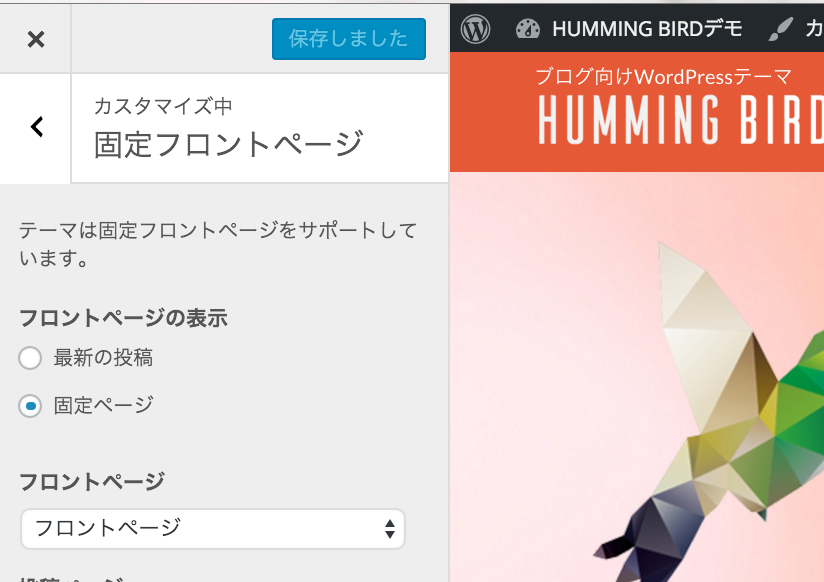
ハミングバードではトップページにてピックアップ記事のスライダーを設置することができますが、これは固定ページをフロントページに設定した場合には利用できません。

今回は固定フロントページでもスライダーを利用する方法を記載したいと思います。
【01】子テーマを利用する
テンプレートをカスタマイズすることになるので、なるべく子テーマを利用した方がいいです。
なので、子テーマをまだ使っていない場合はまず子テーマをインストールして適用しておきます。
【02】親テーマのhome.phpから必要なコードをコピーする
スライダー部分の下記コードを親テーマからコピーします。(下記のコードをコピーしてもかまいません。)
<?php if ( is_front_page() || is_home() ) : ?>
<?php
$args = array(
'posts_per_page' => 16,
'offset' => 0,
'tag' => 'pickup',
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => array('post','page'),
'post_status' => 'publish',
'suppress_filters' => true,
'ignore_sticky_posts' => true,
'no_found_rows' => true
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
?>
<script type="text/javascript">
jQuery(function( $ ) {
$('.bxslider2').bxSlider({
minSlides: 2,
maxSlides: 6,
slideWidth: 175,
slideMargin: 10,
moveSlides: 1,
auto: true,
autoHover: true,
pause: 5000,
nextText: '>',
prevText: '<'
});
$(window).load(function(){
$("#top_carousel").css("opacity", "100");
});
});
</script>
<div id="top_carousel" style="opacity:0;" class="animated fadeInUp">
<ul class="bxslider2">
<?php while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail()) : ?>
<figure class="eyecatch">
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<?php the_post_thumbnail('home-thum'); ?>
<span class="osusume-label cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span>
</figure>
<?php else: ?>
<figure class="eyecatch noimg">
<img src="<?php echo get_template_directory_uri(); ?>/library/images/noimg.png">
<span class="osusume-label cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span>
</figure>
<?php endif; ?>
<h2 class="h2 entry-title"><?php the_title(); ?></h2>
</a></li>
<?php } ; ?>
</ul>
</div>
<?php }
wp_reset_postdata();
?>
<?php endif; ?>
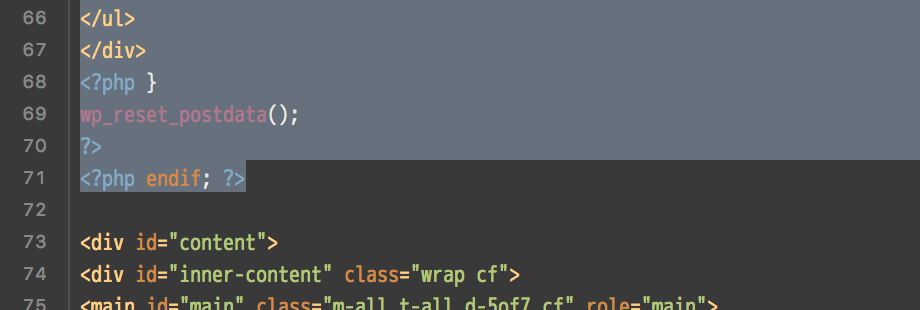
【03】子テーマにpage.phpをコピーする
親テーマ(hummingbird)から子テーマ(hummingbird_custom)に固定ページ用のファイルである、page.phpをコピーして下さい。
固定ページのサイドバーなし(ワンカラム)を利用した固定ページにスライダーを表示させたい場合は、page-full.phpをコピーして下さい。
【04】子テーマのpage.phpにスライダー用のコードを貼り付ける
【03】のpage.phpを開き<div id="content">というコードの上に、【02】のコードを貼り付けます。

これだけでトップページにてスライダーが表示されるようになるはずです。

▼ ▼ ▼

番外編:全ページのフッターに表示させたい場合
こちらは番外編ですが、全ページのフッター部分に表示させたい場合は、多少コードが異なります。
ここまでで紹介したものは、トップページでしか利用できません。理由としては、スライドショー用のCSSやJavaScriptはトップページでしか読み込まない設定になっているからです。これは、記事ページなどで余計なコードを読みこんで表示速度のパフォーマンスが落ちないようにしているためです。
全ページで利用したい場合は解説が多少長くなってしまいますので、需要があれば別の機会にご紹介させていただきます。
追記:フッター(全ページ)への追加方法
全ページのフッターに追加する方法
子テーマに、footer.phpをコピーし下記コードを追記すれば全ページにて表示することが可能です。
01. スライド用のコードを追記
<?php if(!is_singular( 'post_lp' ) ): ?>の直後に下記コードを追加
<?php
$args = array(
'posts_per_page' => 16,
'offset' => 0,
'tag' => 'pickup',
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => array('post','page'),
'post_status' => 'publish',
'suppress_filters' => true,
'ignore_sticky_posts' => true,
'no_found_rows' => true
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
?>
<script type="text/javascript">
jQuery(function( $ ) {
$('.bxslider2').bxSlider({
minSlides: 2,
maxSlides: 6,
slideWidth: 175,
slideMargin: 10,
moveSlides: 1,
auto: true,
autoHover: true,
pause: 5000,
nextText: '>',
prevText: '<'
});
});
</script>
<div id="top_carousel" class="animated fadeInUp">
<ul class="bxslider2">
<?php while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail()) : ?>
<figure class="eyecatch">
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<?php the_post_thumbnail('home-thum'); ?>
<span class="osusume-label cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span>
</figure>
<?php else: ?>
<figure class="eyecatch noimg">
<img src="<?php echo get_template_directory_uri(); ?>/library/images/noimg.png">
<span class="osusume-label cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span>
</figure>
<?php endif; ?>
<h2 class="h2 entry-title"><?php the_title(); ?></h2>
</a></li>
<?php } ; ?>
</ul>
</div>
<?php }
wp_reset_postdata();
?>
02. スライドを動かすためのscriptを読み込み
<?php wp_footer(); ?>の直前に下記コードを追加
<script type='text/javascript' src='<?php echo get_template_directory_uri() ?>/library/js/libs/jquery.bxslider.min.js'></script>
この①②のカスタマイズを行うことで全ページのフッター部分に、PICKUPスライドを表示可能です。
footer.phpの全文(カスタマイズ後)
最期にカスタマイズ後のfooter.phpの全文を記載いたします。
子テーマにコピーしたfooter.phpを下記コードで置き換えることでも、実装可能です。
<div id="page-top">
<a href="#header" title="ページトップへ"><i class="fa fa-chevron-up"></i></a>
</div>
<?php if(!is_singular( 'post_lp' ) ): ?>
<?php
$args = array(
'posts_per_page' => 16,
'offset' => 0,
'tag' => 'pickup',
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => array('post','page'),
'post_status' => 'publish',
'suppress_filters' => true,
'ignore_sticky_posts' => true,
'no_found_rows' => true
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
?>
<script type="text/javascript">
jQuery(function( $ ) {
$('.bxslider2').bxSlider({
minSlides: 2,
maxSlides: 6,
slideWidth: 175,
slideMargin: 10,
moveSlides: 1,
auto: true,
autoHover: true,
pause: 5000,
nextText: '>',
prevText: '<'
});
});
</script>
<div id="top_carousel" class="animated fadeInUp">
<ul class="bxslider2">
<?php while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail()) : ?>
<figure class="eyecatch">
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<?php the_post_thumbnail('home-thum'); ?>
<span class="osusume-label cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span>
</figure>
<?php else: ?>
<figure class="eyecatch noimg">
<img src="<?php echo get_template_directory_uri(); ?>/library/images/noimg.png">
<span class="osusume-label cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span>
</figure>
<?php endif; ?>
<h2 class="h2 entry-title"><?php the_title(); ?></h2>
</a></li>
<?php } ; ?>
</ul>
</div>
<?php }
wp_reset_postdata();
?>
<div id="footer-top" class="wow animated fadeIn cf">
<div class="inner wrap">
<?php if ( is_active_sidebar( 'footer1' ) ) : ?>
<div class="m-all t-1of2 d-1of3">
<?php dynamic_sidebar( 'footer1' ); ?>
</div>
<?php endif; ?>
<?php if ( is_active_sidebar( 'footer2' ) ) : ?>
<div class="m-all t-1of2 d-1of3">
<?php dynamic_sidebar( 'footer2' ); ?>
</div>
<?php endif; ?>
<?php if ( is_active_sidebar( 'footer3' ) ) : ?>
<div class="m-all t-1of2 d-1of3">
<?php dynamic_sidebar( 'footer3' ); ?>
</div>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
<footer id="footer" class="footer" role="contentinfo">
<div id="inner-footer" class="wrap cf">
<nav role="navigation">
<?php wp_nav_menu(array(
'container' => 'div',
'container_class' => 'footer-links cf',
'menu' => __( 'Footer Links' ),
'menu_class' => 'footer-nav cf',
'theme_location' => 'footer-links',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'depth' => 0,
'fallback_cb' => ''
)); ?>
</nav>
<p class="source-org copyright">©Copyright<?php echo date('Y'); ?> <a href="<?php echo home_url(); ?>" rel="nofollow"><?php bloginfo( 'name' ); ?></a>.All Rights Reserved.</p>
</div>
</footer>
</div>
<script type='text/javascript' src='<?php echo get_template_directory_uri() ?>/library/js/libs/jquery.bxslider.min.js'></script>
<?php wp_footer(); ?>
</body>
</html>
カスタマイズ後はサポート対象外となります。
必ずバックアップをお取りいただき、自己責任のもと実施して下さい。