ハミングバードテーマでは見出しタグはステッチ風の可愛らしいデザインとなっておりますが、これを変更する方法をご紹介します。
流れとしては
- 子テーマを準備する
- 子テーマのstyle.cssにCSSを追記する
これだけです。では下記に方法を記しておきます。
現状のCSSを理解する
デフォルトの状態の親テーマに書かれている見出しタグのCSSは下記です。これを子テーマ側で上書きしていくようになりますので、まずはデフォルトではどのように書かれているのかを理解しておきましょう。
H2タグ(デフォルト)
.entry-content h2{
position: relative;
border: none;
font-size:1.25em;
padding: 1em 1.1em;
margin-top: 2.1em;
margin-bottom: 1em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: #e55937;
color:#fff;
box-shadow: 0 0 45px rgba(0, 0, 0, 0.25) inset;
}
/* 下記がステッチ風のドットライン */
.entry-content h2:before,
.entry-content h2:after{
content:'';
display:block;
width:100%;
position:absolute;
border-top:1px dashed;
}
.entry-content h2:before{
top:3px;
left:0;
}
.entry-content h2:after{
bottom:3px;
left:0;
}
記事ページ・固定ページの大枠である .entry-content というタグの中にあるH2という形で指定されています。
その下に記載されている:before、:afterという箇所がステッチ風の装飾部分です。
H3タグ(デフォルト)
.entry-content h3{
border-left:4px solid;
padding: .7em 0 .7em .8em;
margin-top: 1.8em;
}
H3タグに関してはこれだけしか記述されていません。H3見出しの左側に線が1本ひかれているだけのシンプルなデザインです。
どのようにカスタマイズするか
まずは子テーマを利用する
カスタマイズ方法は、親テーマの上記CSSを直接編集してもいいのですが、それだとテーマアップデートの度に上書きされてデフォルトに戻ってしまうので、子テーマを利用することをオススメします。
子テーマについて簡単にいうと、子テーマはテーマファイルをカスタマイズするのに適しています。親テーマと紐付けた子テーマをカスタマイズすることで、親テーマの機能を引き継ぎつつ、オリジナルのカスタマイズを行うことができます。
また、親テーマがアップデートした際も、独自のカスタマイズが上書きされることがないので、子テーマの使用を推奨させて頂いております。 子テーマについてさらに詳しく知りたい場合は、WordPress公式サイトの「子テーマ」のページを参照してください。
【実践】実際にカスタマイズしてみる
子テーマのstyle.cssにCSSコードを追記していく
子テーマを導入したら、子テーマのファイル内にstyle.cssというファイルがあります。そこにカスタマイズしたい内容のCSSを追記していけば、表示を変更できます。
例1)H2見出しのドットラインを消す
例えば、ハミングバードテーマのステッチ風のドットラインを消したい場合は下記のように記述します。
/* H2見出しのステッチをなくす */
.entry-content h2:before,
.entry-content h2:after{
content:none;
}

▼ ▼ ▼

上記コードを子テーマのstyle.cssに書けば、ステッチ風のデザインを消すことができます。
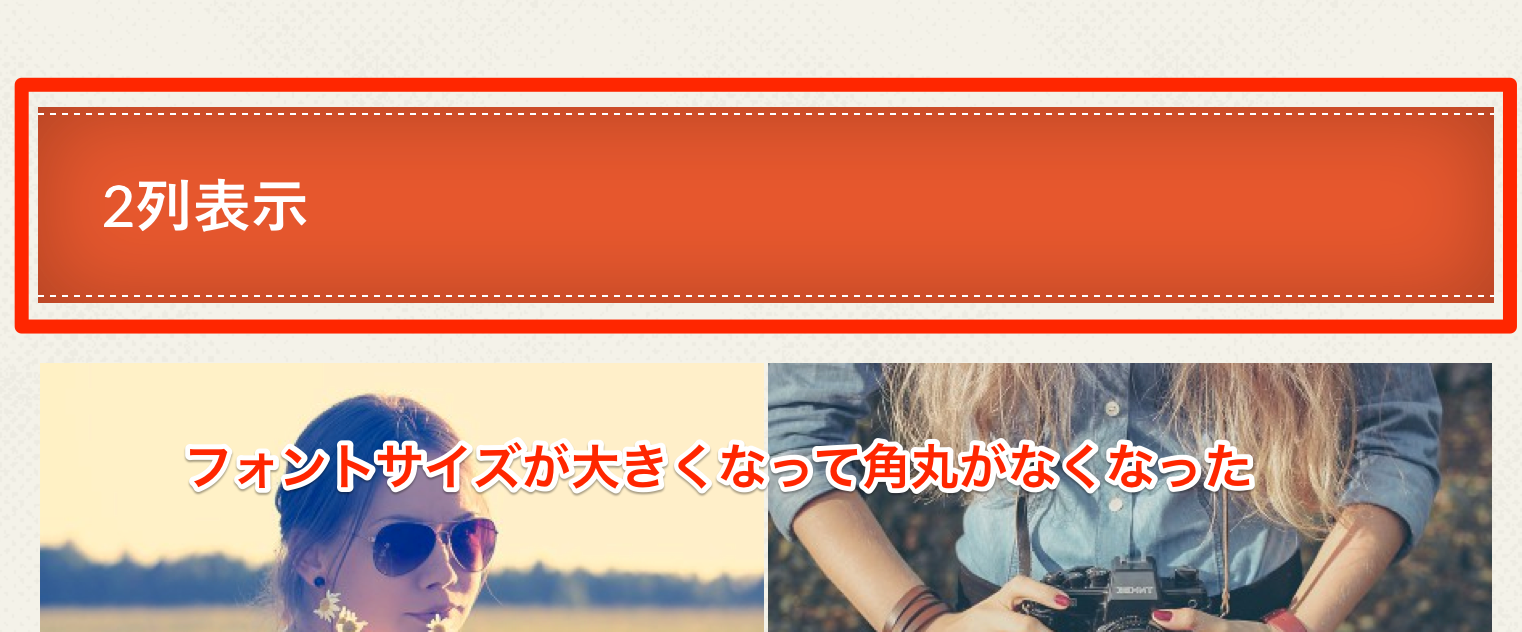
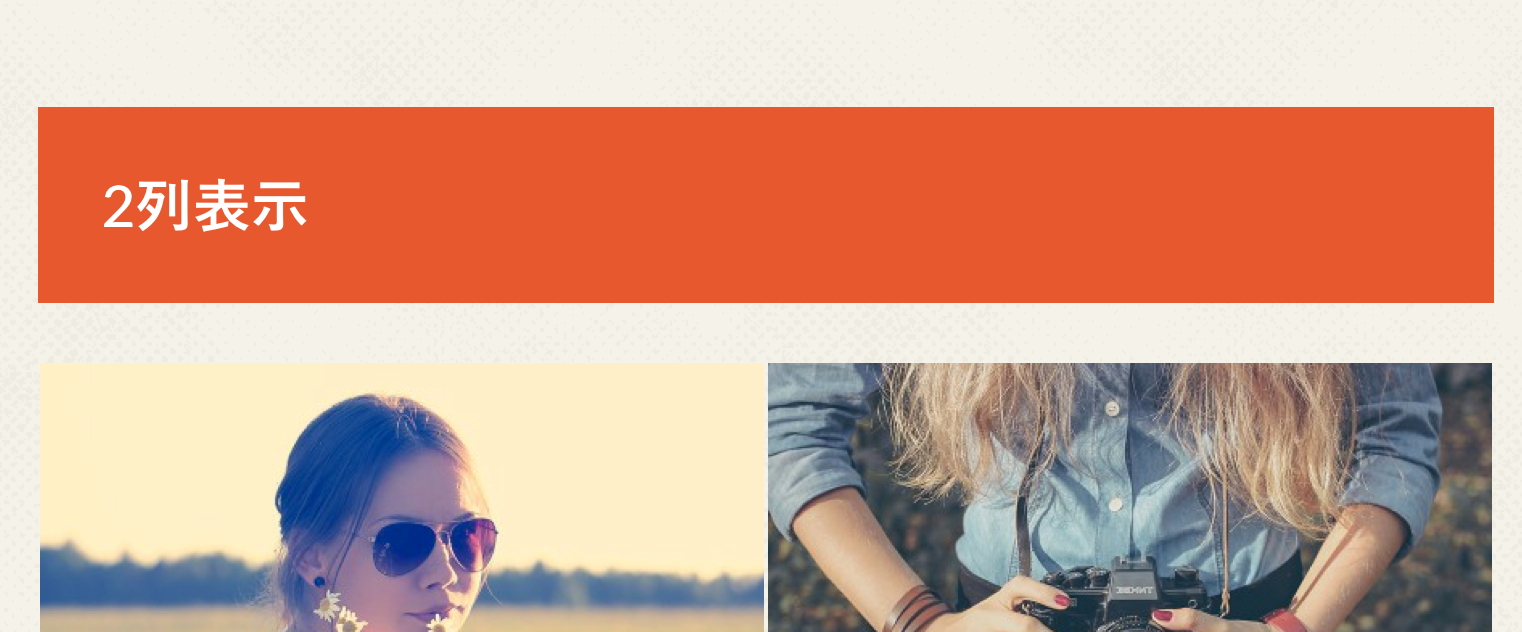
例2)フォントサイズを大きくして角丸をなくす
フォントサイズを少し大きくし、角丸を完全になくして四角くしたい場合は下記のように書きこみます。
.entry-content h2{
font-size:1.8em;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}

▼ ▼ ▼

例3)【組み合わせ】ドットラインを無くしてフォントサイズを大きくして角丸をなくす
上記2例を組み合わせてステッチ風のドットラインを無くして、長方形の大きくシンプルな見出しにしてみましょう。ついでにフラットデザイン風にするために、うっすらと入っているグラデーションも消してみます。(box-shadowをけします。)
.entry-content h2{
font-size:1.8em;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
box-shadow: none;
}
.entry-content h2:before,
.entry-content h2:after{
content:none;
}

このようにシンプルな見出しにカスタマイズすることができました。
背景色などは、テーマカスタマイザーを利用して変更しているので、子テーマのCSSで変更したい場合は注意が必要です。
子テーマCSS内で背景色を変更しようとして、【.entry-content h2{background: #333; } 】という風に指定しても背景色が変わりません。これはCSSの読み込み順や優先度の問題です。(詳しくは「CSS 優先度」などで調べてみてください。)
これを強制的に解決するには【.entry-content h2{background: #333!important; } 】という形で【!important】と書き込むことで強制的に優先度を高めることができますが、多用すると後々面倒なことになるので、カスタマイザーで変更できる部分は、そちらを使うようにして下さい。
応用(H3、H4)
応用としてH3やH4も変更していくサンプルコード。
例)H3タグに背景色を設定する。
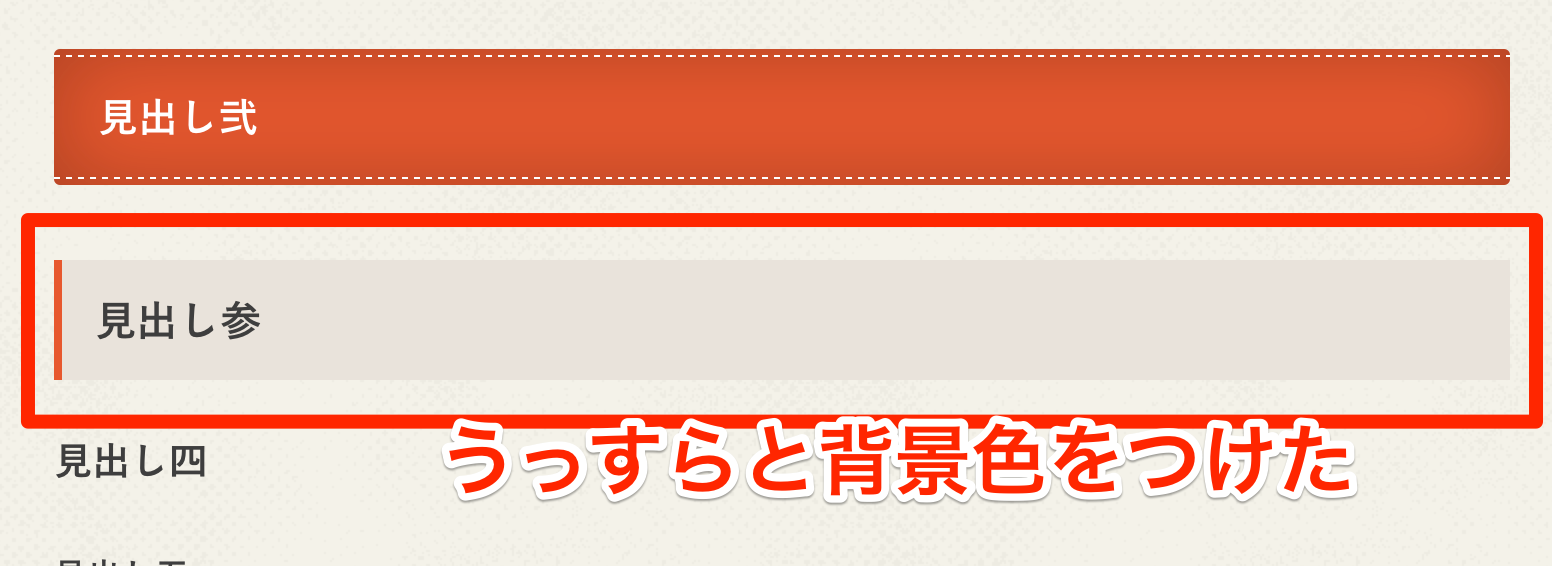
H3タグはデフォルトでは文頭にシンプルなボーダーが入っているだけですが、薄い背景色をつけてみましょう。
.entry-content h3{
background: #E9E3DB;
}

▼ ▼ ▼

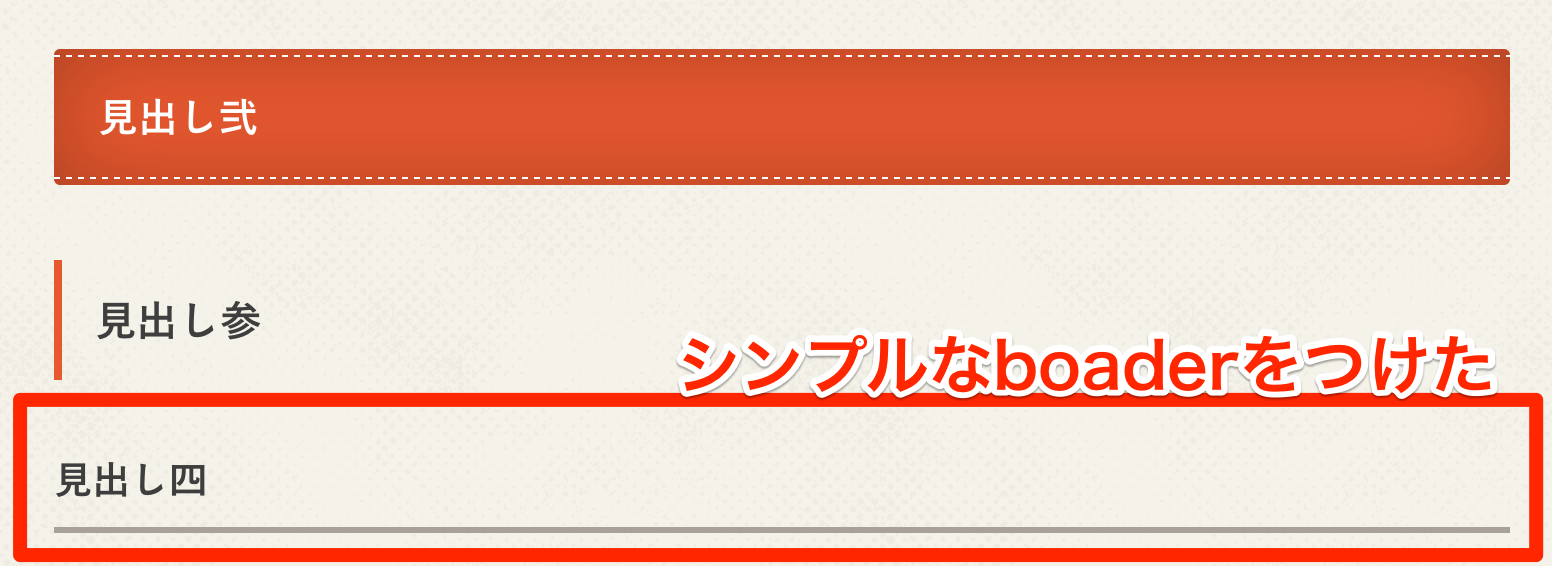
例)H4タグに下線を設定する。
H4タグはデフォルトでは何も装飾がされていないので、シンプルに下にボーダーを設定してみましょう。ボーダーに加え、H4タグでは余白が設定されていないのでpaddingで余白を追記しています。
.entry-content h4{
border-bottom: 3px solid #a7a199;
padding: .5em 0;
}

▼ ▼ ▼

まとめ
このように多少CSSの知識は必要になってきますが、子テーマを使って、さらにデザインを変更することができます。子テーマを利用しているので、テーマアップデートでstyleが上書きされないのもポイント!
見出しデザインのサンプルなどは、検索すればさまざまなサンプルコードが見つかると思いますので、色々と試してみてください。
カスタマイズをしなくても、管理画面から色を変えるだけでも十分に独自性が出せるハミングバードですが、さらに上級カスタマイズをしたい場合に参考にしてください。