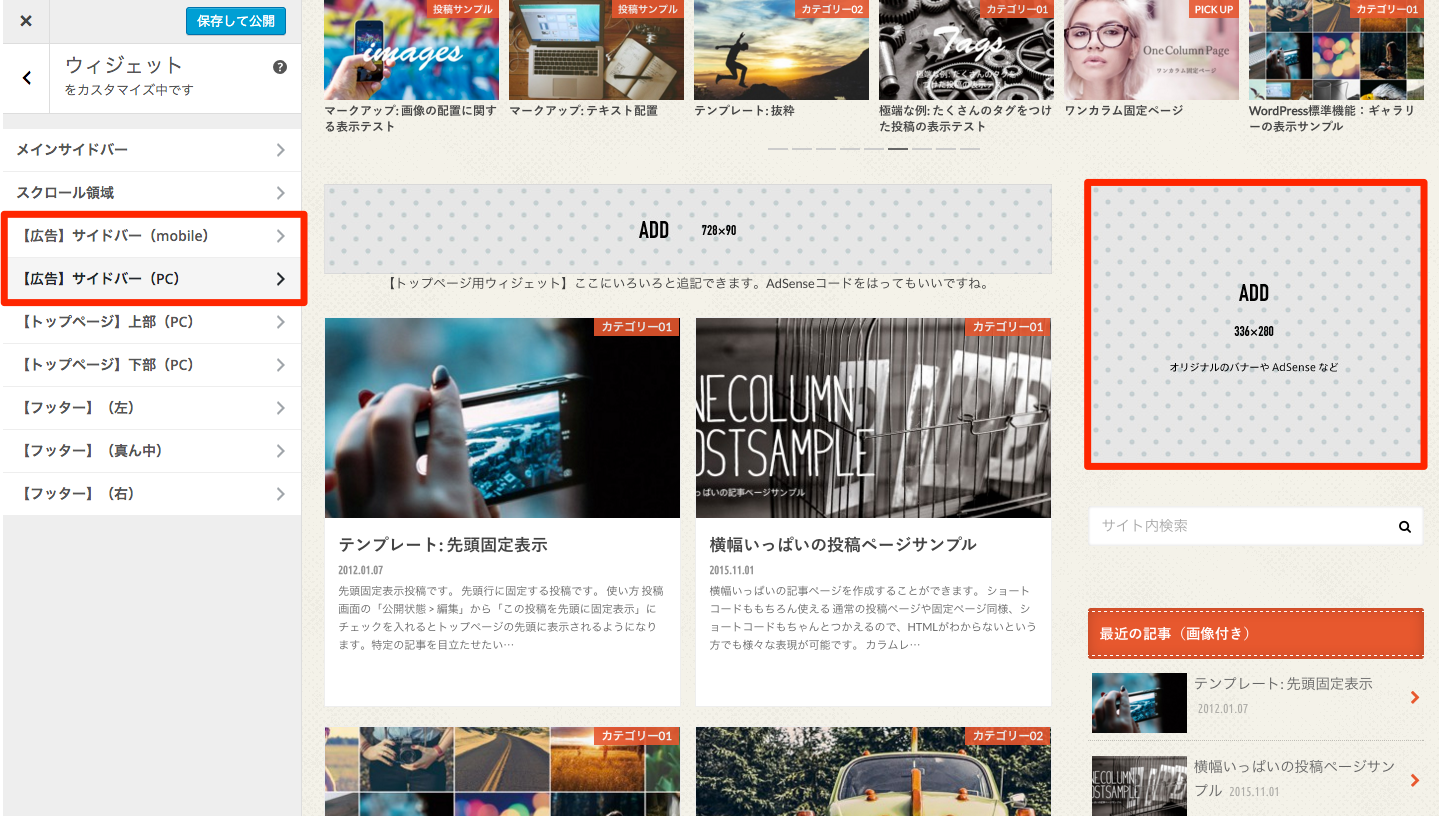
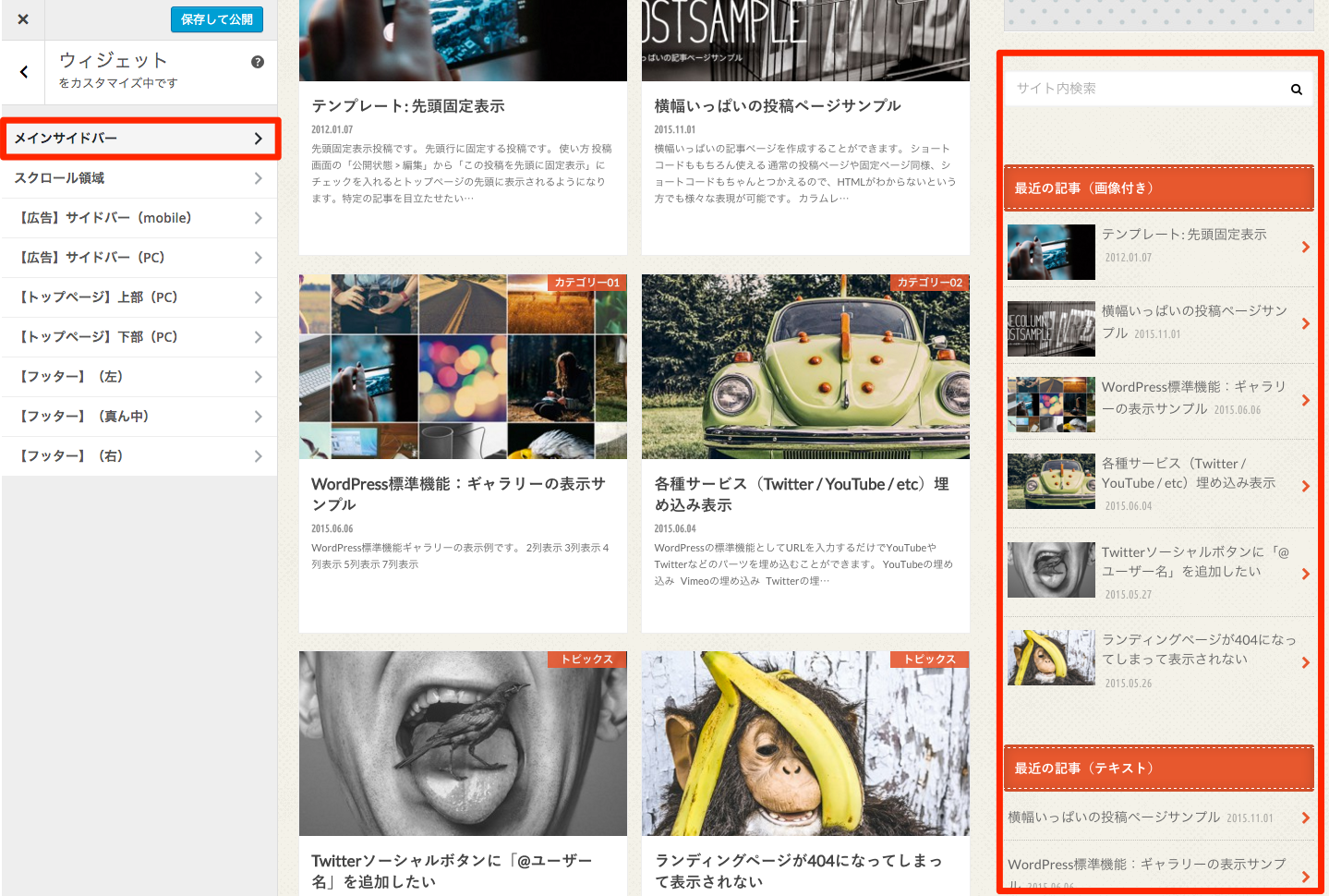
通常表示するサイドバーの設定

普段表示するサイトバーメニューを設定してください。
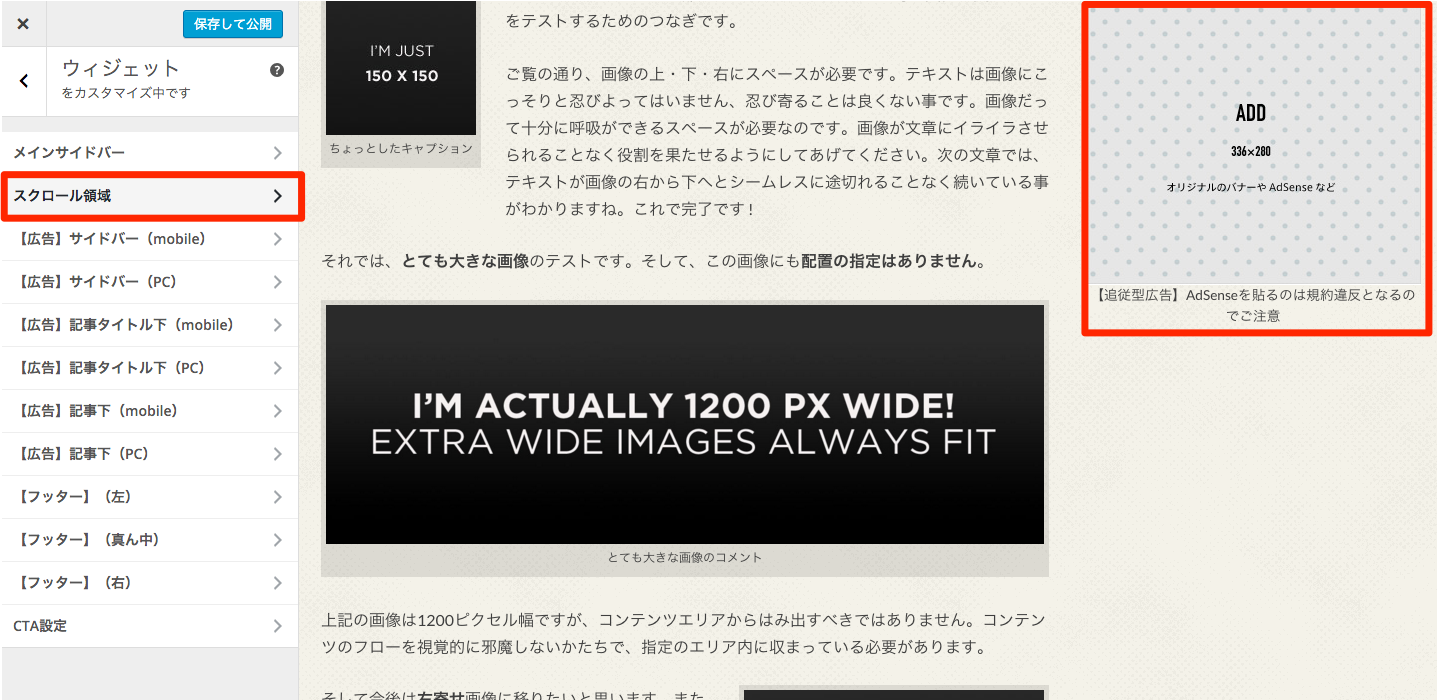
スクロール表示するサイドバーの設定

PCであればサイドバーの一番下に追従型のサイドバーを設置できます。サイドバーがなくなった際にここに設定したウィジェットがスクロールにあわせて追従します。
また、スマートフォンの場合は追従型ではなく、通常のサイドバーの上(メインエリア下)に表示されるので、スマホの場合もユーザーに対してしっかりとアピールすることが可能です。
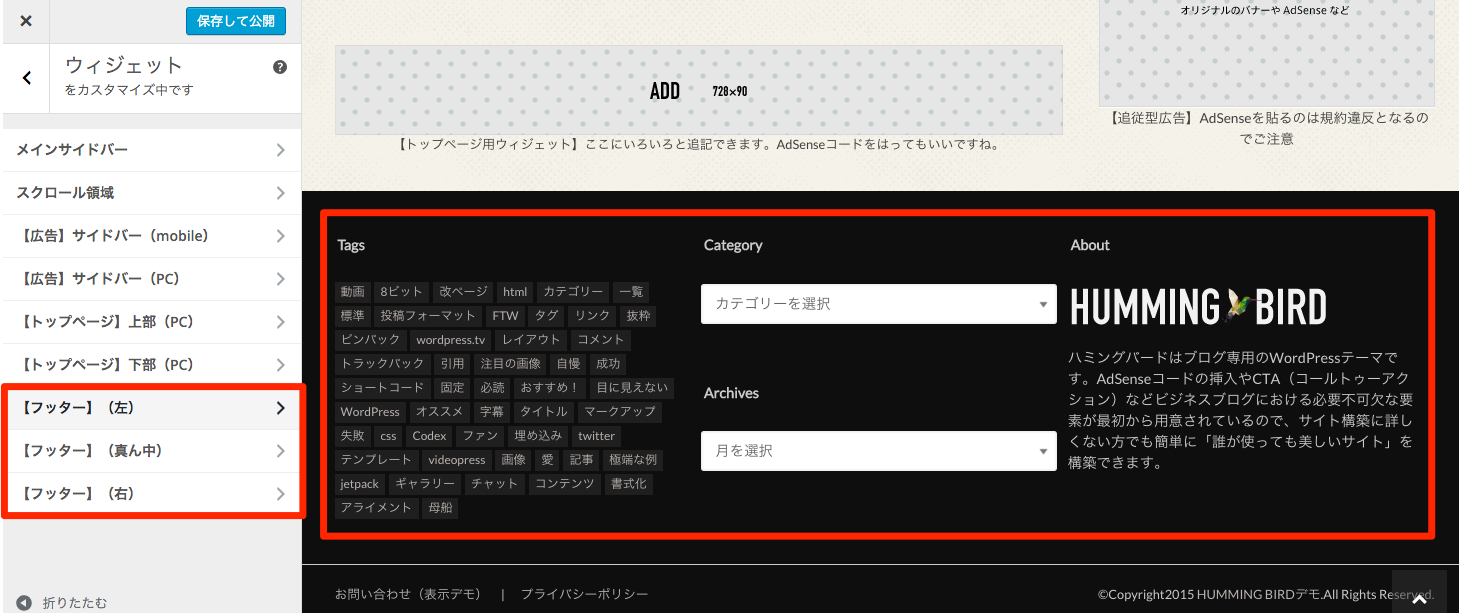
フッター

フッター部分にもウィジェットを貼り付けることが可能です。左、真ん中、右とそれぞれに設定可能なのでこちらも必要な方はご利用下さい。