使い方に関するご質問
- 吹き出しセットを登録して使い回すことはできますか?
-
パターン(ブロックパターン)をご利用いただくことで、吹き出しブロック以外にも、様々なコンテンツを登録して呼び出すことができます。
マイパターンはSTORK19またはSTORK SEで利用できる機能になります。
- 購入後にダウンロードしたテーマがフォルダ(ZIPファイルではなかった)のためインストールできません
-
テーマの購入後、zipファイル(圧縮形式)のデータをダウンロードできますが、ダウンロード後のデータがフォルダ(非圧縮形式)になっている場合は、ブラウザや解凍アプリの設定による影響が考えられます。
このような場合は、ダウンロードしたフォルダを再びzip圧縮してください。
- グローバルナビでドロップダウンメニューを表示したい
-
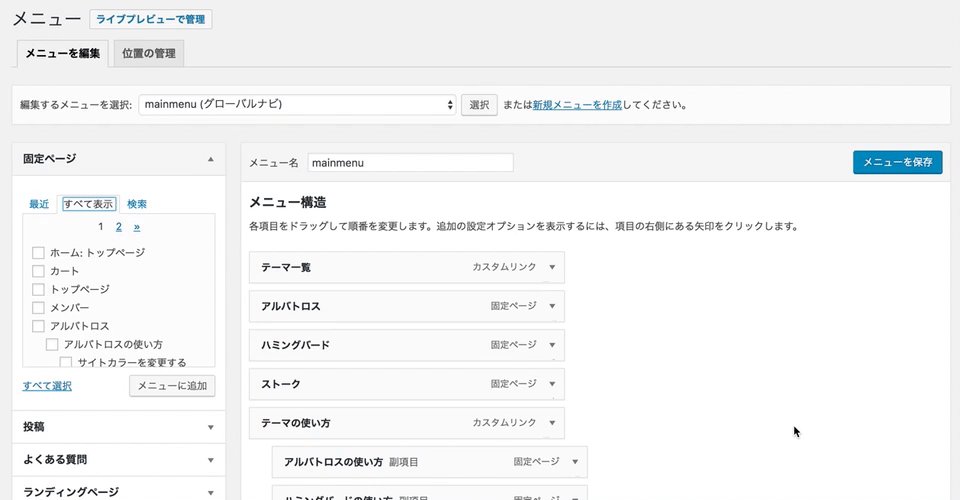
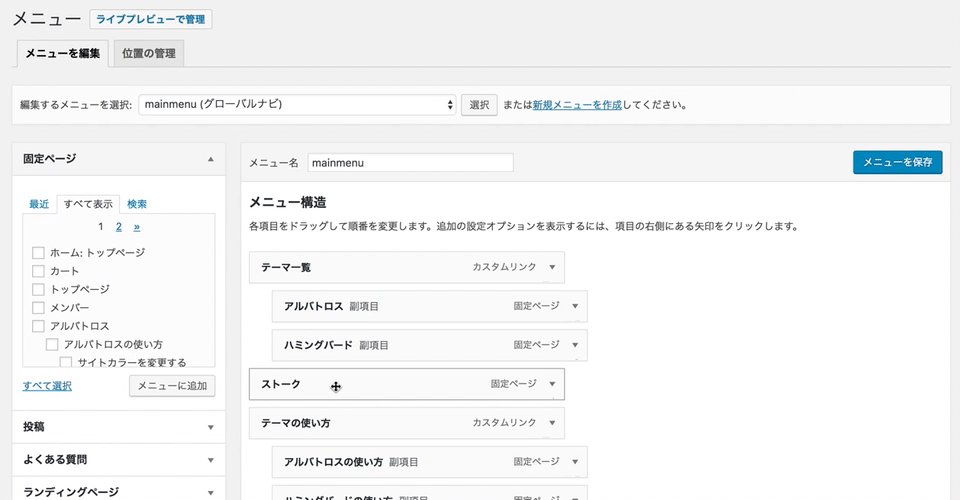
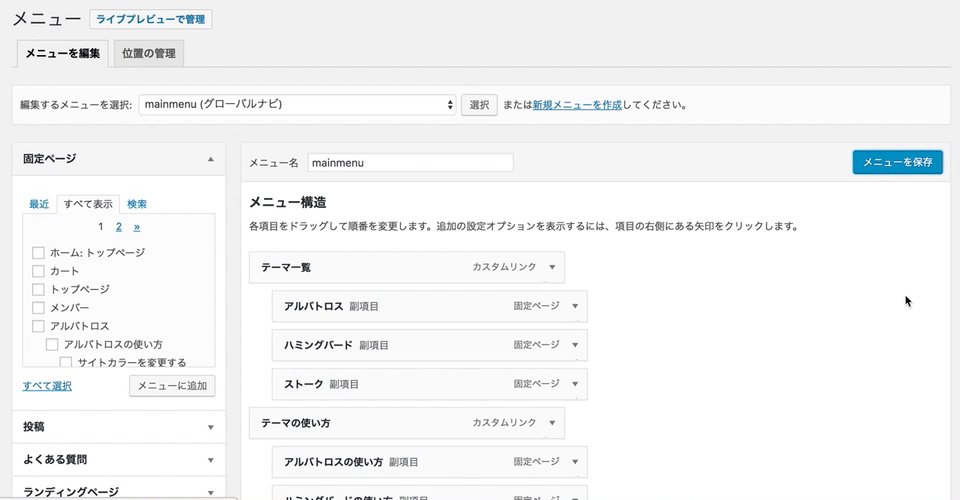
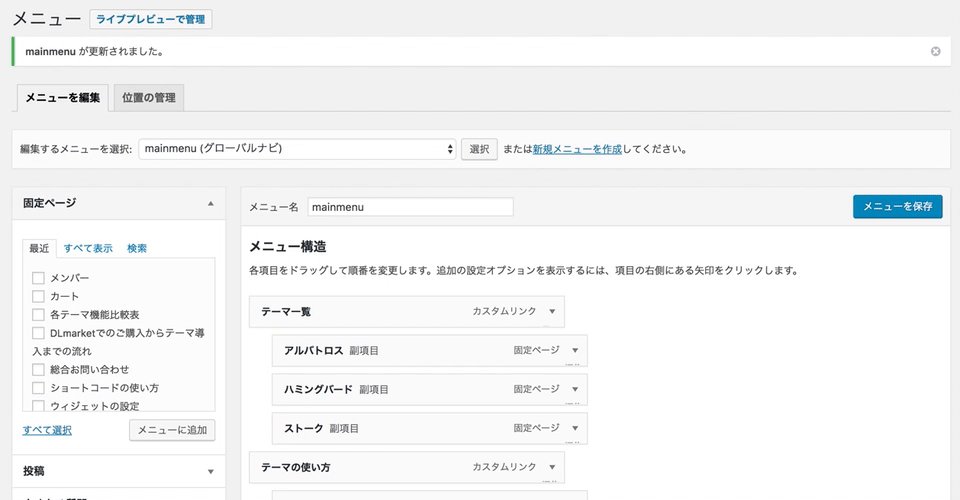
管理画面の【外観 > メニュー】で作成したメニュー(グローバルナビなど)の項目は、ドラッグ&ドロップで並び替えることができます。
メニュー項目を右にスライドすれば副項目となり、ドロップダウンメニューとして表示できます。

- グローバルナビにカテゴリーページのリンクを設置したい
-
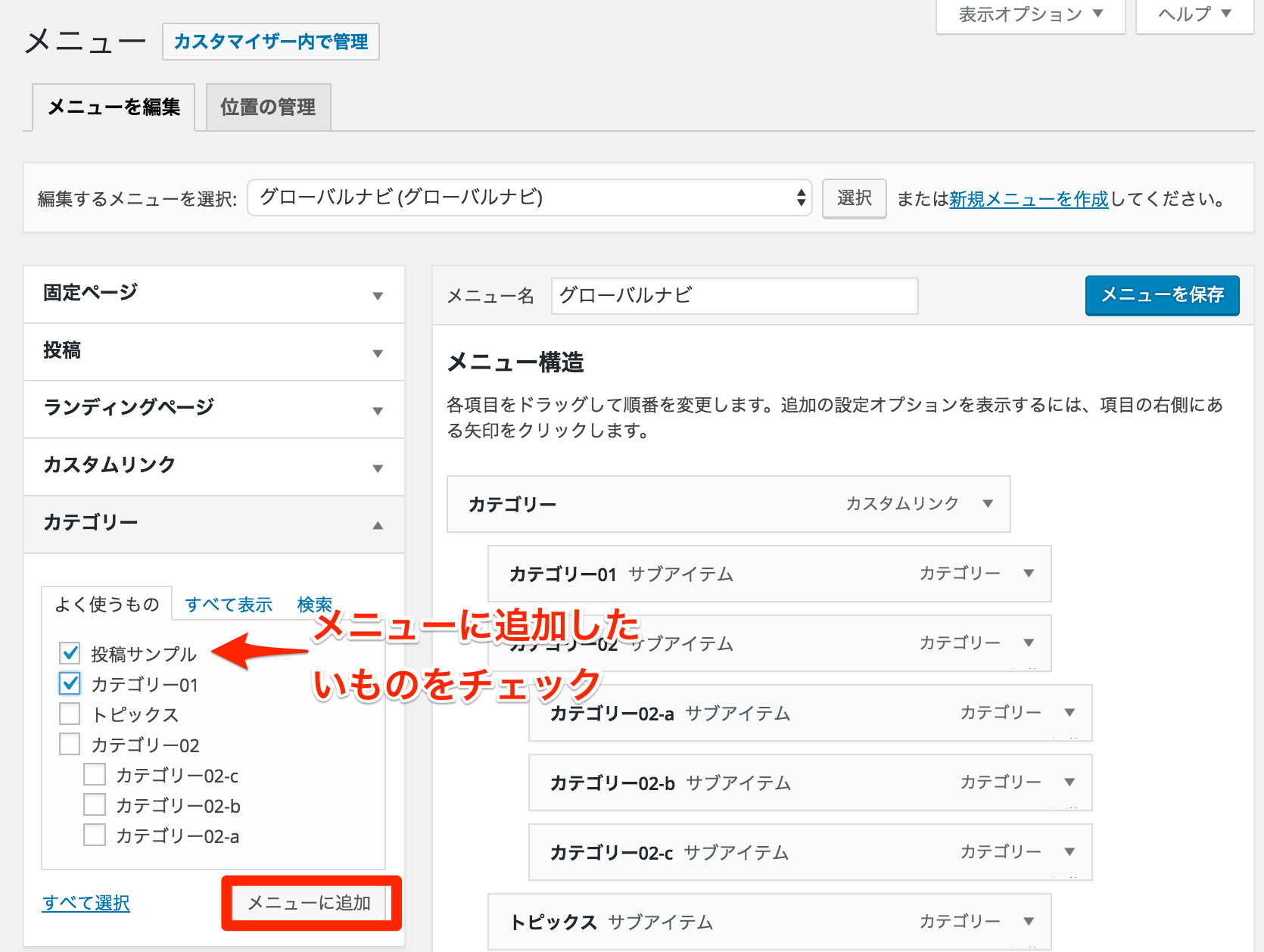
管理画面の【外観 > メニュー】で作成したメニューに、カテゴリー記事一覧ページへのリンクを設置する場合は、「カテゴリー」セクションから選択した項目を「メニューに追加」します。

- サイドバーの「最近の投稿」や「アーカイブ」を消したいです
-
管理画面の【外観 > ウィジェット】にて、「PC:メインサイドバー」を展開して、不必要なウィジェットパーツを削除してください。
- テーマのインストール方法を教えて下さい
-
テーマをインストールする方法は、下記の2通りあります。
- 管理画面の【外観 > テーマ】からZIPファイルをアップロードして有効化する方法
- FTPでテーマフォルダをアップロードして管理画面(ダッシュボード)から有効化する方法
おすすめは、ZIPファイルのまま管理画面からアップロードして有効化する方法です。
- X(旧Twitter)などのSNSでシェアされた際の画像を設定したい
-
サイトや投稿が、X(旧Twitter)やFacebookなどのSNSでシェアされた際、アイキャッチ画像などを表示するには、OGPタグというものを設定しておく必要があります。
下記のようなプラグイン(何れか1つ)を導入することでOGPタグを自動的に設定できます。
- SEOに関しておすすめのプラグインを教えてください
-
SEO関連のプラグインとして広く使われているものには、All in One SEOやYoast SEOがあります。
- アクセス解析コードを設定することはできますか
-
広く使われているGoogle Analyticsに対応しております。
スワローの場合
【外観 > カスタマイズ > その他オプション > アクセス解析コード・head】の「GoogleAnalytics」にGoogleタグID(例:G-12345...)を入力してください。ストーク19/SEの場合
【外観 > カスタマイズ > 各種タグ・コード設定 > Googleアナリティクス】の「GoogleタグID」にGoogleタグID(例:G-12345...)を入力してください。
- ワンカラムのページをつくることは可能でしょうか
-
ストークSEの場合
シングルカラムに特化したテーマである「ストークSE」であれば、投稿や固定ページの基本レイアウトは1カラムになります。
スワローの場合
管理画面の【外観 > カスタマイズ > 投稿・固定ページ設定】の「投稿・固定ページレイアウト」で「ワンカラム(サイドバーなし)」または「バイラル風(サイドバーなし)」を選択してください。
ストーク19の場合
- 投稿編集画面のテンプレートで「フルサイズ(1カラム)」または「バイラル風(1カラム)」を選択してください。
- 固定ページ編集画面のテンプレートで「フルサイズ(1カラム)」または「フルワイド」を選択してください。
- 外部リンクを示す「矢印」を非表示にしたいのですが、どうすればいいのでしょうか
-
子テーマの【style.css】などに、下記のようなCSSを記述することで除去できます。
/* 外部リンクアイコンを消す */
.entry-content a[target="_blank"]::after {
content: none;
}
- 記事下の関連記事が表示されません
-
関連記事は同じカテゴリーの投稿をランダムに抽出したものが8つ表示されるようになっているため、他に同じカテゴリーの投稿が存在しない場合は表示されません。
記事下の関連記事はYet Another Related Posts Plugin (YARPP)というプラグインで、カスタマイズ(置き換える)ことも可能です。詳しくはこちらの記事をご覧ください。
- 画像が表示されなくなりました。
-
使用しているプラグインによっては、その影響で画像が表示されなくなる場合があるようです。詳しくは、当テーマと相性の悪いプラグインをご確認ください。
- コメント欄の消し方を教えて下さい
-
管理画面の【設定 > ディスカッション】の「新しい投稿へのコメントを許可」のチェックを外すことで、全ての投稿に対するコメント機能が無効化されます。
ただし、各投稿の編集画面でコメントを許可する設定が有効化されている場合は、そちらが優先されますので、投稿一覧画面の一括操作などで無効化してください。
- グローバルナビの英語表記(サブテキスト)の設定方法を教えて下さい
-
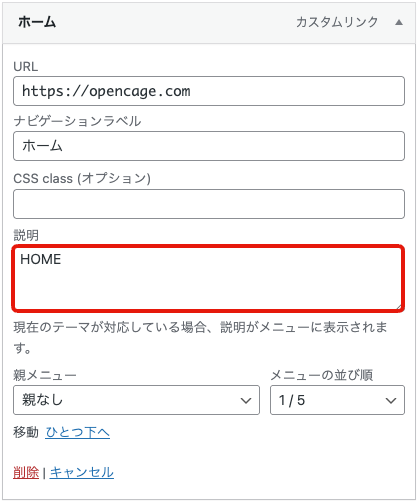
管理画面の【外観 > メニュー】にて、グローバルナビの各メニュー項目の「説明」欄に入力してください。

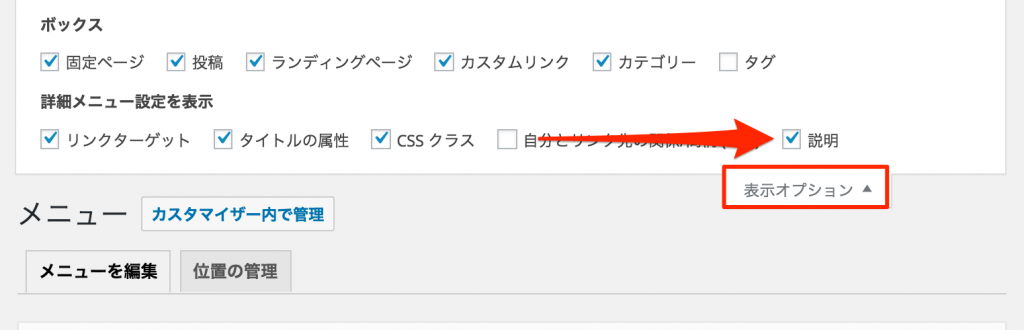
メニュー項目に「説明」欄が表示されていない場合は、メニュー画面右上の「表示オプション」を開いて、「説明」のチェックを確認してください。

- 投稿者のプロフィール画像を表示させる方法を教えて下さい
-
管理画面の【ユーザー > プロフィール】にて「プロフィール写真」を設定します。WordPress公式のGravatarまたはプラグインで設定できます。
- 子テーマはどのように使えばいいでしょうか
-
オープンケージ公式サイトからダウンロードしてご使用ください。WordPressには親テーマと子テーマの両方をインストールした上で、子テーマを有効化してください。
- カスタマイズ画面が使えなくなりました
-
ブラウザのキャッシュによる影響で、カスタマイザーの読み込み不具合が起こることがあります。そのような場合は、ブラウザキャッシュの削除をお試しください。
また、Head cleanerなどのプラグインを使用している場合、カスタマイザーが使えなくなる場合があるので、プラグインを無効化してみてください。

