WordPressでメインメニュー(カスタムメニュー)を設定する方法をご紹介します。
カテゴリーページへのリンクや、固定ページへのリンクなどをロゴ下のメインメニューに設置したい場合は以下のような手順で追加していきます。
テーマによってはこういった機能がない場合もありますが、カスタムメニューという機能が設置されている場合は、今からご紹介する方法で設置が可能です。
基本的な使い方【動画】
まずは基本的な設定方法はこちら。動画を作成しましたので、基本的な使い方、概要は動画をみていただくのがよろしいかと思います。
【外観 > カスタマイズ > メニュー】から各種設定をおこないます。
簡単な流れとしては、
- 新規メニューの作成(任意の名前をつける)
- 表示させたい場所("グローバルナビ"など)にチェックをいれる
- メニュー項目を追加していく
- 並び替える
- 保存
という流れで設置が可能です。
各項目の設置方法をみてみましょう
続いて各項目ごとの設置方法です。
固定ページを設置する
固定ページをカスタムメニューに追加してみましょう。

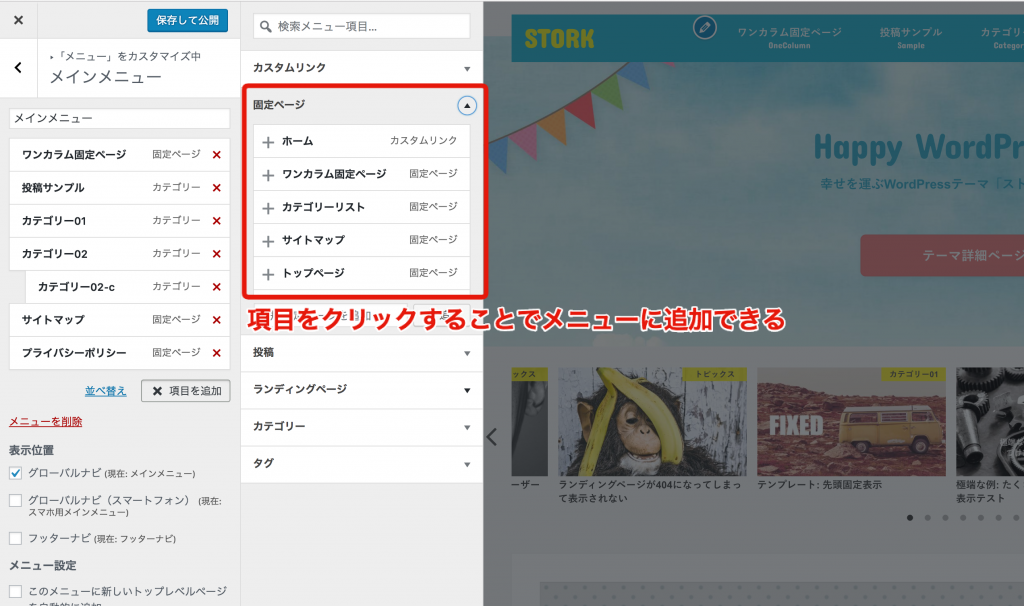
【外観 > カスタマイズ > メニュー】のページから、追加したいメニュー名を選びます。

その後「項目を追加」という箇所を押して、右側に表示される「固定ページ」の項目の中から、追加したいページを選んでいくことで設置可能です。
その後は任意の形に並び替えてください。
カテゴリー(記事一覧)ページを設置する
カテゴリーページの設置方法も、上の固定ページの設定方法と基本的に同じです。

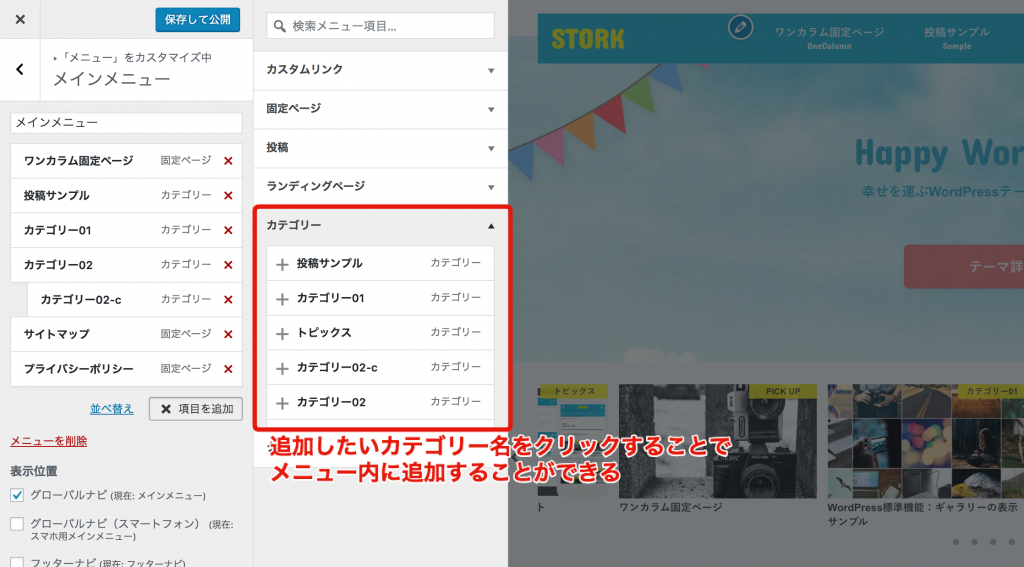
今度は「カテゴリー」の欄を選んで、その中から追加したいカテゴリー名をクリックすることでメニューへと追加することができます。
カテゴリーの下の「タグ」に関しても同様の考え方で設置できますね。
カスタムリンクを設置する
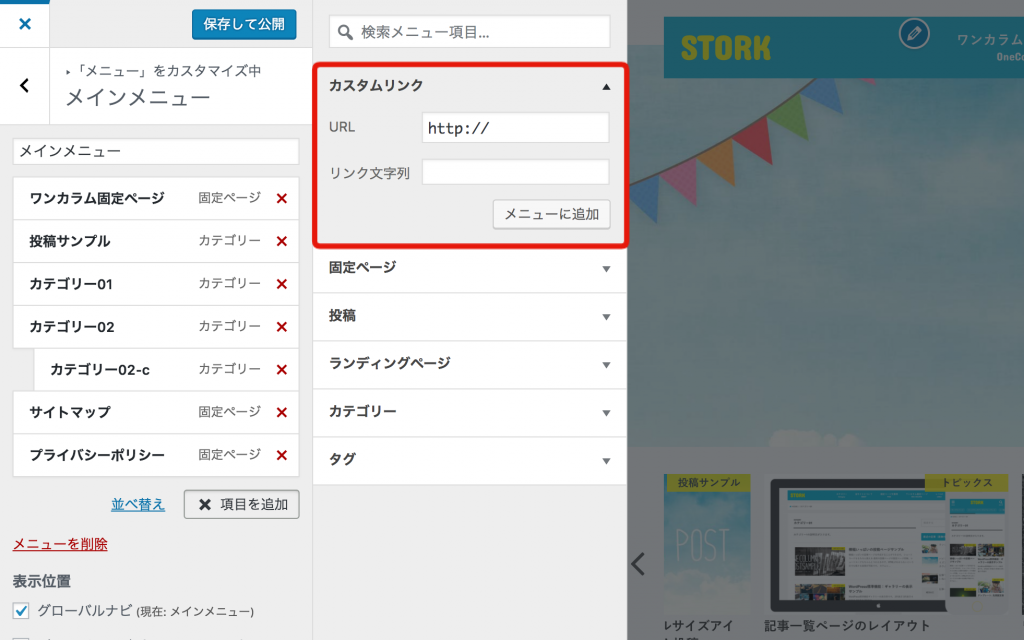
今度は外部の別サイトだったり、facebookページなど、手動でリンクを設置するための「カスタムリンク」をご紹介します。
これまでは、自分のサイト内で作成している固定ページだったり、カテゴリーページを選択することでメニューを追加していきました。
カスタムリンクというのは、任意でURLを指定してリンクを作成できるというものです。

例えば、別で持っているホームページなどにリンクを設置したい場合は、カスタムリンクを使ってリンクを作成します。

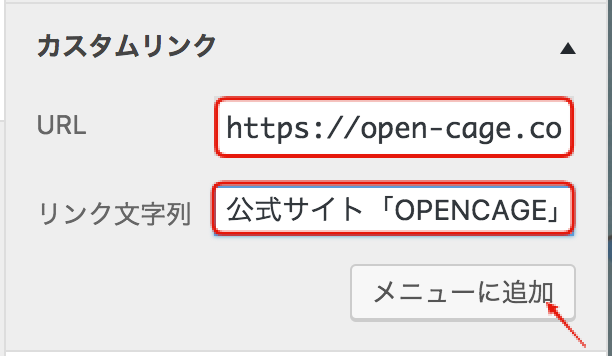
「URL」の欄に、リンク先のアドレスをコピーペースト。
「リンク文字列」の欄に、メニューに表示したいテキストを入力。

このように、自分のサイト以外のリンクを設置することもできますし、固定ページやカテゴリーなど、デフォルトの項目にないリンク(ユーザー毎のページなど)へのリンクを設置することも可能です。
カスタムリンクでダミーのリンクを設置することも可能
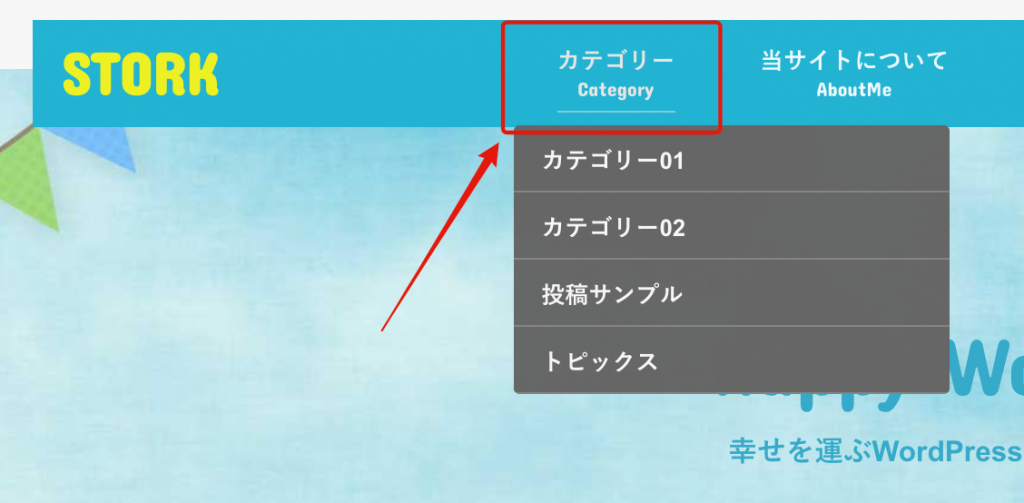
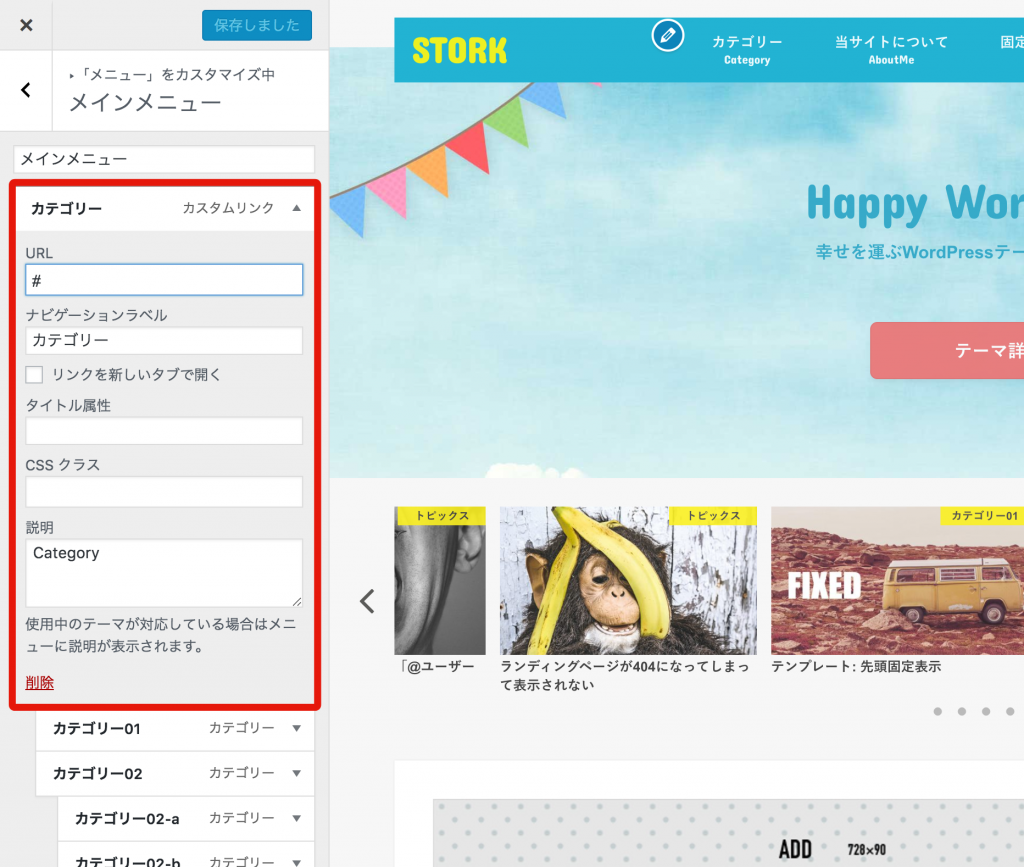
このカスタムリンクを応用して、ダミーリンクを作成することも可能です。例としては、ストークなどのデモサイトの「カテゴリー」の部分。

この「カテゴリー」の第一階層目は、カスタムリンクを使ったダミーリンクとなっていて
URL:#
ナビゲーションラベル:カテゴリー
というカスタムリンクで作られています。

リンクとしては機能しないけど、カテゴリーデモサイトのようにまとめたいという場合に使える裏技です。
あとがき
カスタムメニューはWordPressのデフォルト機能で、対応しているテーマも多いと思います。
ただ、設定方法が慣れないとわかりづらいため、この動画が参考になりましたら幸いです。