WordPress 5.5以降のブロックエディタでは、画像ブロックで直接、画像のズーム、回転、比率変更(トリミング)することができるため、画像の編集がかなり楽にりました。
ここではブロックエディタに実装されたツールを使用して画像を編集する方法をご紹介します。
切り抜きツールで画像を編集する
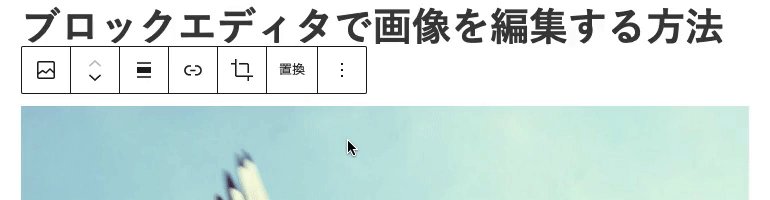
画像ブロックのツールバーに表示される「切り抜き」ツールから編集することができます。

「切り抜き」ツールをクリックすると、ツールバーが編集モードに切り替わります。

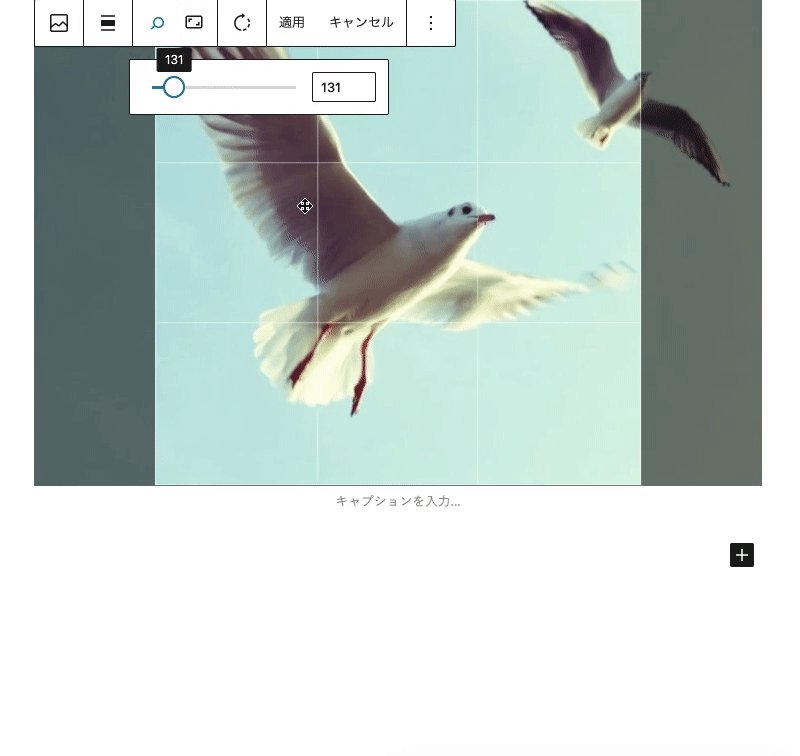
ズーム:画像を拡大する
「ズーム」ツールのコントロールバーで拡大率を変更することができます。画像上でマウスをドラッグして表示位置を調整することも可能です。

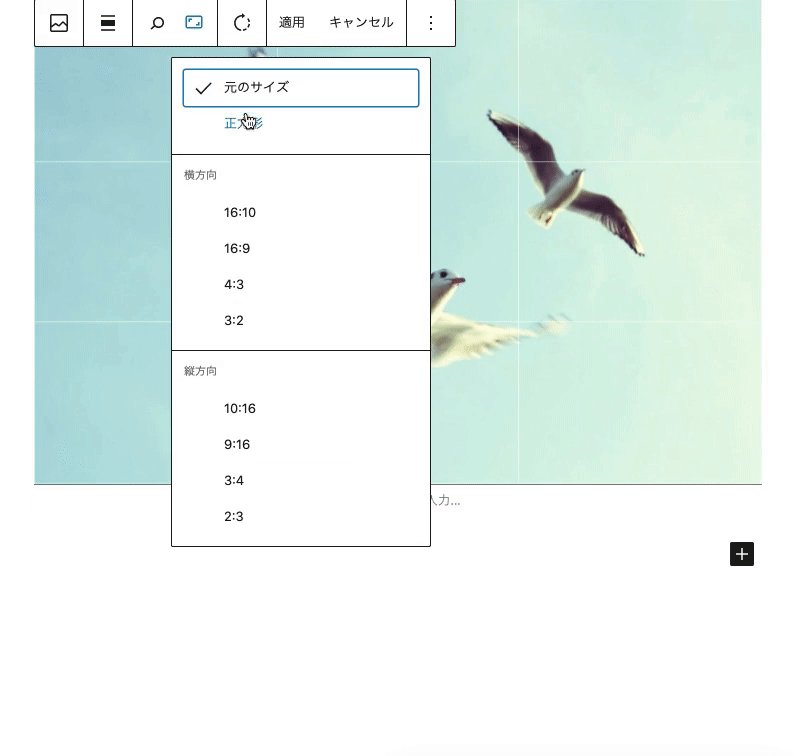
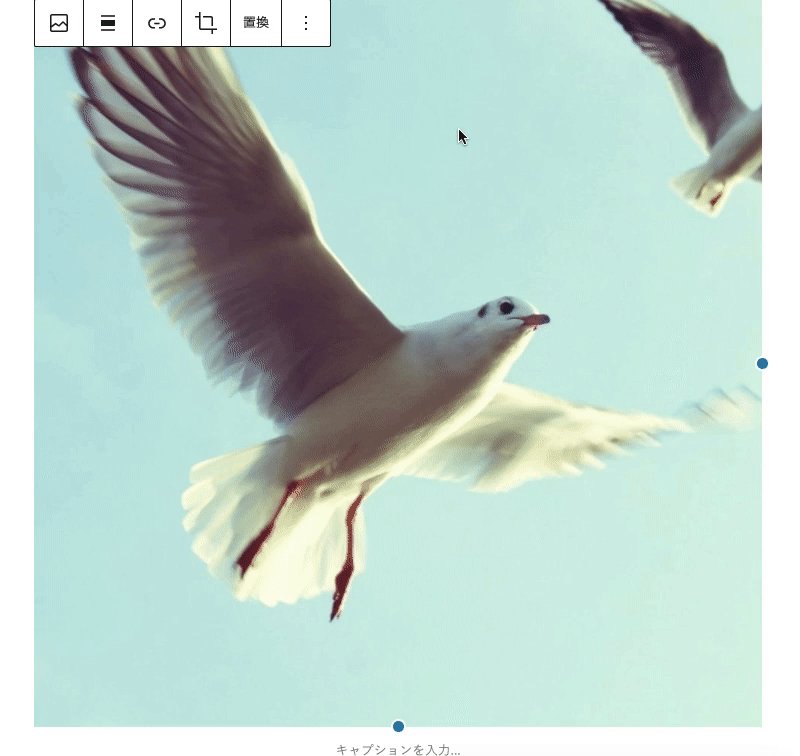
縦横比:画像のサイズ比率を変更する
「縦横比」ツールを使用して画像を「正方形」「横方向」「縦方向」にトリミングすることができます。このとき「ズーム」ツールを併用して表示域を拡大してのトリミングも可能です。

回転:画像の方向を変更する
「回転」ツールで画像の上下左右の方向を変更することができます。

画像を変更したら「適用」を忘れないようにしてください。適用後の画像は新規ファイルとしてメディアライブラリに保存されます。 ※元画像のファイルは上書きされません。
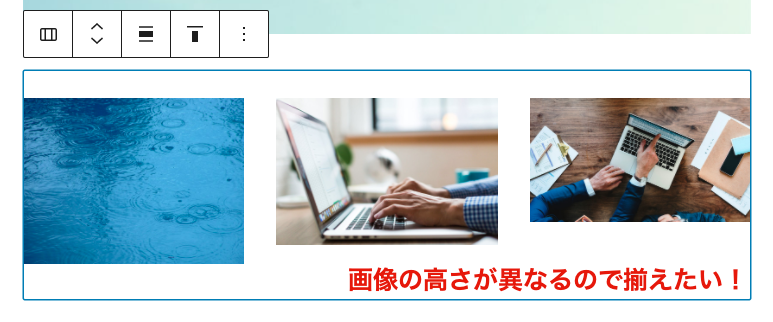
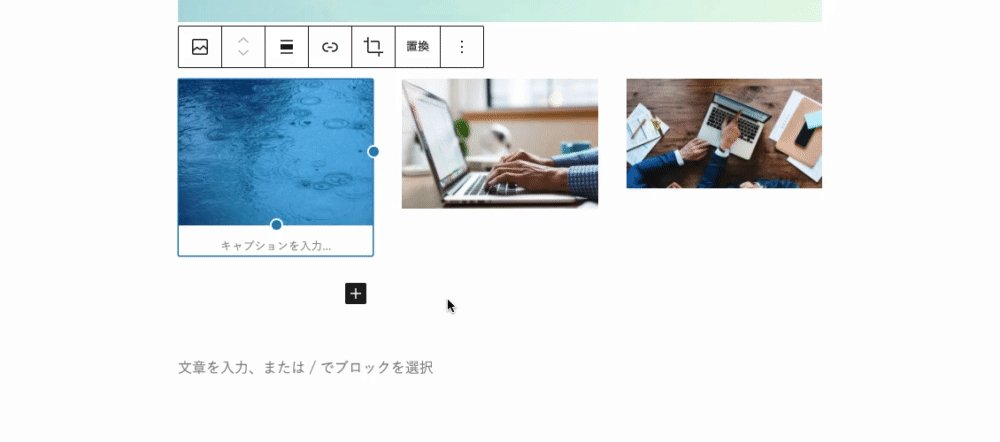
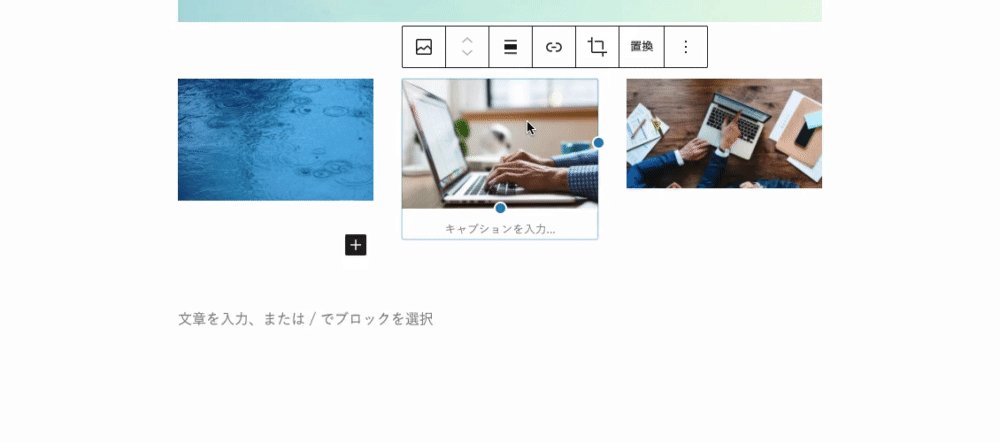
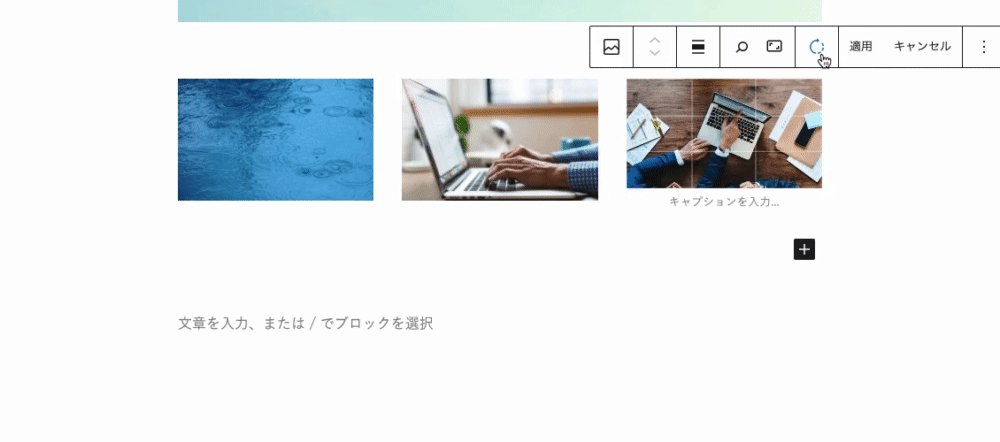
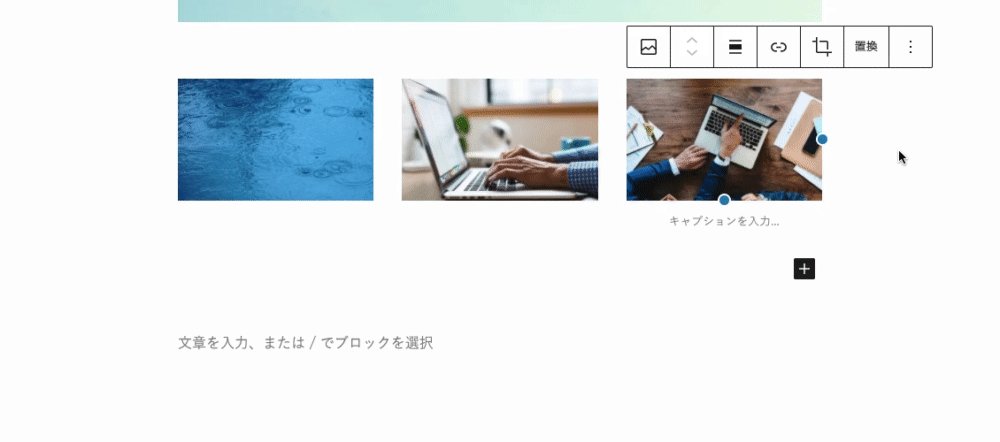
【応用編】横並びの画像の高さを揃える
2カラムや3カラムレイアウトで画像を配置した際、それぞれの画像のサイズ比率が異なる場合に、簡単に高さを揃えることができます。

切り抜きツールで各画像を横方向(16:10)でトリミングして高さを揃えます。

これまでのようなメディアライブラリを立ち上げての作業に比べ、より直感的に編集できる便利な機能だと思いますので、ぜひ活用していただきたいです。
特に画像の比率を変更する機能は、横並びの画像の見た目を整えるのにとても便利です。